编译器选择:VSCode安装MarkDown插件
目录
- 1.打开vscode
- 2.点击扩展选项
- 3.搜索 'Markdown Preview Enhanced'插件
- 4.使用test示例
- 5.然后右键鼠标选择'打开侧边预览'
- 6.实时预览效果
注:本篇文章默认用户安装了vscode,未安装的可以自行查找教程安装。
注:看到后面的用户可以自己尝试尝试,有些特别有意思的插件,后续有时间我会单独放出来。
注:markdown有专门的编译器,不喜欢vscode的可以自己下载安装,后续有时间我会出相关的安装教程。我之所以使用vscode是因为当时学html时使用这个,它的插件有个自动补充代码很不错,后续他也可以用来运行jupyter相关的代码也很不错,主要是方便。
1.打开vscode

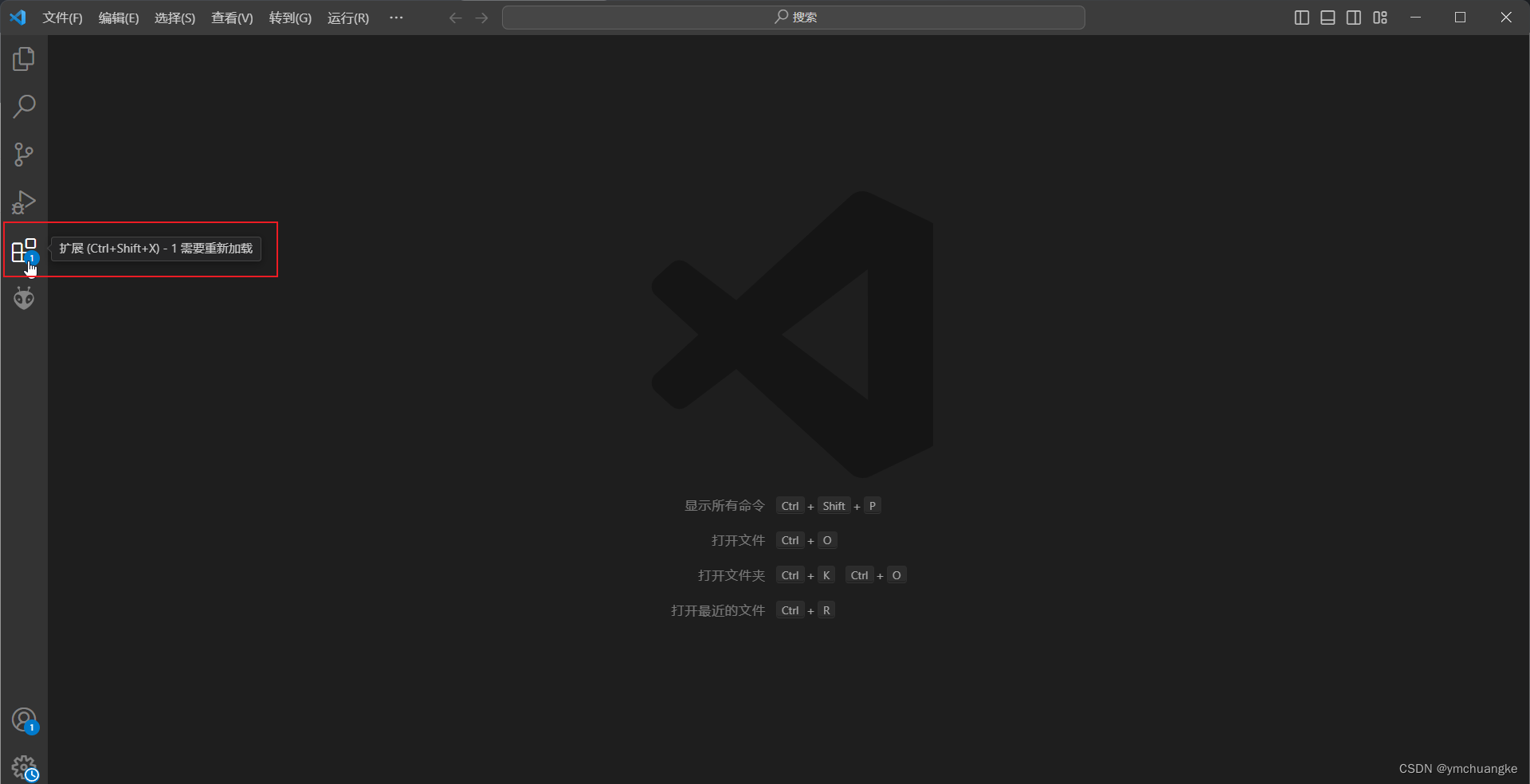
2.点击扩展选项
注:我好久之前已经安装过汉化插件,没汉化的可以和下面步骤一下,搜索的时候搜索个Chinese汉化插件安装一下,更新即可。

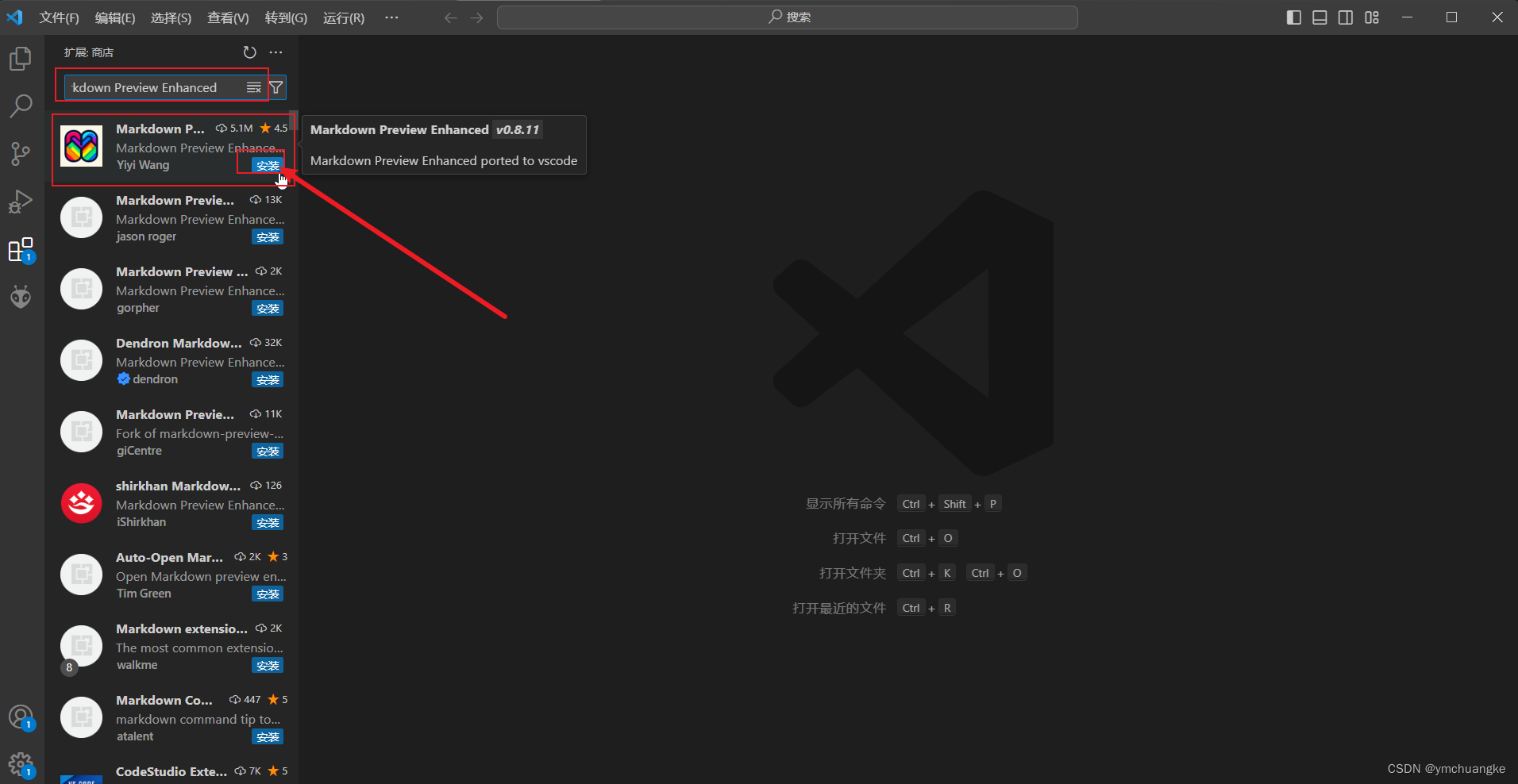
