ep-bg-purple-dark element-plus 不生效
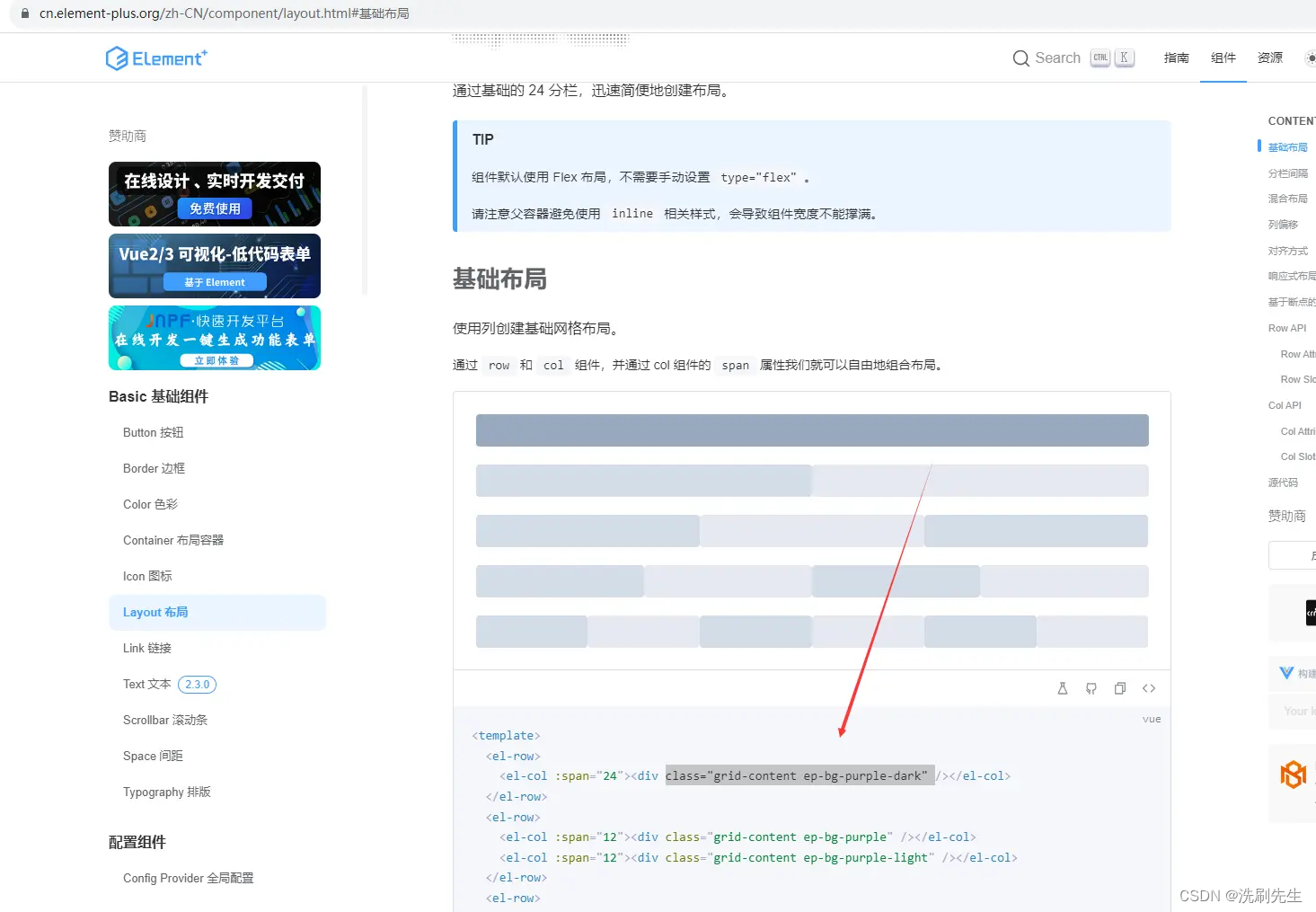
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式


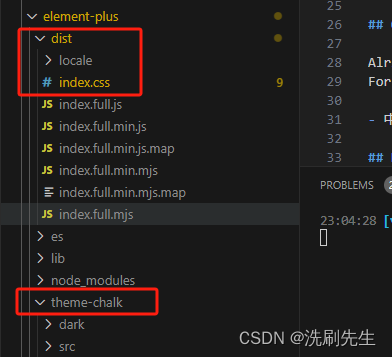
import'element-plus/theme-chalk/index.css'//默认css样式 英文
import 'element-plus/dist/index.css'两个路径下的css 文件中是不存在 官网例子的样式的
element-plus类名样式为什么无效?


可下载源代码自行导入到main.js中
