深入探索Flex布局:从基础到实战,附带抖音解决方案案例分析
文章目录
- 简介
- 盒子模型
- 概念
- 版心居中
- Flex布局
- 组成
- 主轴对齐方式
- 侧轴对齐方式
- 修改主轴方向
- 弹性伸缩比
- 弹性盒子换行
- 行对齐方式
- 案例-抖音解决方案
- 效果图
- 案例分析
- 参考代码
- 领取完整源码
简介
在阅读本文之前,请确保你已经掌握CSS基本语法、常用属性以及CSS选择器。
盒模型是CSS布局的重要概念,它可以调整不同元素之间和元素内部之间的间距。
Flex布局是目前企业开发中常用的弹性灵活布局方案,常用于响应式和移动端开发。
本文总结了盒模型和Flex布局常用属性,可作为文档在使用时进行查阅。
盒子模型
概念
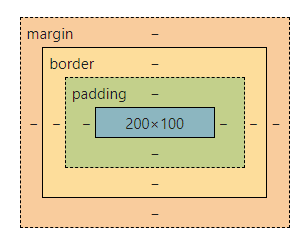
盒子模型是CSS的重要概念,用于布局组件,设置组件与组件之间和组件内部的间距。
盒子模型组成部分:
- 内容区域:width & height
- 内边距:padding
- 边框线:border
- 外边距:margin

我们通常将div作为盒子,padding即边框和内容之间的间距,border即盒子边框线,margin则是盒子与盒子之间的间距。
默认情况,指定盒模型的width和height是内容区域的大小。我们可以通过box-sizing: border-box;属性设置盒子大小为包含padding和margin的大小。
本文重点讲解Flex布局,关于盒模型的具体细节可以参考w3school。如果感兴趣可以了解下margin的合并和塌陷问题。
版心居中
我们通常使用auto来使版心居中:
div {
margin: 0 auto;
}
Flex布局
Flex布局即CSS弹性盒子模型(Flexible Box 或 Flexbox),实现网页在不同分辨率设备上自适应而生的一种布局方式。
flex布局常用属性:
| 描述 | 属性 |
|---|---|
| 创建flex容器 | display: flex |
| 主轴对齐方式 | justify-content |
| 侧轴对齐方式 | align-items |
| 某个弹性盒子侧轴对齐方式 | align-self |
| 修改主轴方向 | flex-direction |
| 弹性伸缩比 | flex |
| 弹性盒子换行 | flex-wrap |
| 行对齐方式 | align-content |
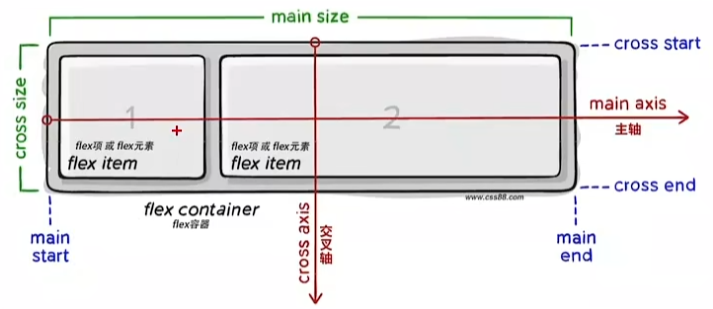
组成
设置方式:给父元素设置display: flex;子元素可以自动挤压和拉伸。
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向。
- 侧轴/交叉轴:默认在垂直方向。