3.搜索 'Markdown Preview Enhanced’插件
注:你可以模糊搜索Mardown,点开插件的介绍自己选择有用的安装更新即可。

X掉vscode,然后重新打开
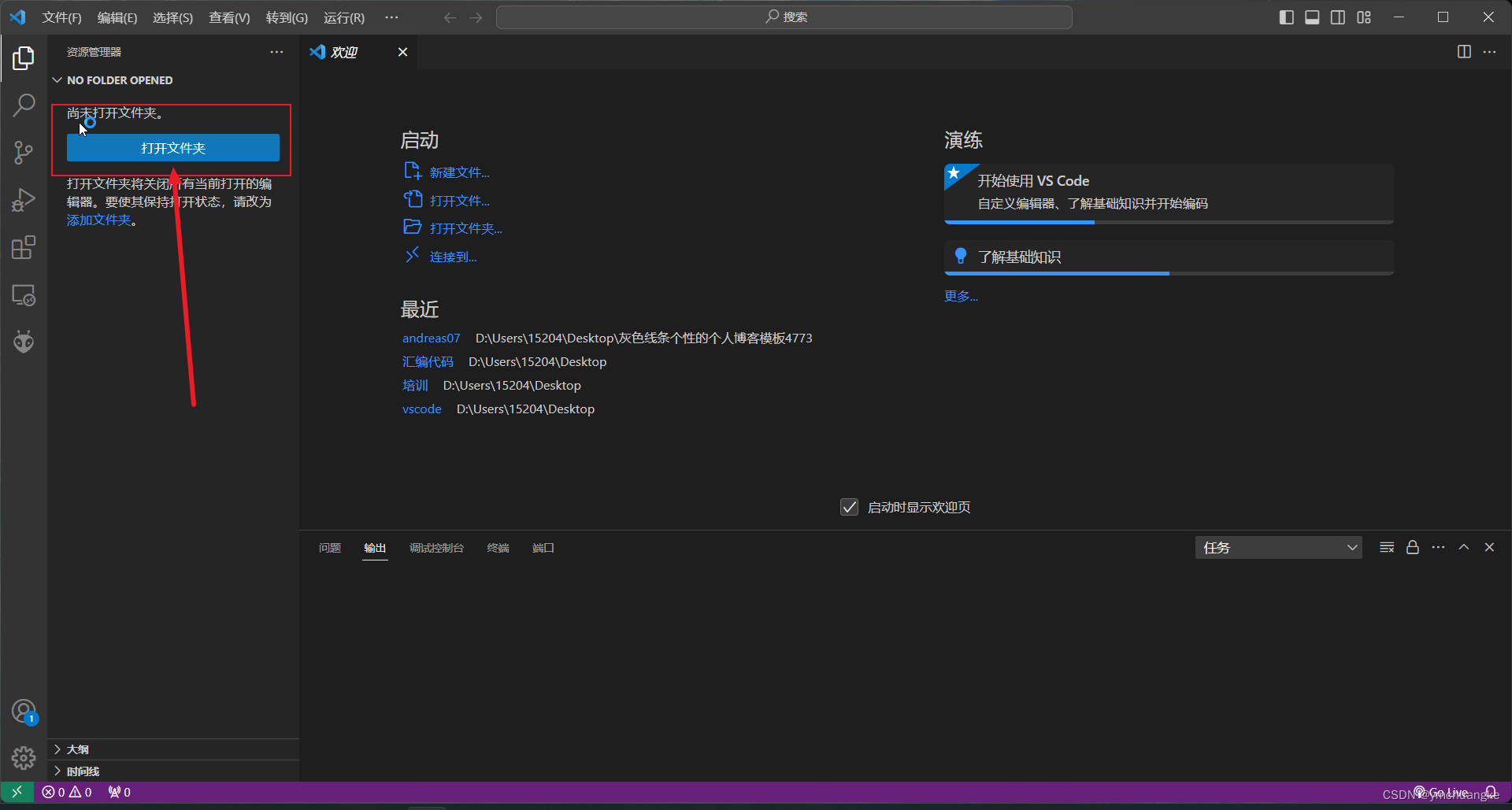
