Ubuntu22.04 gnome-builder gnome C 应用程序习练笔记(三)
八、ui窗体创建要点
.h文件定义(popwindowf.h), TEST_TYPE_WINDOW宏是要创建的窗口样式。
#pragma once
#include <gtk/gtk.h>
G_BEGIN_DECLS
#define TEST_TYPE_WINDOW (test_window_get_type())
G_DECLARE_FINAL_TYPE (TestWindow, test_window, TEST, WINDOW, GtkWindow)
G_END_DECLS
g_object_new时生产TEST_TYPE_WINDOW,后面的参数是窗口的属性。
window = g_object_new (TEST_TYPE_WINDOW,
"default-height", 550, "default-width", 800,
"title", "Nice window!",
NULL);在ui文件里的名字叫 TestWindow ,如果是主窗体,则是项目的 工程名+Window ,如 WithcamblaWindow。 ui文件里的template class名字,要和.h文件中的名字一致。
<template class="TestWindow" parent="GtkWindow">
<property name="default-height">800</property>
<property name="default-width">1200</property>.c文件中的名字也是一致的, TestWindow是产生的新窗体的 handle
struct _TestWindow
{
GtkWindow parent_instance;
/* Template widgets */
GtkHeaderBar *header_bar;
GtkLabel *label1;
GtkButton *button1;
GtkButton *button2;
GtkGrid *grid1;
};
G_DEFINE_TYPE (TestWindow, test_window, GTK_TYPE_WINDOW)创建窗体时有两个接口,一是窗口作为一个class的初始化init,另一个是窗体本身的初始化init
static void
test_window_class_init (TestWindowClass *klass)
{
GtkWidgetClass *widget_class = GTK_WIDGET_CLASS (klass);
gtk_widget_class_set_template_from_resource (widget_class, "/org/mongnewer/test/popwindowf.ui");
gtk_widget_class_bind_template_child (widget_class, TestWindow, header_bar);
gtk_widget_class_bind_template_child (widget_class, TestWindow, label1);
gtk_widget_class_bind_template_child (widget_class, TestWindow, button1);
gtk_widget_class_bind_template_child (widget_class, TestWindow, button2);
gtk_widget_class_bind_template_child (widget_class, TestWindow, grid1);static void
test_window_init (TestWindow *self)
