hexo 博客搭建以及踩雷总结
搭建时的坑
文章置顶
安装一下这个依赖
npm install hexo-generator-topindex --save
然后再文章的上面设置 top: number,数字越大,权重越大,也就是越靠顶部
hexo 每次推送 nginx 都访问不到
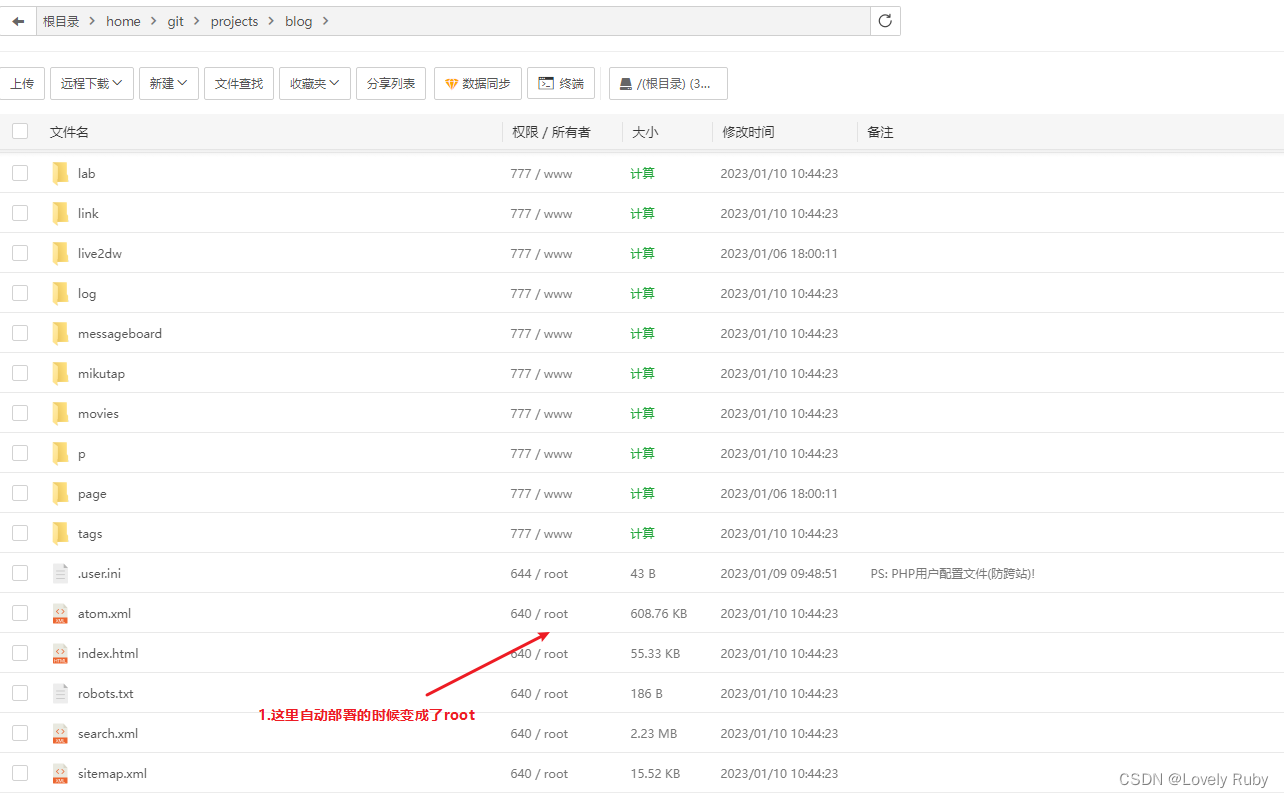
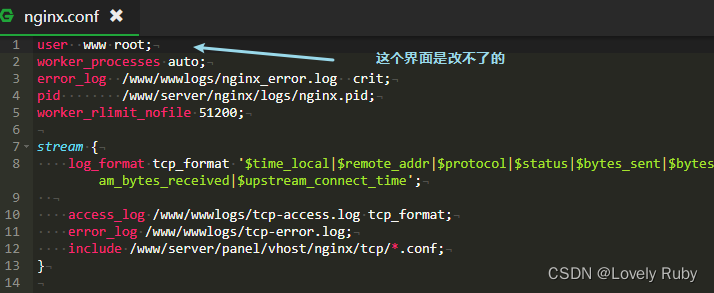
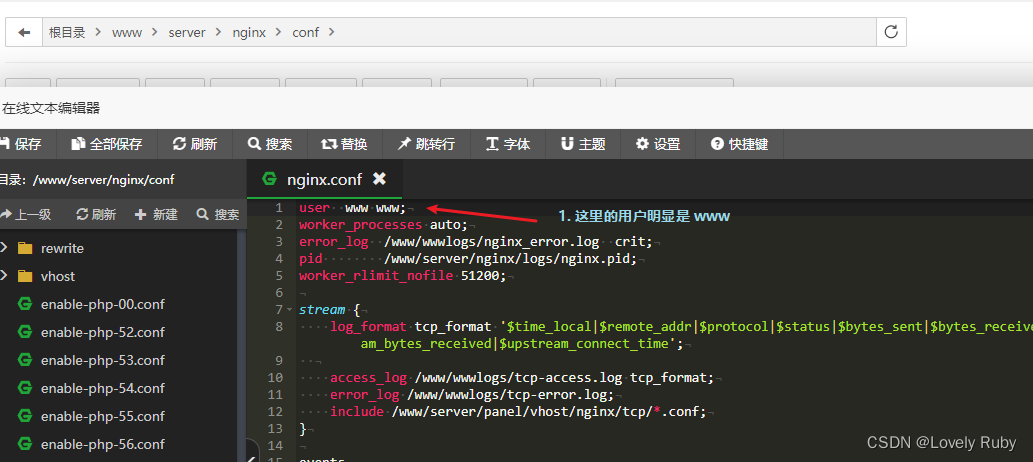
宝塔自带的 nginx 的 config 里默认的角色是 www,然而我看每次自动部署的时候都会变成 root
所以直接改 nginx 的配置就好,这样 nginx 就能够读取到文件


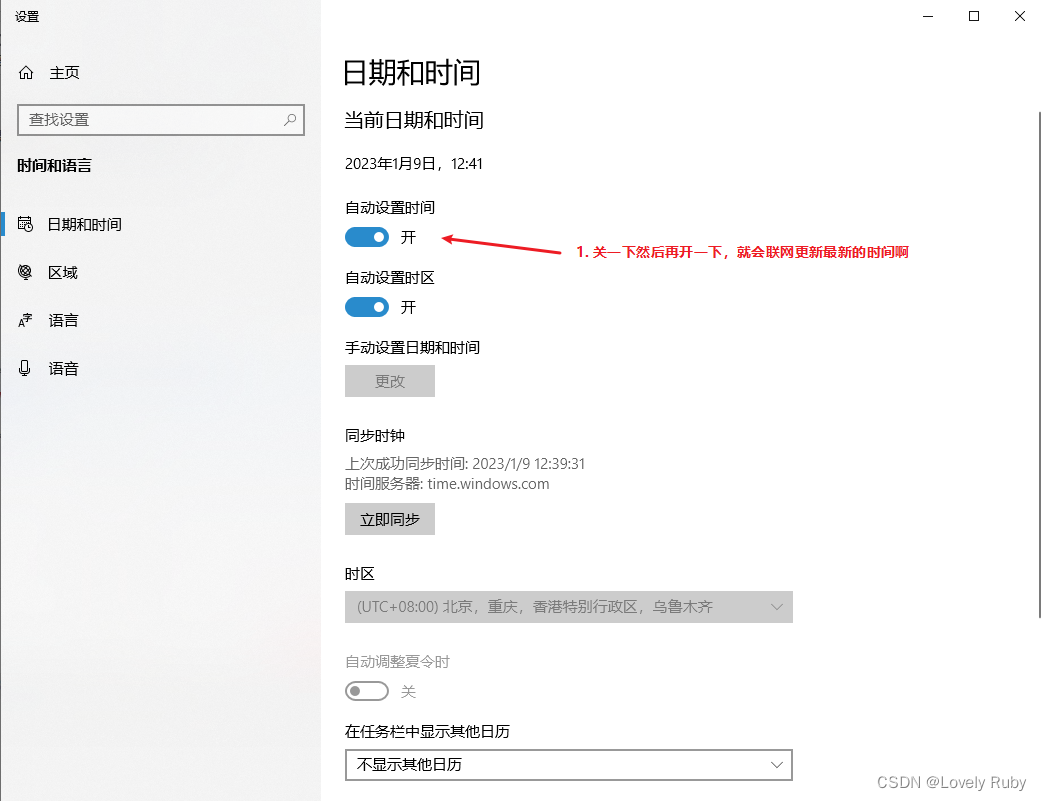
证书无效
喵的,找了半天问题,发现是电脑的时间不是最新的时间,解决办法就是更新一下电脑的时间就好了

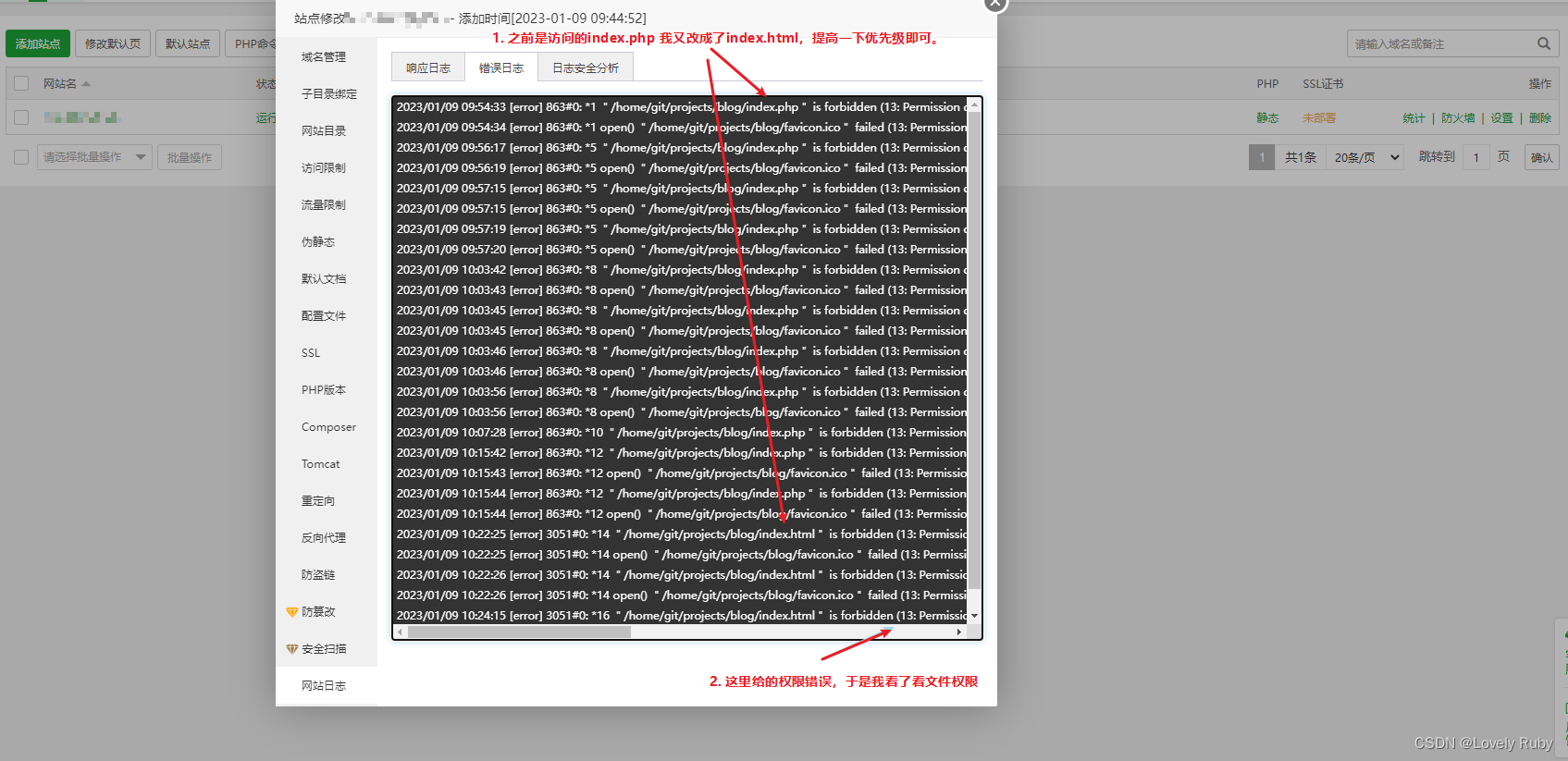
网站 403
我开的 80 端口,通过 ip 访问我的服务器资源显示 403 forbidden
于是我百度了一下,可能是权限的问题,查看到 这篇文章啊
之后我通过宝塔面板查看了一下网站的错误日志,发现权限有问题

于是我进入宝塔的 nginx 的 config 文件中看了看
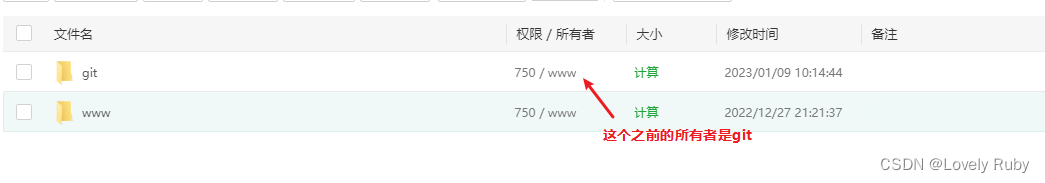
