blender几何节点中样条线参数中的系数(factor)是个什么概念?
一根样条线,通常由两个及以上的控制点构成。
每个控制点的系数,其实相当于该点处位于整个样条线的比值。



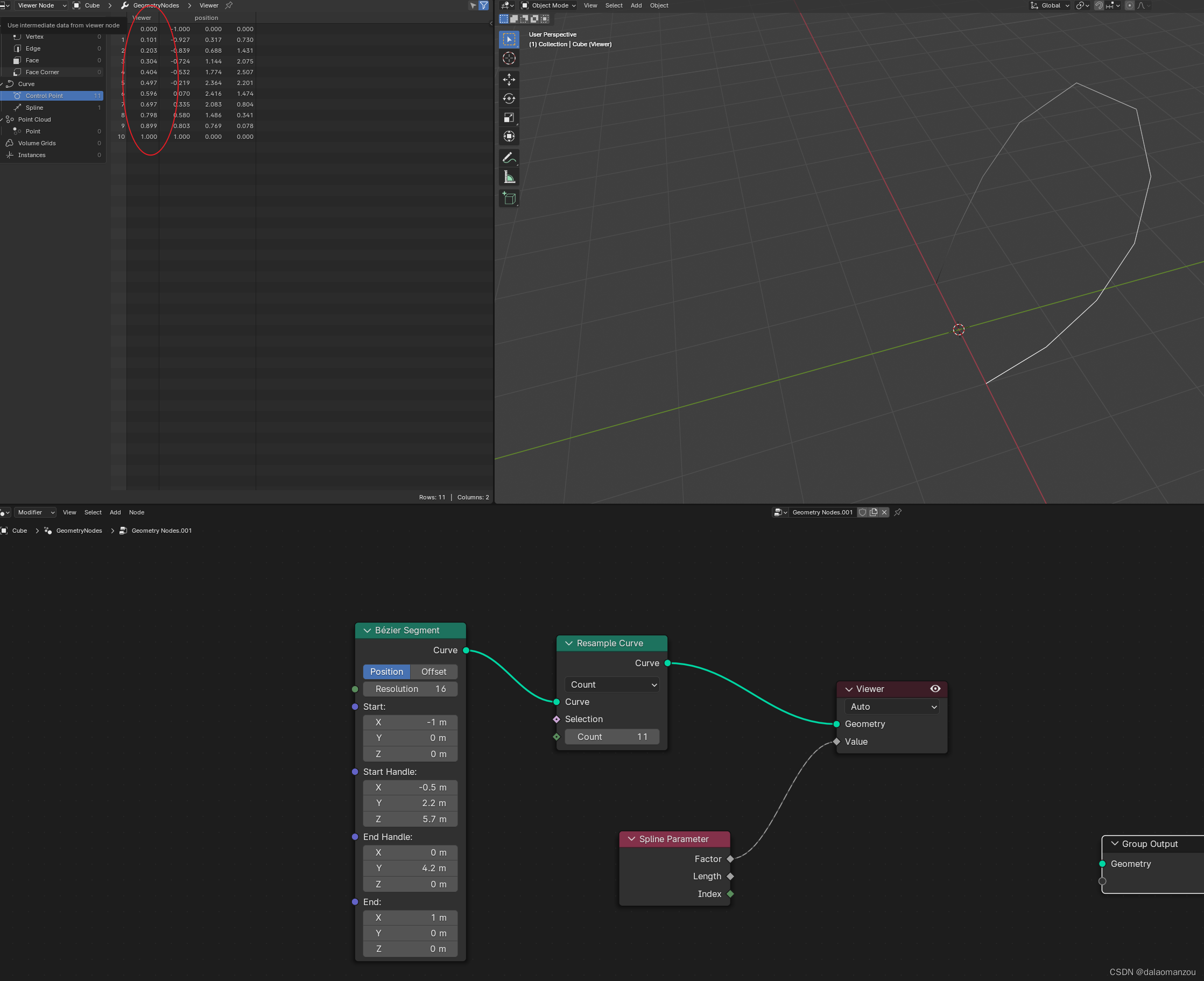
如图,一根样条线有十一个控制点。相当于把它分成了十段,那每一段可以看到x、y都是0,唯独z每次增加0.1,那就是说,平均每段都是0.1的间隔。比如索引(index)为6的这一行,系数是0.6,其实就是在这根样条线上,从起始点到索引为6这个点上的长度。为什么要强调“在这根样条线上”?因为样条线往往不一定是直线,可能是曲线,所以这个长度必须沿着样条线来计算,而非直接根据两个点取距离。


有一种特殊情况,见上图,比如新增了一个贝塞尔线段。调整控制柄的向量,并对曲线重采样,看起来明明只调整了控制柄,怎么系数会跟着发生变化?这其实是因为各个控制点之间发生了距离的改变。原始的贝塞尔线段的起始点确实没有变,但是经过控制柄的改变以及曲线重采样之后,得到的这11个控制点,在该曲线上,不再是均匀排列的,也就是说,相邻两个控制点在曲线上的这一小段曲线的长度,不再是0.1了。所以对应的系数也不再是每次均匀递增0.1了。