{
gtk_widget_init_template (GTK_WIDGET (self));
g_signal_connect(GTK_WINDOW(self), "destroy", G_CALLBACK(closewindow), self);
}如果要创建一个叫Passwd窗体,则是PASSWD_TYPE_WINDOW(passwd_window_get_type()),
G_DECLARE_FINAL_TYPE (PasswdWindow, passwd_window, PASSWD, WINDOW, GtkWindow),ui文件中template class = PasswdWindow,如此,可以考贝已有的.h和.c,然后改动一个名称,注意保持.h .c ui间的名称一致。创建窗体时,用GtkWindow,或GtkApplicationWindow, 也是注意保持.h .c ui间窗体样式的一致性。
九、工程添加.c和ui文件
meson和make一样,在meson.build中要加入窗体的 .c, make时就一同make了

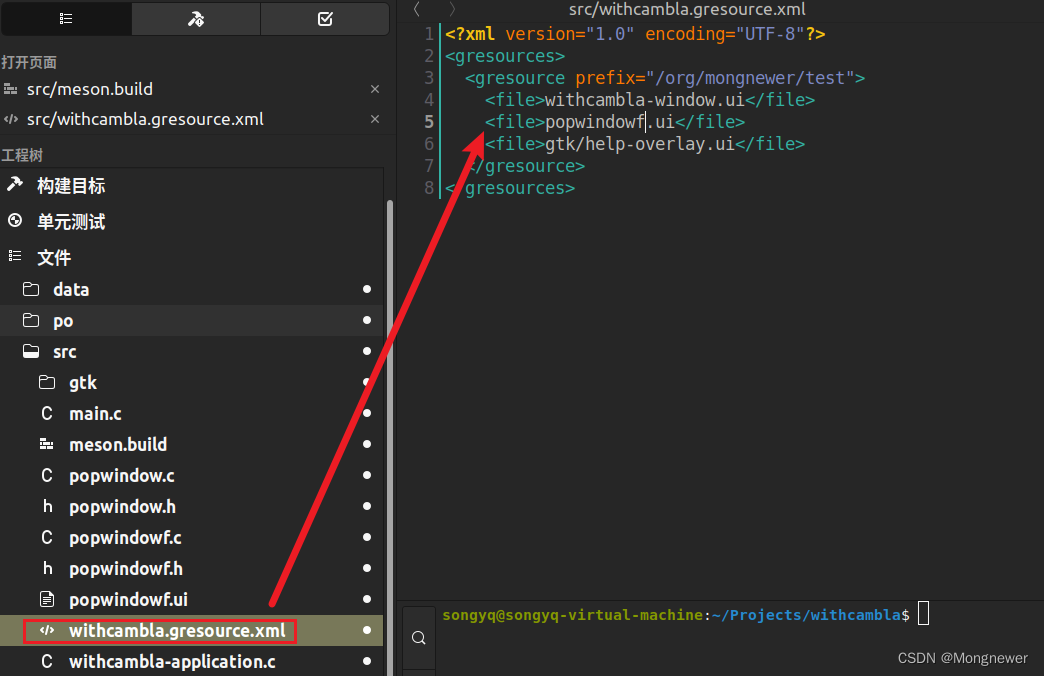
新窗体的ui文件要写到resource xml 配置中

写起来挺啰嗦,实现起来只是考贝、修改,名称不一致编译时也会有警告提示的。
十、其它注意事项
如果cambalache不能显示图形,关闭cambalache软件使用硬件加速功能,尤其是在虚拟中运行cambalache,因为没有加速的硬件,所以要关闭它,否则不能显示图形。cambalache是flatpak包,需要安装flatseal包,用flatseal关闭cambalache的硬件加速功能。

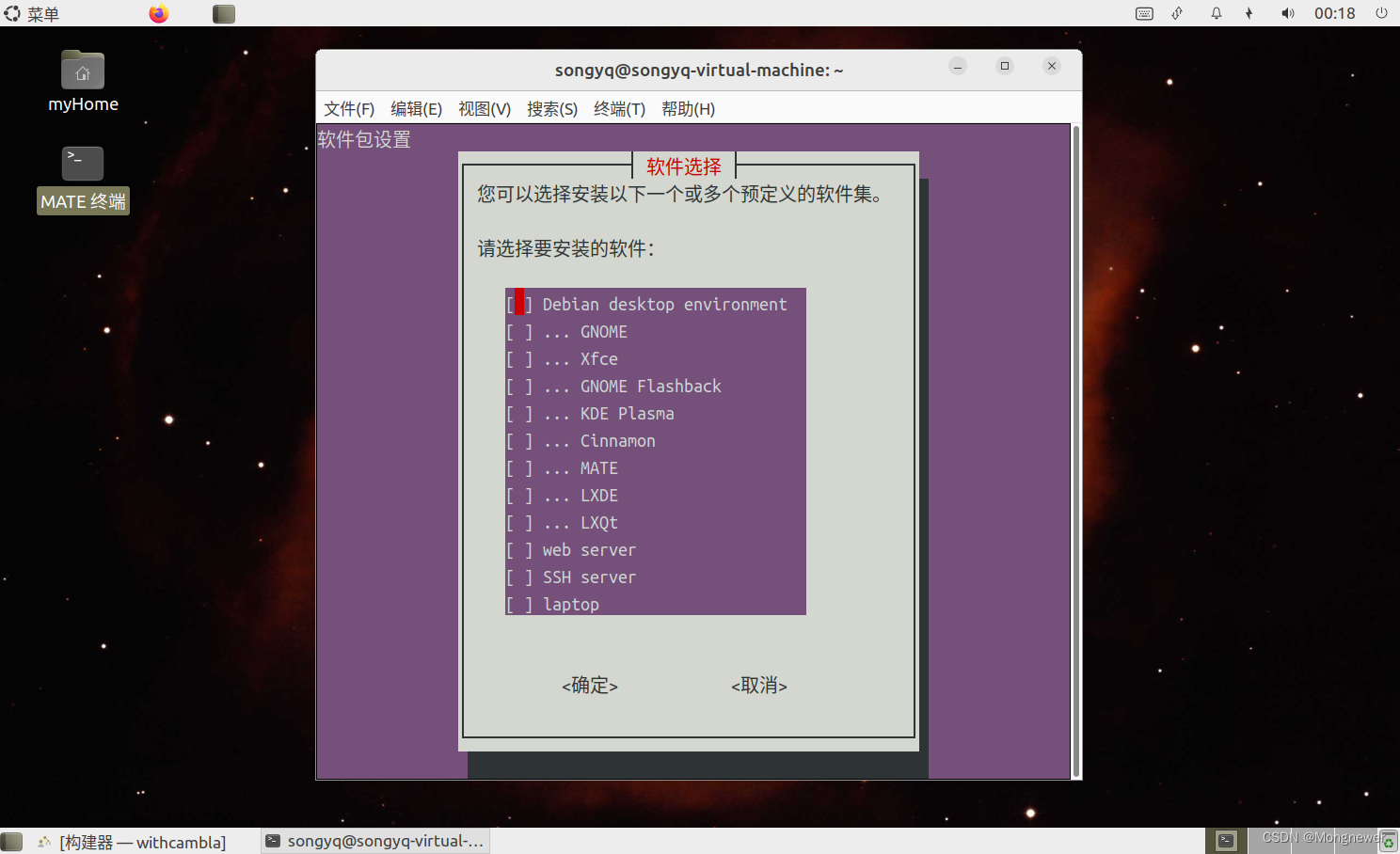
ubuntu 22.04 mate-desktop 运行gnome-builder遇到闪退问题的话,sudo apt install tasksel, 运行tasksel可选择不同的桌面。

选择gnome桌面可解决问题, 窗口管理器依然选用lightdm,不需要选用 gdm3 管理器。问题遇到了、处理掉,就写在这里吧。
GtkApplication简单化编程
gnome-builder构建器功能多,打包方便,但操作也相对繁琐,网上文档零散、不完整,其实,编程的话可以直接写代码,也可以直接写ui文件(gtk4更适合直接写ui),或是直接用代码创建窗体,这样的话编辑器用简单的geany就可以(可能开始时要辅以gtk4网页帮助),修改界面非常方便。
下面是一个习练的代码程序
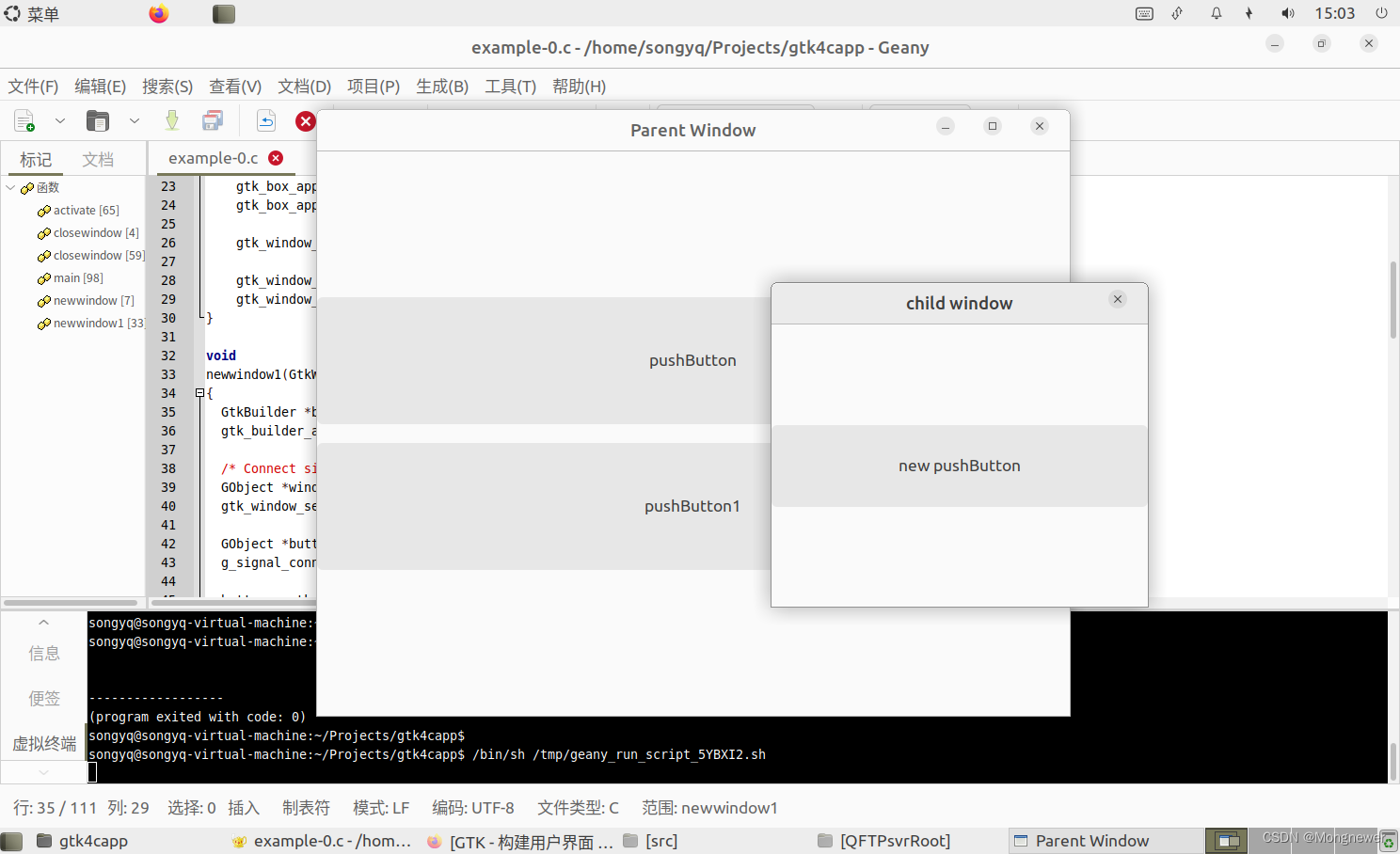
geany 代码窗口

在geany下编译 gcc `pkg-config --cflags gtk4` -o "%e" "%f" `pkg-config --libs gtk4`,显示窗体。


下面是编写的代码
#include <gtk/gtk.h>
void
closewindow(GtkWidget *window, gpointer user_data);
void
newwindow(GtkWindow *window, gpointer user_data)
{
GtkWindow *windownew = GTK_WINDOW(gtk_window_new());
gtk_window_set_default_size(GTK_WINDOW(windownew), 400, 300);
gtk_window_set_title(GTK_WINDOW(windownew), "child window");
GtkWidget *box = gtk_box_new(GTK_ORIENTATION_VERTICAL, 20);
