VSCode下使用github初步
由于各种需要,现在需要统一将一些代码提交搞github,于是有了在VSCode下使用github的需求。之前只是简单的使用git clone,代码提交这些用的是其他源代码工具,于是得学习实操下,并做一记录以备后用。
安装
VSCode安装
官网直接下载安装即可,注意这里有user版和system版区分,其实主要就是安装路径不太一样,我也是后来换电脑重新安装才发现这么回事。user版给你安装到了当前用户文件夹下,system版安装到系统文件夹下

VSCode官网下载 Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/Download
https://code.visualstudio.com/Download
git安装
安装过程中的选项,按照默认的勾选来即可
Git官网下载 Git - Downloads (git-scm.com)![]() https://www.git-scm.com/download/3、VSCode安装git相关扩展
https://www.git-scm.com/download/3、VSCode安装git相关扩展
安装了git以后,打开VSCode也会有安装提示
安装完扩展后,可以在VSCode中多了一个源代码管理的功能
配置
1、配置git用户名、邮箱
git config --global user.name "myname" # myname 为 GitHub 用户名
git config --global user.email "myname@xxx.com" # myname@xxx.com 为 GitHub关联的邮箱2、关于密码的设置
这个后面再说
使用
获取github代码
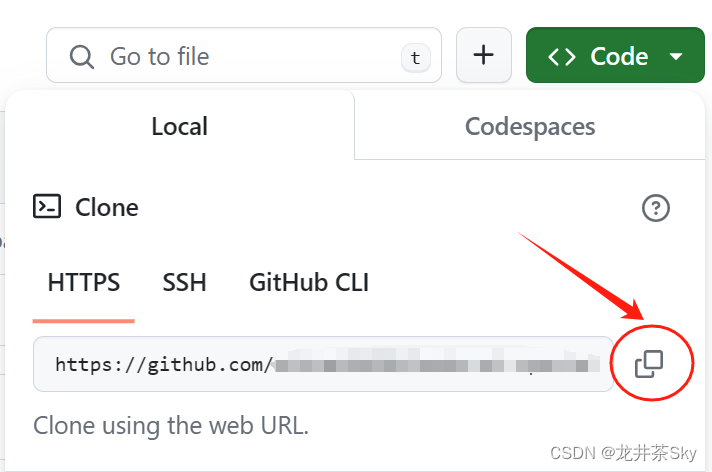
打开一个github仓储,按照下图方式复杂git地址

cmd命令行或VSCode终端都可以,输入:git clone 复制的地址 本地你想要存放代码的路径
即可将对应代码下载到本地
本地编辑
VSCode,打开项目文件夹
修改已有代码,或新增代码,这个时候会发现修改、新增文件变色了
切到源代码管理界面,会发现有了可以提交的代码
提交修改
输入修改说明,点击提交(commit),提交完是推送(Push)
如果仓储不是你自己的,那么是没权限直接推送过去的,会提示创建分支,这个过程会生成一个Fork(其实先是在自己账号下创建了一套代码,提交到了自己这里)
接下来接下来就可以提交一个PR(Pull Request),我理解的是请求原仓储作者把我的修改拉取过去。
个人实操理解,后续根据使用情况更新完善
