Qt QML学习(一):Qt Quick 与 QML 简介
参考引用
- QML和Qt Quick快速入门
- 全面认识 Qt Widgets、QML、Qt Quick
1. Qt Widgets、QML、Qt Quick 区别
1.1 QML 和 Qt Quick 是什么关系?
1.1.1 从概念上区分
-
QML 是一种用户界面规范和标记语言,它允许开发人员创建高性能、流畅的动画和具有视觉吸引力的应用程序
- 用户界面规范:QML 提供一种高度可读的、声明式的、类似 JSON 的语法,支持命令式 JavaScript 表达式和动态属性绑定
- 标记语言:像 C++ 一样,QML 也是一种语言,它的文件以 .qml 结尾
-
Qt Quick 是 QML 类型和功能的标准库,它包括视觉类型、交互类型、动画、模型和视图、粒子效果和着色效果(可以使用 import 语句访问所有这些功能)
- Qt Quick 使用 QML 作为声明语言,来设计以用户界面为中心的应用程序
- 严格来讲,Qt Quick 是一个用于 QML 的工具包,允许以 QML 语言来开发图形界面
1.1.2 从模块上区分
- QML 由 Qt QML 模块提供,Qt Quick QML 库由 Qt Quick 模块提供
- Qt QML 模块:为 QML 应用程序提供了语言和引擎基础结构
- Qt Quick 模块:提供了许多可视化组件、模型视图支持、动画框架以及用于构建用户界面的更多功能
总之,GUI 模块是 Qt Quick,QML 是标记语言,它包含一个 JavaScript 运行时来执行 JavaScript,还可以将 QML/JavaScript 代码与 C++ 代码集成在一起
1.2 为什么要引入 QML/Qt Quick?
- 既然有了 Qt Widgets,为什么还要引入 QML/Qt Quick 呢?
- 战略性发展:Qt 想用 QML/Qt Quick 一统天下(桌面+移动端),对界面要求较高的开发者来说作用尤为重要
- 开发效率的提升:Web 技术让 JS 的解析速度更快,QML/Qt Quick 和 Node.js 类似,提供了一系列 JS 和 C++ 交互的接口,便于 JS 和 C++ 通信
- UI 与逻辑分离:QML 应用开发适合使用 C++ 来进行扩展,以便在后台执行一些计算密集型任务(例如:复杂图像处理、物理引擎),而界面设计和一些简单逻辑(例如:按钮变色、换肤)都可以在 JS 中完成;使用 C++ 创建的数据可从 QML 直接访问,而 QML 对象也可从 C++ 代码进行访问
1.3 Qt Widgets 和 Qt Quick 有什么区别?
-
语言编码
- Qt Widgets 主要使用 C++ 代码(PyQt 和 PySide-Qt 的 Python 绑定,使用的是 Python)
- Qt Quick 主要使用 QML 和 JavaScript
-
性能差异
- 与 Qt Quick 相比,Qt Widgets 更底层一些,但从长远角度来看,Qt Widgets 性能更好、运行得更快
- 当然,处于底层是有好处的,这可以让 Qt Widgets 更多地暴露于本地的 API (QtCore 模块、Qt Style Sheets 等),也就是说,它常用于桌面开发;Qt Quick 更适合移动开发(尽管可用于桌面开发),它有随时可用的弹出窗口、动画、滑动、抽屉和常用控件,在移动开发中无处不在
-
UI 设计
- 它们都可以与 Qt Designer 一起工作,并生成相应的 ui 文件(在 Qt Widgets 中,文件后缀是 .ui;而在 Qt Quick 中,文件后缀是 .ui.qml),为设置布局和创建接口提供了一个高级视图
- ui 文件不是强制性的,也不是必需的,可以选择使用 C++/Python 或 QML/JS 以编程方式进行设计和布局
2. QML 和 Qt Quick 简介
- Qt Quick 的界面流畅、动态,适合于触摸界面,而 Qt Widgets 用于创建复杂的桌面应用程序
- Qt Widgets 使用 C++ 进行开发,Qt Quick 使用 QML 声明式语言来构建用户界面,并使用 JavaScript 来实现逻辑
2.1 QML
- QML (Qt Meta-Object Language,Qt 元对象语言) 是一种用于描述应用程序用户界面的声明式编程语言,它使用一些可视组件以及这些组件之间的交互、关联来描述用户界面
- QML 是一种高可读性的语言,可以使组件以动态方式进行交互,并且组件在用户界面中可以很容易地实现自定义和重复使用
- Qt QML 模块为 QML 语言开发应用程序和库提供了一个框架,它定义并实现了语言及其引擎架构,并且提供了一个接口,允许应用开发者以自定义类型和集成 JavaScript、C++ 代码的方式来扩展 QML 语言
2.2 Qt Quick
- Qt Quick 是 QML 类型和功能的标准库,包含了可视化类型、交互类型、动画、模型和视图、粒子特效和渲染特效等
- 在 QML 应用程序中,可以通过一个简单的 import 语句来使用 Qt Quick 模块提供的所有功能
- Qt QML 模块提供了 QML 的引擎和语言基础,而 Qt Quick 模块提供了 QML 创建用户界面所需的所有基本类型
- 使用 Qt Quick 模块,可构建流畅的动态式 QML 用户界面,并且在需要时可将这些用户界面连接到任何 C++ 后端
- Qt Quick 模块提供了两种接口
- 使用 QML 语言创建用户界面的 QML 接口和使用 C++ 语言扩展 QML 的 C++ 接口
2.3 Qt Quick 和 Qt Widgets 用户界面对比

