javascript第八个知识点:函数
如何定义函数?
//绝对值函数 第一种方法:
function abs(x){
if(x>0){
return x;
}else if(x<0){
return -x;
}
}第二种方法:
var abs = function(x){
if(x>0){
return x;
}else if(x<0){
return -x;
}
}调用函数:
abs(10);
abs(-10);讲完了函数的定义与调用,我们来说说javascript的一些关键字:
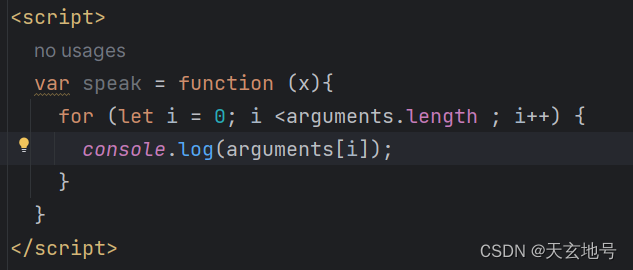
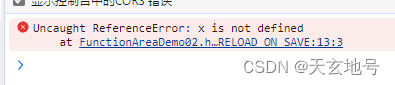
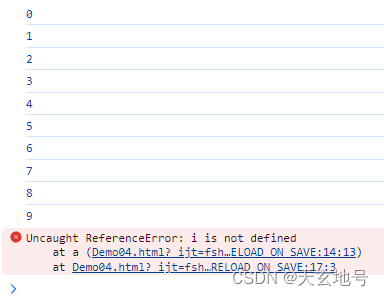
arguments:将函数的所有参数看作一个数组里的元素
我们在浏览器控制台输入给函数输入参数,计算机就将输入的参数放入了arguments中。


rest:将除了x,y剩余的参数传入rest数组


变量的作用域:
-
用var、let、const定义的变量拥有自己的作用域,出了自己的作用域就不管用了。
var:
-
在函数中用var声明的变量在函数外就不管用了。
function example(){
var x = 1;
x = x + 1; //函数内
console.log(x);
}
x = x + 2; //函数外
-
也就是说我们在两个函数里声明两个一样的变量是不冲突的
举个例子:
function example(){
var x = 1;
}
function example(){
var x = 2;
}-
另外,我们还会遇到外函数-内函数问题:
<script>
function AreaTest(){//外部函数
var outer = 1;//
function InnerTest(){//内部函数
var inner = 2;
console.log("从内部引用inner:" + inner);
console.log("从内部引用outer:" + outer);
}
console.log("从外部引用outer:" + outer);
//console.log("从外部引用inner:" + inner); inner un defined
InnerTest();//调用内部类
}
AreaTest();
</script>我们将AreaTest看作外函数,InnerTest看作是内函数,那么内部可访问外部函数变量,外部则不可访问内部函数变量
let:
-
用let定义的变量出了当前大括号就不管用了


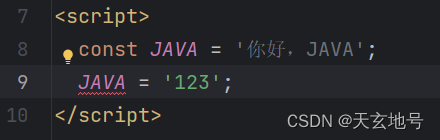
const:
-
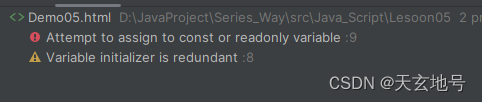
我们一般用const来定义常量 --- 不可改变的变量


由上面写的代码可知,JAVA作为常量,那么在后续中就不能够改变了
方法的定义与调用
-
由于对象的属性成键值对形式出现,且属性的值可以是任意类型,所以我们给age赋值一个方法
<script>
var tianxuan = {
name:'天地玄号',
birth: 2020,
age: function (){
var now = new Date().getFullYear();
return now - this.birth;
}//给age属性赋值一个方法
}
console.log(tianxuan.age());
console.log(tianxuan.name);
</script>我们也可以将该方法抽取出来:
<script>
var tianxuan = {
name:'天地玄号',
birth: 2020,
age: getAge//通过age调用方法
}
function getAge(){
var now = new Date().getFullYear();
return now - this.birth;//当前对象
}
console.log(tianxuan.age());//对象调用方法必须要加上括号
console.log(tianxuan.name);
</script>这里的this关键字指的是当前对象,在上述代码中我们通过tianxuan这个对象调用方法,那么this指代的就是tianxuan