例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-组成</title>
<style>
/* 弹性容器 */
.box {
height: 300px;
border: 1px solid #000;
}
/* 弹性盒子:沿着主轴方向排列 */
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
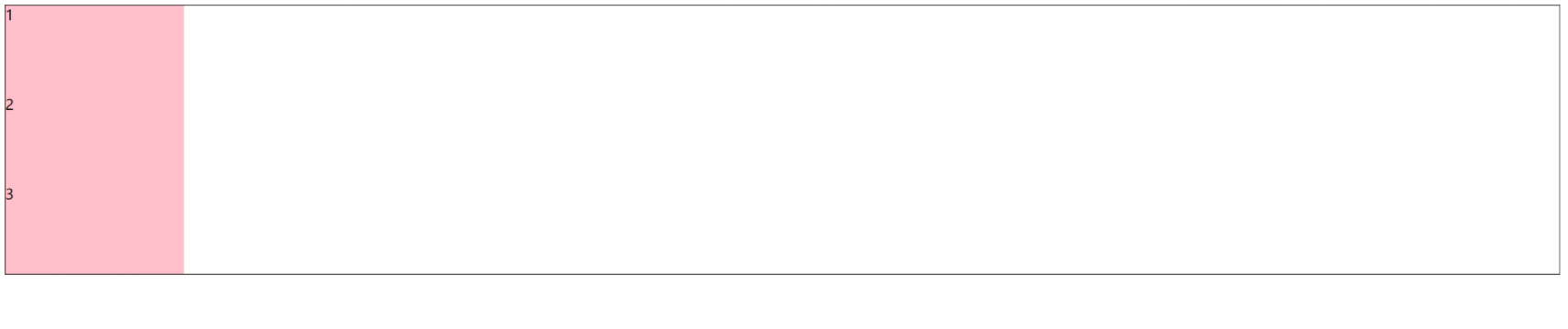
div为块级元素,因此效果如下图所示:

我们设置父级的display为flex:
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
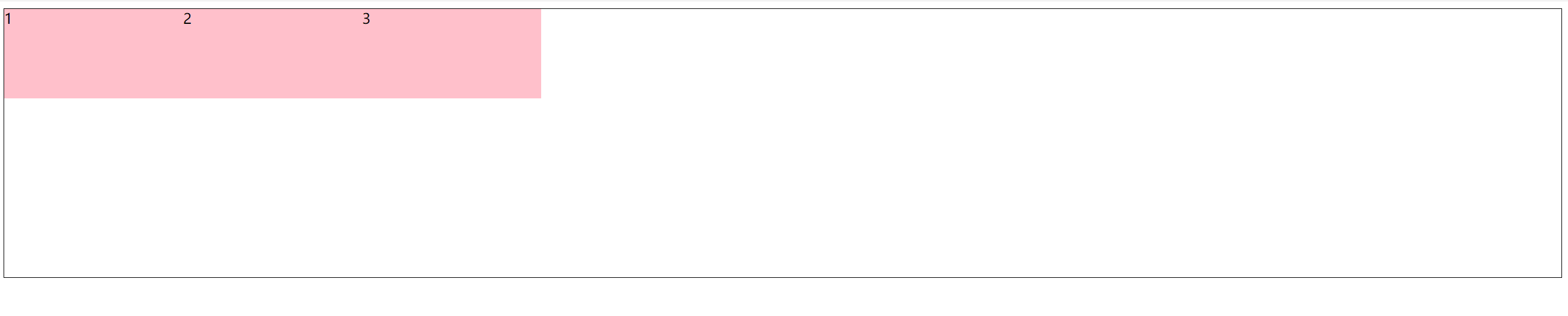
div成了弹性盒子,自动排列成了一行:

如果我们多放几个div:
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
弹性盒子的宽度会自动挤压,排列在一行:

