关于element-plus按需引入时,在vite中使用自定义主题失效的问题解决
1. 问题产生过程描述:
1)使用vite创建vue3项目

2)按部就班的安装element-plus vue-router axios
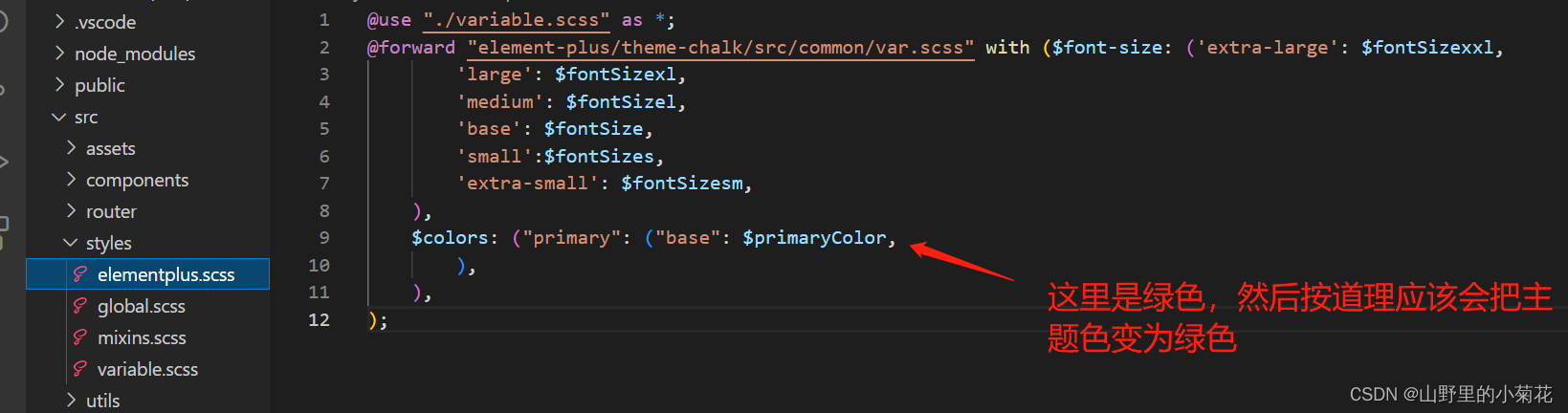
npm i element-plus vue-router axios -S3) 把element-plus按需引入按照官网的步骤操作好
主题 | Element Plus


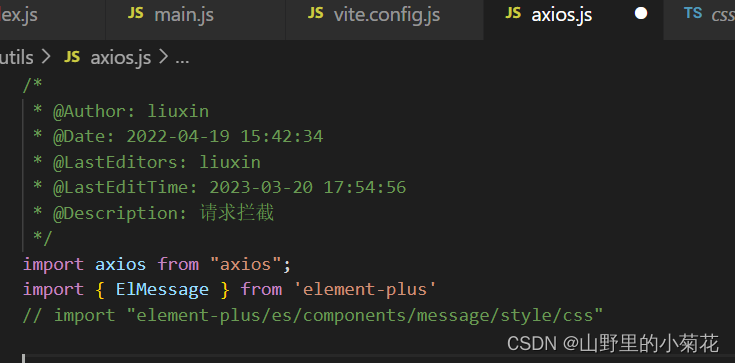
4)axios按照一般思维写好普通的拦截器
import axios from "axios";
import { ElMessage } from 'element-plus'
import "element-plus/es/components/message/style/css"
// 这里打包后,可以修改根目录下的config.js进行修改
axios.defaults.baseURL = Window.apiConfig[process.env.NODE_ENV].baseUrl
// 请求拦截器,内部根据返回值,重新组装,统一管理。
axios.interceptors.response.use(res => {
const { data } = res;
if (typeof data !== 'object') {
ElMessage.error('服务器异常,请联系管理员')
return Promise.reject(res);
}
if (data.code != 200) {
if (res.data.message)
ElMessage.error(res.data.message)
return Promise.reject(res.data);
}
return data
}, (err) => {
ElMessage.error({
showClose: true,
message: '服务器异常,请联系管理员',
type: 'error',
})
return Promise.reject(err)
})5)写个登录测试一下,按道理说,这里应该就正常显示绿色的主题色,但是,它还是蓝色的!!!!

