shallowReactive浅层式响应对象
一、
reactive 和ref 都是深层响应式对象: 就是不管对象有多少层,修改此对象任一属性都会响应式处理
shallowReactive 和shallowRef 浅层响应式对象: 只会修改第一层对象,修改此对象第一层属性,视图会有同步变化,非第一层,数值会变,视图不会变。
例如有这样一个对象
{
id:1,
name:'张三',
car:{
price: 7000,
color: 'red'
}
}vue3中定义shallowReactive 对象后,修改id。视图会同步变化,如果修改的是car.price。视图不会变化,除非先修改car.price 对象,然后再修改id,这时第一层对象触发,会把这个对象更新。具体例子如下:
<script setup>
/**
* reactive 和ref 都是深层响应式对象: 就是不管对象有多少层,修改此对象任一属性都会响应式处理
* shallowReactive 和shallowRef 浅层响应式对象:
*
*
*/
import {reactive,ref,shallowReactive} from 'vue';
const state = reactive({
id:1,
name:'张三',
car:{
price: 7000,
color: 'red'
}
});
function updateStateId() {
state.id++;
};
function updateStatePrice() {
state.car.price++;
};
const stateRef = ref({
id:1,
name:'张三',
car:{
price: 7000,
color: 'red'
}
});
function updateRefStateId() {
stateRef.value.id++;
};
function updateRefStatePrice() {
//直接改非第一层数据,视图不更新,也就是多层级的数据是非响应式的
stateRef.value.car.price++;
};
const shallowstate = shallowReactive({
id:1,
name:'张三',
car:{
price: 7000,
color: 'red'
}
});
function updateIdByShallowReactive() {
shallowstate.id++;
};
function updatePriceByShallowReactive() {
//直接改非第一层数据,视图不会更新,也就是多层级的数据是非响应式的
shallowstate.car.price++;
};
function updatePriceAndIdByShallowReactive() {
//直接改非第一层数据,视图不会更新,也就是多层级的数据是非响应式的
shallowstate.car.price++;
//当修改了第一层数据,也修改其他层数据,此时会将此对象所有的数据都更新视图
//原理:当改变底层数据会触发该状态的监听器,将此状态所有数据更新到视图中
shallowstate.id++;
};
</script>
<template>
<div>
<p>reactive=={{ state.id }}=={{ state.car }}</p>
<button @click="updateStateId">更新reactive</button>
<button @click="updateStatePrice">更新reactiveprice</button>
<p>ref=={{ stateRef.id }}=={{ stateRef.car }}</p>
<button @click="updateRefStateId">更新ref</button>
<button @click="updateRefStatePrice">更新ref price</button>
<h4>function updatePriceAndIdByShallowReactive() {<br>
//直接改非第一层数据,视图不会更新,也就是多层级的数据是非响应式的<br>
shallowstate.car.price++;<br>
//当修改了第一层数据,也修改其他层数据,此时会将此对象所有的数据都更新视图<br>
shallowstate.id++;<br>
};</h4>
<p>shallowReactive=={{ shallowstate.id }}=={{ shallowstate.car }}</p>
<button @click="updateIdByShallowReactive">shallowReactive更新id</button>
<button @click="updatePriceByShallowReactive">shallowReactive更新car.price</button>
<button @click="updatePriceAndIdByShallowReactive">shallowReactive更新car.price和id</button>
</div>
</template>
<style scoped>
</style>
点击更新ref对象数据id++ 按钮,id属性加1

