qt开发记录
文章目录
- 1、QT介绍
- 2、信号和槽机制
- 3、提升类
- 4、播放媒体
- 5、增加新的组件
- 6、联合vscode开发
1、QT介绍
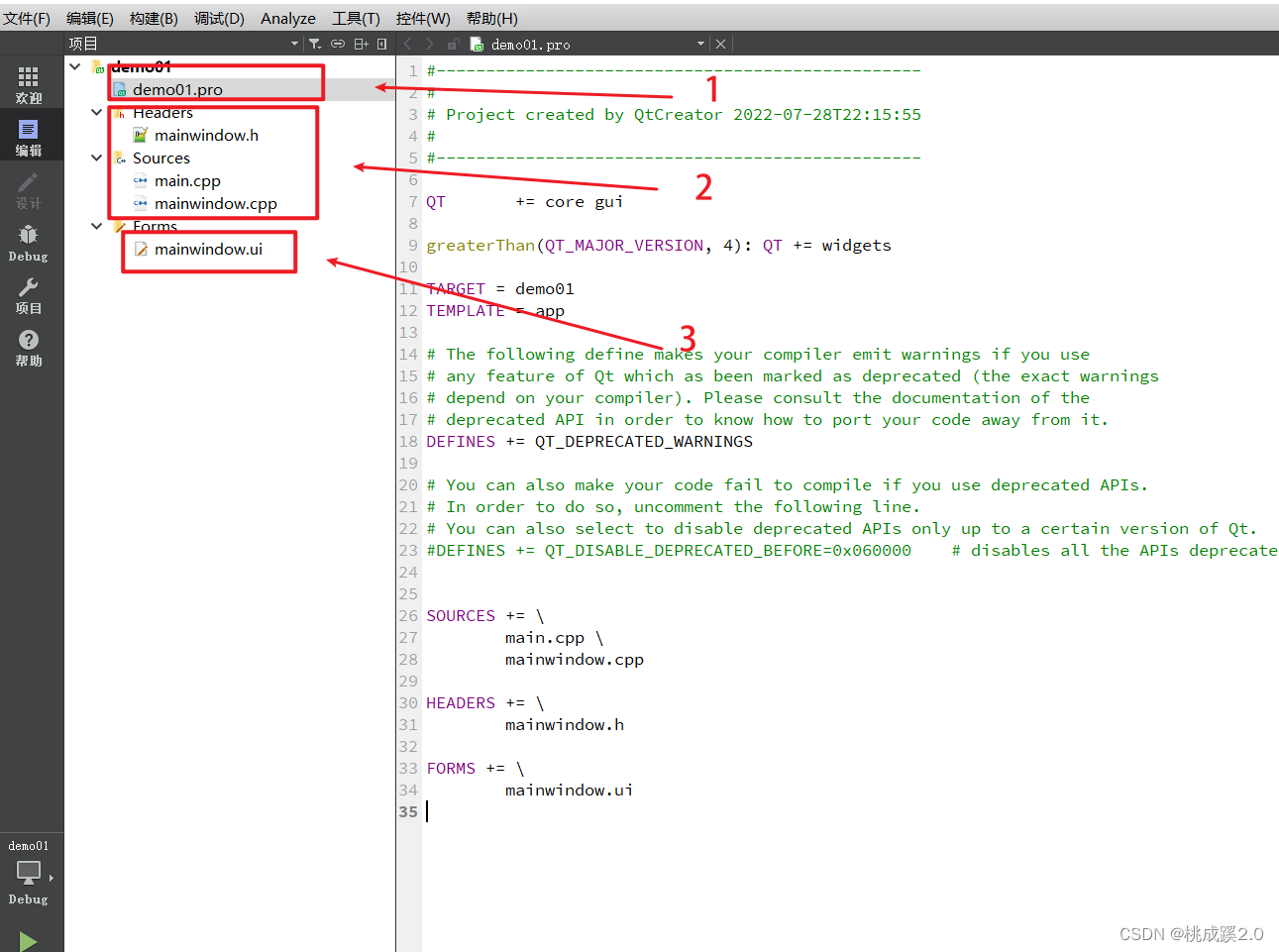
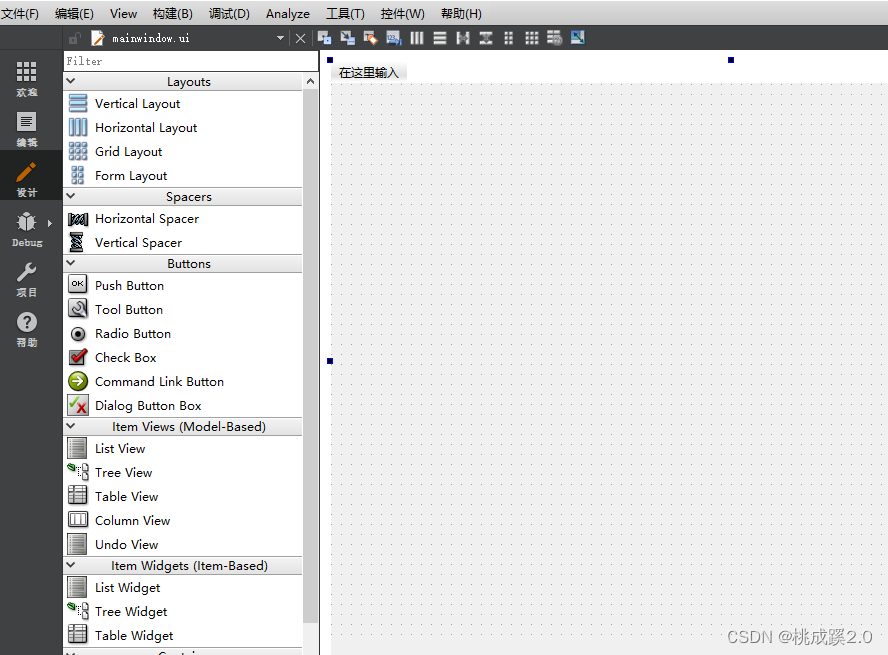
打开的主页面介绍,下面是一张新的工程的QT编辑栏,我这里大致分为三类,分别标注如下:

