ElementUI鼠标拖动没列宽度
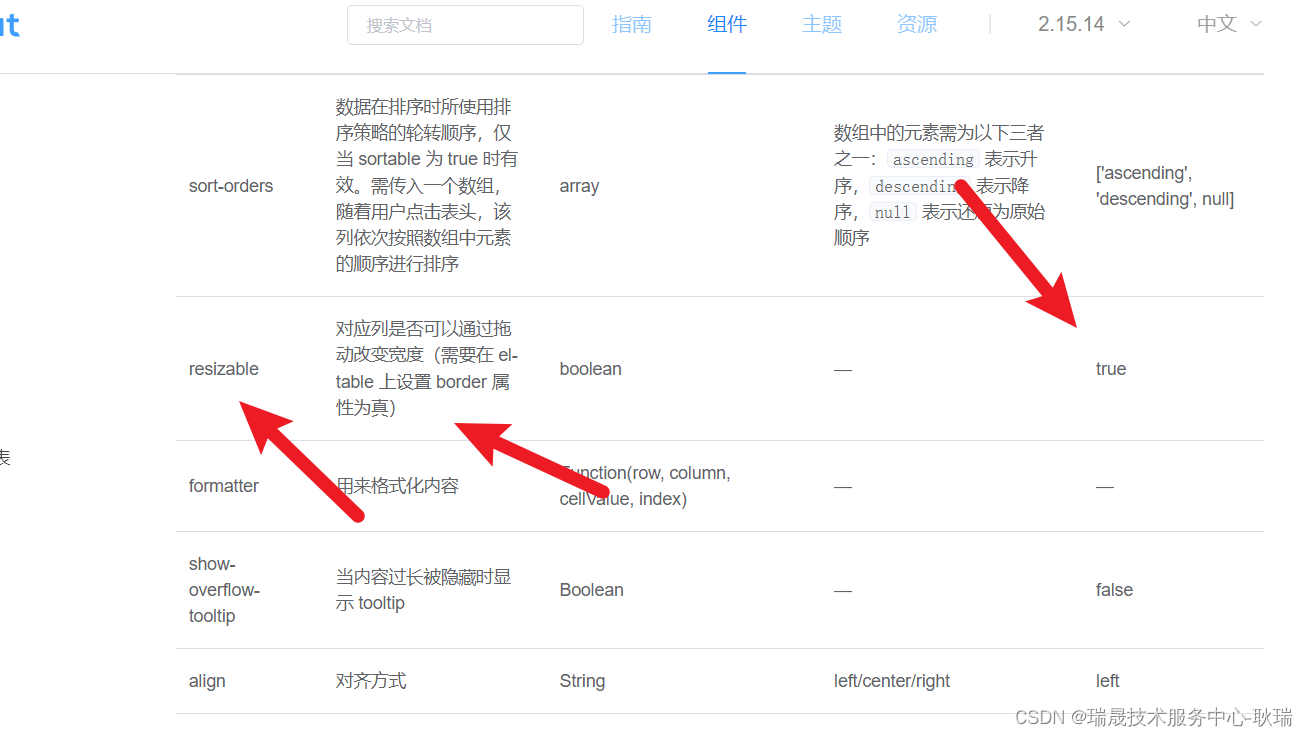
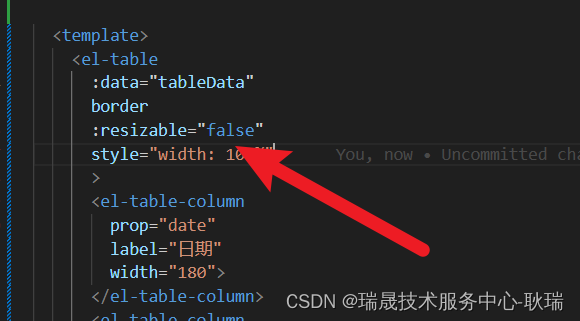
其实 element ui 表格Table有提供给我们一个resizable属性
按官方文档上描述 它就是控制是否允许拖拽表格列大小的属性