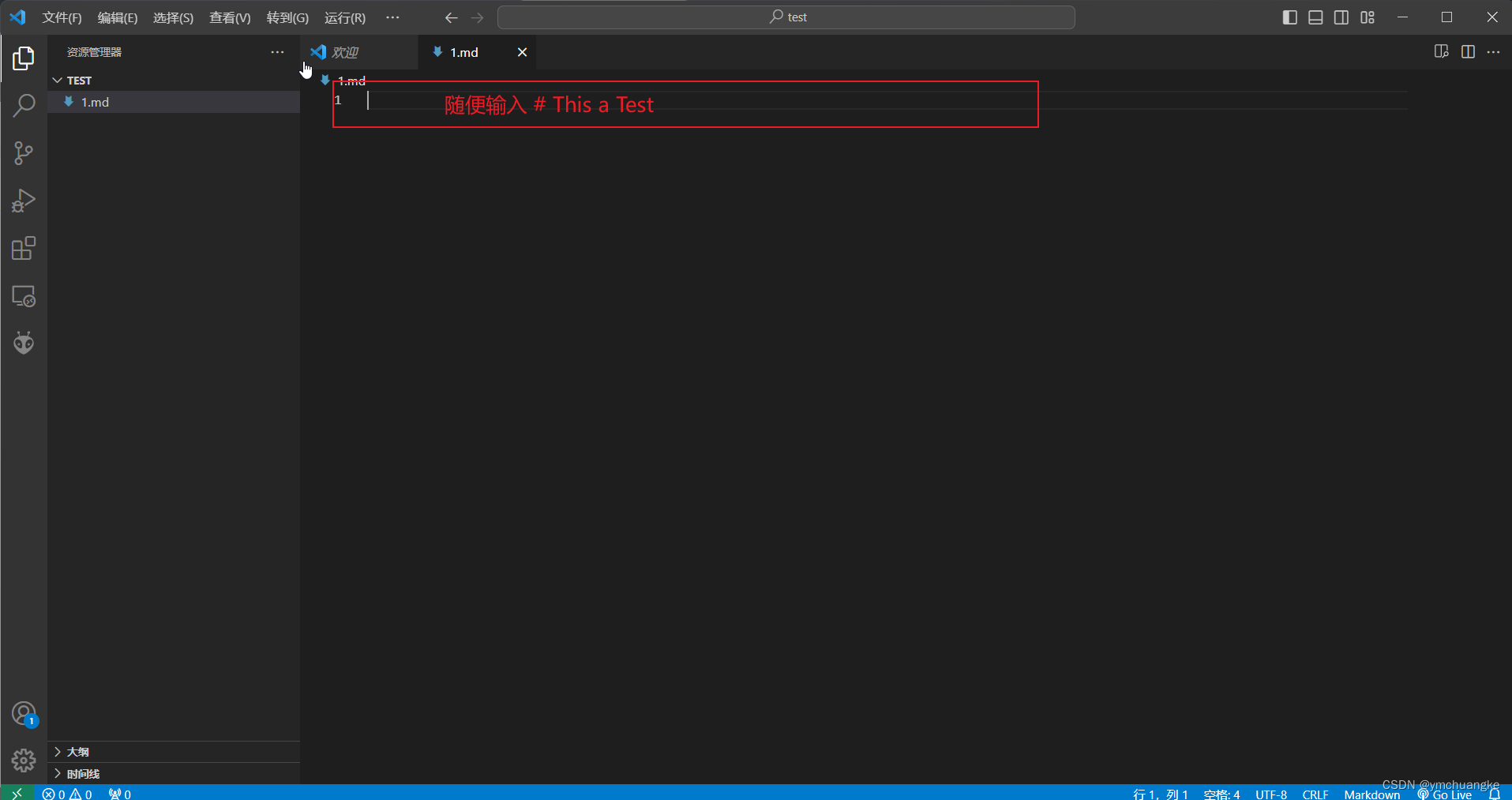
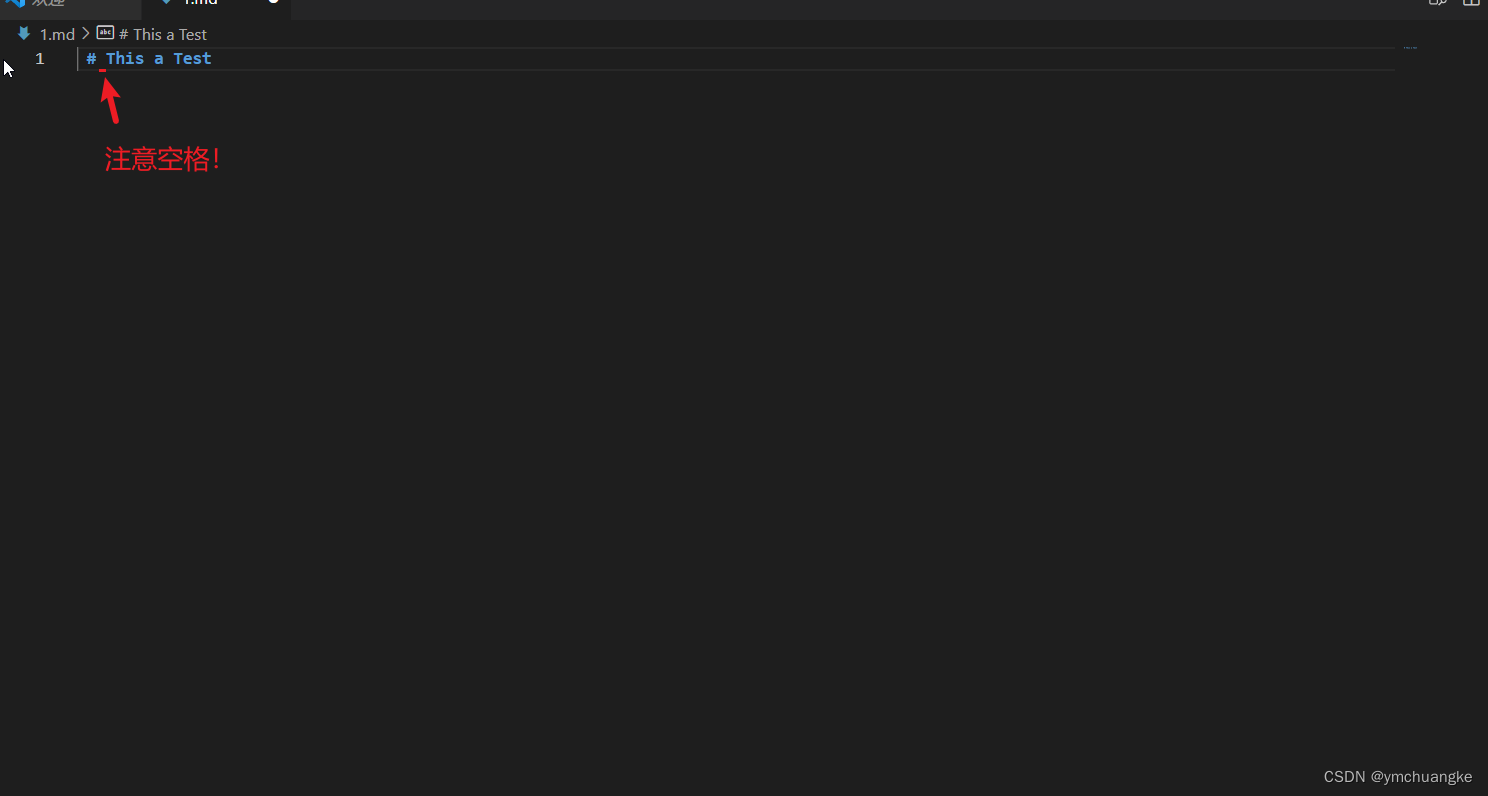
4.使用test示例




然后回车即可。


