uniapp中配置开发环境和生产环境
uniapp在开发的时候,可以配置多种环境,用于自动切换IP地址,用HBuilder X直接运行的就是开发环境,用HBuilder X发布出来的,就是生产环境。
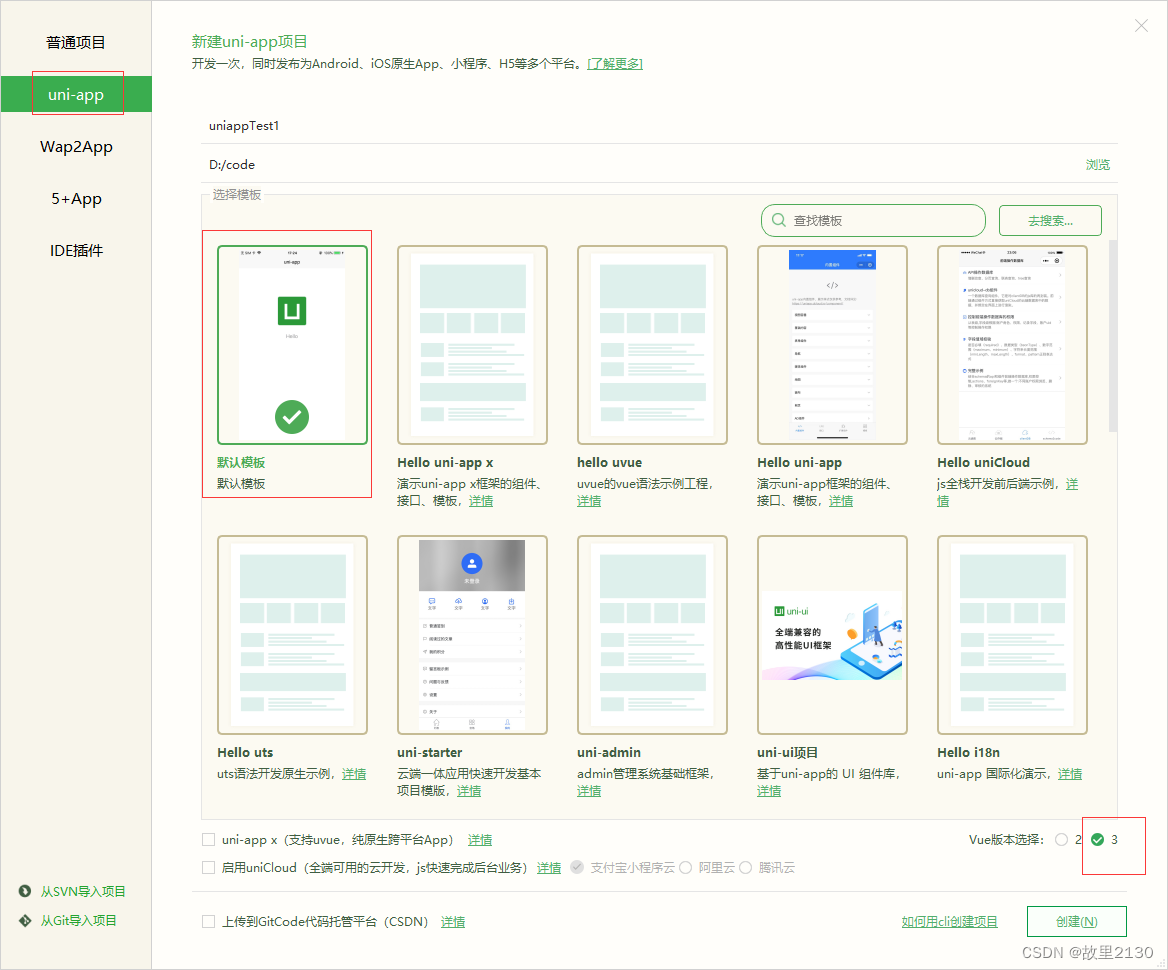
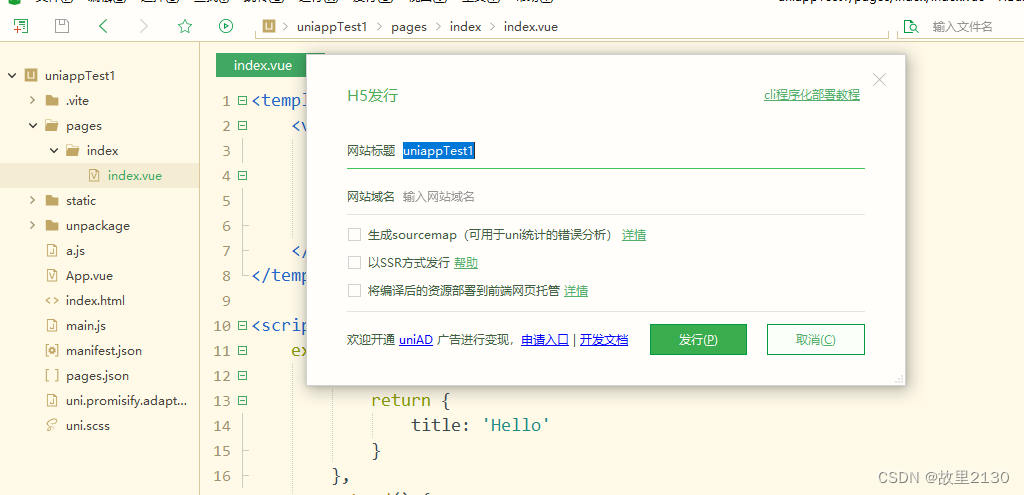
1.使用HBuilder X创建原生的uniapp程序
选择vue3