gtk_box_set_homogeneous(GTK_BOX(box), TRUE);
GtkWidget *button = gtk_button_new_with_label("new label");
gtk_button_set_label(GTK_BUTTON(button), "new pushButton");
g_signal_connect_swapped(GTK_BUTTON(button), "clicked", G_CALLBACK(&closewindow), windownew);
g_signal_connect_swapped(GTK_WINDOW(windownew), "destroy", G_CALLBACK(&closewindow), windownew);
GtkWidget *spacer1 = gtk_label_new("");
GtkWidget *spacer2 = gtk_label_new("");
gtk_box_append(GTK_BOX(box), spacer1);
gtk_box_append(GTK_BOX(box), button);
gtk_box_append(GTK_BOX(box), spacer2);
gtk_window_set_child(GTK_WINDOW(windownew), box);
gtk_window_set_transient_for(GTK_WINDOW(windownew), window);
gtk_window_present(GTK_WINDOW(windownew));
}
void
newwindow1(GtkWindow *window_in, gpointer user_data_in)
{
GtkBuilder *builder = gtk_builder_new();
gtk_builder_add_from_file (builder, "builder.ui", NULL);
/* Connect signal handlers to the constructed widgets. */
GObject *window = gtk_builder_get_object (builder, "window");
gtk_window_set_default_size(GTK_WINDOW(window), 600, 350);
GObject *button = gtk_builder_get_object (builder, "button1");
g_signal_connect_swapped (button, "clicked", G_CALLBACK (closewindow), window);
button = gtk_builder_get_object (builder, "button2");
g_signal_connect_swapped (button, "clicked", G_CALLBACK (closewindow), window);
button = gtk_builder_get_object (builder, "quit");
g_signal_connect_swapped (button, "clicked", G_CALLBACK (closewindow), window);
gtk_window_set_transient_for(GTK_WINDOW(window), window_in);
gtk_widget_show (GTK_WIDGET (window));
/* We do not need the builder any more */
