npm 上传一个自己的应用(3) 在项目中导入及使用自己上传到NPM的工具
上文 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们创建了一个函数 并发上了npm

最后 我们这里 我们可以看到它的安装指令
这里 我们可以打开一个vue项目

终端输入 我们的安装指令
npm i 自己的包
如下代码
npm i grtest

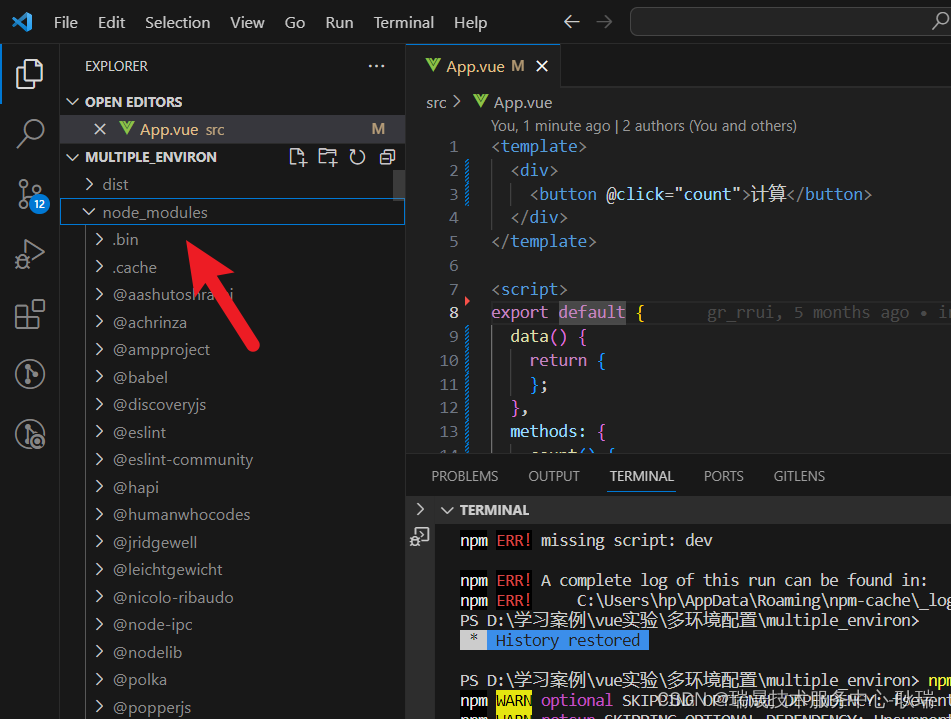
我们在 node_modules目录

下面 找到 我们自己想依赖项目
打开这个index.js 这个方法看着是不是非常熟悉呢? 哈哈哈

因为 我们这里的导出是
export {
summation
}
这是多个导出
要
export default summation
才是唯一导出
因为是多个导出 我们导入 要这样
import { summation } from "grtest";
简单说 import { 要引入的方法/组件名 } from “工具名”;