主轴对齐方式
盒子之间的间距往往通过margin设置,但在flex布局中的弹性盒子的间距可以使用justify-content属性设置主轴对齐方式来实现。
常见的justify-content属性值如下:
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
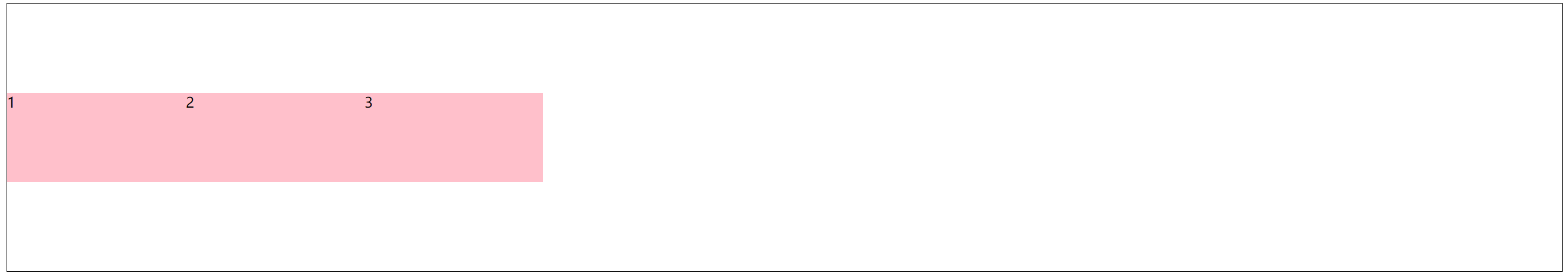
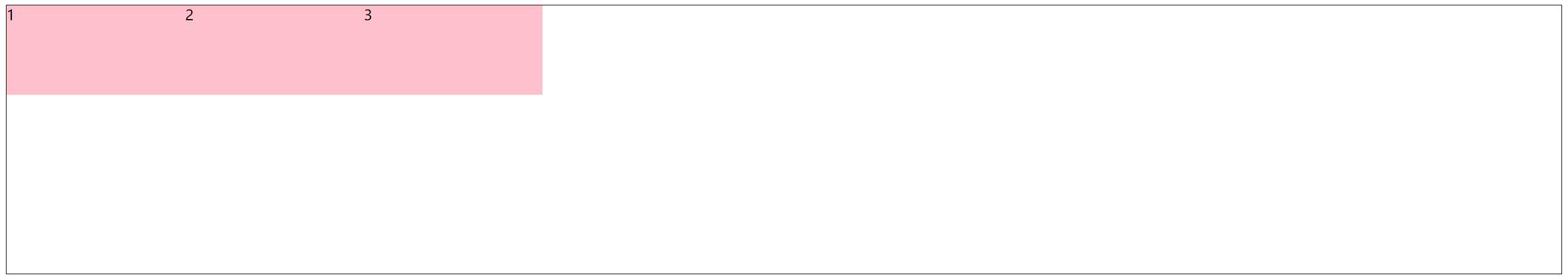
flex-start:

flex-end:

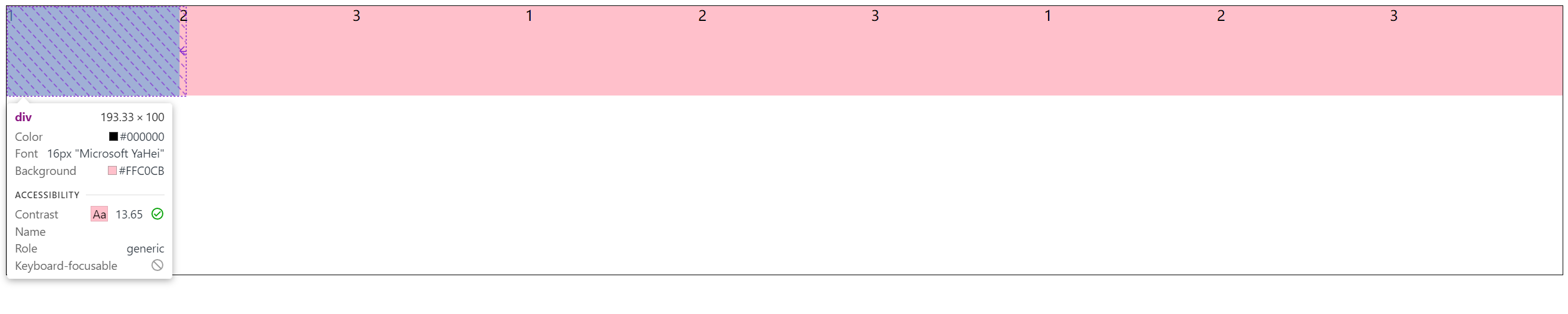
center:

space-between(父级剩余宽度平均分配在弹性盒子之间):

space-around(父级剩余宽度平均分配在弹性盒子两侧,弹性盒子之间的距离是两侧的2倍):

space-evenly(弹性盒子之间、弹性盒子与弹性容器之间间距相等):