g_object_unref (builder);
}
void
closewindow(GtkWidget *window, gpointer user_data)
{
gtk_window_destroy(GTK_WINDOW(window));
}
static void
activate (GtkApplication* app,
gpointer user_data)
{
GtkWidget *window;
window = gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW (window), "Parent Window");
gtk_window_set_default_size (GTK_WINDOW (window), 800, 600);
GtkWidget *box = gtk_box_new(GTK_ORIENTATION_VERTICAL, 20);
gtk_box_set_homogeneous(GTK_BOX(box), TRUE);
GtkWidget *button = gtk_button_new();
GtkWidget *button1 = gtk_button_new();
gtk_button_set_label(GTK_BUTTON(button), "pushButton");
gtk_button_set_label(GTK_BUTTON(button1), "pushButton1");
g_signal_connect_swapped(GTK_BUTTON(button), "clicked", G_CALLBACK(&newwindow), window);
g_signal_connect_swapped(GTK_BUTTON(button1), "clicked", G_CALLBACK(&newwindow1), window);
g_signal_connect_swapped(GTK_WINDOW(window), "destroy", G_CALLBACK(&closewindow), window);
GtkWidget *spacer1 = gtk_label_new("");
GtkWidget *spacer2 = gtk_label_new("");
gtk_box_append(GTK_BOX(box), spacer1);
gtk_box_append(GTK_BOX(box), button);
gtk_box_append(GTK_BOX(box), button1);
gtk_box_append(GTK_BOX(box), spacer2);
gtk_window_set_child(GTK_WINDOW(window), box);
gtk_widget_show (window);
}
int
main (int argc,
char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("org.gtk.example", G_APPLICATION_FLAGS_NONE);
g_signal_connect (app, "activate", G_CALLBACK (activate), NULL);
status = g_application_run (G_APPLICATION (app), argc, argv);
g_object_unref (app);
return status;
}下面是简单化的手写ui(复制、粘贴、修改)
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<object id="window" class="GtkWindow">