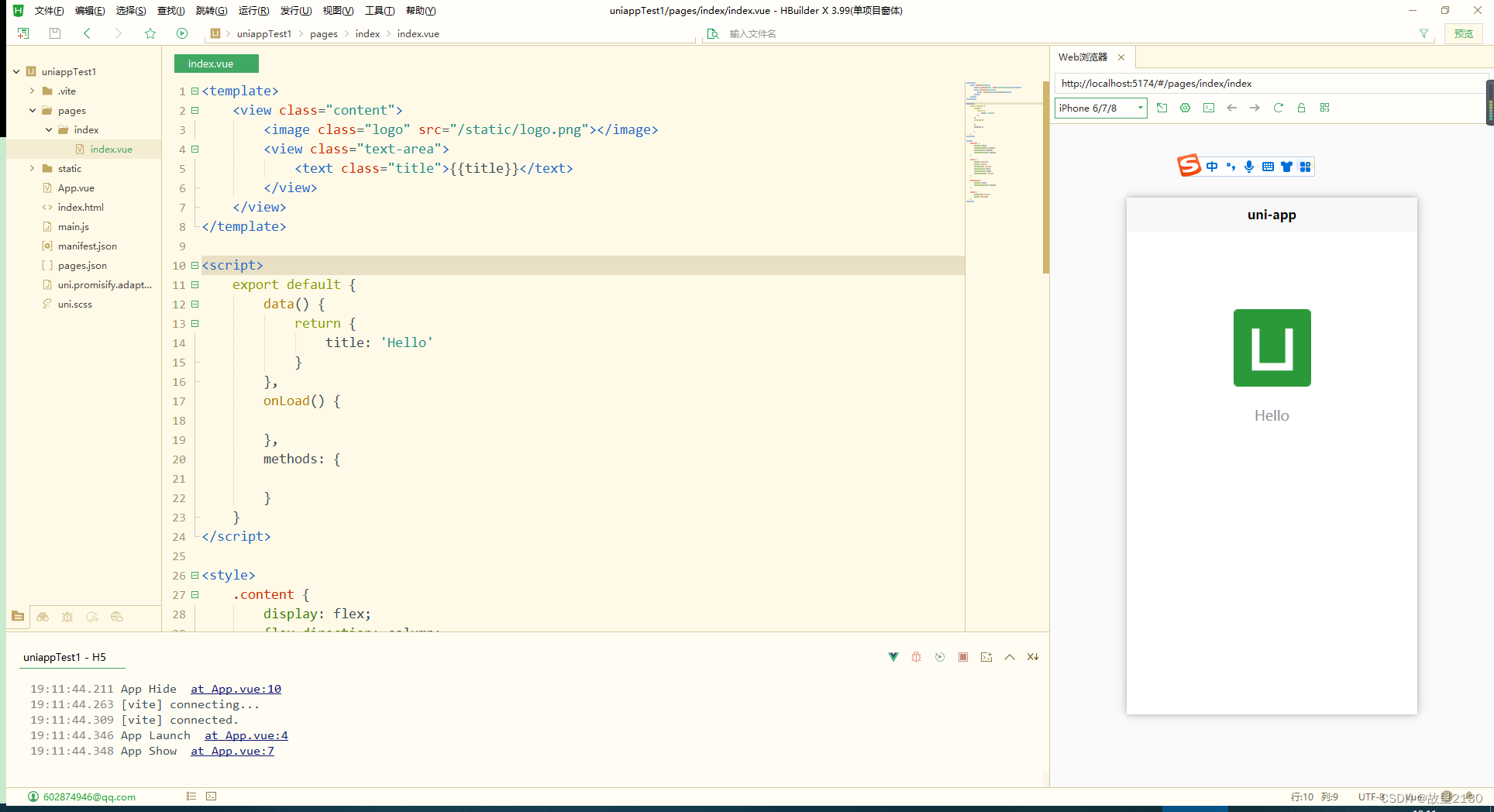
2.什么都不改,就可以正常运行了

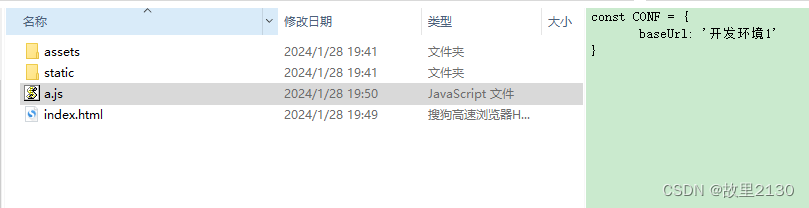
3.增加a.js
里面的代码主要就是根据环境进行判断后,返回需要的值
const CONF = {
baseUrl: process.env.NODE_ENV === 'development' ? '开发环境' : '测试环境'
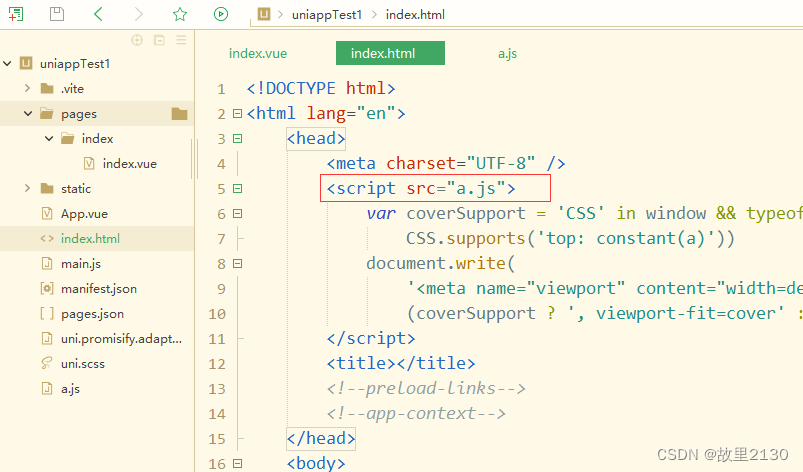
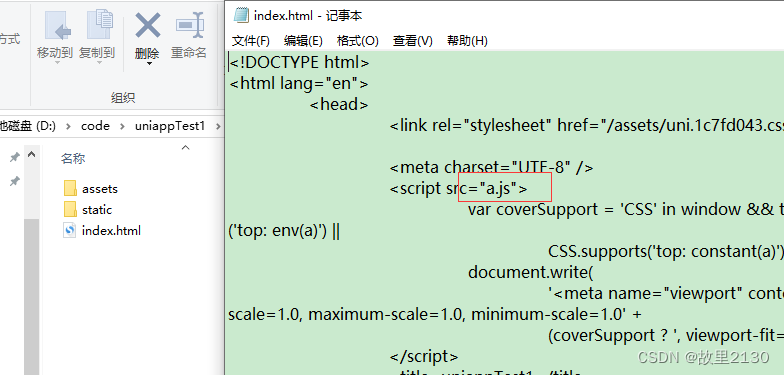
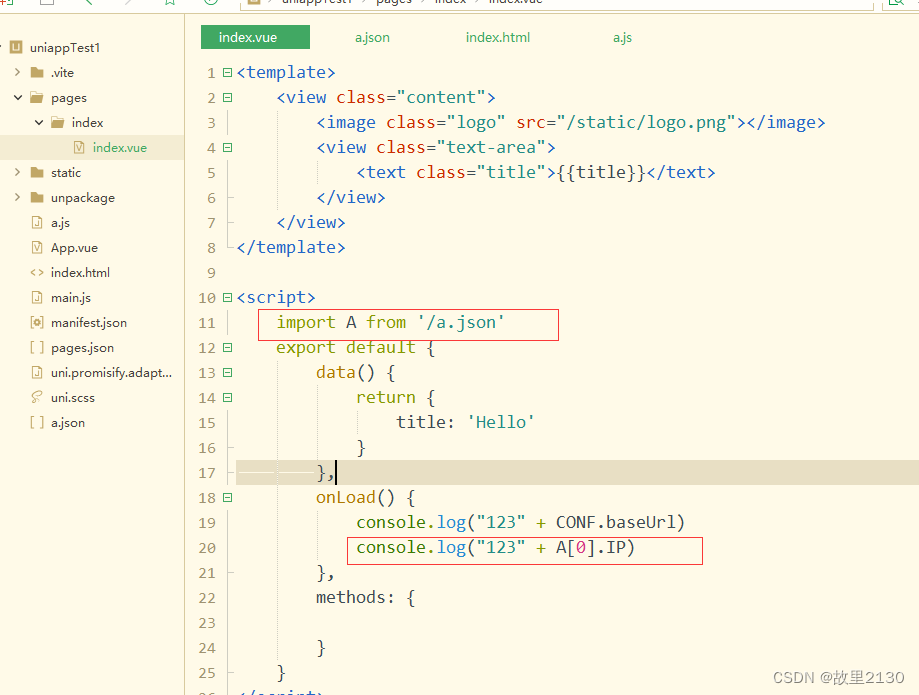
}4.在index.html中直接引用

