2024/2/5总结
微信小程序
监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用 通配符 ** 来监听 对象中所有属性的变化

什么是纯数字字段
概念:纯数字字段指的是那些不用于界面渲染的 data 字段。
好处:提升界面的更新的性能。
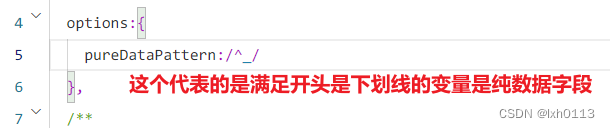
使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 作为一个正则表达式,字段名符合这个正则表达式的字段,将成为 纯数据字段

组件的声明周期函数
在小程序中,最重要的 生命周期函数有 3个 ,分别是 created attached detached 它们各自的特点如下:
- 组件实例 刚被创建好的时候 ,created 生命周期函数会被触发
此时含不能调用 setDate
通常在这个生命周期函数中,只应用于给组件的 this 添加一些字典关于的属性字段
- 在组件 完全初始化完毕,进入页面节点树以后,attached 生命周期函数会被触发
此时,this.setData 已被初始化完毕,绝大多数的初始化工作可以在这个时机进行
- 在组件离开页面节点树之后,detached 生命周期函数会被触发
退出一个页面树时,会触发页面内每个自定义组件的 detached 生命周期函数
lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明 (这是推荐的方式,其优先级最高)

旧版的样式时 直接在 Component 里面直接定义这些 生命周期函数。如果新旧方式都有,旧方式会被覆盖。
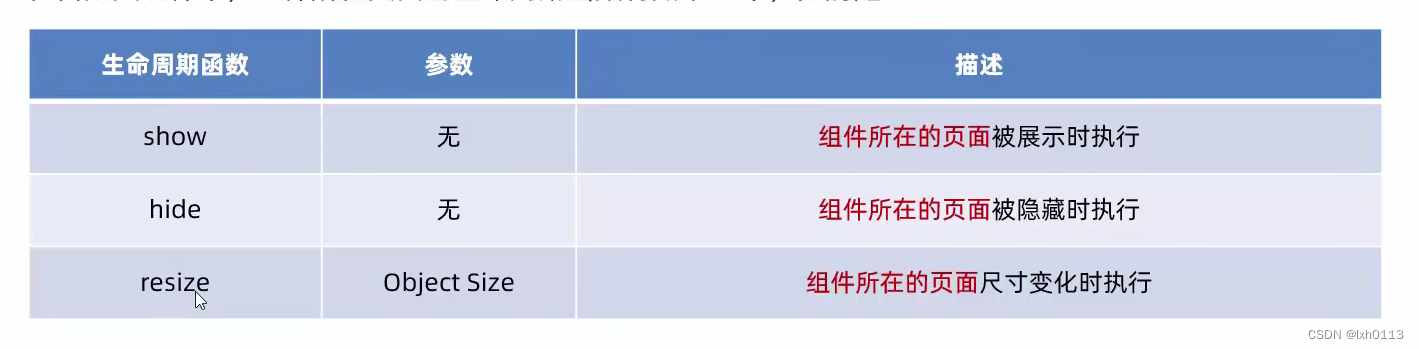
什么是组件所在页面的生命周期
自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期
在自定义组件中,组件所在页面的生命周期函数有如下 3 个

pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中

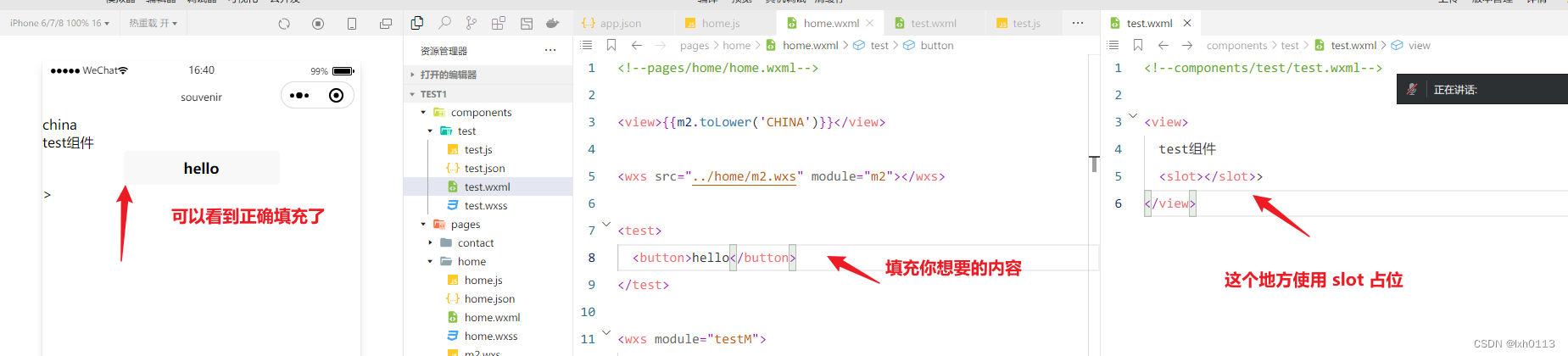
插槽
在自定义组件的 wxml 可以提供一个 <slot> 节点 ,用于承载组件使用者提供的 wxml 结构
单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单个插槽。

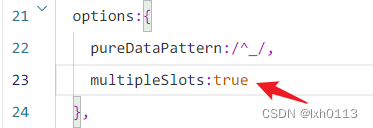
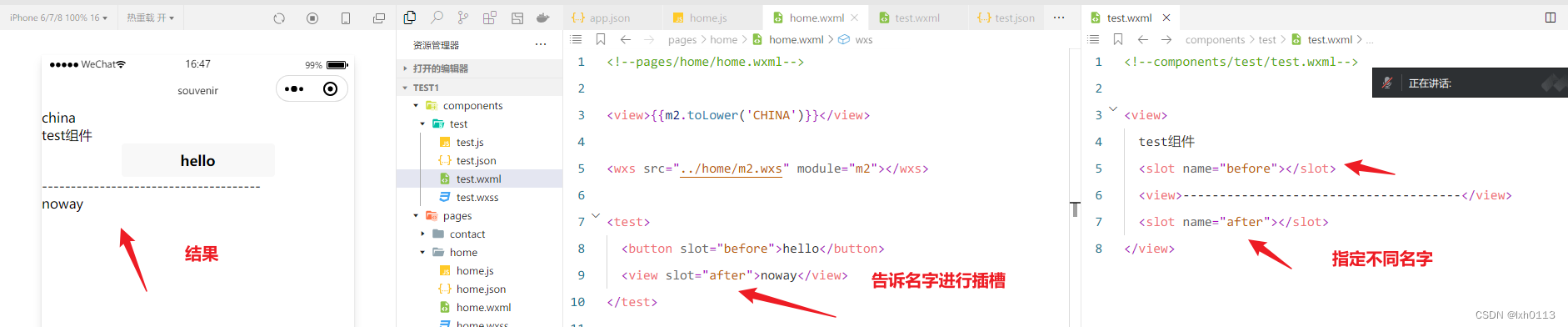
启用多个插槽
默认不支持多个插槽,但是可以在 组件的 js 文件中,通过如下的方式进行启用

多个插槽以不同的 name 进行区分不同的 插槽

父子通信
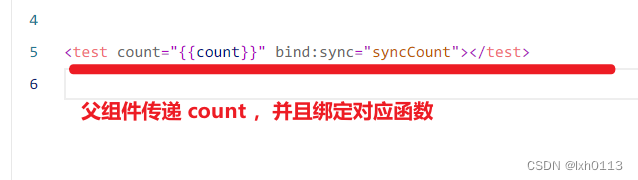
属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据

