解决访问站外图片403(referrer)问题
问题
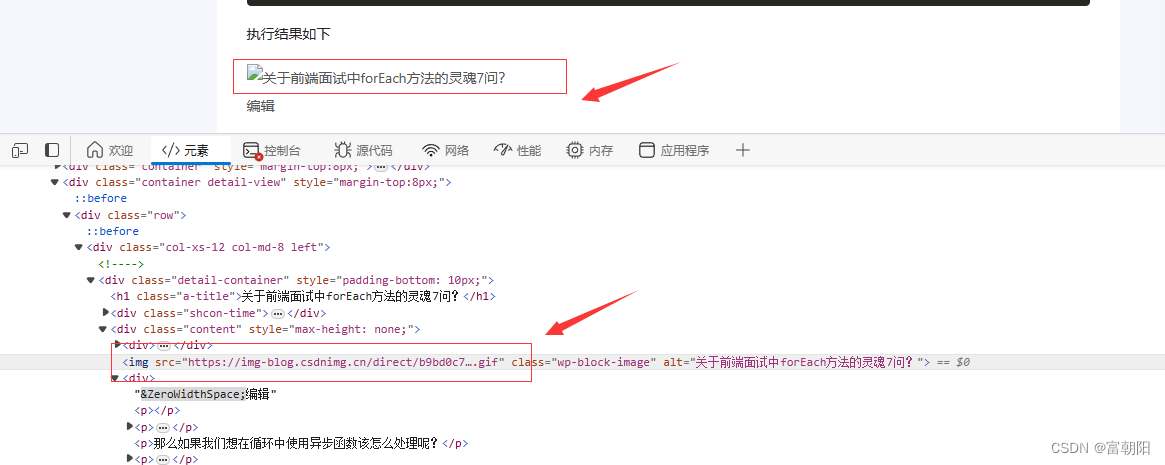
我们在使用站外图片的时候,访问图片403,但是浏览器直接访问图片链接可以打开,这是为什么呢?

原因
http请求体的header中有一个referrer字段,用来表示发起http请求的源地址信息,这个referrer信息是可以省略但是不可修改的,就是说你只能设置是否带上这个referrer信息,不能定制referrer里面的值。服务器端在拿到这个referrer值后就可以进行相关的处理,比如图片资源,可以通过referrer值判断请求是否来自本站,若不是则返回403或者重定向返回其他信息,从而实现图片的防盗链。上面出现403就是因为,请求的是别人服务器上的资源,但把自己的referrer信息带过去了,被对方服务器拦截返回了403。
如何解决
在前端可以通过meta来设置referrer policy(来源策略),那么referrer有哪些属性参数呢?
| 属性 | 描述 |
| no-referrer | 不发送引用者信息。 |
| no-referrer-when-downgrade | 默认。引用者标头不会被发送到没有 HTTPS 的源。 |
| origin | 发送文档的来源(协议、主机和端口)。 |
| origin-when-cross-origin | 对于跨源请求:仅发送协议、主机和端口。对于同源请求:还包括路径。 |
| unsafe-url | 发送来源、路径和查询字符串(但不包括片段、密码或用户名)。该值被认为是不安全的。 |
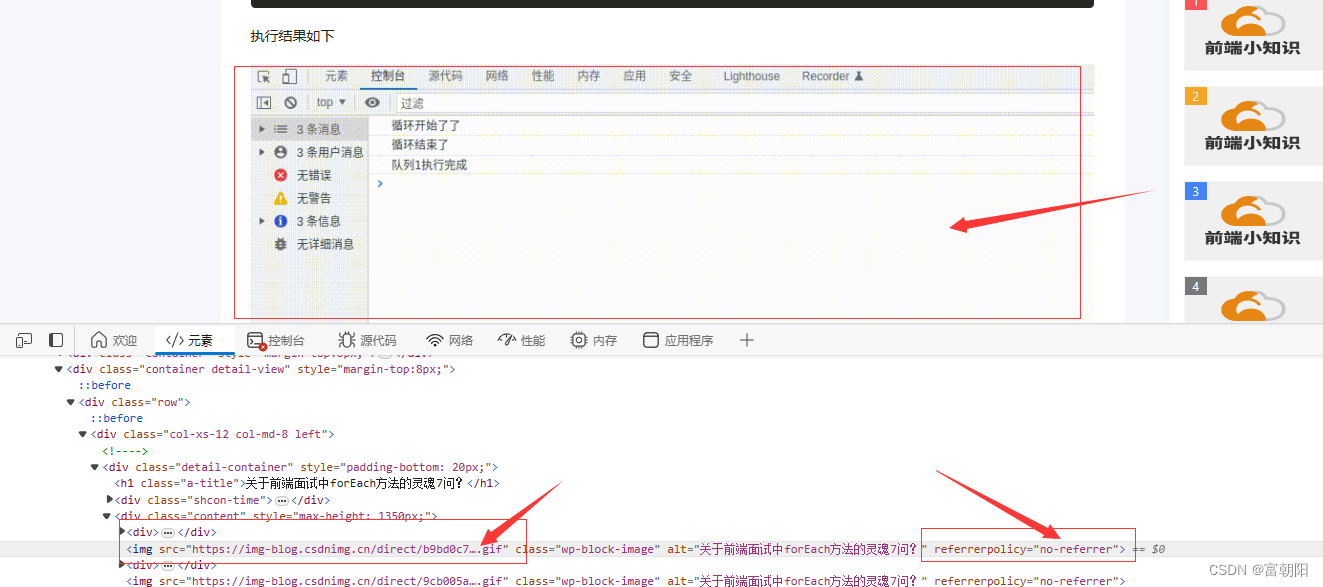
所以针对上面的403情况的解决方法,就是把referrer设置成no-referrer,这样发送请求不会带上referrer信息,对方服务器也就无法拦截了。
单独图片设置
<img src="图片地址" referrerpolicy="no-referrer"/>全局设置
<meta name="referrer" content="no-referrer" />
成功解决!YYDS!今天就介绍到这里啦! 欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客原文:解决访问站外图片403(referrer)问题
往期回顾
CSS多栏布局-两栏布局和三栏布局
border边框影响布局解决方案
css 设置字体渐变色和阴影
css 重置样式表(Normalize.css)
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御

