不用花一分钱!!!获得一个自己的网页版chatGPT
不用花一分钱!!!获得一个自己的网页版chatGPT
当然还是需要一个chatGPT账号的,不会注册的同学可以看一下这篇文章 chatGPT到底要怎么注册
那就先让我们看一下效果吧

chatgpt-web介绍
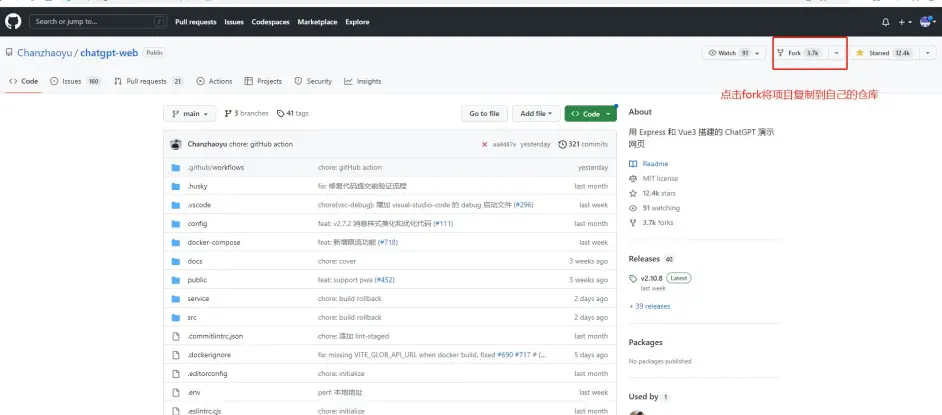
github项目地址
https://github.com/Chanzhaoyu/chatgpt-web.git
简介
支持双模型,提供了两种非官方 ChatGPT API 方法

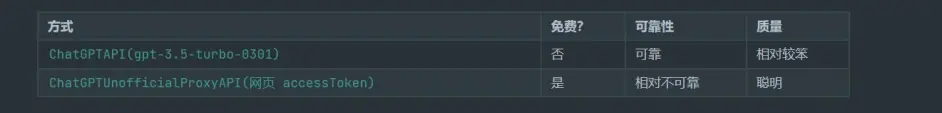
对比:
1、ChatGPTAPI 使用 gpt-3.5-turbo-0301 通过官方OpenAI补全API模拟ChatGPT(最稳健的方法,但它不是免费的,并且没有使用针对聊天进行微调的模型)
2、ChatGPTUnofficialProxyAPI 使用非官方代理服务器访问 ChatGPT 的后端API,绕过Cloudflare(使用真实的的ChatGPT,非常轻量级,但依赖于第三方服务器,并且有速率限制)
警告:
1、你应该首先使用 API 方式
2、使用 API 时,如果网络不通,那是国内被墙了,你需要自建代理,绝对不要使用别人的公开代理,那是危险的。
3、使用 accessToken 方式时反向代理将向第三方暴露您的访问令牌,这样做应该不会产生任何不良影响,但在使用这种方法之前请考虑风险。
4、使用 accessToken 时,不管你是国内还是国外的机器,都会使用代理。默认代理为 acheong08 大佬的 https://bypass.churchless.tech/api/conversation,这不是后门也不是监听,除非你有能力自己翻过 CF 验证,用前请知悉。社区代理(注意:只有这两个是推荐,其他第三方来源,请自行甄别)
5、把项目发布到公共网络时,你应该设置 AUTH_SECRET_KEY 变量添加你的密码访问权限,你也应该修改 index.html 中的 title,防止被关键词搜索到。
切换方式:
1、进入 service/.env.example 文件,复制内容到 service/.env 文件
2、使用 OpenAI API Key 请填写 OPENAI_API_KEY 字段 (获取 apiKey)
3、使用 Web API 请填写 OPENAI_ACCESS_TOKEN 字段 (获取 accessToken)
4、同时存在时以 OpenAI API Key 优先