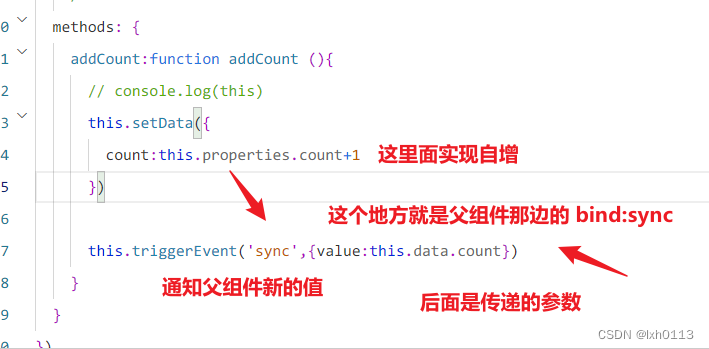
事件绑定
用于子组件向父组件传递数据,可以传递任意数据




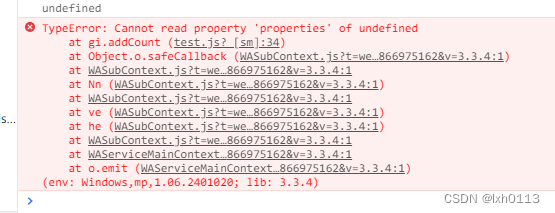
在这期间,有需要注意的点,我在 js 里面写习惯了 箭头函数 => 但是这里面不要写 箭头函数,因为它不支持,导致我访问 this 是一个 undefined 的值。

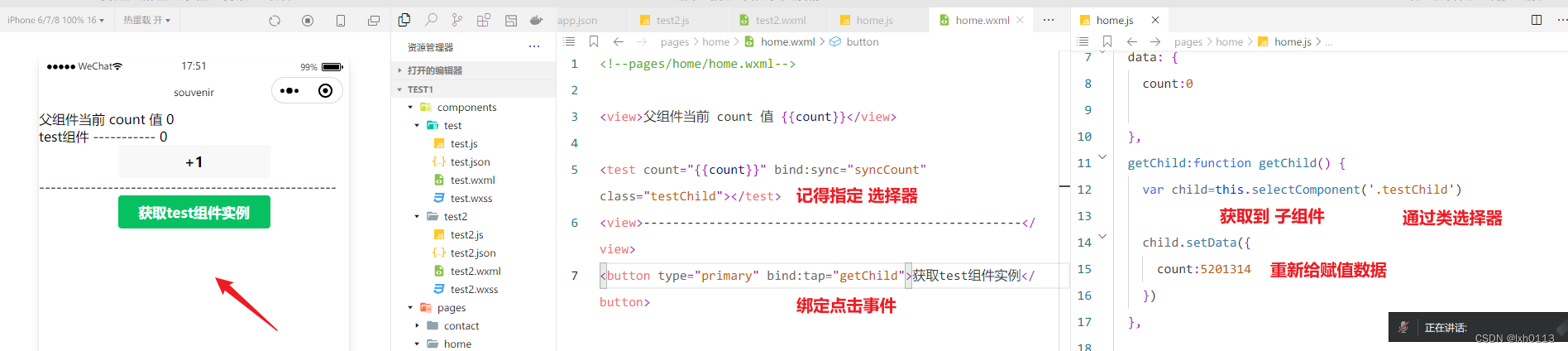
获取组件实例
父组件可以通过 this.selectComponent("id 或者 class 选择器") 获取子组件的实例对象,从而直接访问子组件的任意数据和方法,调用时需要传入一个选择器。好好好,这是 vue 里面的 ref 吧

behaviors
是小程序中,用于实现组件中间代码共享的特性,类似于 Vue.js 中的 “mixins”
每个 behaviors 可以包含一组属性、数据、生命周期函数 和 方法,组件引用它时,它的属性、数据、方法会被合并到组件中
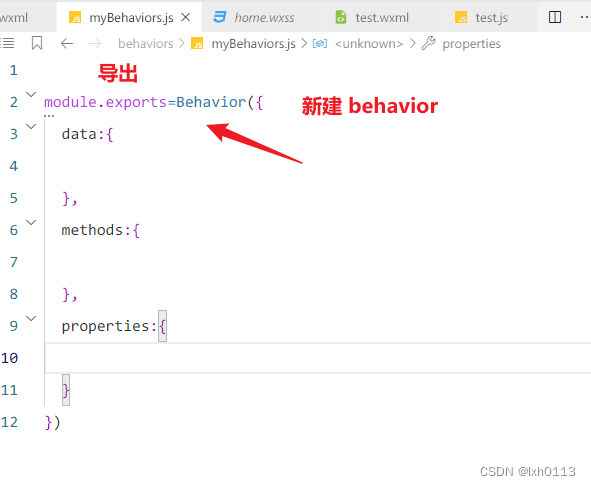
创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用