2、问题解决过程
找了网上很多方法,用了全量引入也不行,什么位置不对也试了,因为此前博主是成功了无数个webpack下的自定义主题,第一次使用vite,心想应该是差不多的。以上的写法就是按照webpack类似写的。
网上看来也不一定可行,关键时候还得靠自己啊,问题、是在于axios那个地方的引入的消息框样式,会覆盖掉自定义主题
可能有人会问,那这个的引入怎么搞了呢,别急,所谓魔高一尺道高一丈,这里有两种办法,自行选择,个人建议自动引入
1)首先删除axios.js手动引入的消息框组件以及样式
2)方法一:在main.js全局引入消息框的样式,至于用到的地方还是需要手动引入

3)方法二:在vite.config.js配置自动引入
安装依赖包
npm i unplugin-auto-import -D在vite.config.js假如配置项
// 自动引入,注意这里需要在Components之后引入
AutoImport({
resolvers: [
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: "sass",
}),
],
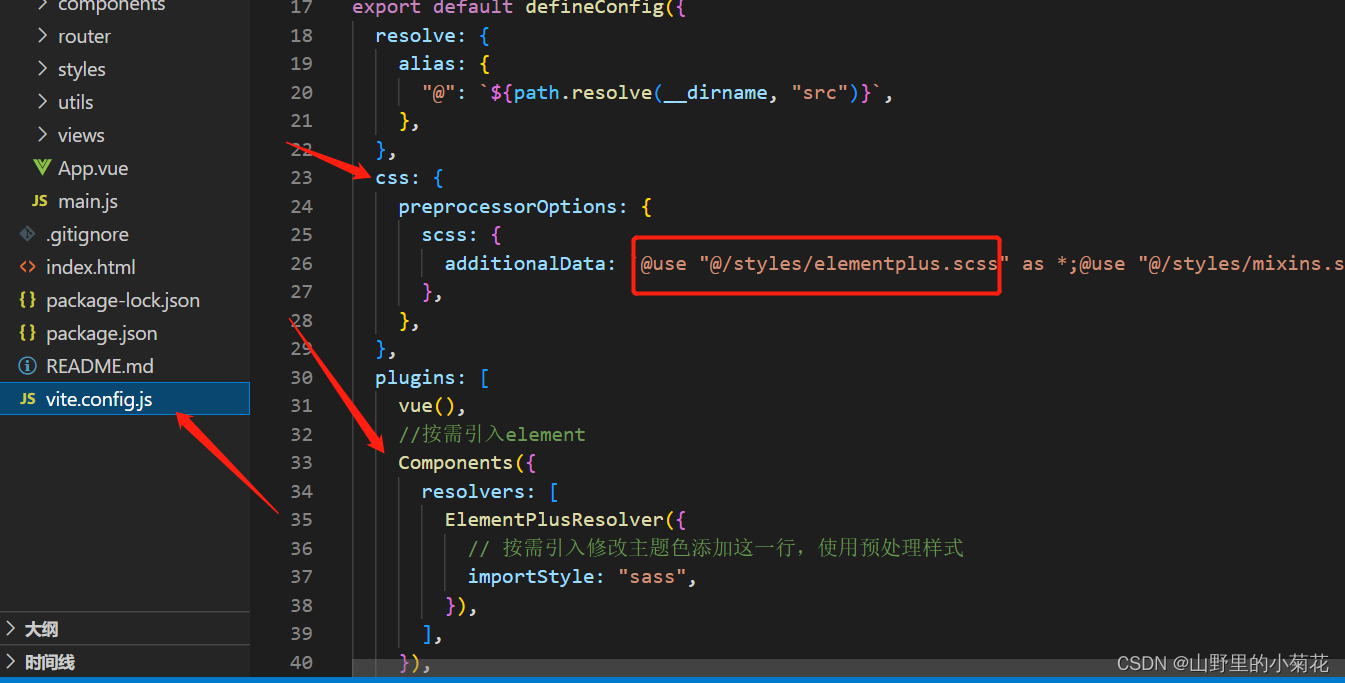
}),3.下面是vite.config.js文件的全部内容
/*
* @Author: liuxin
* @Date: 2023-03-20 14:32:35
* @LastEditors: liuxin
* @LastEditTime: 2023-03-20 18:02:20
* @Description:
*/
import path from "path";
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from "unplugin-vue-components/vite";
import AutoImport from "unplugin-auto-import/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
"@": `${path.resolve(__dirname, "src")}`,
},
},
css: {
// 全局引入自定义的主题包,以及一些自用函数和自用变量
preprocessorOptions: {
scss: {
additionalData: `@use "@/styles/elementplus.scss" as *;@use "@/styles/mixins.scss" as *;@use "@/styles/variable.scss" as *;`,
},
},
},
plugins: [
vue(),
//按需引入element
Components({
resolvers: [
ElementPlusResolver({
// 按需引入修改主题色添加这一行,使用预处理样式
importStyle: "sass",
}),
],
}),
// 自动引入,注意这里需要在Components之后引入
AutoImport({
resolvers: [
ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: "sass",
}),
],
}),
],
})