Railway项目部署
介绍
Railway是国外开发的一种基于云的应用程序部署平台。它提供了一个易于使用的界面,使开发人员能够快速部署和管理他们的应用程序。
访问地址:https://railway.app/
下面是Railway的一些主要特点和优势:
1、轻松部署:使用Railway,开发人员可以快速轻松地将他们的应用程序部署到云端。Railway支持多种编程语言和框架,包括Node.js、Python、Go、Ruby、Deno等。
2、自动化:Railway为应用程序的部署和管理提供了自动化工具,如自动构建、部署、扩展和监控。这些工具可以让开发人员更快地交付应用程序,同时减少了操作和管理负担。
3、安全性:Railway提供了多层安全措施来保护开发人员的应用程序和数据,包括DDoS防护、SSL证书、防火墙等。
4、可扩展性:使用Railway,开发人员可以轻松地扩展他们的应用程序,以满足不断增长的流量需求。Railway提供了自动扩展和负载平衡功能,以确保应用程序在高负载下的可用性。
5、集成:Railway可以与其他流行的开发工具和服务集成,如GitHub、GitLab、Slack等。这些集成可以提高开发人员的工作效率,同时提供更好的开发体验。
部署ChatGPT-Web到Railway的过程主要分为以下步骤
1、注册Railway账号
2、创建Railway应用
3、安装必要的软件和依赖
4、配置环境变量
5、部署应用
6、测试应用
以下将逐步介绍如何完成这些步骤。
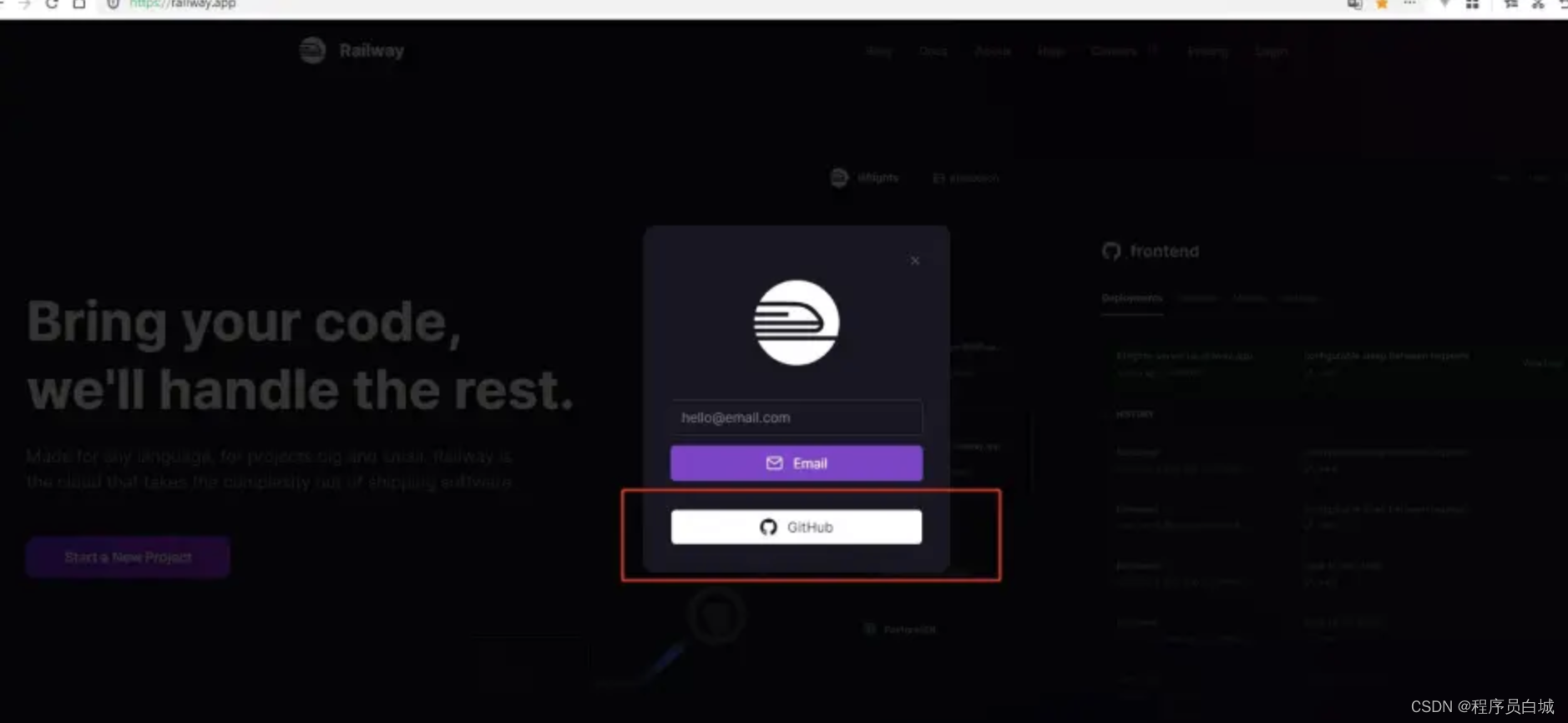
1、注册Railway账号
采用github授权登录