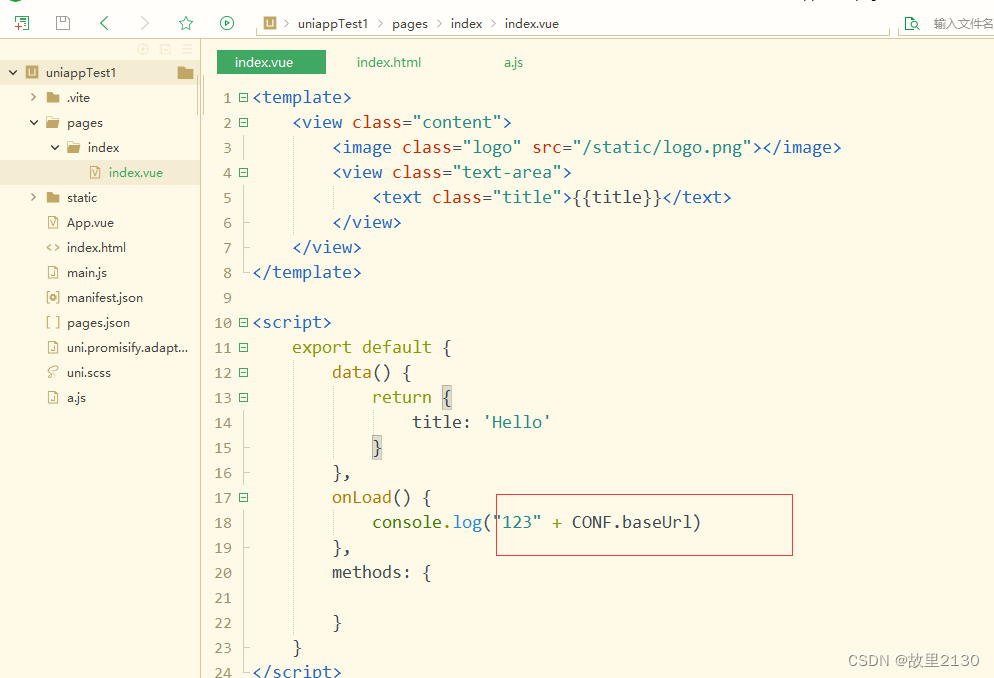
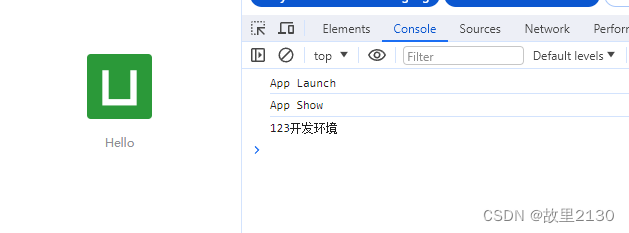
5.使用的地方直接输出

