React——react 的基本使用
前提:安装全局的脚手架,通过create-creat-app 项目名,我们创建好一个新项目,cd进去,通过npm start去运行该项目


注意:简单看下demo的配置,在根目录我们可以看到,没有任何webpack的配置文件,我们可以通过eject命令去自动生成相关的配置(react基于webpack搭建),但是不推荐使用,eject是不可逆的,生成的文件不是全部都需要,会导致项目很混乱。
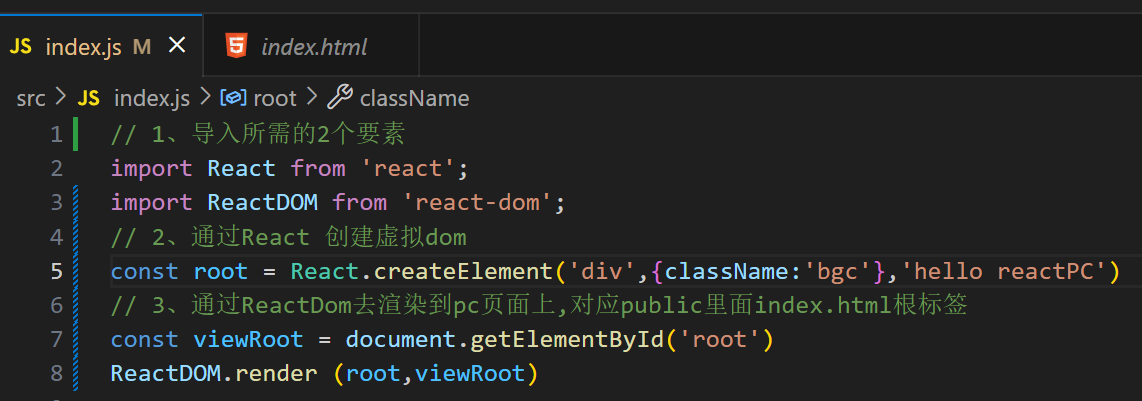
index.js文件内容,web页面开发
- 导入
react和react-dom(脚手架已配置好) - react创建react元素(虚拟DOM),reactDom渲染react元素到页面



index.js文件内容,APP页面开发
-
导入
react和react-native(react-native需要自己再下载依赖) -
react创建react元素(虚拟DOM),reactDom渲染react元素到APP
