Javascript | JS如何断点测试(WebStorm)
JavaScript的断点与之前所学到的Java和python在jetbrain系列编辑器中的断点debug不太一样,往常我们在编写python的时候用pycharm的时候是直接断点进入debug的,就像下面这样

只要直接在代码中断点,然后运行debug功能即可
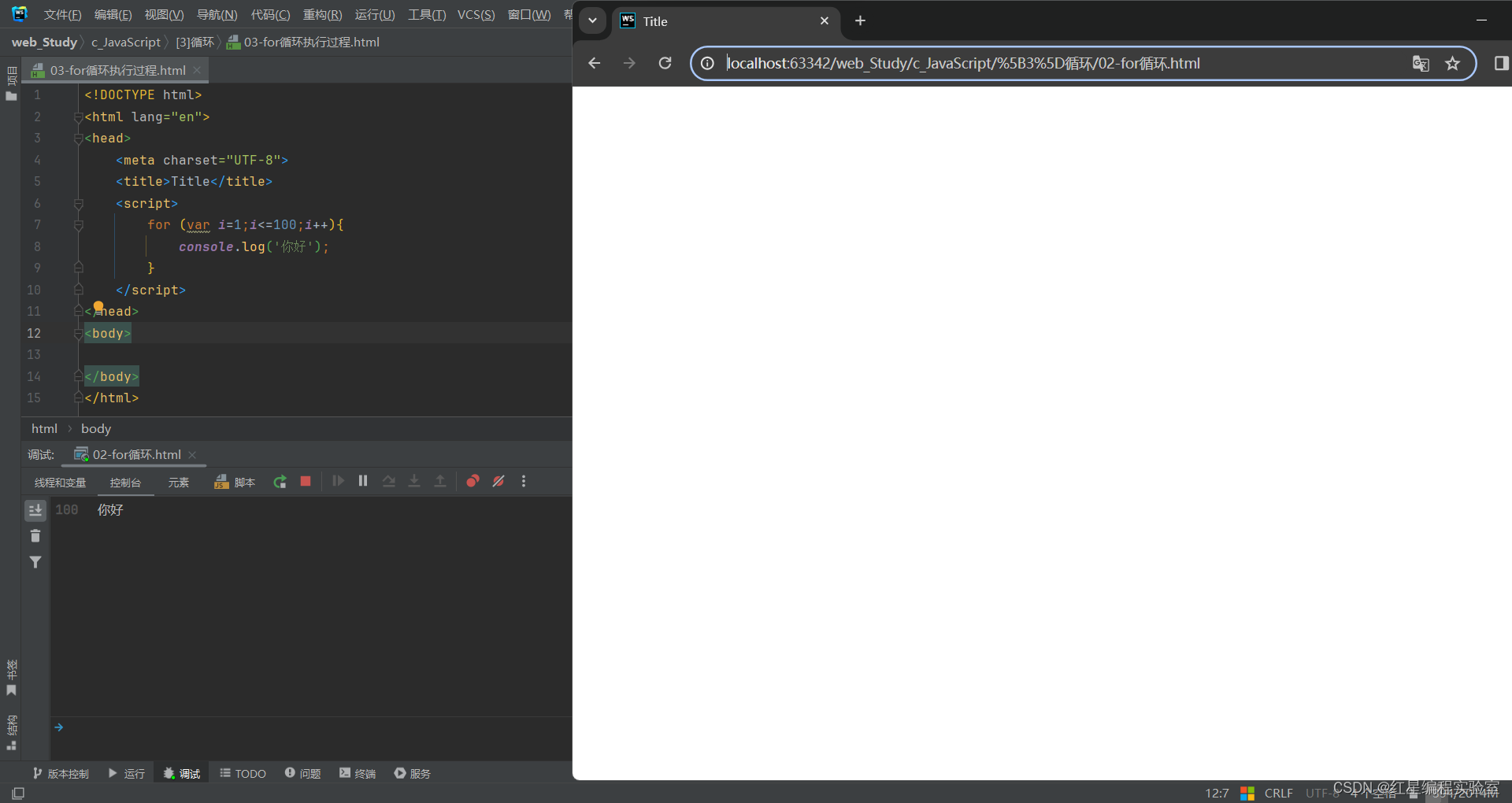
但是在WebStorm中不是,使用中直接打开debug功能,会自动选择默认浏览器打开页面