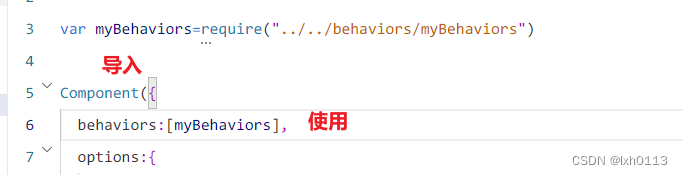
然后就可以使用了
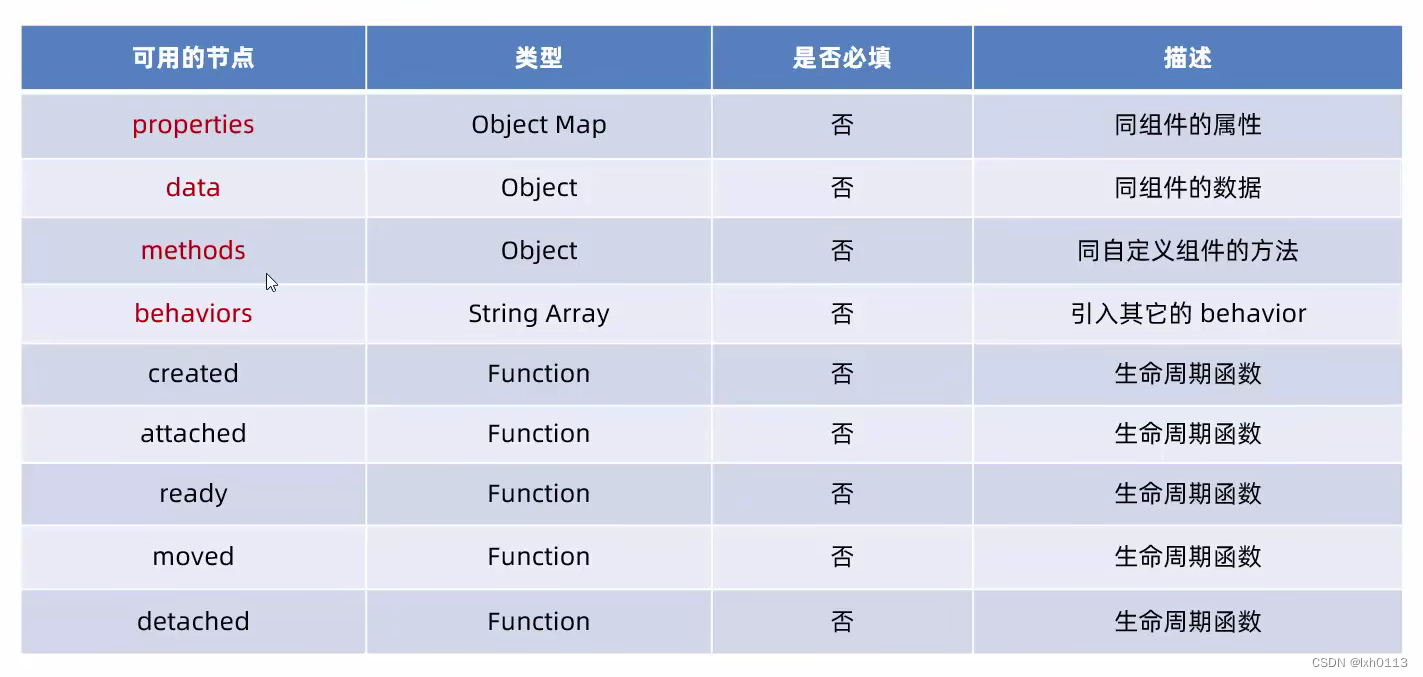
behavior 中所有可用的节点