下面对这三个进行分别说明:
- 这里1是pro文件,可以理解为就是一个QT版本的makefile,他就是说明了一些链接文件的位置,还有一些基本的配置,生成文件是什么之类的东西。
- 2是工程的.c还有.h文件,这是程序的部分设置,不过一般这几个都不会动,mainwindow相关的是页面相关的配置代码,mian文件一般是主程序,一般执行一个页面显示的功能,因此一般开发新的功能需要我们再去新建新的类。
- 3时页面的配置文件,点击可以进入页面的编辑页面
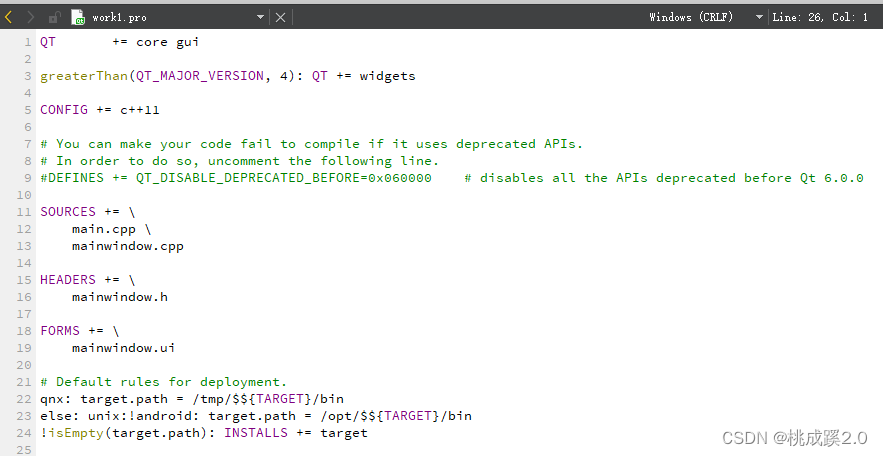
pro文件:

程序文件:

