基于 SpringBoot 和 Vue.js 的权限管理系统部署教程
大家后,我是 jonssonyan
在上一篇文章我介绍了我的新项目——基于 SpringBoot 和 Vue.js 的权限管理系统,本文主要介绍该系统的部署
部署教程
这里使用 Docker 进行部署,Docker 基于容器技术,它可以占用更少的资源,方便我们管理应用
我这里使用 CentOS Stream release 8 系统的虚拟机进行演示,虚拟机的 IP 为192.168.56.101
部署的步骤是安装 Docker -> 安装 MySQL -> 部署后端 -> 部署前端
安装 Docker、安装 MySQL 可以使用我的另外一个开源项目 install-script 来一键部署,该项目是完全开源的
开源地址如下:
Linux 平台软件一键安装脚本:https://github.com/jonssonyan/install-script
为了让大家印象更深,我这里还写了手动部署的文档,以下命令逐行执行,#为注释
1. 安装 Docker
可以参考 Docker 的官方文档:https://docs.docker.com/engine/install/centos/, 需要注意的是我们要设置国内源
# 安装 yum-utils 软件包
yum install -y yum-utils
# 设置稳定的存储库(使用阿里云镜像)
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 更新缓存
yum makecache
# 安装最新版本的 Docker Engine
yum install -y docker-ce docker-ce-cli containerd.io
# 启动Docker
systemctl start docker
# 设置Docker国内源
# 创建目录
mkdir -p /etc/docker
# 添加163镜像到配置文件
cat >/etc/docker/daemon.json <<EOF
{
"registry-mirrors":["https://hub-mirror.c.163.com","https://docker.mirrors.ustc.edu.cn"]
}
EOF
# 重新加载文件 重启docker 设置Docker开机自启
systemctl daemon-reload && systemctl restart docker && systemctl enable docker
2. 安装 MySQL
# 拉取 Mysql 5.7.31 镜像
docker pull mysql:5.7.31
# 运行 Mysql 5.7.31
docker run -d --name my-mysql --restart always --network=host -e MYSQL_ROOT_PASSWORD=123456 -e TZ=Asia/Shanghai -v /authority/mysql:/var/lib/mysql mysql:5.7.31
注意:
安装好之后需要开放 3306 端口,可以直接使用命令禁用服务器的防火墙:systemctl stop firewalld && systemctl disable firewalld
MySQL 用户名为 root,密码为 123456,使用数据库连接工具,DataGrip 或者 Navicat,新建数据库:authority,并在数据库中执行初始化 SQL,项目的 SQL 文件为:https://github.com/jonssonyan/authority/blob/master/docs/sql/,选择该文件夹中最新版本的 SQL 执行即可。

3. 部署后端
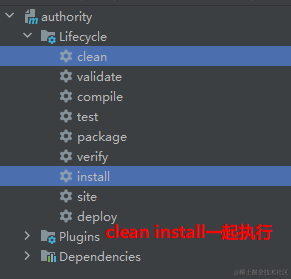
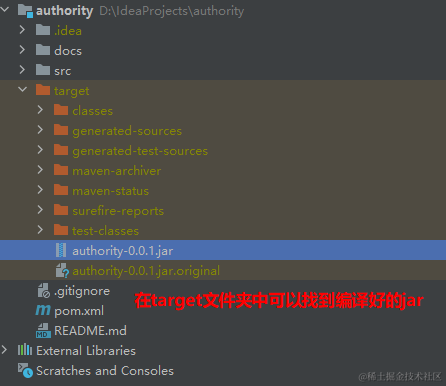
打包项目,并将编译后的 jar 上传至服务器,使用 IDEA 打包非常方便
这里推荐使用 lrzsz 工具将文件上传至服务器,yum install -y lrzsz


在服务器上新建 Dockerfile 文件
FROM openjdk:8u312-jdk-oracle
WORKDIR /app
COPY authority-0.0.1.jar .
ENTRYPOINT ["java","-jar","authority-0.0.1.jar"]
# 打包镜像
docker build -t authority .
# 运行容器
docker run -d --name my-authority --restart always --network=host authority
4. 部署前端
打包项目,并将编译后的文件夹上传至服务器
执行yarn run build,编译后的文件夹为dist