侧轴对齐方式
通过align-items可以控制弹性盒子在侧轴的对齐方式,也可以通过align-self属性单独控制某个弹性盒子在侧轴对齐方式。
常用属性值如下:
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿侧轴线拉伸至铺满容器 |
| center | 弹性盒子沿侧轴居中 |
| flex-start | 弹性盒子从侧轴起点依次排列 |
| flex-end | 弹性盒子从侧轴终点依次排列 |
stretch(弹性盒子在侧轴没有尺寸才能拉伸):

center:

flex-start:

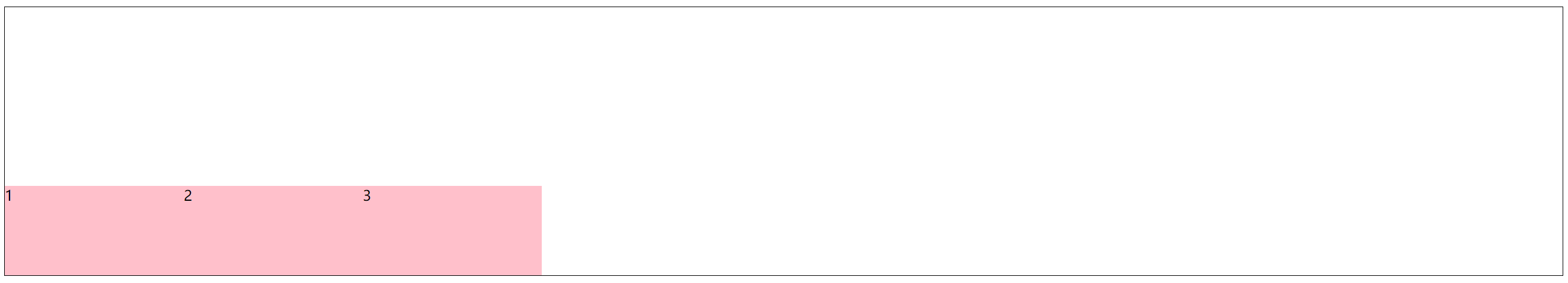
flex-end:

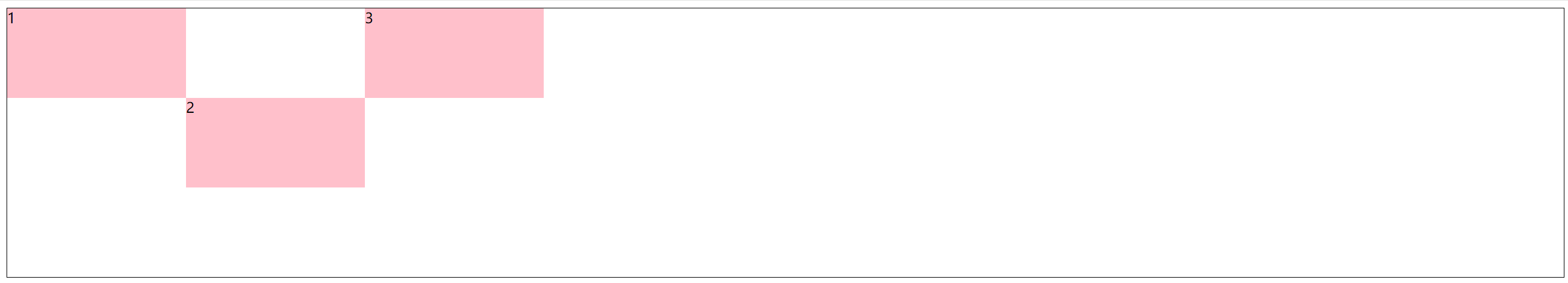
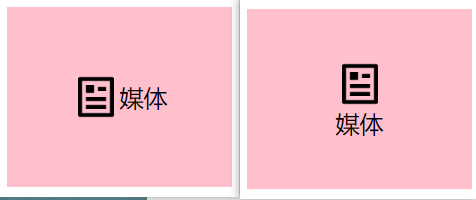
通过结构伪类选择器,单独设置第二个div为center:
.box div:nth-child(2) {
align-self: center;
}

修改主轴方向
flex-direction可以改变主轴方向,常用属性值:
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
row和column效果依次如下:

弹性伸缩比
弹性伸缩比可以控制弹性盒子的主轴方向的尺寸,通过flex属性进行控制,属性值为整数表示占用父级剩余尺寸的份数。
例如,对下面四个弹性容器进行排版,每个弹性容器的份数都设置为1,则4个弹性容器就可以均分父级尺寸。

设置div1固定宽度,div2的flex: 1, div3的flex:2。效果如下图所示:

弹性盒子换行
通过flex-wrap属性可以设置换行,属性值分为wrap(换行)和nowrap(不换行,默认)。
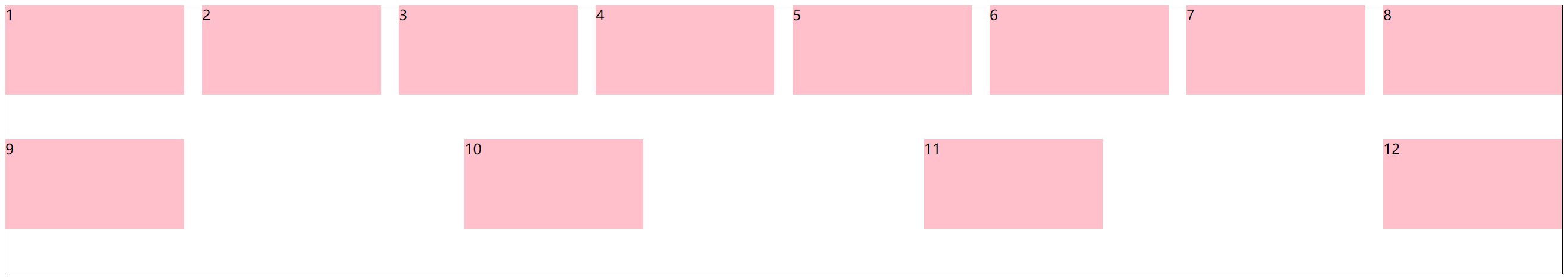
flex-wrap: wrap效果如下图所示:

行对齐方式
上面我们已经实现了弹性盒子自动换行,现在可以通过align-content设置行与行的对齐方式。
align-content的常见属性值(和主轴对齐方式justify-content一致):
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与主轴之间间距相等 |
案例-抖音解决方案
效果图

案例分析
- 这里使用的是无序列表ul,因此需要创建div > ul > li *4。
- 对列表项ul进行布局,可以使用float或flex,推荐使用flex。
- 需要换行,因此使用flex-wrap: wrap。
- 分析单独一行,发现间距在两个div之间,因此主轴对齐方式可以使用space-between。
- 行与行间距也在div之间,因此行对齐方式采用space-between。
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抖音解决方案</title>
<style>
* {
/* 清除默认样式 */
margin: 0;
padding: 0;
/* 使盒模型尺寸包含border和padding */
box-sizing: border-box;
}
li {
list-style: none;
}
.box {
margin: 50px auto;
width: 1200px;
height: 418px;
border: 1px solid #ddd;
border-radius: 10px;
}
.box ul {
display: flex;
/* 弹性盒子换行 */
flex-wrap: wrap;
/* 调整主轴对齐方式 */
justify-content: space-between;
/* 调整 行对齐方式 */
align-content: space-between;
padding: 90px 40px 90px 60px;
height: 418px;
}
.box li {
display: flex;
width: 500px;
height: 88px;
/* background-color: pink; */
}
.box .pic {
margin-right: 15px;
}
.box .text h4 {
line-height: 40px;
font-size: 20px;
font-weight: 400;
color: #333;
}
.box .text p {
font-size: 14px;
color: #666;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic">
<img src="./images/1.svg" alt="">
</div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="pic">
<img src="./images/2.svg" alt="">
</div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态</p>
</div>
</li>
<li>
<div class="pic">
<img src="./images/3.svg" alt="">
</div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div class="pic">
<img src="./images/4.svg" alt="">
</div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>
</body>
</html>
领取完整源码
关注微信公众号:Real返璞归真,后台回复【抖音解决方案】获取完整源代码+素材下载地址。
本公众号不定期更新前后端开发、算法/数据结构、网络安全相关知识,欢迎关注,为我提供更多创作动力。