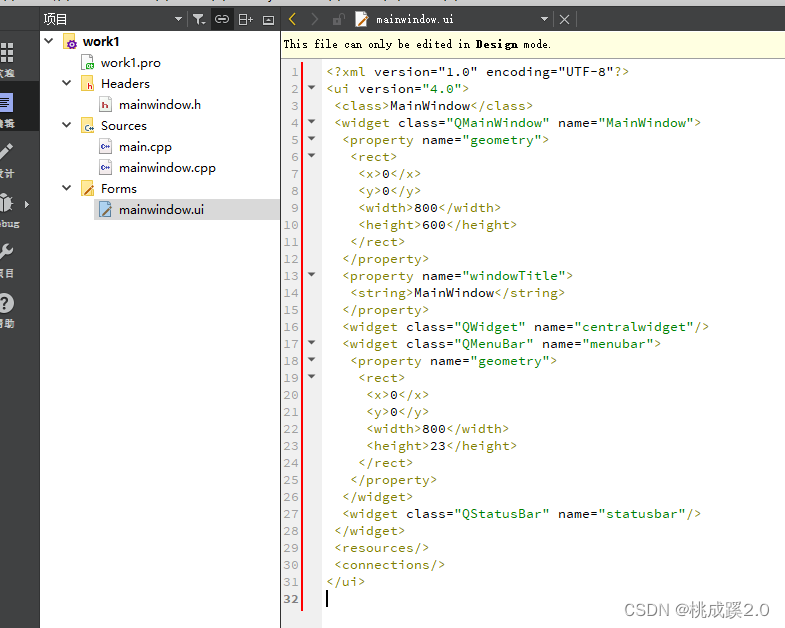
ui文件

直接进入ui文件是这样的

2、信号和槽机制
首先看一下信号和槽的基本说明:
- 信号:各种事件
- 槽: 响应信号的动作
当某个事件发生后,如某个按钮被点击了一下,它就会发出一个被点击的信号。某个对象接收到这个信号之后,就会做一些相关的处理动作,称为槽。但是Qt对象不会无故收到某个信号,要想让一个对象收到另一个对象发出的信号,这时候需要建立连接(connect),这个就是将信号和对应的槽函数进行绑定。
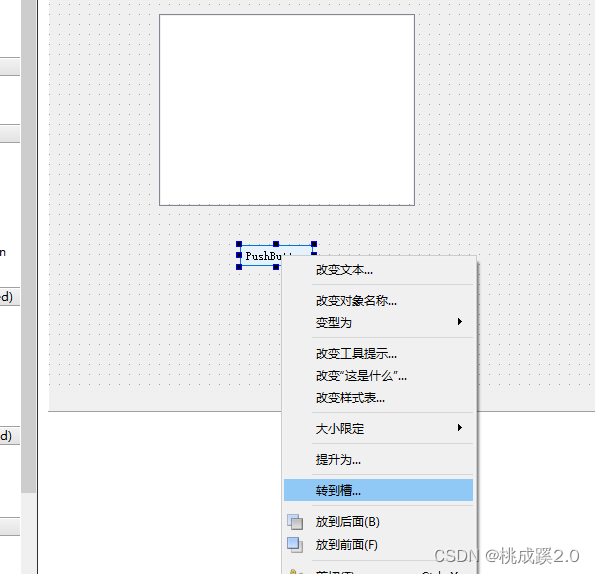
例如,下面用一个信号和槽来实现一点简单的功能:

这里点击后会跳到下面的页面,这里就可以执行一些代码的操作了

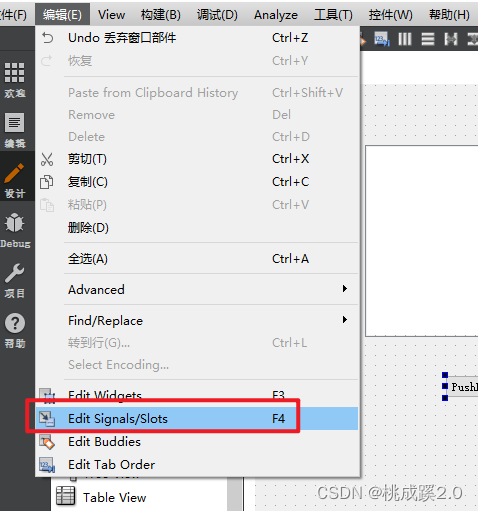
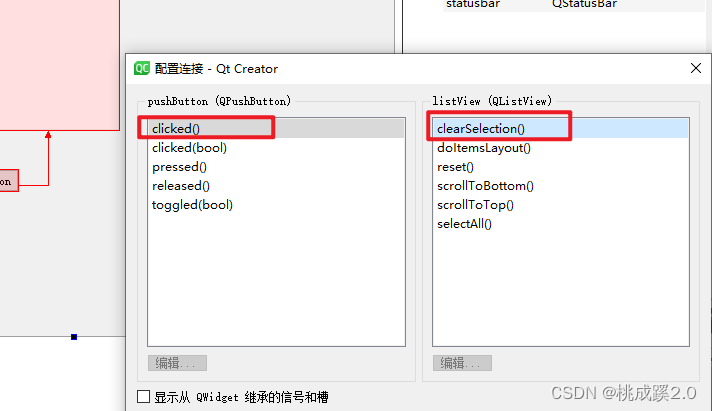
当然如果只是一些简单的功能,例如按下之后清空上面输入框里面的内容,直接图形化就能实现,进入编辑,直接编辑信号和槽

点击按钮,就可以绑定一个信号到对应的控件上去,例如配置成一边点击,一边就清空,如下所示:

