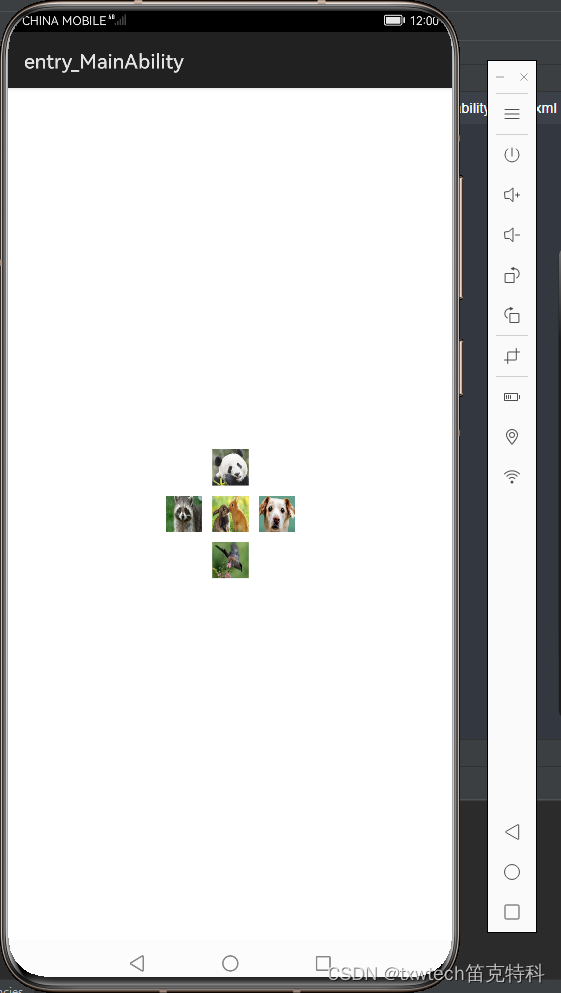
19.HarmonyOS App(JAVA)依赖布局DependentLayout使用方法

 layout/ability_main.xml
layout/ability_main.xml
显示位置不对:检查布局文件ohos:lef_of = "id:tuzi",比如显示在兔子的左侧,这里就会显示不对。
需要id前没有$符号。改为: ohos:lef_of = "$id:tuzi"
<?xml version="1.0" encoding="utf-8"?>
<!--鸿蒙系统app依赖布局 图像控件,添加图片-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Image
ohos:id="$+id:tuzi"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:tuzi"
ohos:margin="10vp"
ohos:center_in_parent="true"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:huanxiong"
ohos:left_of="$id:tuzi"
ohos:center_in_parent="true"
/>
<Image
ohos:id="$+id:panda"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:panda"
ohos:above="$id:tuzi"
ohos:center_in_parent="true"
/>
<Image
ohos:id="$+id:dog"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:dog"
ohos:right_of="$id:tuzi"
ohos:center_in_parent="true"
/>
<Image
ohos:id="$+id:bird"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:bird"
ohos:below="$id:tuzi"
ohos:center_in_parent="true"
/>
</DependentLayout>DependentLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:alignment="top|left" ohos:alignment="left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 |
DependentLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| left_of | 将右边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:left_of="$id:component_id" |
| right_of | 将左边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:right_of="$id:component_id" |
| start_of | 将结束边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:start_of="$id:component_id" |
| end_of | 将起始边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:end_of="$id:component_id" |
| above | 将下边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:above="$id:component_id" |
| below | 将上边缘与另一个子组件的下边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:below="$id:component_id" |
| align_baseline | 将子组件的基线与另一个子组件的基线对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_baseline="$id:component_id" |
| align_left | 将左边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_left="$id:component_id" |
| align_top | 将上边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_top="$id:component_id" |
| align_right | 将右边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_right="$id:component_id" |
| align_bottom | 将底边与另一个子组件的底边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_bottom="$id:component_id" |
| align_start | 将起始边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_start="$id:component_id" |
| align_end | 将结束边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_end="$id:component_id" |
| align_parent_left | 将左边缘与父组件的左边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_left="true" ohos:align_parent_left="$boolean:true" |
| align_parent_top | 将上边缘与父组件的上边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_top="true" ohos:align_parent_top="$boolean:true" |
| align_parent_right | 将右边缘与父组件的右边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_right="true" ohos:align_parent_right="$boolean:true" |
| align_parent_bottom | 将底边与父组件的底边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_bottom="true" ohos:align_parent_bottom="$boolean:true" |
| align_parent_start | 将起始边与父组件的起始边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_start="true" ohos:align_parent_start="$boolean:true" |
| align_parent_end | 将结束边与父组件的结束边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_end="true" ohos:align_parent_end="$boolean:true" |
| center_in_parent | 将子组件保持在父组件的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:center_in_parent="true" ohos:center_in_parent="$boolean:true" |
| horizontal_center | 将子组件保持在父组件水平方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:horizontal_center="true" ohos:horizontal_center="$boolean:true" |
| vertical_center | 将子组件保持在父组件垂直方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:vertical_center="true" ohos:vertical_center="$boolean:true" |
排列方式
DependentLayout的排列方式是相对于其他同级组件或者父组件的位置进行布局。
相对于同级组件的对齐
- 根据位置对齐
left_of、right_of、start_of、end_of、above和below均相对于同级组件的不同位置进行对齐。例如left_of对齐方式,即将右边缘与同级组件的左边缘对齐,对齐后位于同级组件的左侧。其他几种对齐方式遵循的逻辑与此相同,需要注意的是start_of和end_of会跟随当前布局起始方向变化。