1、创建Railway应用
访问地址https://railway.app/new/template/yytmgc
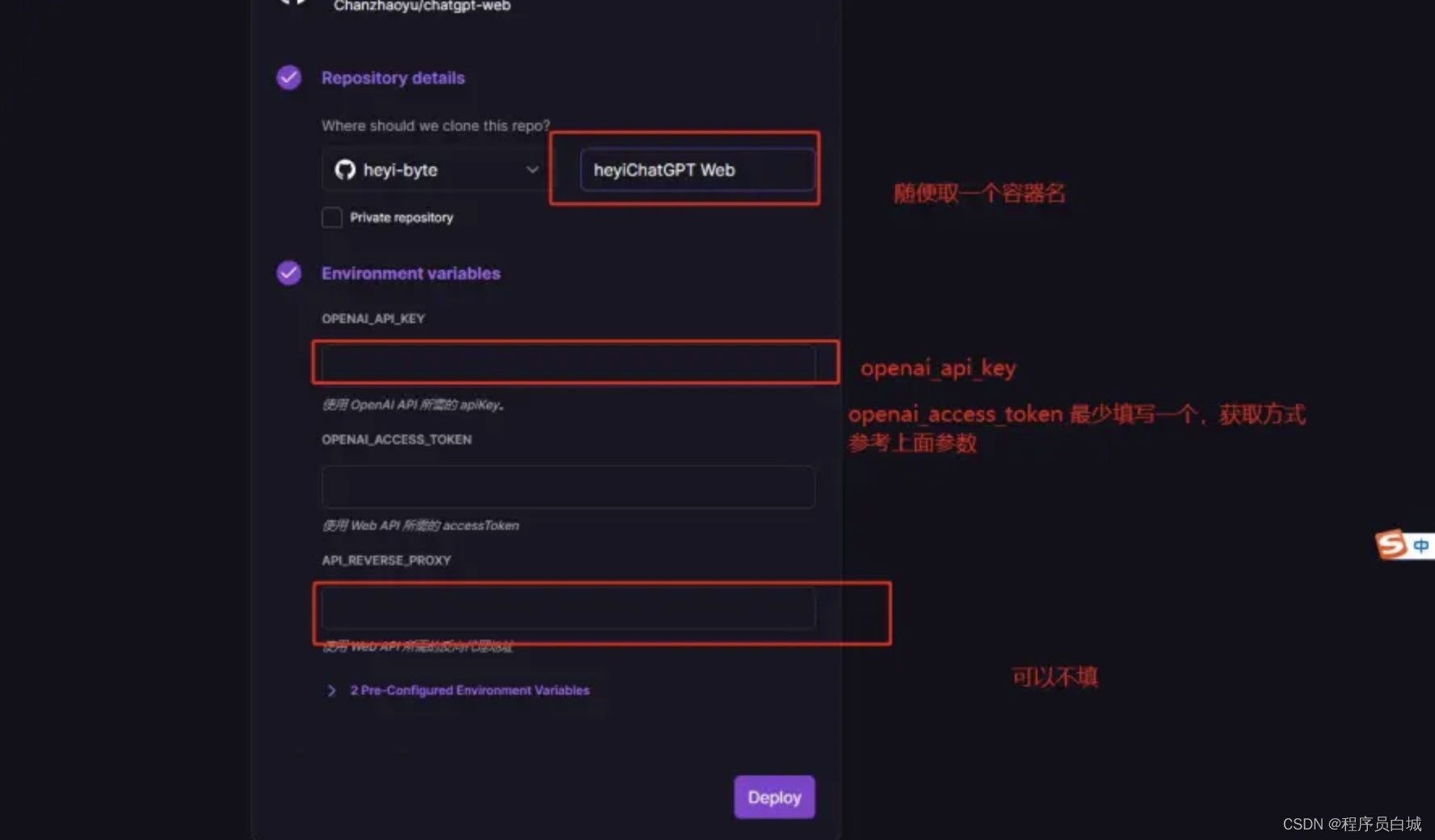
2、Railway 环境变量

