react中渲染企业微信的表情
前提:后端返回的的表情是解析成字符串的这种,形如:[微笑]、[旺财]等的
大致思路:
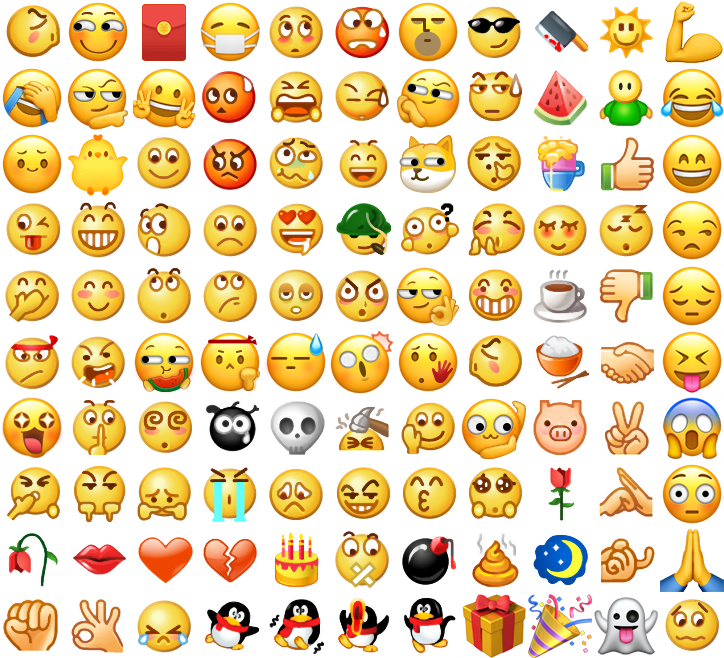
- 需要一张完整表情包的精灵图,
- 用正则去匹配[***]这种文本
- 再写个json对照表,匹配到的再用json去匹配对应的style样式。
- 利用background-position读取每个表情包对应在精灵图上的位置。
-
业务代码中调用
-
import React, { useEffect, useState } from 'react'; import { encodeEmoji } from './emoji.js'; export default function MsgText(props) { const { data = '' } = props; const [chatMsgInfo, setChatMsgInfo] = useState('') useEffect(() => { setChatMsgInfo(data) }, [data]) return ( <div className='msg-text'> { encodeEmoji(chatMsgInfo?.chatMsg?.content) } </div> ) } - js部分
-
const emojiJson = { '[微笑]': 'smiley_0', '[撇嘴]': 'smiley_1', '[色]': 'smiley_2', '[发呆]': 'smiley_3', '[得意]': 'smiley_4', '[流泪]': 'smiley_5', '[害羞]': 'smiley_6', '[闭嘴]': 'smiley_7', '[睡]': 'smiley_8', '[大哭]': 'smiley_9', '[尴尬]': 'smiley_10', '[发怒]': 'smiley_11', '[调皮]': 'smiley_12', '[呲牙]': 'smiley_13', '[惊讶]': 'smiley_14', '[难过]': 'smiley_15', '[冷汗]': 'smiley_17', '[抓狂]': 'smiley_18', '[吐]': 'smiley_19', '[偷笑]': 'smiley_20', '[愉快]': 'smiley_21', '[白眼]': 'smiley_22', '[傲慢]': 'smiley_23', '[困]': 'smiley_25', '[惊恐]': 'smiley_26', '[流汗]': 'smiley_27', '[憨笑]': 'smiley_28', '[悠闲]': 'smiley_29', '[奋斗]': 'smiley_30', '[咒骂]': 'smiley_31', '[疑问]': 'smiley_32', '[嘘]': 'smiley_33', '[晕]': 'smiley_34', '[衰]': 'smiley_36', '[骷髅]': 'smiley_37', '[敲打]': 'smiley_38', '[再见]': 'smiley_39', '[擦汗]': 'smiley_40', '[抠鼻]': 'smiley_41', '[鼓掌]': 'smiley_42', '[坏笑]': 'smiley_44', '[左哼哼]': 'smiley_45', '[右哼哼]': 'smiley_46', '[哈欠]': 'smiley_47', '[鄙视]': 'smiley_48', '[委屈]': 'smiley_49', '[快哭了]': 'smiley_50', '[阴险]': 'smiley_51', '[亲亲]': 'smiley_52', '[可怜]': 'smiley_54', '[菜刀]': 'smiley_55', '[西瓜]': 'smiley_56', '[啤酒]': 'smiley_57', '[咖啡]': 'smiley_60', '[饭]': 'smiley_61', '[猪头]': 'smiley_62', '[玫瑰]': 'smiley_63', '[凋谢]': 'smiley_64', '[嘴唇]': 'smiley_65', '[爱心]': 'smiley_66', '[心碎]': 'smiley_67', '[炸弹]': 'smiley_70', '[便便]': 'smiley_74', '[月亮]': 'smiley_75', '[太阳]': 'smiley_76', '[礼物]': 'u1F381', '[拥抱]': 'smiley_78', '[强]': 'smiley_79', '[弱]': 'smiley_80', '[握手]': 'smiley_81', '[胜利]': 'smiley_82', '[抱拳]': 'smiley_83', '[勾引]': 'smiley_84', '[拳头]': 'smiley_85', '[OK]': 'smiley_89', '[跳跳]': 'smiley_92', '[发抖]': 'smiley_93', '[怄火]': 'smiley_94', '[转圈]': 'smiley_95', '[嘿哈]': 'e2_04', '[捂脸]': 'e2_05', '[奸笑]': 'e2_02', '[机智]': 'e2_06', '[皱眉]': 'e2_12', '[耶]': 'e2_11', '[红包]': 'e2_09', '[發]': 'e2_09', '[福]': 'e2_09', '[鸡]': 'e2_14', '[笑脸]': 'u1F604', '[生病]': 'u1F637', '[破涕为笑]': 'u1F602', '[吐舌]': 'u1F61D', '[脸红]': 'u1F633', '[恐惧]': 'u1F631', '[失望]': 'u1F614', '[无语]': 'u1F612', '[鬼魂]': 'u1F47B', '[合十]': 'u1F64F', '[强壮]': 'u1F4AA', '[庆祝]': 'u1F389', '[吃瓜]': 'smiley_313', '[加油]': 'smiley_314', '[汗]': 'smiley_315', '[天啊]': 'smiley_316', '[Emm]': 'smiley_317', '[社会社会]': 'smiley_318', '[旺柴]': 'smiley_319', '[好的]': 'smiley_320', '[打脸]': 'smiley_321', '[哇]': 'smiley_322', '[囧]': 'smiley_17' } const encodeEmoji = (str) => { if (!str) { return; } let domEle = <span>{str}</span> let pattern = /\[.*?\]/g; let unicodeStr = str.replace(pattern,function (match) { if(emojiJson[match]){ domEle = <span className={`small qqface ${emojiJson[match]}`}></span> }else { domEle = <span>{match}</span> } }) return domEle } export { encodeEmoji, emojiJson };css部分