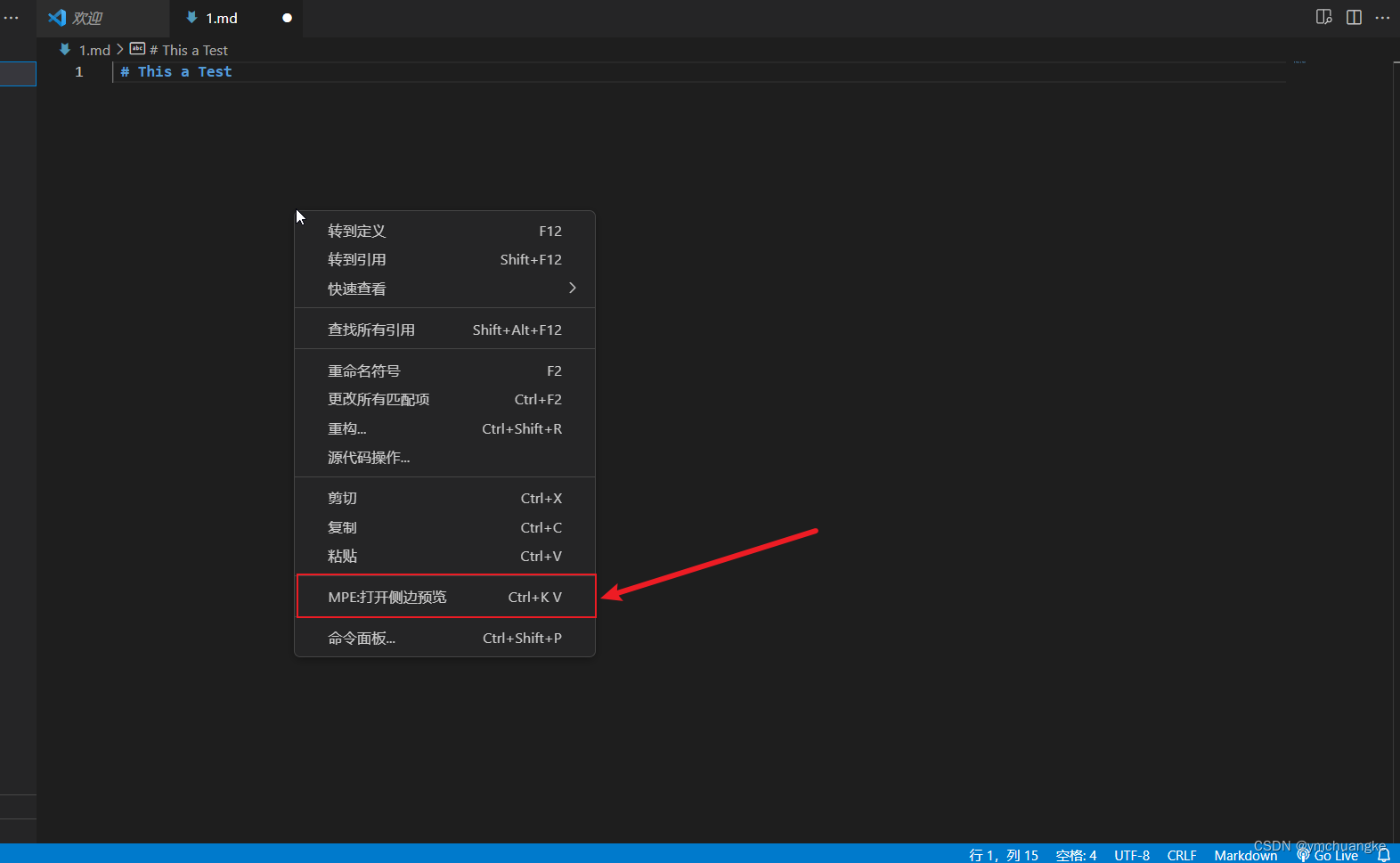
5.然后右键鼠标选择’打开侧边预览’

注:结果如下

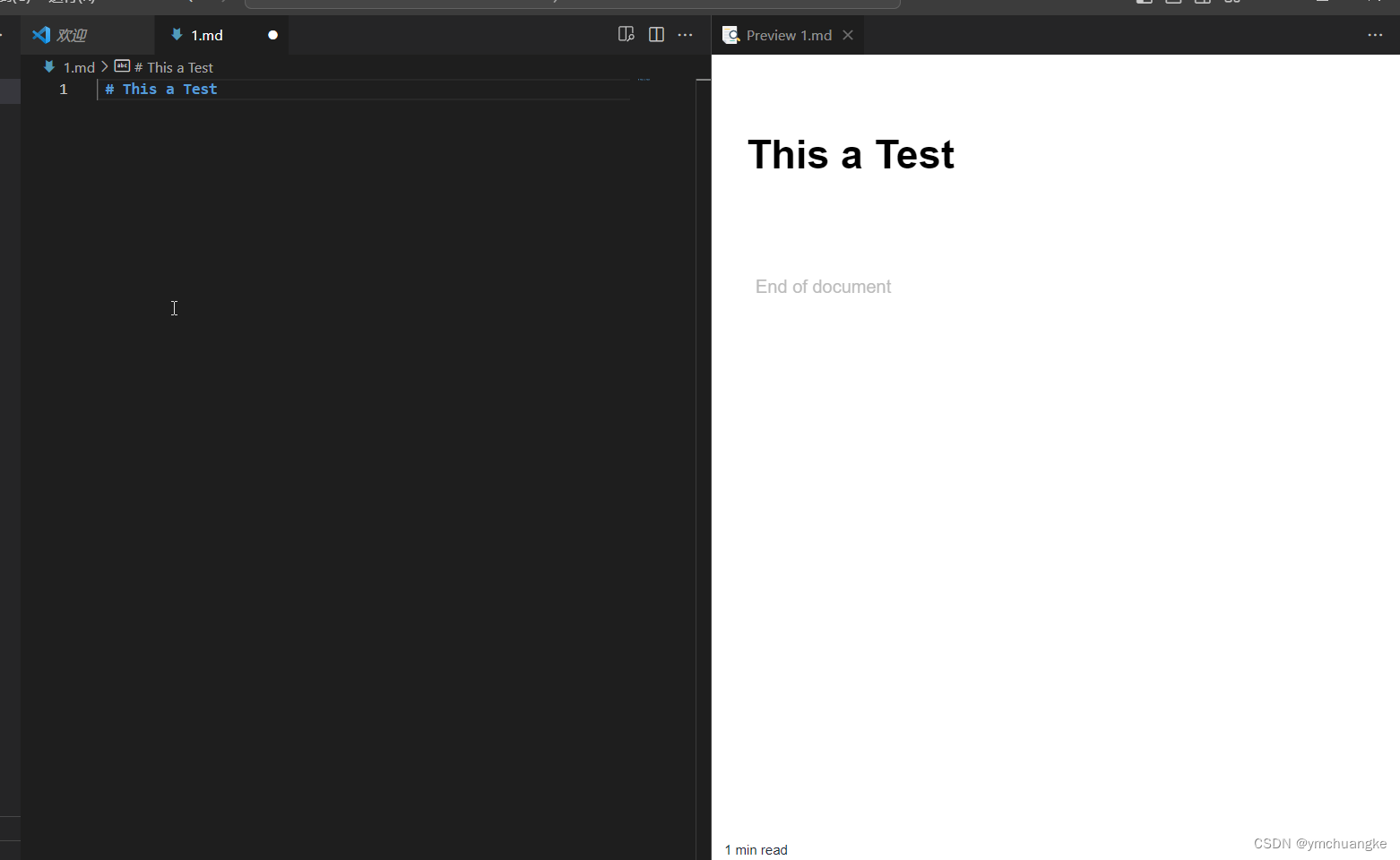
