全栈笔记_插件篇(用Volar替换Vuter)
Volar与Vuter的区别
- TS支持:Volar和Vuter是2个独立的插件,都是为.vue单文件组件提供代码高亮以及语法支持,但是Vuter对ts的支持并不友好。
- 唯一根标签:
Volar不限制是否唯一根标签,vuter则会报错The template root requires an element rather than texts,需要在设置里取消勾选Template。vue3模板可以使用多个根标签,vue2模板需要唯一根标签。
Volar插件安装
- Vue Language Features (Volar):不仅支持 Vue3 语言高亮、语法检测,还支持 ts 和基于 vue-tsc 的类型检查功能,用来替代
vuter - 开启托管模式:禁用 VSCode 的内置 TS 语言服务
-
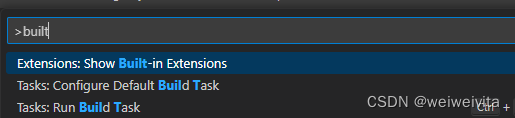
在当前项目的工作空间下,用Ctrl + Shift + P唤起命令面板。
-
输入built,然后选择“Extensions:Show Built-in Extensions”。

-
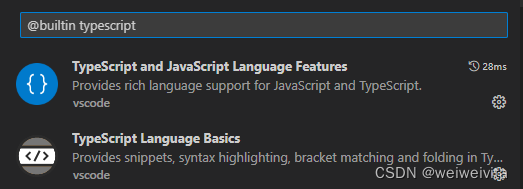
在插件搜索框内输入TypeScript(不要删除@builtin前缀)。

-
点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable(Workspace)”。
-
重新加载工作空间。托管模式将会在打开一个 Vue 或者 TS 文件时自动启用,方便代码调用定位。
-