<property name="title">Grid</property>
<child>
<object id="grid" class="GtkGrid">
<property name="column-homogeneous">True</property>
<property name="column-spacing">10</property>
<property name="hexpand">True</property>
<property name="hexpand-set">True</property>
<property name="row-homogeneous">True</property>
<property name="row-spacing">10</property>
<property name="vexpand">True</property>
<property name="vexpand-set">True</property>
<child>
<object id="spacer1" class="GtkLabel">
<property name="label"></property>
<layout>
<property name="column">0</property>
<property name="column-span">4</property>
<property name="row">0</property>
</layout>
</object>
</child>
<child>
<object id="button1" class="GtkButton">
<property name="label">Button 1</property>
<layout>
<property name="column">1</property>
<property name="row">1</property>
</layout>
</object>
</child>
<child>
<object id="button2" class="GtkButton">
<property name="label">Button 2</property>
<layout>
<property name="column">2</property>
<property name="row">1</property>
</layout>
</object>
</child>
<child>
<object id="quit" class="GtkButton">
<property name="label">Quit</property>
<layout>
<property name="column">1</property>
<property name="row">2</property>
<property name="column-span">2</property>
</layout>
</object>
</child>
<child>
<object id="spacer2" class="GtkLabel">
<property name="label"></property>
<layout>
<property name="column">0</property>
<property name="column-span">4</property>
<property name="row">3</property>
</layout>
</object>
</child>
</object>
</child>
</object>
</interface>ui写着不顺手时装到cambalache里完善一下再export出来接着手改完善,还是比较方便的。