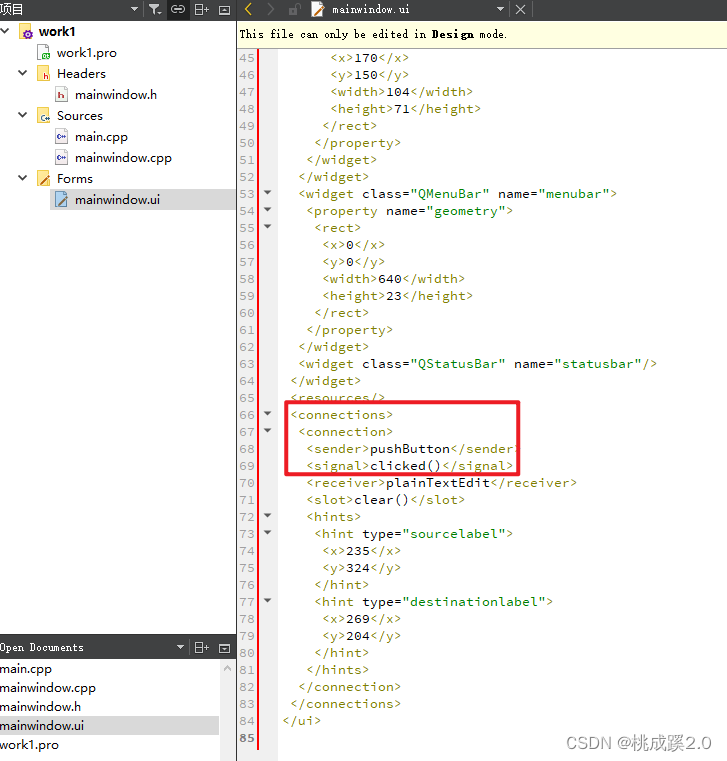
之后就可以运行查看效果了,但是需要注意就是这样的修改,不会影响代码部分,影响的在ui的这个文件里面

就是这里做了绑定

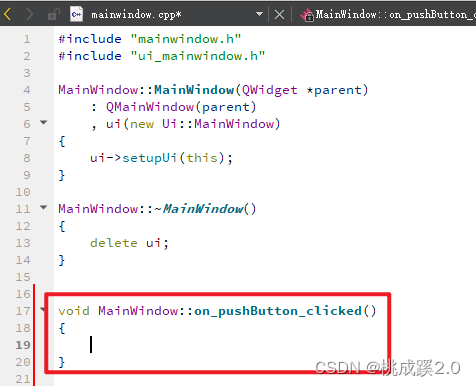
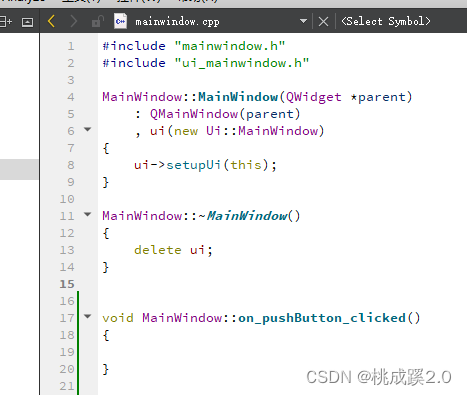
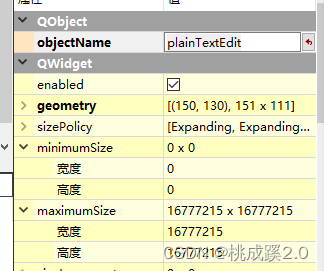
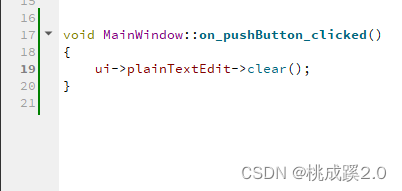
下面看一下代码实现,这里比较注重每个控件的名字,因此如果是纯粹的先在页面上开发,之后再设计代码逻辑的话,就需要先把名称规划好,这里先获取这个窗口的名字:

之后在之前的回调函数加上一句就行了,效果和之前的编辑信号和槽是相同的。

3、提升类
目前来看提升类有两个作用,一个是将一些已有的功能模块进行复用,另一个就是代码生成。
先看第一个,对已有功能模块进行复用:
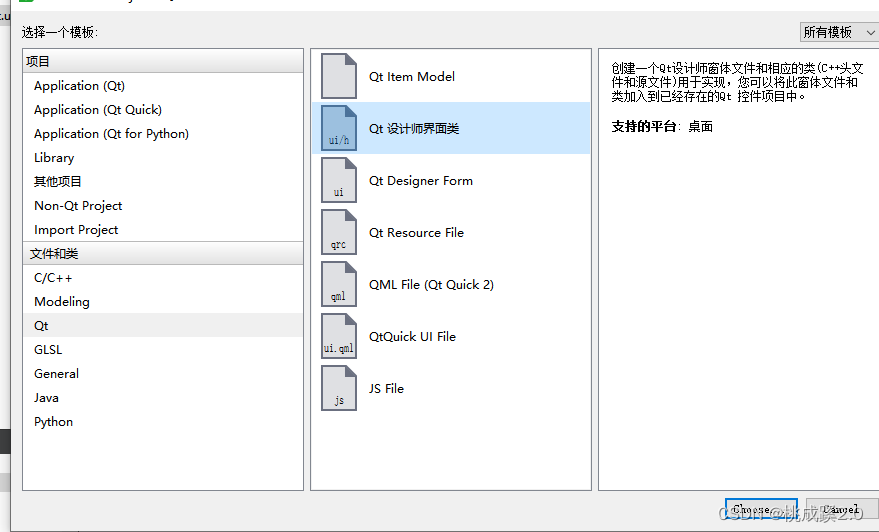
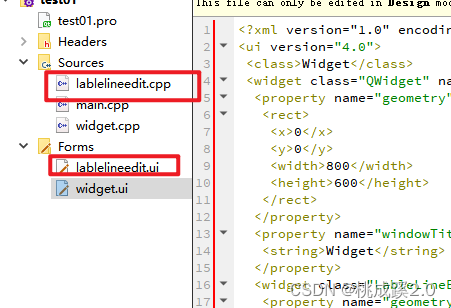
比如有一些模块是很多项目里面都会用到的,就可以把这部分做成一个通用模块,加入我们已经新建好了一个工程,之后我们要加入一个模块,就这样,新建一个qt的设计师页面的类:

这样我们就多了一个类,但是实际在运行的时候还是运行原来的那个主类

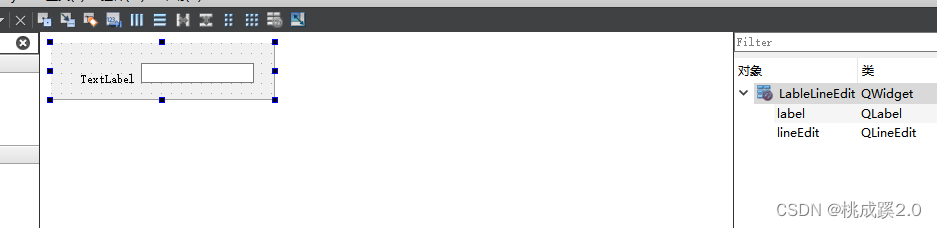
比如我们新建的这个类里面就做这一件事情,就两个控件

提供两个方法

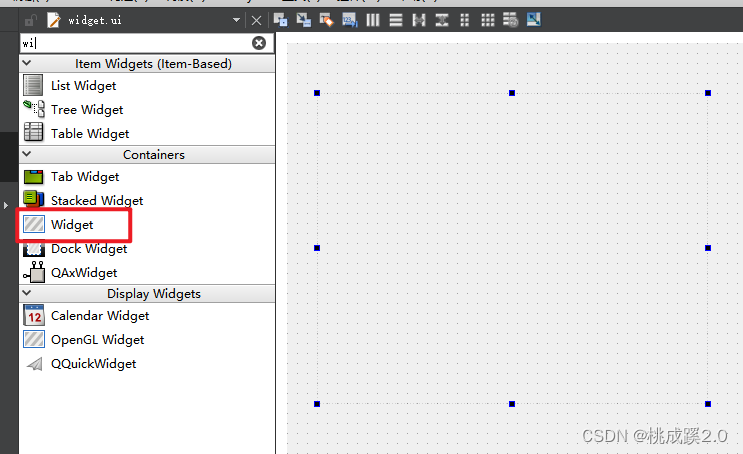
现在要把这个新的类融合到主类里面,就可以这样,在主类里面新建一个widget

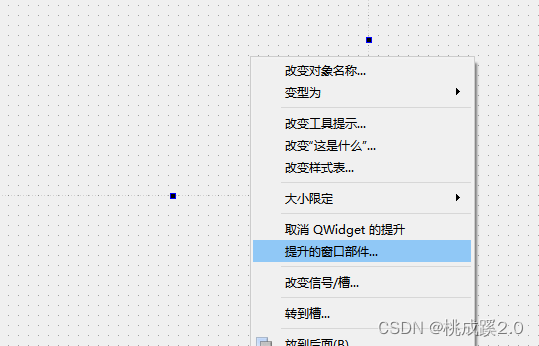
之后右键进行一下提升

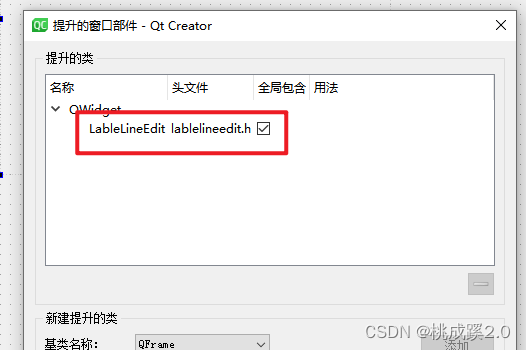
选定一下名称,就可以对应上去了

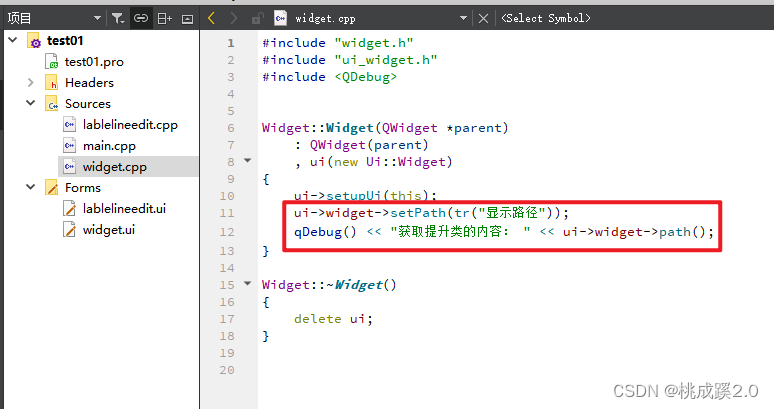
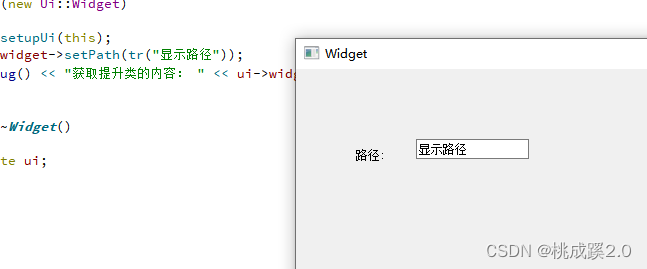
之后就可以正常进行调用