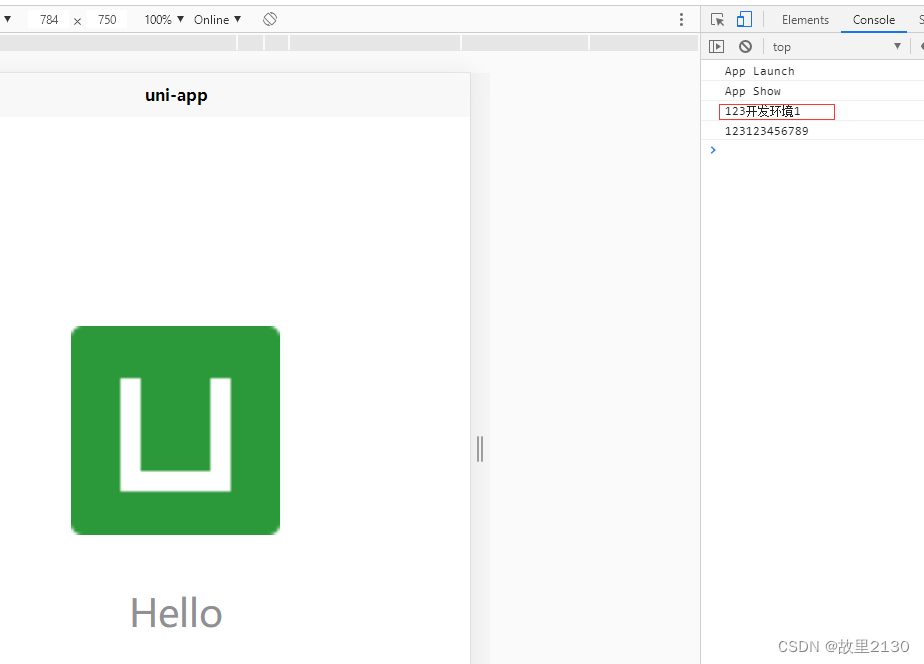
6.效果

特别注意:
上面的操作,只能在开发环境下使用,肯定没有问题的,当我们发行的时候

将会生成静态的文件,此时刚才的a.js就没有了


需要在根目录中,自己加上这个文件,但是这个a.js的内容就不是上面的内容了,因为此处就把a.js当做静态的文件,需要修改成直接赋值的内容

然后使用iis就可以发布了。
效果:

拓展:
也可以直接把IP地址写死,然后直接访问JSON文件的内容也行,使用的时候,随时都可以进行修改。其实就是上面的a.js的操作。
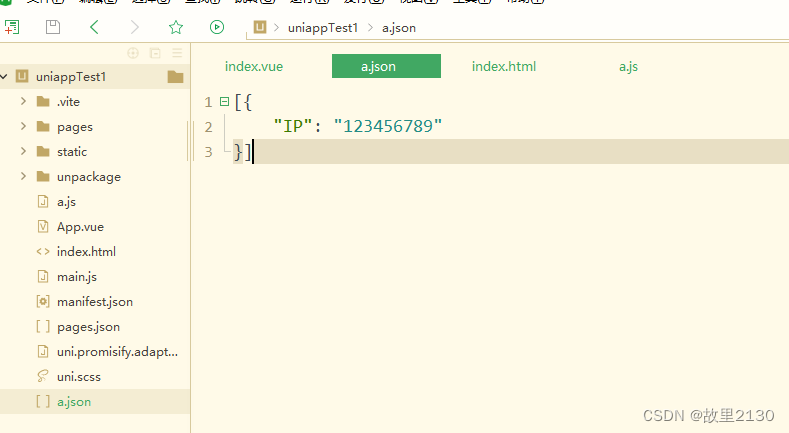
1.创建一个JSON格式的文件

2.使用

3.效果

4.其实2者的操作都是访问静态文件,差不多
a.js是后期增加的,操作文件比较明显一些
a.json最终还是可以找得到的,也可以对齐进行修改

本文源码是HBuilder X写的
https://download.csdn.net/download/u012563853/88790625
来源:
uniapp中配置开发环境和生产环境-CSDN博客