小程序对 npm 的支持与限制
小程序已经支持使用 npm 安装 第三方包,从而提高 小程序的开发效率,但是,小程序中使用 npm 包中有如下 3 个限制
- 不支持 依赖于 Node.js 内置库的包
- 不支持 依赖于 浏览器内置对象的包
- 不支持 依赖于 C++ 插件的包
Vant
是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用,它所使用的是 MIT 开源许可协议。
安装请参考:
快速上手 - Vant Weapp (gitee.io)
使用Vant组件
安装完 Vant 组件之后,可以在 app.json 的 usingCoimponents 节点中引入需要的组件,即可在 wxml 中 直接使用组件
费了九牛二虎之力,才安装好,整个人都要崩溃了
参考博文:
http://t.csdnimg.cn/Zypjy
定制全局主题样式
在 app.wxss 中,写入 css 变量 ,即可对全局生效
API promise 化
默认情况下,小程序官方提供的 异步API 都是 基于回调函数实现的,要实现 API promise 化 主要依赖于 miniprogram-api-promise 这个第三方的 npm 包
安装:
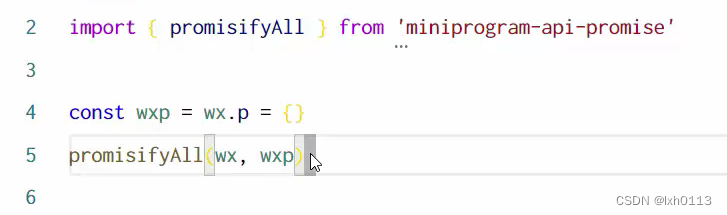
npm i --save miniprogram-api-promise@1.0.4实现:


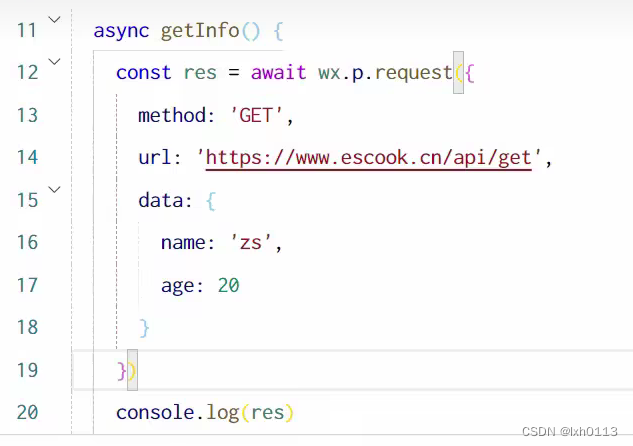
跟 js 里面的 async await 是一样的
全局数据共享
是为了解决 组件之间数据共享的问题。
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享,其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把Store中的共享数据或方法,绑定到组件或页面中使用
安装
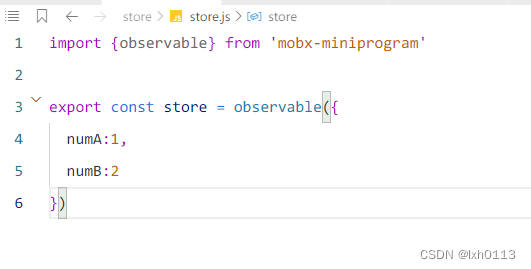
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1创建 store 实例
导出后,就可以各个地方都可以使用了。
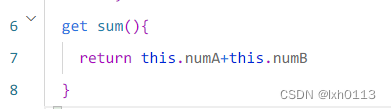
计算属性 需要加 get !!!
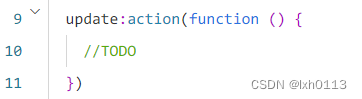
actions方法,修改store里面的数据:
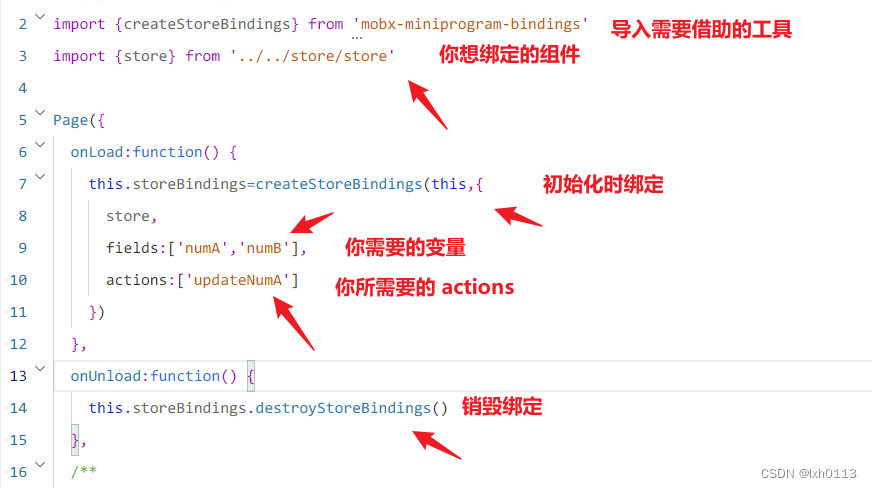
将 Store 里面的成员 绑定到 页面中

