【Opencv学习】04-图像加法
文章目录
- 前言
- 一、图像加法混合
- 1.1 代码
- 1.2 运行结果
- 二、图像的按位运算-组合相加
- 2.1 代码
- 2.2 运行结果
- 示例:PPT平滑切换
- 运行结果
- 总结
前言
简单说就是介绍了两张图如何组合在一起。
1、混合,透明度和颜色会发生改变
2、组合,叠加起来。可以改变大小。
3、两张图片如何平滑切换
4、学会如何裁剪图片
5、明白掩码操作
6、如何将图片置于左侧右侧
一、图像加法混合
OpenCV 中的加法与 Numpy 的加法是有所不同的。OpenCV 的加法是一种饱和操作,而 Numpy 的加法是一种模操作。
使用加法,颜色会改变,如果使用混合,会得到透明效果。
不同的是两幅图像的权重不同,这就会给人一种混合或者透明的感觉。

通过修改 α 的值(0 → 1),可以实现非常酷的混合。
对应opencv里面的函数是addWeighted(),表示下面的公式

1.1 代码
'''
#Author :susocool
#Creattime:2024/2/10
#FileName:06-图像处理
#Description:图像混合
'''
import cv2
import numpy as np
img1 = cv2.imread('./233.jpg')
img2 = cv2.imread('D:\\Py-code\\opencv\\01.1-hello2\\99.jpg')
# 检查两张图片的尺寸信息
print(img2.shape)
print(img1.shape)
# 调整img2的尺寸以匹配img1
# 如果你的两张图片尺寸一样,则不需要这段,但是我总是找不好图片!!!
img2_resized = cv2.resize(img2, (img1.shape[1], img1.shape[0]))
dst = cv2.addWeighted(img1,0.5,img2_resized,0.3,0)
cv2.imshow('dst',dst)
cv2.waitKey(0)
cv2.destroyWindow()
1.2 运行结果

可以看出两张图片混合在了一起。
二、图像的按位运算-组合相加
我认为这个就是将两个图片组合在了一起,因此我称呼他为组合相加。
2.1 代码
'''
#Author :susocool
#Creattime:2024/2/10
#FileName:07-图片叠加
#Description:
'''
import cv2
import numpy as np
# 加载图像
img1 = cv2.imread('99.jpg')
img2 = cv2.imread('233.jpg')
# 我想将标志放在左上角,因此我创建了一个感兴趣区域(ROI)
rows,cols,channels = img2.shape
# 0:rows 指定了在垂直方向上选取从 0 到 rows(即图像 img2 的高度)的区域。
# 0:cols 指定了在水平方向上选取从 0 到 cols(即图像 img2 的宽度)的区域。
roi = img1[0:rows, 0:cols ]
# 现在创建标志的掩模并创建其反转掩模
img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY)
ret, mask = cv2.threshold(img2gray, 175, 255, cv2.THRESH_BINARY)
mask_inv = cv2.bitwise_not(mask)
# 现在在 ROI 中将标志区域涂黑
# 取 roi 中与 mask 中不为零的值对应的像素的值,其他值为 0
# 注意这里必须有 mask=mask 或者 mask=mask_inv, 其中的 mask= 不能忽略
img1_bg = cv2.bitwise_and(roi,roi,mask = mask)
# 从标志图像中仅获取标志区域。
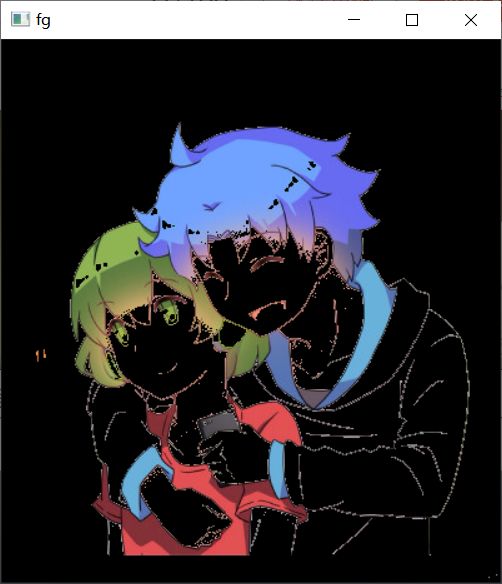
img2_fg = cv2.bitwise_and(img2,img2,mask = mask_inv)
# 将标志放在 ROI 中并修改主图像
dst = cv2.add(img1_bg,img2_fg)
img1[0:rows, 0:cols ] = dst
# x、y缩放因子都是0.5意味着缩小一倍
# 还是因为图片没选好。
resized_img = cv2.resize(img1, (0, 0), fx=0.5, fy=0.5)
cv2.imshow('res',resized_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
- 解释一下掩码操作
通过生成掩码和掩码的反转,我们可以确定希望处理的图像区域和希望保留或者排除的区域。
2.2 运行结果