 然后对应我网站根目录下的文件夹,发现所有者是
然后对应我网站根目录下的文件夹,发现所有者是 git,这个是我用 git 角色创建的这个文件夹,也是我网站的根目录,之后改成 www 就能访问到啦。

与远端服务器建立相互信任
目的:每次推送文章到远端 git 仓库时都需要输入密码,如果建立信任的话,就不需要输入密码了
操作
ssh-copy-id -i C:/Users/yourname/.ssh/id_rsa.pub git@server_ip
这里的 git 角色可以换成 root
这里需要修改 yourname 以及 server_ip,分别对应本地用户名字,和远端服务器的 ip 地址
当然你也可以通过 xshell 等软件登录远端,通过 linux 命令来操作,如果对 linux 操作比较熟悉的话建议这样。
常用命令
更新 github 账户名和邮箱
这个会在你长期不用博客,然后回过神想写博客的时候用到
git config --global user.name "yourname"
git config --global user.email "1007420679@qq.com"
更新文章
hexo g
缺少模块
如果提示你缺少某系模块的话,直接安装
cnpm install cheerio
文章撰写
设置文章的属性
比方说要设置文章的分类,我们可以在文章里设置 yaml 语句
#文章标题
title: typora-vue-theme主题介绍
# 文章写作的日期
date: 2019-02-06 09:25:00