3. Qt Quick 应用
3.1 创建 Qt Quick 应用
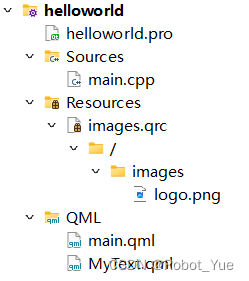
3.1.1 代码结构

3.1.2 具体代码
- main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[]) {
QGuiApplication app(argc, argv);
// QQmlApplicationEngine engine;
// const QUrl url(u"qrc:/helloworld/main.qml"_qs);
// QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
// &app, [url](QObject *obj, const QUrl &objUrl) {
// if (!obj && url == objUrl)
// QCoreApplication::exit(-1);
// }, Qt::QueuedConnection);
// engine.load(url);
// 以上代码可以略写为
QQmlApplicationEngine engine;
engine.load(QUrl("qrc:/helloworld/main.qml")); // 加载 QML 文件
//如果不想使用资源文件,也可以使用本地相对路径
//engine.load(QUrl::fromLocalFile("../helloworld/main.qml"));
return app.exec();
}
- helloworld.pro
QT += quick
SOURCES += \
main.cpp
# 新添加的 QML 文件需要添加到资源文件中
# 此处新建的 MyText.qml 其实就是自定义一个 MyText 类型
# MyText.qml 与 main.qml 放在一起,这样在 main.qml 中可以直接使用 MyText 类型
resources.files += main.qml \
MyText.qml
resources.prefix = /$${TARGET}
RESOURCES += resources \
images.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
DISTFILES += \
MyText.qml
RC_ICONS = icon.ico # 窗口 logo,icon.ico 文件与 .pro 文件位于同级目录
- main.qml
import QtQuick
Window {
width: 640
height: 480
visible: true // Window 默认不显示,此处需设置为 true
title: qsTr("QML Test")
Image {
id: logo
source: "qrc:/images/logo.png"
anchors.centerIn: parent
}
MyText {
anchors.top: logo.bottom
anchors.horizontalCenter: logo.horizontalCenter
}
}
- MyText.qml
import QtQuick
Text {
text: qsTr("欢迎关注我的CSDN博客")
color: "green"
}
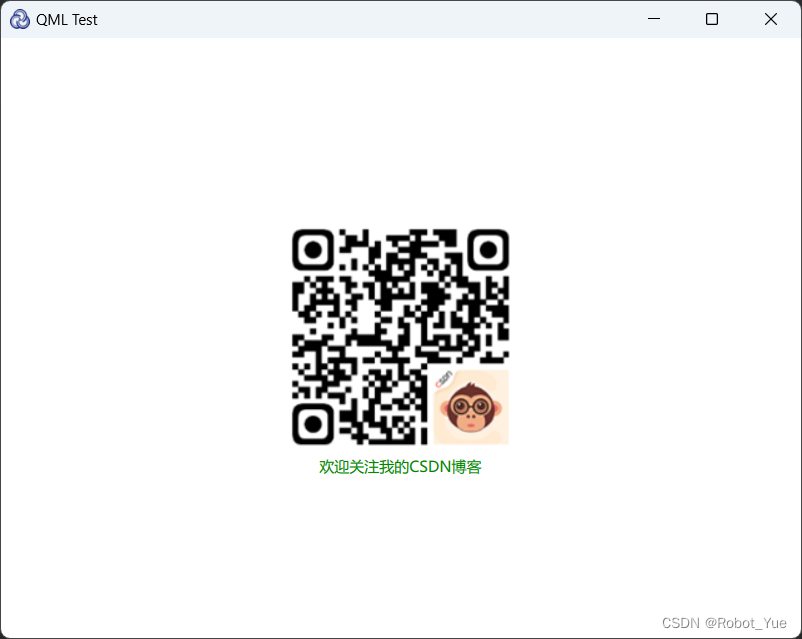
3.1.3 运行演示

3.2 Qt Quick 程序的发布
- 1、首先以 release 方式进行编译,将生成的 helloworld.exe 文件复制到 D:\QMLApp 文件夹(自行创建)
- 2、打开 Qt 命令行工具(如下图所示),并输入如下指令
# D:\download\qml\helloworld 为项目所在路径 # D:\download\QMLApp 为欲发布打包的目录 windeployqt --qmldir D:\download\qml\helloworld D:\download\QMLApp

- 3、进入 D:\QMLApp 目录,生成内容如下,此时双击 helloworld.exe 即可运行

3.3 创建 Qt Quick UI 应用
- 如果只想测试 QML 相关内容,希望可以快速显示界面效果,这时可以创建 Qt Quick UI 项目,该项目中只包含 QML 和 JavaScript 代码,没有添加任何 C++ 代码,对于 QML 文件,无须编译就可以直接在预览工具中显示界面效果
项目并没有编译,只是启动了 qml.exe 工具,单独的 QML 文件不需要进行编译就能直接进行预览