这样就合在一起

对单个控件进行提升
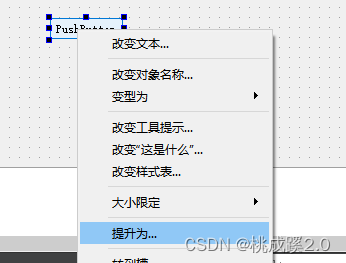
比如我们现在对一个按钮进行提升

进行下面的提升

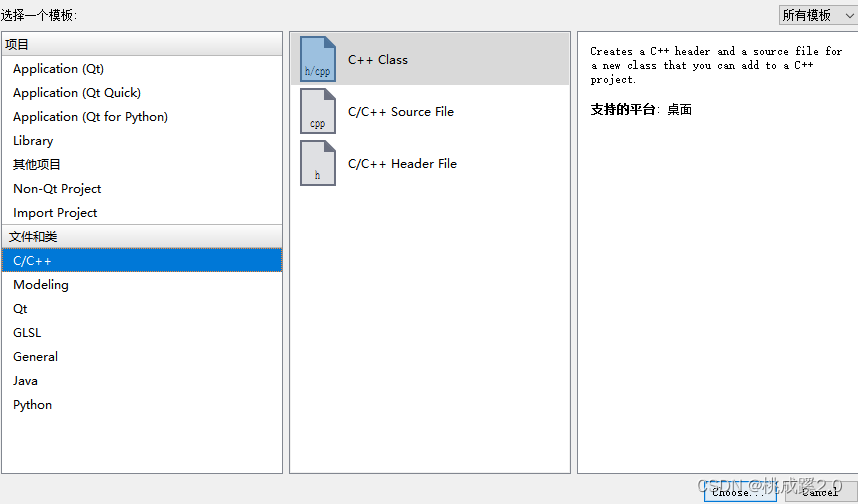
之后新建一个类

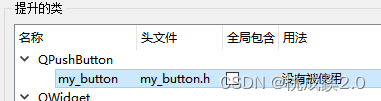
匹配上之前的名称即可

这样就行了
4、播放媒体
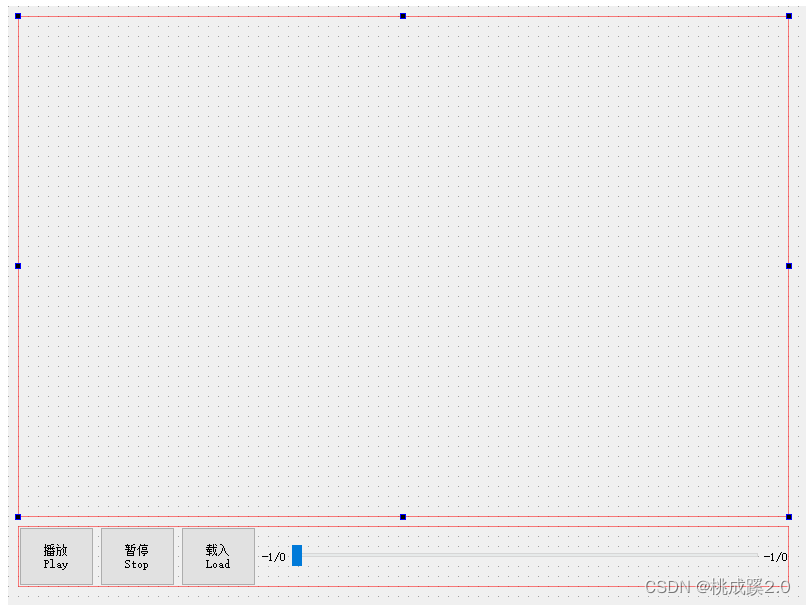
播放视频应该是一个很常用的功能,因此这里也总结下视频的播放,设计这样一个页面:

这里视频的显示使用QMediaPlayer来实现,需要主机先安装对应的插件,就是下面这个,直接搜索安装

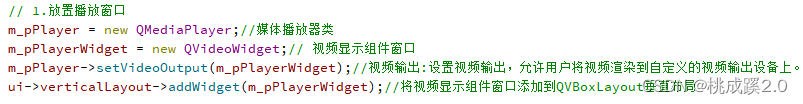
实现上是用的Qmediaplayer实现的

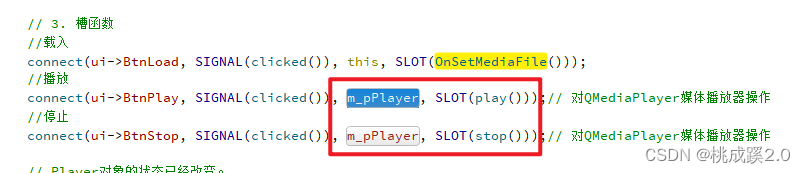
播放和停止也是绑定的对应的函数实现

5、增加新的组件
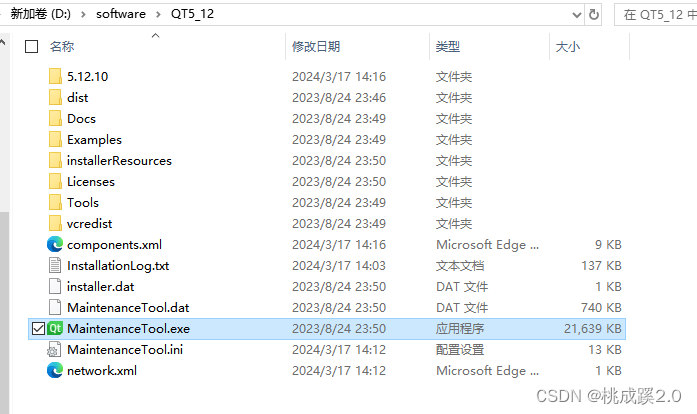
可能一开始安装的qt有些插件不够完善,这个可以后期补充安装,先进入到qt的安装目录下,找到这个程序

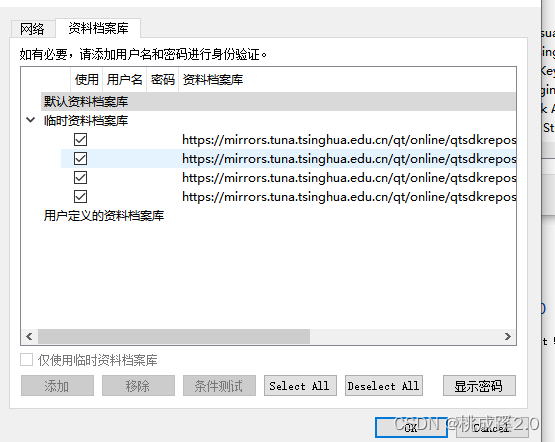
进去之后先进入设置页面,设置一下档案库,这里选择临时档案库

添加一下清华源(这里注意要添加符合自己的版本才行),内容如下:
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_51210_wasm/
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_51210_src_doc_examples/
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_51210/
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/tools_mingw/
看自己的版本就是这个,比如我这里是51210,替换成对应的版本就行