在浏览器中按F12打开控制台

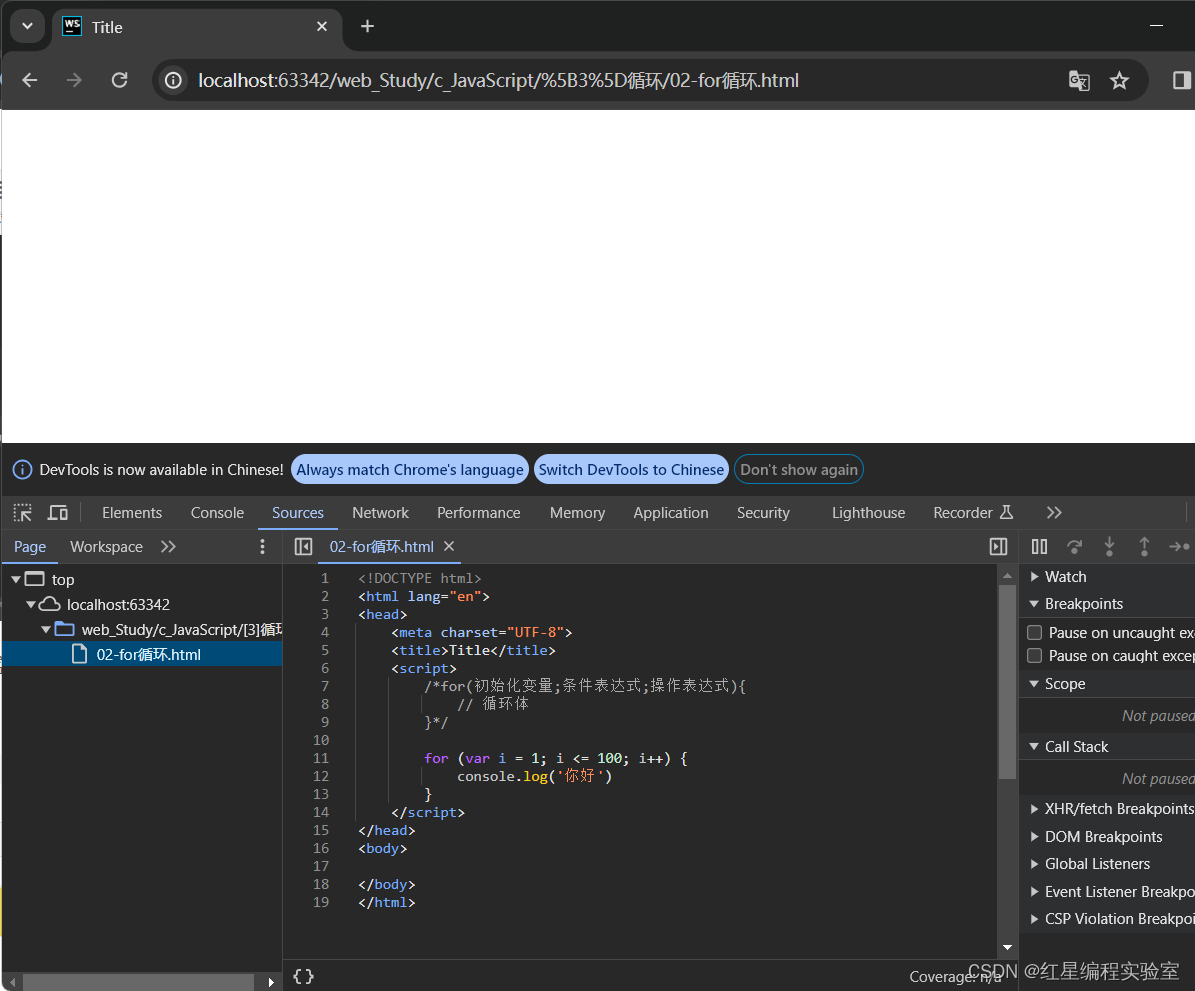
在控制台中点击“Sources”选项,可以看到当前文件运行的JS代码
选中要断点的行

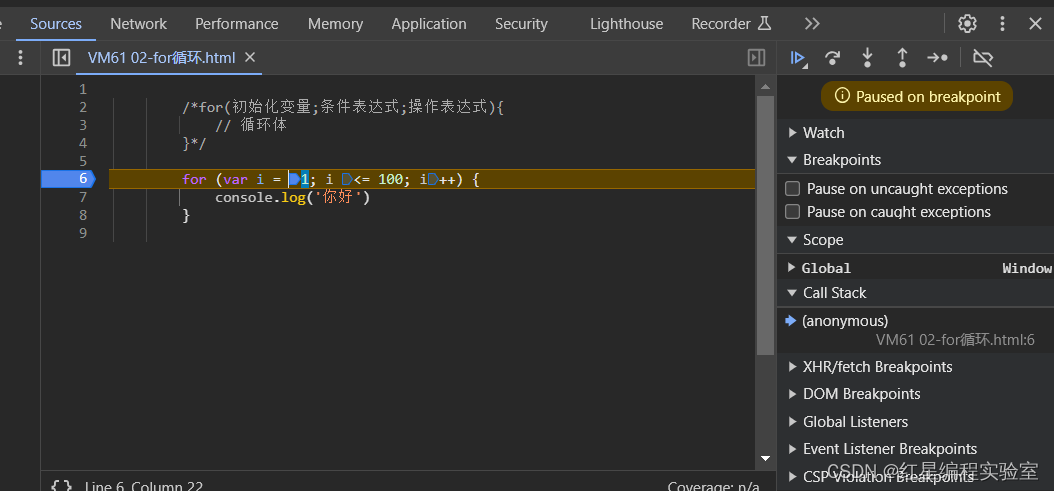
刷新浏览器当前页面(F5)即可进入debug模式

这里就和其他编辑器的debug功能一样了,还是挺怪的,可能这就是前端和后端不一样的地方吧
特意写这篇文章,用来帮助那些用书本学习Javascript且不知道怎么断点debug的人