补充一下运算过程的两张图


示例:PPT平滑切换
'''
#Author :susocool
#Creattime:2024/2/10
#FileName:07.1-幻灯片平滑切换
#Description:
'''
import cv2
import numpy as np
# 读取并加载两幅图像
img1 = cv2.imread('233.jpg')
img2 = cv2.imread('99.jpg')
# 确保两幅图像具有相同的尺寸
img2 = cv2.resize(img2, (img1.shape[1], img1.shape[0]))
# 创建一个空白的幻灯片容器,用于存储平滑转换的结果
slide_show = np.zeros((img1.shape[0], img1.shape[1] * 2, img1.shape[2]), dtype=np.uint8)
# 设置幻灯片的转换速度
transition_speed = 0.08
# 逐渐改变两幅图像之间的权重,实现平滑的转换
for alpha in np.arange(0, 1, transition_speed):
blended_img = cv2.addWeighted(img1, 1-alpha, img2, alpha, 0)
slide_show[:, :img1.shape[1], :] = img1 # 将第一幅图像放置在幻灯片的左侧
slide_show[:, img1.shape[1]:, :] = blended_img # 将平滑转换的结果放置在幻灯片的右侧
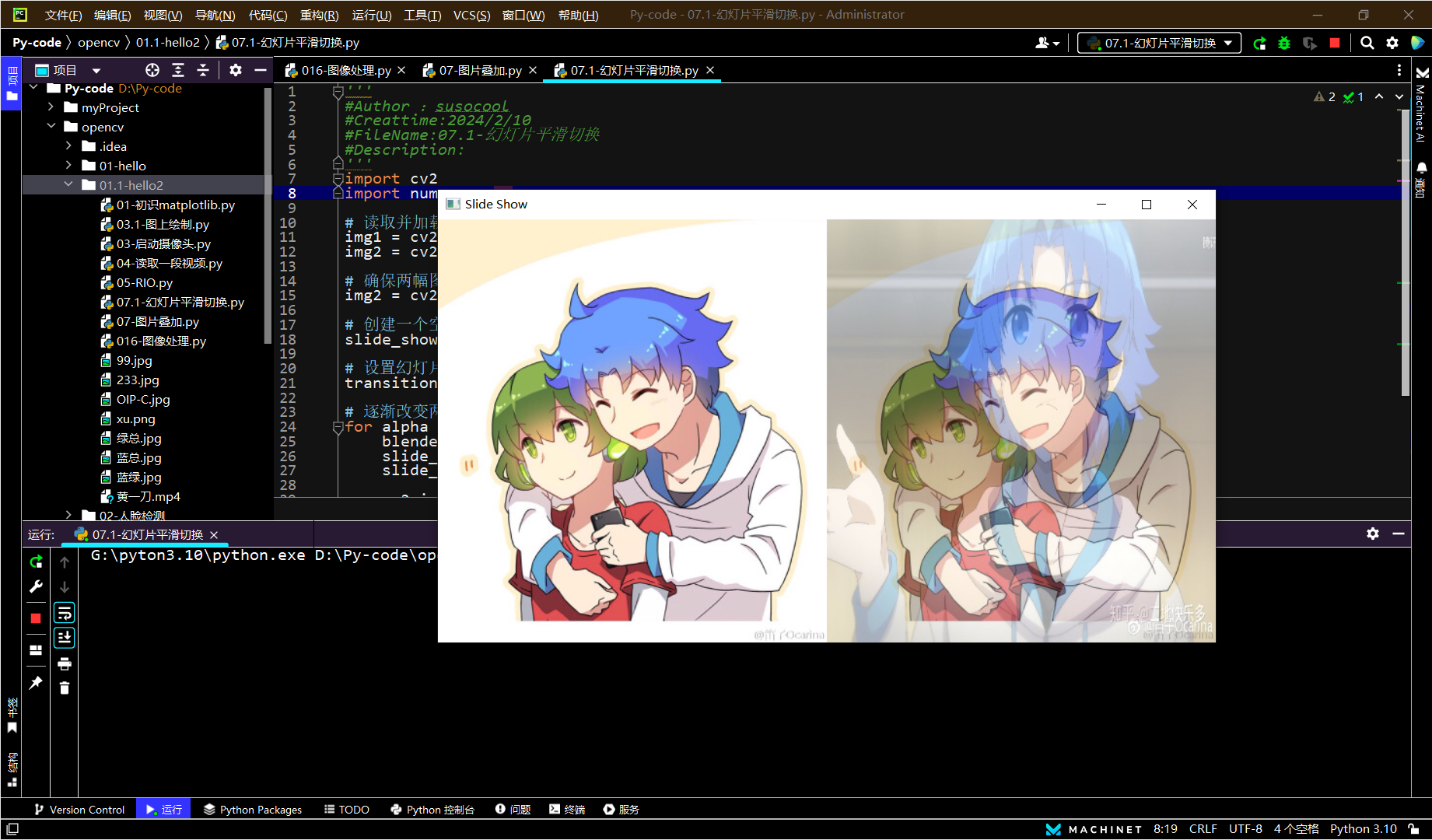
cv2.imshow('Slide Show', slide_show)
cv2.waitKey(200)
cv2.destroyAllWindows()
- ——解释———
slide_show[:, :img1.shape[1], :] = img1
是通过切片的方法指定图像摆放的位置和范围。
- 第一个维度:对图像的所有行进行操作
- 第二个维度:对图像的列操作。从第一列到img1.shape[1] - 1 列
- 第三个维度: 表示对图像的所有通道操作
运行结果

也许放视频更直观,但是CSDN的视频我累了。不放!!!
总结
前言即总结
