Grid布局
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flex布局和Grid布局</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* flex布局开始 */
.head-title {
text-align: center;
color: #555;
font-size: 26px;
padding: 30px 0;
}
.layout {
width: 1400px;
min-height: 500px;
background: #fff;
border-radius: 10px;
margin: 0 auto;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
padding: 30px;
margin-bottom: 40px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.layout .box {
width: 300px;
height: 200px;
background: #7c9fb0;
border-radius: 8px;
padding: 10px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
margin-bottom: 40px;
}
/* flex布局结束 */
/* grid布局开始 */
.grid {
/* grid布局,两端对齐,最后一行左对齐 */
display: grid;
/* 设置一行分成几列,每列占1份空间, 平均分布 */
/* grid-template-columns: 1fr 1fr 1fr 1fr; */
/* grid-template-columns: repeat(重复几次, 盒子宽度); */
grid-template-columns: repeat(4, 1fr);
/* 响应式布局-宽度不小于260px,小于260px就开始重新分配列 */
/* grid-template-columns: repeat(auto-fill, minmax(260px, 1fr)); */
/* 设置每个盒子之间的间隙 */
gap: 20px;
/* width: 80%; 如过需要做响应式, 那么宽度不要固定写死, 使用百分比单位 */
width: 1400px;
min-height: 500px;
background: #fff;
border-radius: 10px;
margin: 0 auto;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
padding: 30px;
}
.grid .box {
/* 子元素不用给宽度 */
/* width: 300px; */
height: 200px;
background: #ffcf7f;
border-radius: 8px;
padding: 10px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
/* grid布局结束 */
/* grid布局开始 */
.grid-2 {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 20px;
width: 1400px;
min-height: 500px;
background: #fff;
border-radius: 10px;
margin: 0 auto;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
padding: 30px;
}
.grid-2 .box {
/* 子元素不用给宽度、高度 */
/* width: 300px; */
/* height: 200px; */
background: #f6a4a4;
border-radius: 8px;
padding: 10px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
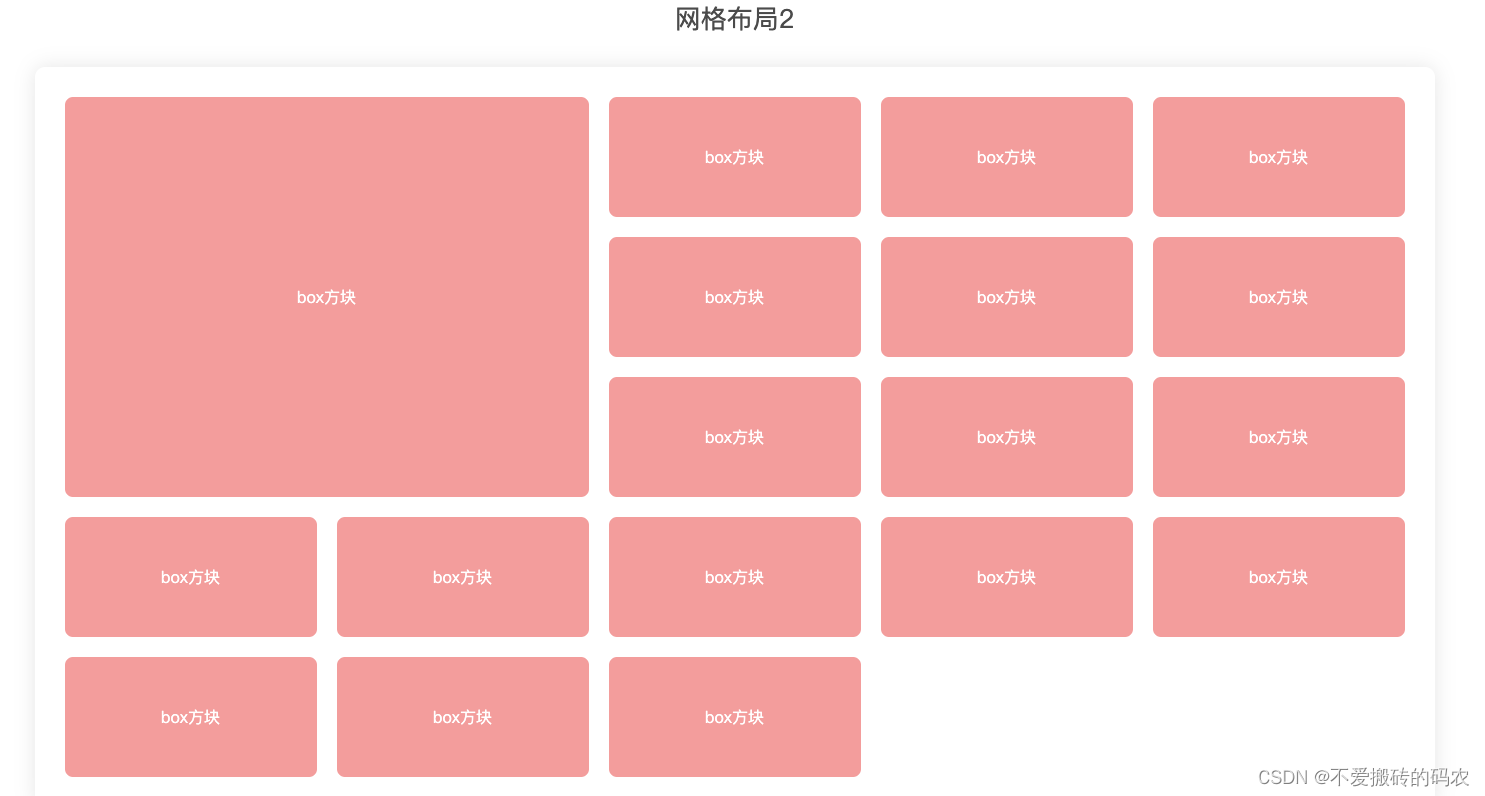
.grid-2 .box1 {
/* grid-row: (从第几列开始/跨几行) */
/* grid-column: (从第几列开始/跨几列) */
/* 跨3行,跨两列 */
/* grid-row: 1/4;
grid-column: 1/3; */
/* 上述写法等价于 */
grid-row: span 3; /* 跨3行 */
grid-column: span 2; /* 跨2列 */
}
/* 修改除box1以外其他兄弟盒子的高度 */
.grid-2 .box1 ~ .box {
height: 120px;
}
/* grid布局结束 */
</style>
</head>
<body>
<div class="head-title">常用的flex布局-缺点:最后一行左侧不能对齐</div>
<div class="layout">
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
</div>
<hr />
<div class="head-title">网格布局</div>
<div class="grid">
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
</div>
<hr />
<div class="head-title">网格布局2</div>
<div class="grid-2">
<div class="box box1">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
<div class="box box2">box方块</div>
</div>
</body>
</html>