点击更新ref对象数据car.price++,car.price属性加1

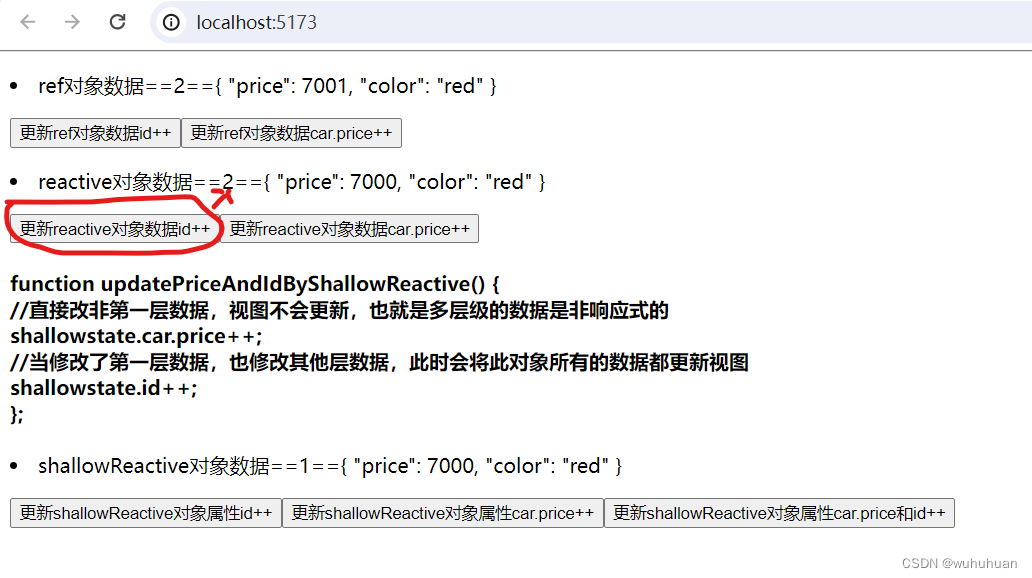
点击更新reactive对象数据id++按钮,id属性加1

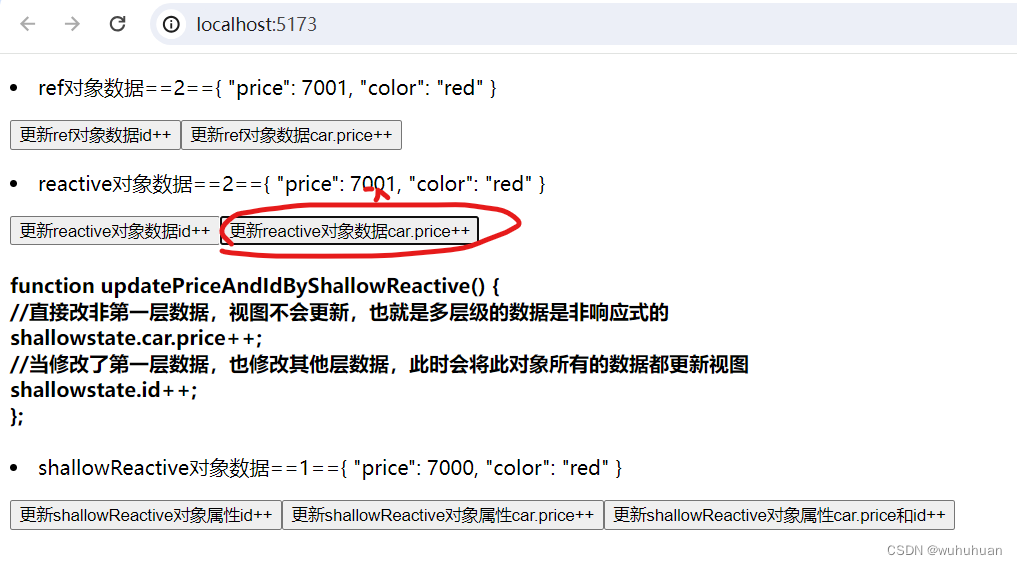
点击更新reactive对象数据car.price++,car.price属性加1

