vite项目配置根据不同的打包环境使用不同的请求路径VITE_BASE_URL,包括报错解决

vite环境配置可以看官方文档:环境变量和模式 | Vite 官方中文文档
创建环境配置文件
在项目根目录下面创建.env和.env.production文件,.env是开发环境使用的,.env.production是生产环境使用的。
.env文件:
# 基本环境
VITE_APP_NAME='开发环境'
# 基本请求地址
VITE_BASE_URL='http://192.168.1.243:9080'.env.production:
# 基本环境
VITE_APP_NAME='生产环境'
# 基本请求地址: 这样做的好处是当你把项目部署到对应的域名或者ip下面后,会自动使用该域名或ip的地址,也就是当前地址
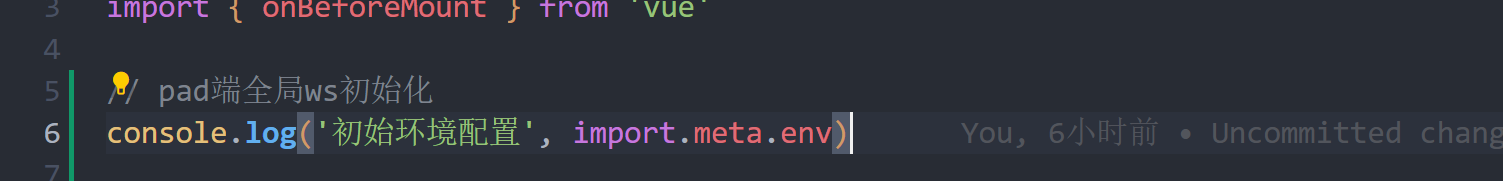
VITE_BASE_URL=''项目中使用的话,会提示 import.meta 上没有env属性:
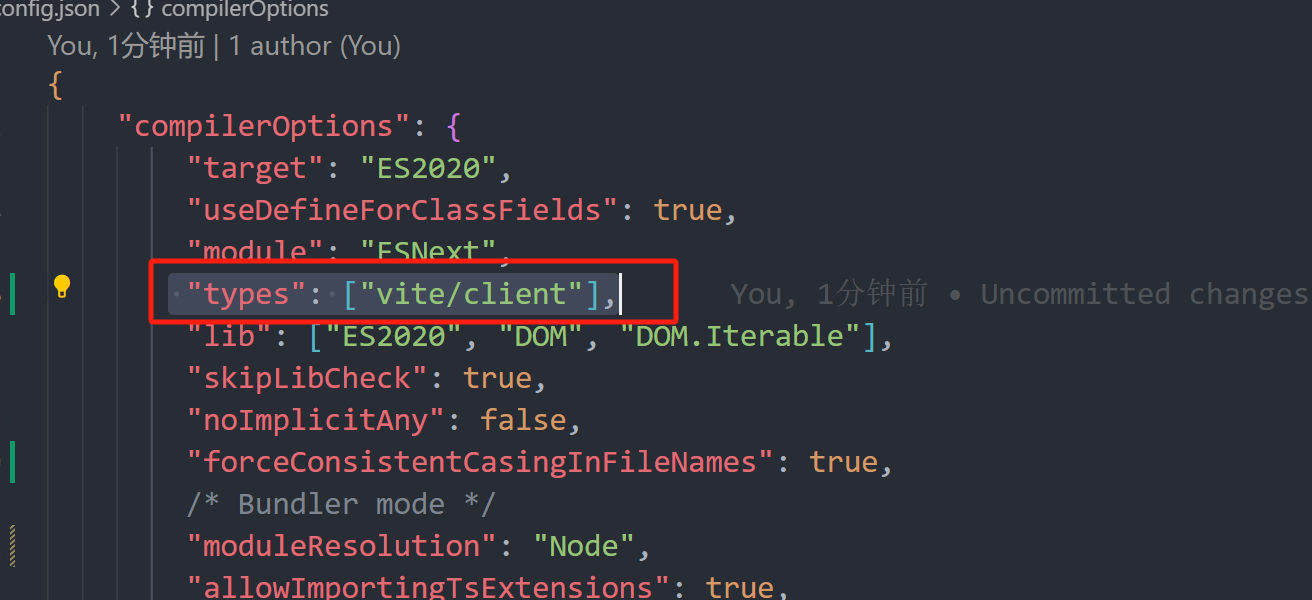
修改tsconfig.json添加:
"types": ["vite/client"], 就不会有提示了:
就不会有提示了:

在项目中使用
比如配置axios请求的时候,要修改url地址
const requests = axios.create({
//配置对象
//基础路径,requests发出的请求在端口号后面会跟改baseURl
baseURL: `${import.meta.env.VITE_BASE_URL}/v1`,
//代表请求超时的时间5s
timeout: 5000,
})