-
.qqface { zoom: calc(22 / 64); display: inline-block; vertical-align: middle; width: 64px; height: 64px; font-size: 0; text-indent: -999em; background: url('../images/emoji.png') 0 0; &.e2_02 { background-position: -66px 0 } &.e2_04 { background-position: -462px -396px } &.e2_05 { background-position: 0 -66px } &.e2_06 { background-position: -66px -66px } &.e2_09 { background-position: -132px 0 } &.e2_11 { background-position: -132px -66px } &.e2_12 { background-position: 0 -132px } &.e2_14 { background-position: -66px -132px } &.smiley_0 { background-position: -132px -132px; } &.smiley_1 { width: 63px; // height: 64px; background-position: -660px -594px } &.smiley_10 { background-position: -198px -66px } &.smiley_11 { background-position: -198px -132px } &.smiley_12 { background-position: 0 -198px } &.smiley_13 { background-position: -66px -198px } &.smiley_14 { background-position: -132px -198px } &.smiley_15 { background-position: -198px -198px } &.smiley_17 { background-position: -264px 0 } &.smiley_18 { background-position: -264px -66px } &.smiley_19 { background-position: -264px -132px } &.smiley_2 { background-position: -264px -198px } &.smiley_20 { background-position: 0 -264px } &.smiley_21 { background-position: -66px -264px } &.smiley_22 { background-position: -132px -264px } &.smiley_23 { background-position: -198px -264px } &.smiley_25 { background-position: -264px -264px } &.smiley_26 { background-position: -330px 0 } &.smiley_27 { background-position: -330px -66px } &.smiley_28 { background-position: -330px -132px } &.smiley_29 { background-position: -330px -198px } &.smiley_3 { background-position: -330px -264px } &.smiley_30 { background-position: 0 -330px } &.smiley_31 { background-position: -66px -330px } &.smiley_313 { background-position: -132px -330px } &.smiley_314 { background-position: -198px -330px } &.smiley_315 { background-position: -264px -330px } &.smiley_316 { background-position: -330px -330px } &.smiley_317 { background-position: -396px 0 } &.smiley_318 { background-position: -396px -66px } &.smiley_319 { background-position: -396px -132px } &.smiley_32 { background-position: -396px -198px } &.smiley_320 { background-position: -396px -264px } &.smiley_321 { background-position: -396px -330px } &.smiley_322 { background-position: 0 -396px } &.smiley_33 { background-position: -66px -396px } &.smiley_34 { background-position: -132px -396px } &.smiley_36 { background-position: -198px -396px } &.smiley_37 { background-position: -264px -396px } &.smiley_38 { background-position: -330px -396px } &.smiley_39 { background-position: -396px -396px } &.smiley_4 { background-position: -462px 0 } &.smiley_40 { background-position: -462px -66px } &.smiley_41 { background-position: -462px -132px } &.smiley_42 { background-position: -462px -198px } &.smiley_44 { background-position: -462px -264px } &.smiley_45 { background-position: -462px -330px } &.smiley_46 { background-position: 0 0 } &.smiley_47 { background-position: 0 -462px } &.smiley_48 { background-position: -66px -462px } &.smiley_49 { background-position: -132px -462px } &.smiley_5 { background-position: -198px -462px } &.smiley_50 { background-position: -264px -462px } &.smiley_51 { background-position: -330px -462px } &.smiley_52 { background-position: -396px -462px } &.smiley_54 { background-position: -462px -462px } &.smiley_55 { background-position: -528px 0 } &.smiley_56 { background-position: -528px -66px } &.smiley_57 { background-position: -528px -132px } &.smiley_6 { background-position: -528px -198px } &.smiley_60 { background-position: -528px -264px } &.smiley_61 { background-position: -528px -330px } &.smiley_62 { background-position: -528px -396px } &.smiley_63 { background-position: -528px -462px } &.smiley_64 { background-position: 0 -528px } &.smiley_65 { background-position: -66px -528px } &.smiley_66 { background-position: -132px -528px } &.smiley_67 { background-position: -198px -528px } &.smiley_68 { background-position: -264px -528px } &.smiley_7 { background-position: -330px -528px } &.smiley_70 { background-position: -396px -528px } &.smiley_74 { background-position: -462px -528px } &.smiley_75 { background-position: -528px -528px } &.smiley_76 { background-position: -594px 0 } &.smiley_78 { background-position: -594px -66px } &.smiley_79 { background-position: -594px -132px } &.smiley_8 { background-position: -594px -198px } &.smiley_80 { background-position: -594px -264px } &.smiley_81 { background-position: -594px -330px } &.smiley_82 { background-position: -594px -396px } &.smiley_83 { background-position: -594px -462px } &.smiley_84 { background-position: -594px -528px } &.smiley_85 { background-position: 0 -594px } &.smiley_89 { background-position: -66px -594px } &.smiley_9 { background-position: -132px -594px } &.smiley_92 { background-position: -198px -594px } &.smiley_93 { background-position: -264px -594px } &.smiley_94 { background-position: -330px -594px } &.smiley_95 { background-position: -396px -594px } &.u1F381 { background-position: -462px -594px } &.u1F389 { background-position: -528px -594px } &.u1F47B { background-position: -594px -594px } &.u1F4AA { background-position: -660px 0 } &.u1F602 { background-position: -660px -66px } &.u1F604 { background-position: -660px -132px } &.u1F612 { background-position: -660px -198px } &.u1F614 { background-position: -660px -264px } &.u1F61D { background-position: -660px -330px } &.u1F631 { background-position: -660px -396px } &.u1F633 { background-position: -660px -462px } &.u1F637 { background-position: -198px 0 } &.u1F64F { background-position: -660px -528px } &.smiley_400 { background-position: -264px 0 } }参考:emoji.js - 简书
