WEB前端 HTML 列表表格
列表
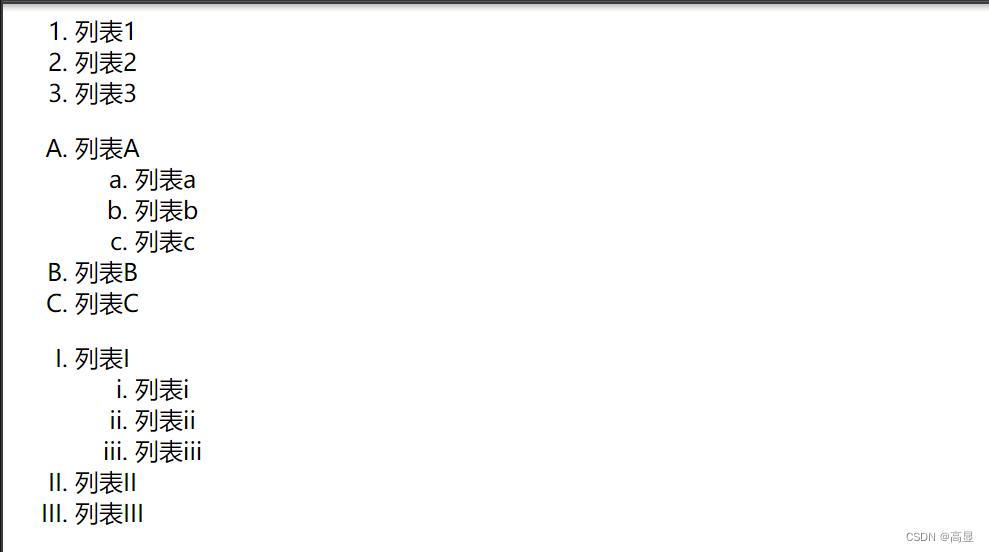
有序列表
使用“ol”创建“有序列表”,使用“li”表示“列表项”
<body>
<ol type="1">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<ol type="A">
<li>列表A</li>
<ol type="a">
<li>列表a</li>
<li>列表b</li>
<li>列表c</li>
</ol>
<li>列表B</li>
<li>列表C</li>
</ol>
<ol type="I">
<li>列表I</li>
<ol type="i">
<li>列表i</li>
<li>列表ii</li>
<li>列表iii</li>
</ol>
<li>列表II</li>
<li>列表III</li>
</ol>
</body>
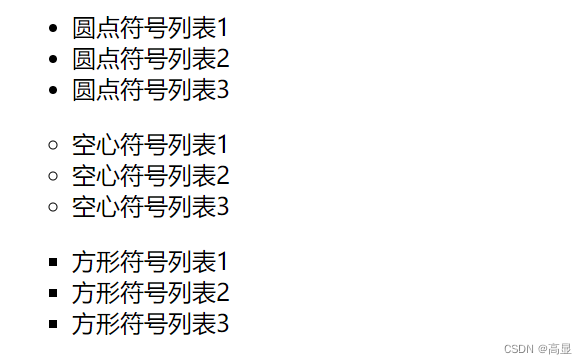
无序列表
使用“ul”创建“无序列表”,使用“li”表示“列表项”
<body>
<ul type="disc">
<li>圆点符号列表1</li>
<li>圆点符号列表2</li>
<li>圆点符号列表3</li>
</ul>
<ul type="circle">
<li>空心符号列表1</li>
<li>空心符号列表2</li>
<li>空心符号列表3</li>
</ul>
<ul type="square">
<li>方形符号列表1</li>
<li>方形符号列表2</li>
<li>方形符号列表3</li>
</ul>
</body>
表格
<table>
<caption></caption>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<th></th>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
</tr>
</tfoot>
</table><table border(边框的宽度)="" align(页面的对齐方式)="" width(表格总宽度)="">
<caption align(水平对齐方式)="" valign(垂直对齐方式)="">
<thead 表格页眉><tbody 表格主体><tfoot 表格页脚>
<tr 行 align(行内水平对齐方式)="" valign(行内垂直对齐方式)="" bgcolor(颜色)="">
<td 列 align(表格整体水平对齐方式)="" valign(垂直对齐方式)="">
<table>&<tr>&<td>缺一不可
<body>
<table width="600" border="4">
<caption align="center">表格</caption>
<tr bgcolor="red">
<td>111</td>
<td>112</td>
<td>113</td>
</tr>
<tr bgcolor="gree">
<td rowspan="2">211</td>
<td align=left>212</td>
<td align=right>213</td>
</tr>
<tr bgcolor="gree">
<td align=left>222</td>
<td align=left>223</td>
</tr>
<tr bgcolor="blue">
<td align=left>311</td>
<td align=right>312</td>
<td rowspan="2" align=right>313</td>
</tr>
<tr bgcolor="blue">
<td align=right>321</td>
<td align=left>322</td>
</tr>
</table>
</body>