注意: Railway 修改环境变量会重新 Deploy
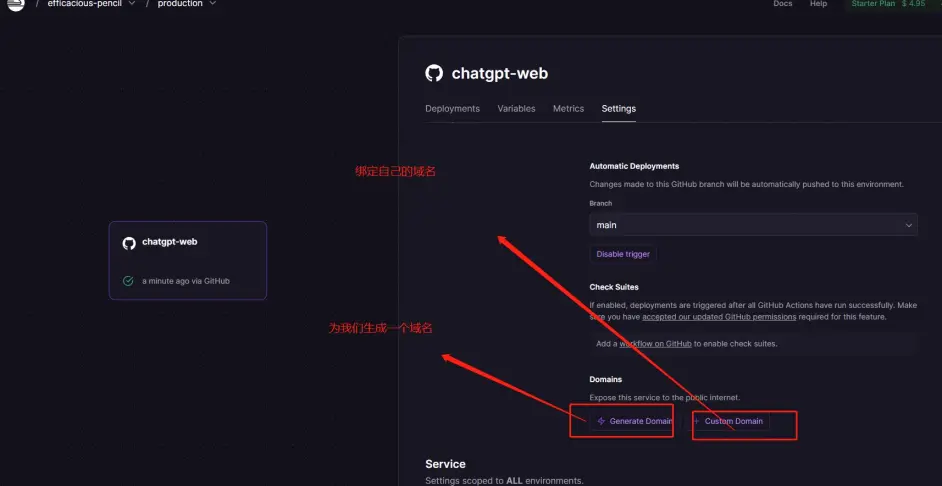
3、开始部署



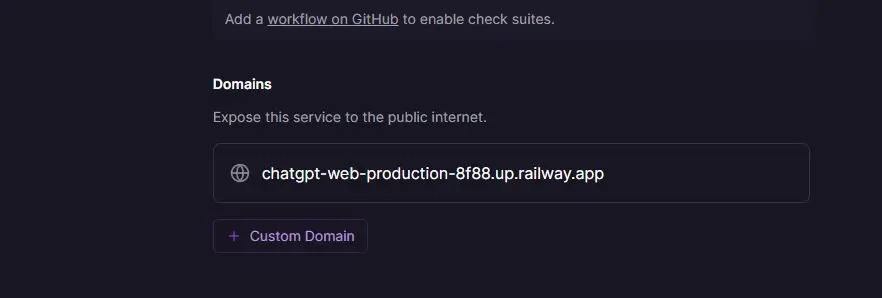
4、 访问域名

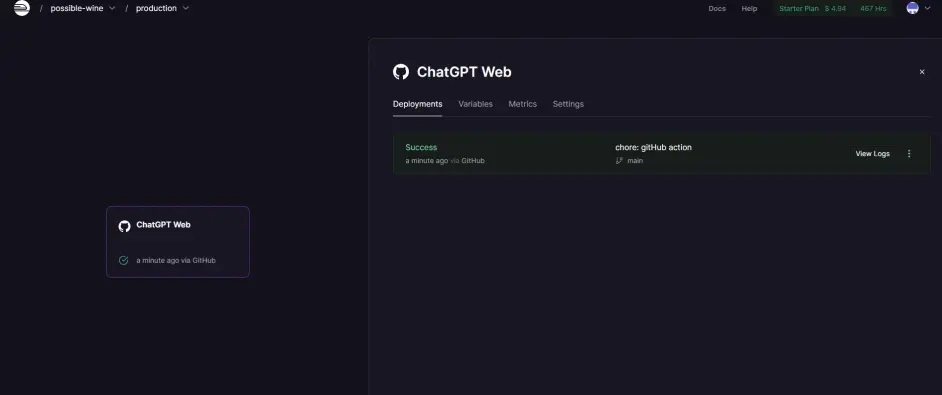
5、部署成功
怎么样是不是特别简单呢,让我们愉快的聊天吧


6、注意事项
这个平台虽然免费,也不完全免费(可以理解,毕竟要花机器成本)。不过平台挺够意思的了,每个月给所有用户提供了 500 小时的应用部署时长,换算下来 20 多天,对绝大多数同学来说,是够用的了。
