AJAX——认识URL
1 什么是URL?
统一资源定位符(英语:Uniform Resource Locator,缩写:URL,或称统一资源定位器、定位地址、URL地址)俗称网页地址,简称网址,是因特网上标准的资源的地址(Address),如同在网络上的门牌。它最初是由蒂姆·伯纳斯-李发明用来作为万维网的地址,现在它已经被万维网联盟编制为因特网标准RFC 1738。
概念:URL就是统一资源定位符,简称网址,用于访问网络上的资源
2 URL的组成
组成 :

2.1 协议
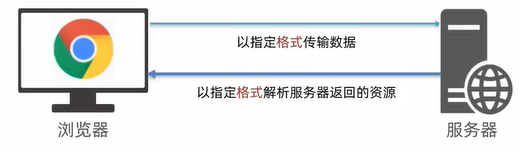
http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式

协议范围:http,https,…
2.2 域名
域名:标记服务器在互联网中方位


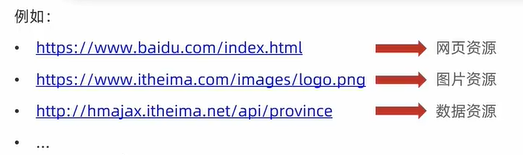
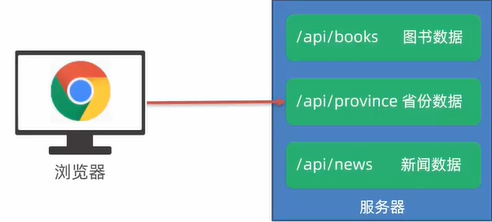
2.3 资源路径
资源路径:标记资源在服务器下的具体位置

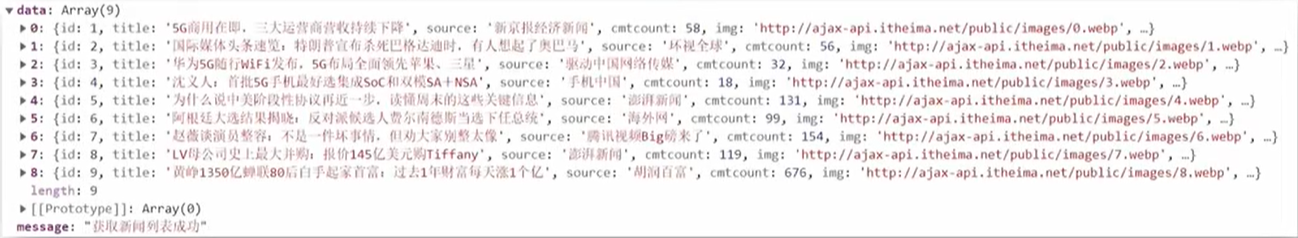
3 获取-新闻列表
需求:使用axios从服务器拿到新闻列表数据
目标资源地址:http://hmajax.itheima.net/api/news

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 新闻数据地址:http://hmajax.itheima.net/api/news -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url:'http://hmajax.itheima.net/api/news'
}).then(result => {
console.log(result)
})
</script>
</body>
</html>