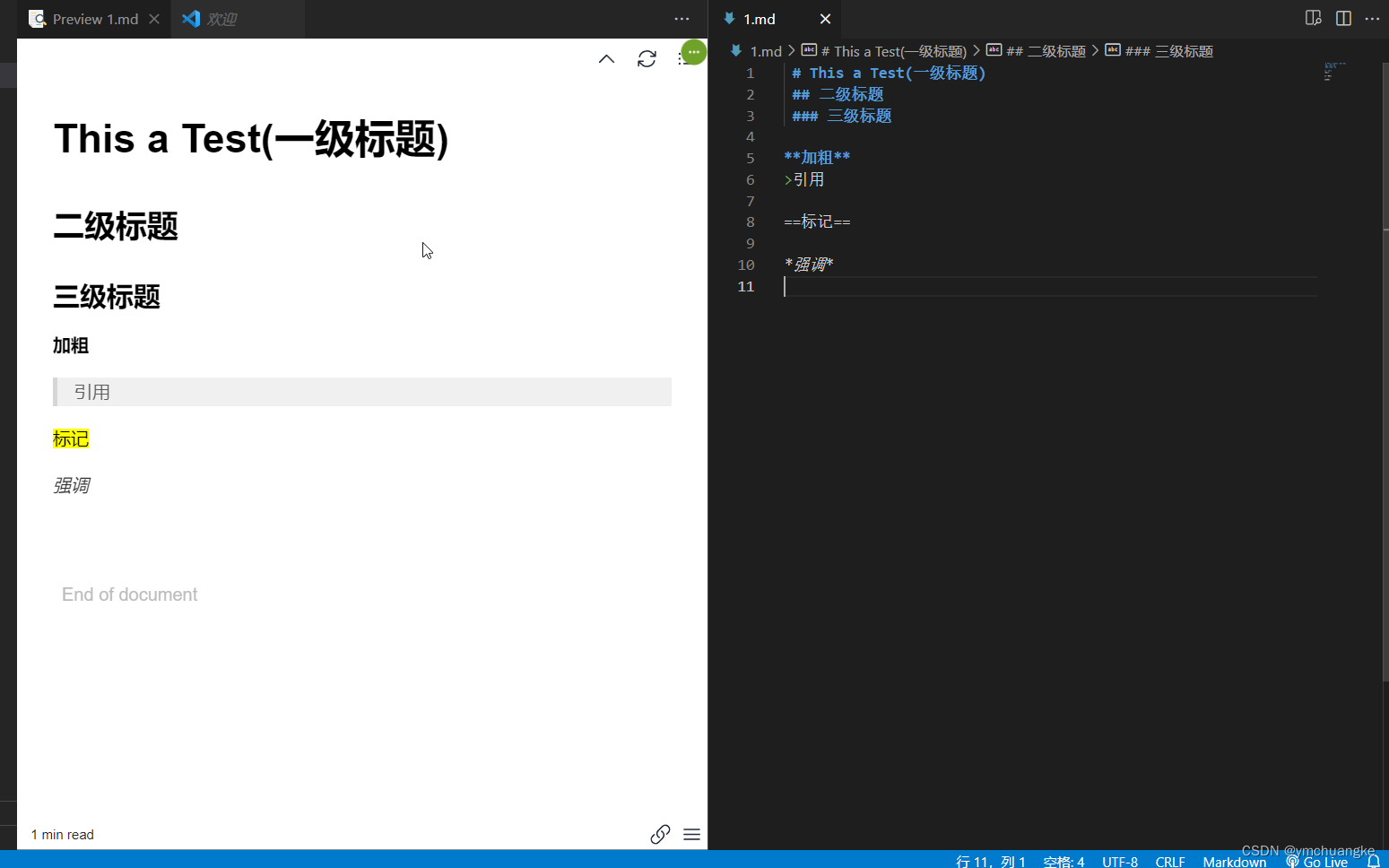
6.实时预览效果

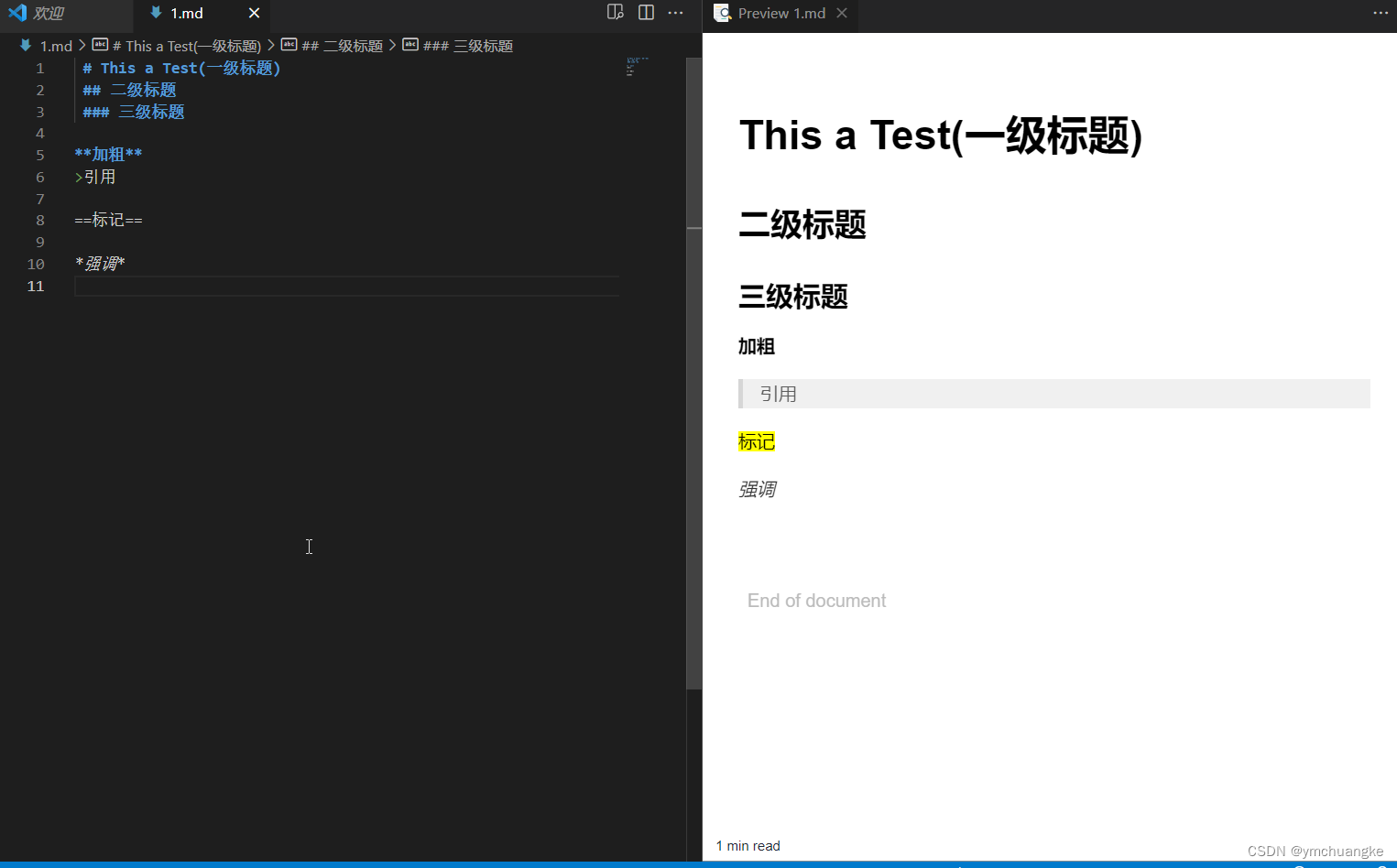
如果大家左边看的不舒服,也可以自己拖到右边,效果如下:

后面我会更新一些markdown的语法知识。
