JavaGUI之SWT框架 【SashForm CBanner】
文章目录
- SashForm 分割窗
- 样式
- 设置窗口显示比例
- 多层划分窗口
- CBanner
SashForm 分割窗
SashForm分割窗,能够将容器面板进行切割,分为两块。SashForm分割的方向有两种,一种是水平分割,另一种是垂直分割。
SashForm的创建方式如下
// 创建分割窗口
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
// 创建窗口1
Composite c1 = new Composite(sashForm, SWT.BORDER);
c1.setLayout(new FillLayout());
new Text(c1, SWT.NONE).setText("窗口1");
// 创建窗口2
Composite c2 = new Composite(sashForm, SWT.BORDER);
c2.setLayout(new FillLayout());
new Text(c2, SWT.NONE).setText("窗口2");
// 设定每个窗口weight的比例值
sashForm.setWeights(new int[]{20, 40});
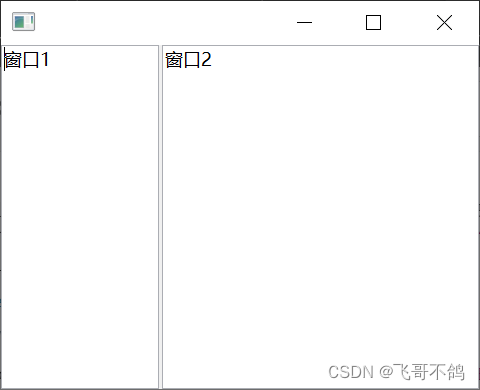
效果

样式
SWT.HORIZONTAL
请注意,在SashForm中,HORIZONTAL表示的是垂直划分

SWT.VERTICAL
请注意,在SashForm中,VERTICAL表示的是水平划分

SWT.BORDER
加粗边框

SWT.SMOOTH
平滑边框

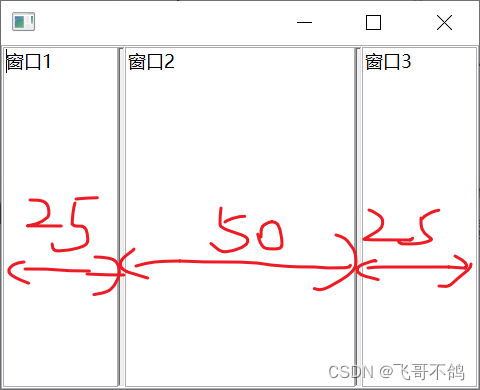
设置窗口显示比例
sashForm.setWeights(new int[]{25, 50, 25}); 其中int[]数组的元素个数等于绑定sashForm面板的元素的个数。int[]数组中的数值表示每个组件的宽度比例

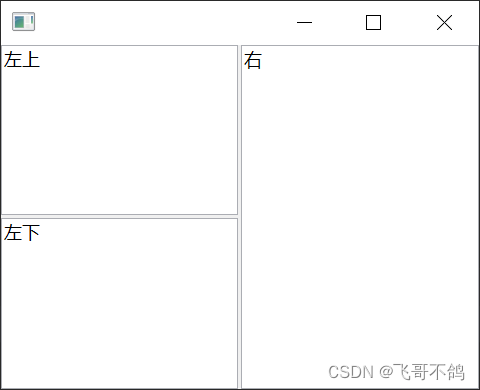
多层划分窗口
如果想要在已经分割的窗口上继续分割,可以在窗口上继续绑定SashForm
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setLayout(new FillLayout());
shell.setSize(500, 400);
// 创建两列的sashForm
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
sashForm.setLayout(new GridLayout(1, true));
// 划分左侧区间, 创建两行的leftSashForm
SashForm leftSashForm = new SashForm(sashForm, SWT.VERTICAL);
leftSashForm.setLayout(new GridLayout(1, true));
Composite leftUp = new Composite(leftSashForm, SWT.BORDER);
leftUp.setLayout(new FillLayout());
new Text(leftUp, SWT.NONE).setText("左上");
Composite leftDown = new Composite(leftSashForm, SWT.BORDER);
leftDown.setLayout(new FillLayout());
new Text(leftDown, SWT.NONE).setText("左下");
Composite right = new Composite(sashForm, SWT.BORDER);
right.setLayout(new FillLayout());
new Text(right, SWT.NONE).setText("右");
shell.open();
while (!shell.isDisposed()) {
while (!display.readAndDispatch()) {
display.sleep();
}
}
shell.dispose();
}

CBanner
CBanner将容器划分为三个部分,左侧,右侧,底栏
CBanner的创建方式如下
CBanner cBanner = new CBanner(shell, SWT.BORDER);
cBanner.setLayout(new FillLayout());
// 创建3个面板
Composite c1 = new Composite(cBanner, SWT.NONE);
c1.setLayout(new FillLayout());
new Label(c1, SWT.NONE).setText("面板1");
Composite c2 = new Composite(cBanner, SWT.NONE);
c2.setLayout(new FillLayout());
new Label(c2, SWT.NONE).setText("面板2");
Composite c3 = new Composite(cBanner, SWT.NONE);
c3.setLayout(new FillLayout());
new Label(c3, SWT.NONE).setText("面板3");
// 设置控件
cBanner.setLeft(c1);
cBanner.setRight(c2);
cBanner.setBottom(c3);
效果

CBanner需要额外手动设置绑定位置。绑定为api为
setLeft(Composite composite),setRight(Composite composite),setBottom(Composite composite)