直接使用

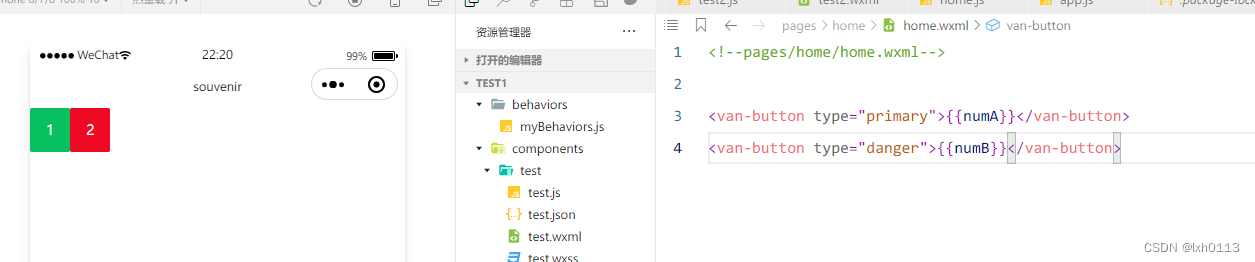
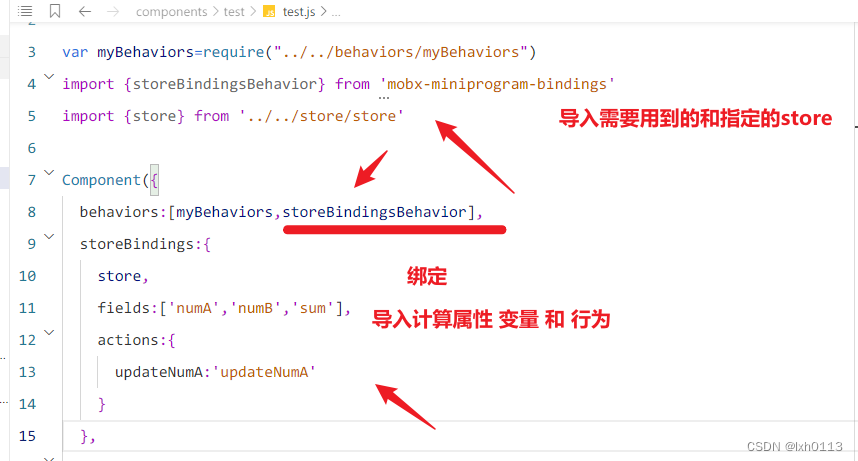
将 store 中的成员 绑定到 组件中