在服务器上新建 Dockerfile 文件
FROM nginx:1.20-alpine
COPY dist /usr/share/nginx/html/
ENTRYPOINT nginx -g 'daemon off;'
# 新建Nginx配置文件
mkdir -p /authority/nginx/conf.d/
cat >/authority/nginx/conf.d/default.conf <<-EOF
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location /api {
proxy_pass http://127.0.0.1:8888/authority;
}
}
EOF
# 打包镜像
docker build -t authority-ui .
# 运行容器
docker run -d --name my-authority-ui --restart always --network=host -v /authority/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf authority-ui
5. 部署完成
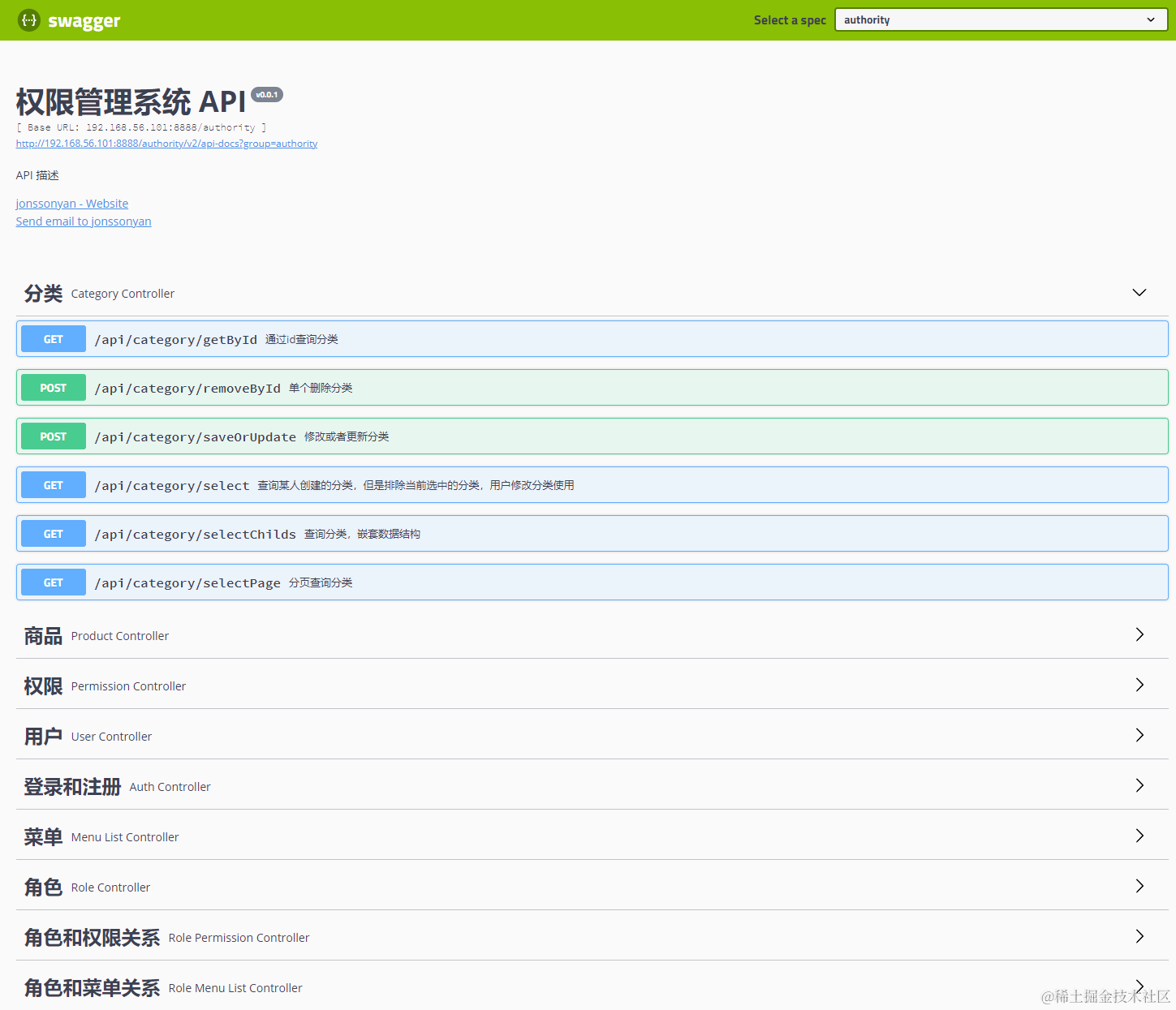
打开浏览器,访问:192.168.56.101,API 文档地址为192.168.56.101:8888/authority/swagger-ui.html


视频教程
如果你看文字版教程看不懂,可以看我录制的视频教程。
项目介绍:https://www.bilibili.com/video/BV1Fy421h7me/
项目部署:https://www.bilibili.com/video/BV19U421d7CM/
项目开源地址
Spring Boot+Vue.js 权限管理系统前端: https://github.com/jonssonyan/authority-ui
Spring Boot+Vue.js 权限管理系统后端: https://github.com/jonssonyan/authority
欢迎 PR,感谢 Star
