svg基础(五)滤镜-高斯模糊,混合模式,偏移,颜色变换
1 作用
滤镜用于对SVG图形增加特殊效果
2 效果
- feBlend - 与图像相结合的滤镜
- feColorMatrix - 用于彩色滤光片转换
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur 高斯模糊
- feImage
- feMerge
- feMorphology
- feOffset - 过滤阴影
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight - 用于照明过滤
- fePointLight - 用于照明过滤
- feSpotLight - 用于照明过滤
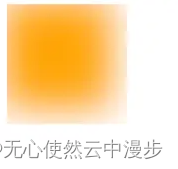
2.1 feGaussianBlur:高斯模糊
in="SourceGraphic"属性定义了模糊效果要应用于整个图片
stdDeviation:属性定义了模糊的程度
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="20" />
</filter>
</defs>
<rect width="100" height="100" stroke="red" stroke-width="5"
fill="orange" filter="url(#f1)" />
</svg>

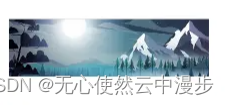
2.2 feBlend:混合模式
允许使用任意的
JPG\PNG\SVG文件或带有id属性SVG元素作为输入源五种模式:
normal— 正常multiply— 正片叠底screen— 滤色darken— 变暗lighten— 变亮
原图:


正常混合:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="ga" x="0" y="0" width="200" height="250">
<feImage width="200" height="250" xlink:href="image.png" result="img1" />
<feImage width="200" height="250" xlink:href="image2.png" result="img2" />
<feBlend mode="normal" in="img1" in2="img2" />
</filter>
</defs>
<rect x="10" y="10" width="200" height="250" fill="black" filter="url(#ga)"></rect>
</svg>

正片叠底:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="ga" x="0" y="0" width="200" height="250">
<feImage width="200" height="250" xlink:href="image.png" result="img1" />
<feImage width="200" height="250" xlink:href="image2.png" result="img2" />
<feBlend mode="multiply" in="img1" in2="img2" />
</filter>
</defs>
<rect x="10" y="10" width="200" height="250" fill="black" filter="url(#ga)"></rect>
</svg>

滤色:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="ga" x="0" y="0" width="200" height="250">
<feImage width="200" height="250" xlink:href="image.png" result="img1" />
<feImage width="200" height="250" xlink:href="image2.png" result="img2" />
<feBlend mode="screen" in="img1" in2="img2" />
</filter>
</defs>
<rect x="10" y="10" width="200" height="250" fill="black" filter="url(#ga)"></rect>
</svg>

变暗:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="ga" x="0" y="0" width="200" height="250">
<feImage width="200" height="250" xlink:href="image.png" result="img1" />
<feImage width="200" height="250" xlink:href="image2.png" result="img2" />
<feBlend mode="darken" in="img1" in2="img2" />
</filter>
</defs>
<rect x="10" y="10" width="200" height="250" fill="black" filter="url(#ga)"></rect>
</svg>

变亮:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="ga" x="0" y="0" width="200" height="250">
<feImage width="200" height="250" xlink:href="image.png" result="img1" />
<feImage width="200" height="250" xlink:href="image2.png" result="img2" />
<feBlend mode="lighten" in="img1" in2="img2" />
</filter>
</defs>
<rect x="10" y="10" width="200" height="250" fill="black" filter="url(#ga)"></rect>
</svg>

2.3 feOffset:偏移
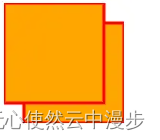
2.3.1 偏移
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feOffset result="offOut" in="SourceGraphic" dx="30" dy="30" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />//混合偏移图像顶部
</filter>
</defs>
<rect width="100" height="100" stroke="red" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg>

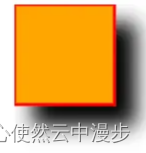
2.3.2 偏移并模糊(阴影)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="150%" height="150%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="red" stroke-width="3"
fill="orange" filter="url(#f1)" />
</svg>

2.3.3 偏移并模糊(黑色阴影)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="150%" height="150%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="100" height="100" stroke="red" stroke-width="3"
fill="orange" filter="url(#f1)" />
</svg>
<feOffset>元素的属性改为"SourceAlpha"在Alpha通道使用残影,而不是整个RGBA像素。

2.3.4 偏移并模糊(黑色阴影+颜色转换)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f2" x="0" y="0" width="150%" height="150%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="100" height="100" stroke="red" stroke-width="3"
fill="orange" filter="url(#f2)" />
</svg>
<feColorMatrix>过滤器是用来转换偏移的图像使之更接近黑色的颜色。 '0.2’矩阵的三个值都获取乘以红色,绿色和蓝色通道。降低其值带来的颜色至黑色(黑色为0)

2.4 feColorMatrix :颜色变换
用来以一种通用的方式改变颜色值,可以用来创建一个发光的区域
feColorMatrix是一个通用的基元,允许修改任意像素点的颜色或阿尔法值,当
type="matrix"时,必须指定一个4x5的矩阵。矩阵中每行数字分别乘以输入像素的r,g,b,a的值和常量1,然后加在一起得到输出值。要设置一个变换,将所有不透明区域回执为相同颜色,可以忽略输入颜色和常量。
矩阵模型:
values=" 0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0 "
red,green,blue的值通常为0到1之间的十进制数,在上述例子中,red为0,green和blue为0.9会产生一个明亮的青色。
上述type为matrxi,除此之外,还有其他三个值:
| feColorMatrix的type属性 | 说明 |
|---|---|
| hueRotate | 色相旋转,value是一个单一的数字,描述颜色的色相值应该被旋转多少度 |
| saturate | 饱和度,values属性指定一个0到1之间的数字,数字越小,颜色越不饱和 |
| luminanceToAlpha | 用亮度决定alpha值,这一属性忽略的values属性值 |
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="matrix" x="0" y="0">
<feColorMatrix type="matrix" values="
0 0 0 0 0
0 0 0 0.3 0
0 0 0 0.3 0
0 0 0 1 0
"></feColorMatrix>
</filter>
</defs>
<text x="10" y="100" font-size="40" fill="red" filter=url(#matrix)>svg滤镜</text>
</svg>

可以看到文字应用了滤镜颜色