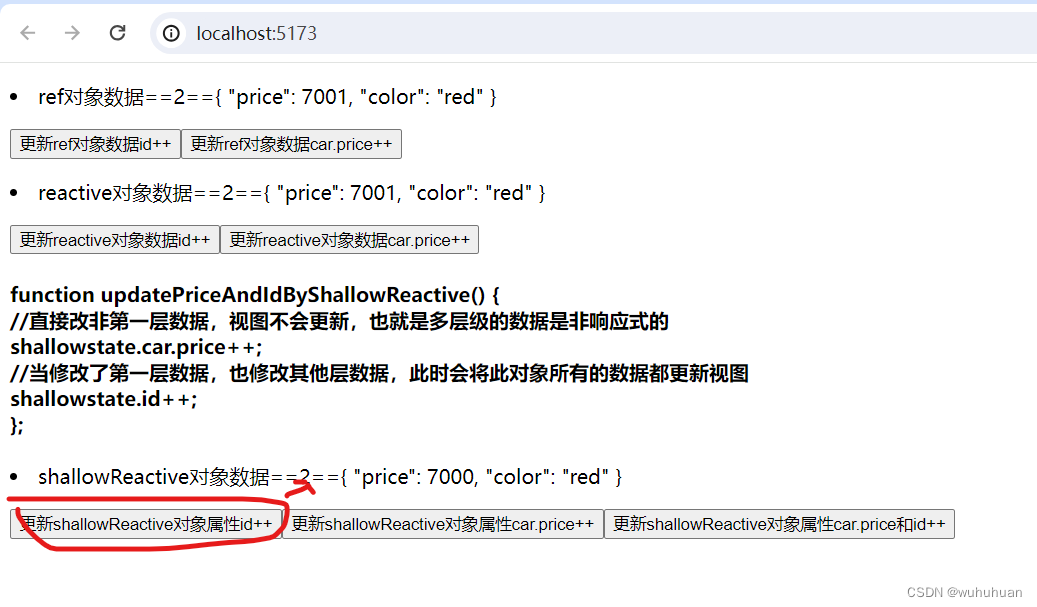
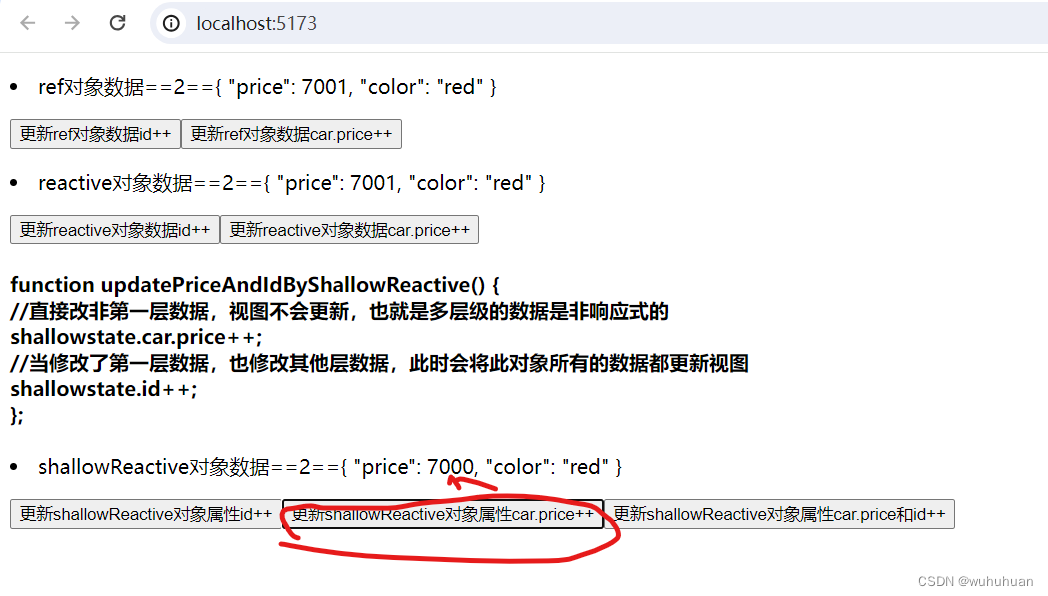
点击更新shallowReactive对象属性id++,id属性加1

点击更新shallowReactive对象属性car.price++,car.price属性加1,视图不更新。还是7000

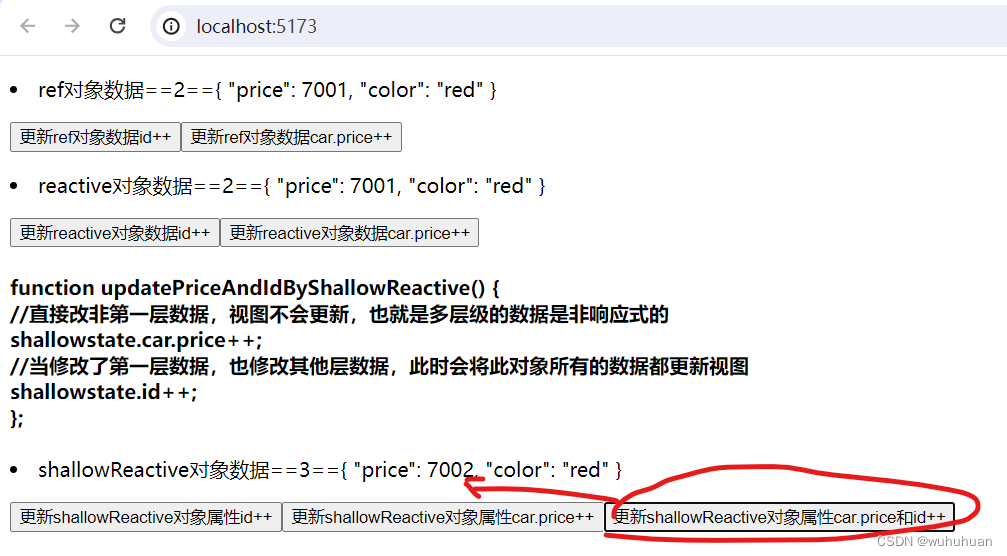
点击更新shallowReactive对象属性car.price和id++,car.price和id属性都加1,并且shallowReactive视图更新。看到下图id加了1,price 加了2。