# 文章是否置顶
top: true
# cover为文章的封面
cover: https://cdn.jsdelivr.net/gh/Amethyst-Ruby/myCDN/img/blogBgImg.png
# 是否显示左侧边栏的标题分类及阅读进度,默认为true
toc: false
mathjax: false
summary:
#文章的分类
categories: 写博客的经验
#文章的标签
tags:
- Typora
- Markdown
---
title:
date:
tags:
categories:
keywords:
description:
top_img: (除非特定需要,可以不寫)
comments 是否顯示評論(除非設置false,可以不寫)
cover: 縮略圖
toc: 是否顯示toc (除非特定文章設置,可以不寫)
toc_number: 是否顯示toc數字 (除非特定文章設置,可以不寫)
copyright: 是否顯示版權 (除非特定文章設置,可以不寫)
mathjax:
katex:
hide:
---
好用的 MarkDown 写作器
推荐 Typora
Typora 的图片插件 typora-plugins-win-img
插件原项目在这里
这里也有安装的步骤,重点是 window.html 这个文件不要复制,而是改变它的代码,打开它,然后搜索下面的语句
<script src="./plugins/image/upload.js" defer="defer"></script>
在这个语句后面他的后面添加
<script src="./plugins/image/upload.js" defer="defer"></script>
本地预览和服务器预览不一致
- 键入以下命令
hexo clean
hexo d -g
- 如果你用的是Chrome的话,那就是缓存的锅,试着换个浏览器试试,或是清除 Chrome 的缓存
- 重启再试一次(这个我试过也好使)
图片放大器 fancybox 失效
2020-03-16
刚把 MUI 的文章更新完,然后发布后发现我的图片放大器坏了,我透心里一万只草泥马飞奔,又开始排错误
我也没改什么,就是图床的几个图片失效了,我就改了配置文件,想想也不可能是图床的问题啊
于是我就打开了开发者模式,发现图片的 a 标签指向 loading.gif,从而推断是脚本的问题
然后我把本地的 loading.gif 文件改成 loading1.gif,接着查看,发现浏览器还能显示 loading.gif,这他妈是缓存的锅么?
于是我发现了一个很重要的问题,就是在你 hexo g的时候会生成一个 public 公共文件,于是我考虑是不是hexo g整理出了问题呢?于是我 hexo clean 接着 hexo g 再次整理了一遍,最后图片放大器好使了,a 标签也不再指向 loading.gif 了
后记:hexo g 时可能出现些小错误,删掉重新来一遍就好了,这次排查错误我好像更能理解博客如何生成的过程了,它是把所有的配置文件捏成 public 文件夹,然后 push 上远端仓库。