如果是 唯一导出 import 要引入的方法/组件名 from “工具名”;
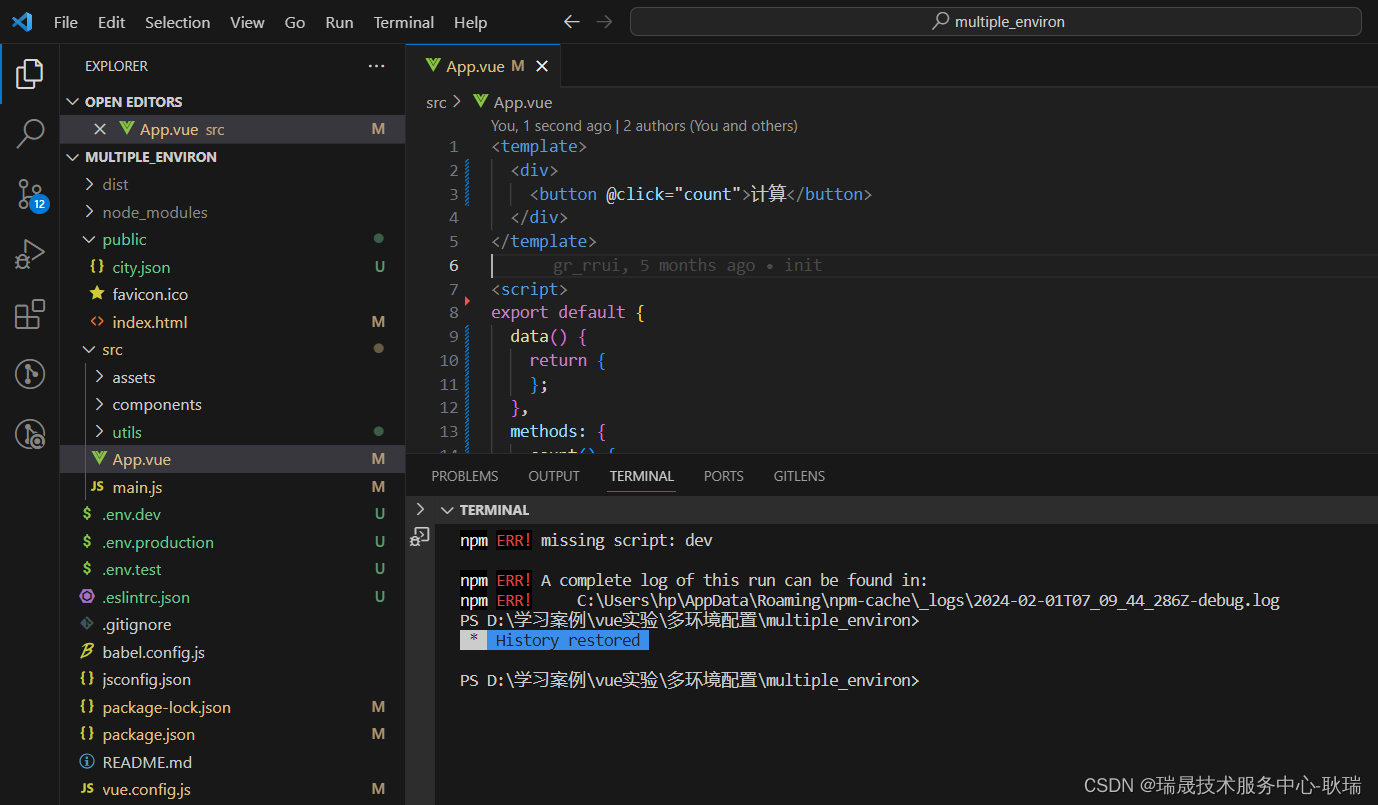
然后 我们组件整体编写代码如下
<template>
<div>
<button @click="count">计算</button>
</div>
</template>
<script>
import { summation } from "grtest";
export default {
data() {
return {
};
},
methods: {
count() {
let arg = summation(1,2);
console.log(arg);
}
}
};
</script>
这里 我们导入了 我们写的 grtest 下的 summation
然后 通过函数 count 调用 summation 我们方法逻辑是 两个参数相加
然后我们写一个 arg 变量 接收返回值 然后控制台输出
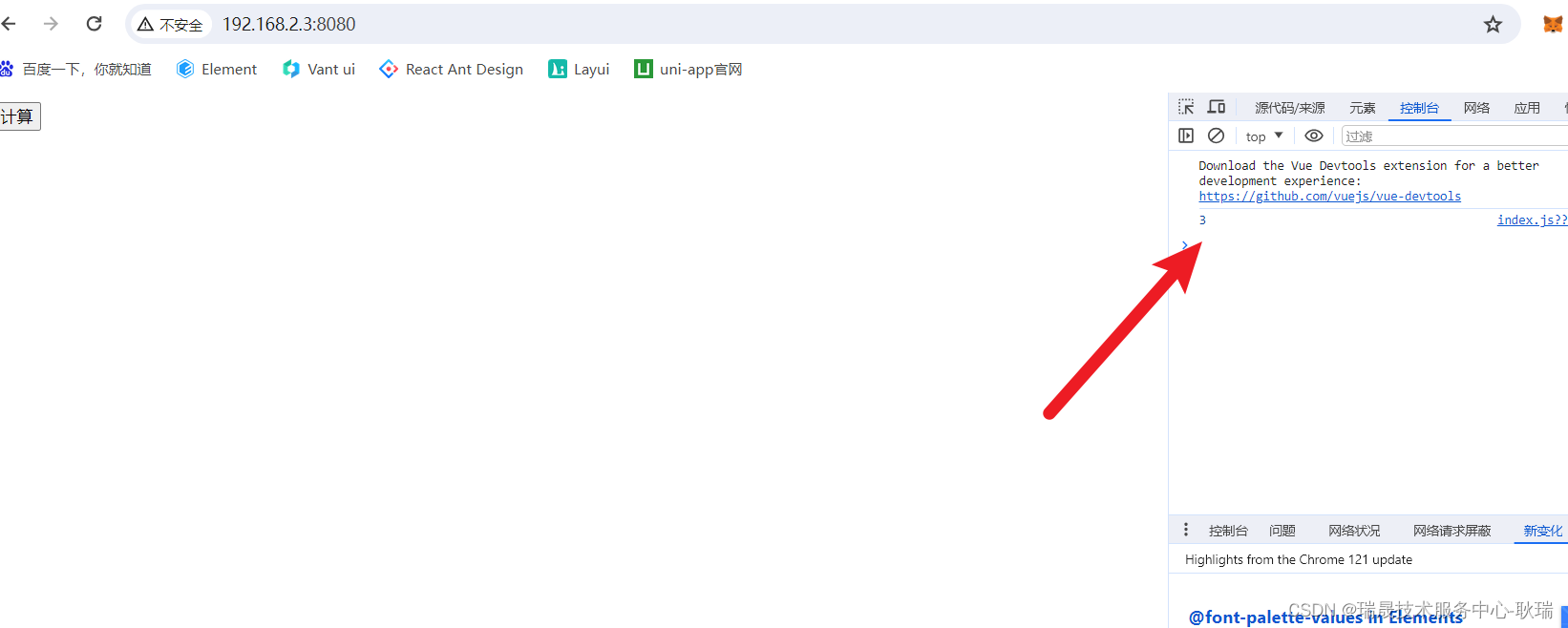
点击后确认 没有任何问题