也是可以直接使用
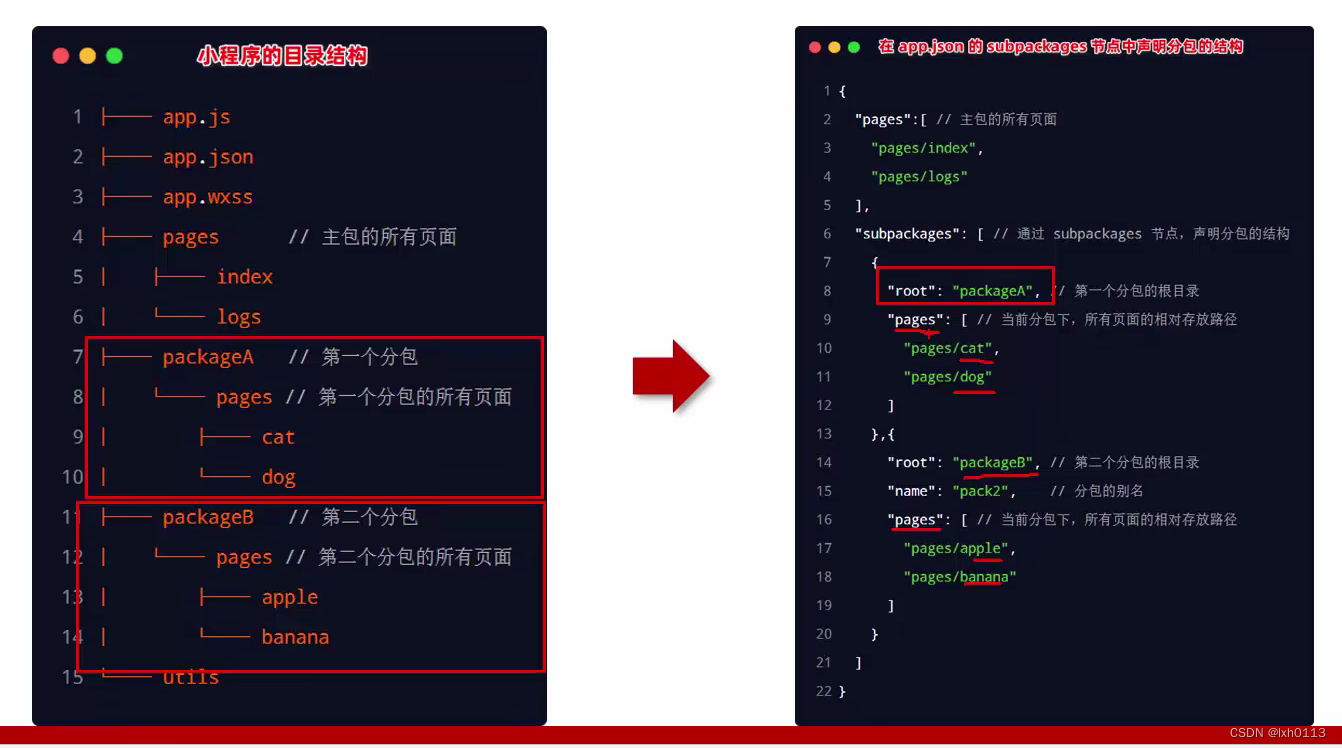
分包
指的是 把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需加载
- 好处:
- 优化小程序首次启动的下载时间
- 在多团队共同开发更为便捷
推荐分包构成:
- 主包:一般只包含项目的启动页面 或 TabBar 页面,以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源
在小程序启动时,默认会下载主包并启动主包内界面
分包的体积限制
- 整个小程序的所有分包不超过 16M 主包+所有分包
- 单个分包/主包大小不能超过 2 M

打包原则
小程序会按照 subpackages 的配置来进行分包,subpackages 之外的目录会被打包到 主包中
主包也可以有自己的 page是(即最外层的 pages 字段)
- tabBar 页面必须在主包内
- 分包之间不能互相嵌套
引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
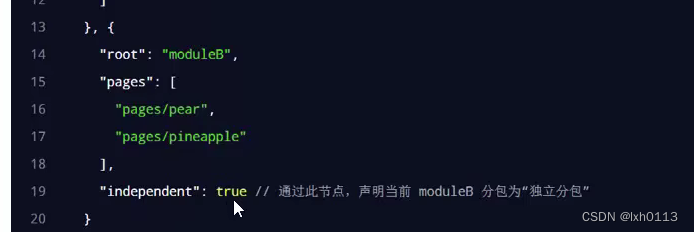
独立分包
本质上也是分包,但是看它可以独立于主包 和 其他分包而单独运行
独立分包和普通分包区别
最主要的区别:是否依赖于主包才能运行
在 subpakages 里面会 多一个配置 independent:true
独立分包和其他包是不能互相引用资源的
分包预下载
指的是在进入小程序的某个界面时了,由框架字段预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
预下载分包的行为,会在进行指定的页面时触发,在 app.json 中 ,使用 preloadRule 节点定义的预下载规则