而且 它的默认值就是 true 但是依旧很多人会反应拖拽不了
首先 表格要有边框 如果没有变宽 确实是拖拽不了
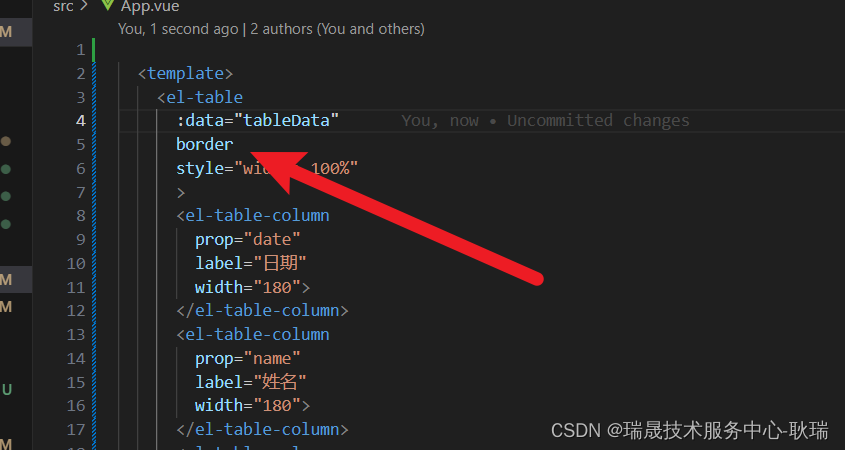
给 el-table加上 border属性

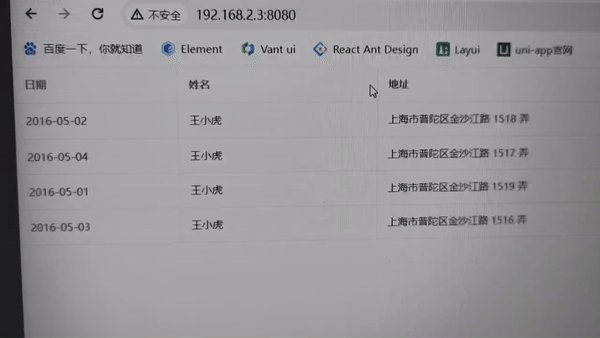
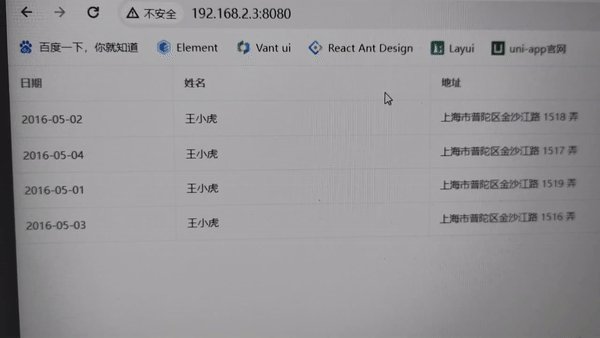
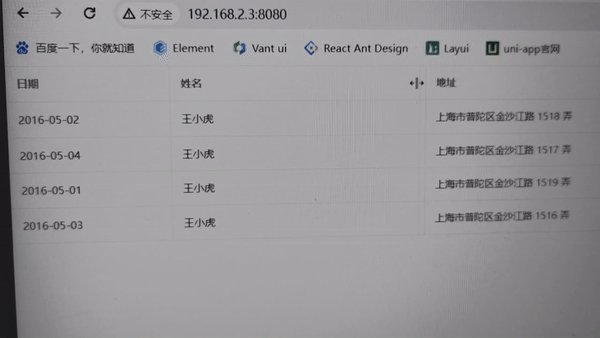
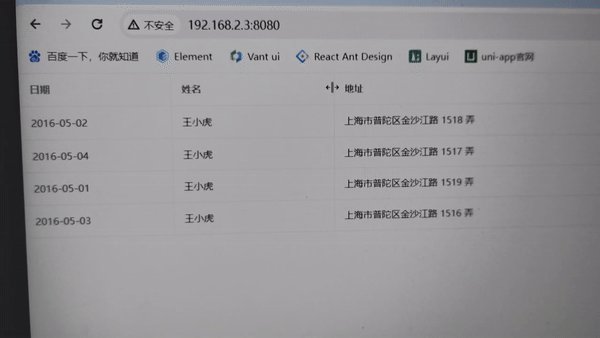
运行结果如下

但是这里有个问题 就是 我们将 resizable给false 它一样可以被拖拽

说难听点 我觉得官方可能压根没读这个属性的设置
简单说 只要有border
element ui 表格Table的列 是可以通过鼠标拖拽大小的
