react native 实现自定义底部导航与路由文件配置
首先先把需要的一些库引入
yarn install @react-navigation/native
yarn install react-native-screens react-native-safe-area-context
yarn install @react-navigation/native-stack
yarn add @react-navigation/bottom-tabs
创建路由文件及四个底部导航页面

router文件下的bottomTab.jsx
这个文件主要就是app的底部导航配置
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import { Image} from 'react-native';
// 引入自定义图片
import Home from '../views/home/index';
import User from '../views/user/index';
import Parking from '../views/parking/index';
import Detail from '../views/detail/index';
const Tab = createBottomTabNavigator();
export default function TabBar() {
return (
<Tab.Navigator
screenOptions={({route}) => ({
tabBarIcon: ({focused}) => {
let iconName;
// 自定义图标
if (route.name === '首页') {
iconName = focused ? require('../assets/icon/bottom/sy_seleted.png') : require('../assets/icon/bottom/sy.png');
}else if(route.name === '车位'){
iconName = focused ? require('../assets/icon/bottom/zcw_seleted.png') : require('../assets/icon/bottom/zcw.png');
}else if(route.name === '订单'){
iconName = focused ? require('../assets/icon/bottom/dd_seleted.png') : require('../assets/icon/bottom/dd.png');
}else{
iconName = focused ? require('../assets/icon/bottom/wd_seleted.png') : require('../assets/icon/bottom/wd.png');
}
return <Image source={iconName}></Image>;
},
})}>
// options={{headerShown: false}} 这个是 是否展示顶部导航
<Tab.Screen name="首1页" component={Home} options={{headerShown: false}}/>
<Tab.Screen name="车位" component={Parking} />
<Tab.Screen name="订单" component={Detail} />
<Tab.Screen name="我的" component={User} />
</Tab.Navigator>
);
}
router文件下的index.jsx
这里面就是存放项目中路由的地方
import React from 'react';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import BottomTabBar from './bottomTab'; // 引入底部TAB栏
import Setting from '../views/setting/index';
const Stack = createNativeStackNavigator();
// stack路由配置
export default function Navigation() {
return (
<Stack.Navigator>
// 把底部导航栏引入
<Stack.Screen
name={'Navigation'}
component={BottomTabBar}
/>
// 这里存放项目页面路由
// 至于里面的配置 你们可以可以搜一下去按照自己项目需求去配置
<Stack.Screen
name={'Setting'}
options={{
title: '设置',
headerStyle: {
backgroundColor: 'black',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
component={Setting}
/>
</Stack.Navigator>
);
}
最后在app.jsx中引入即可
import React from 'react';
import {View, Text} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import Navigation from './src/router';
const App = () => {
return (
<NavigationContainer>
<Navigation />
</NavigationContainer>
);
};
export default App;
这个可以直接赋值粘贴只需要把文件创建一下即可
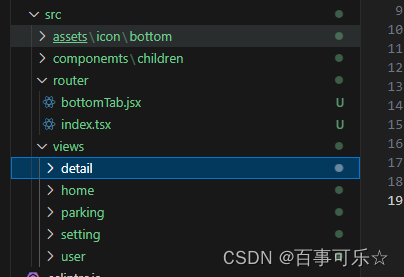
下面是文件目录