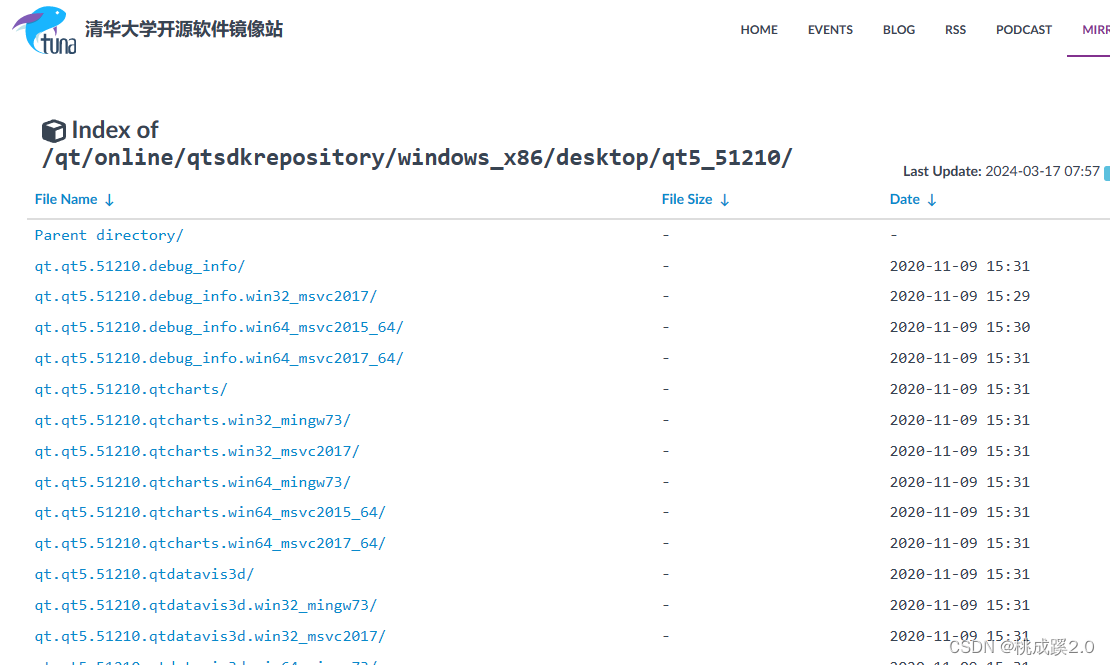
也可以去对应的镜像源实际查看一下:

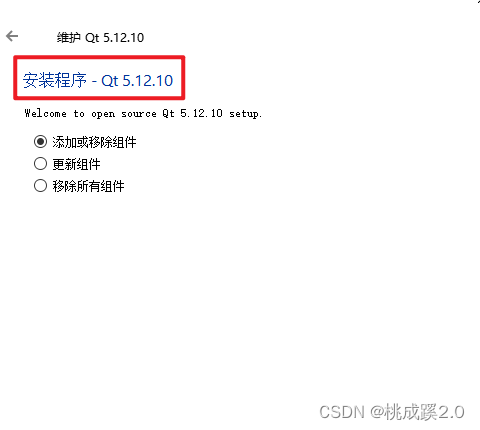
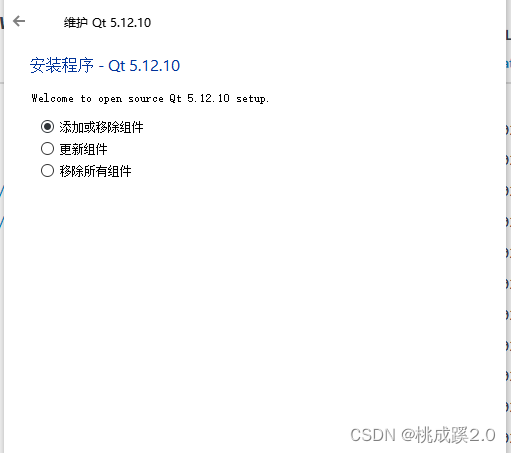
之后这里选择添加组件

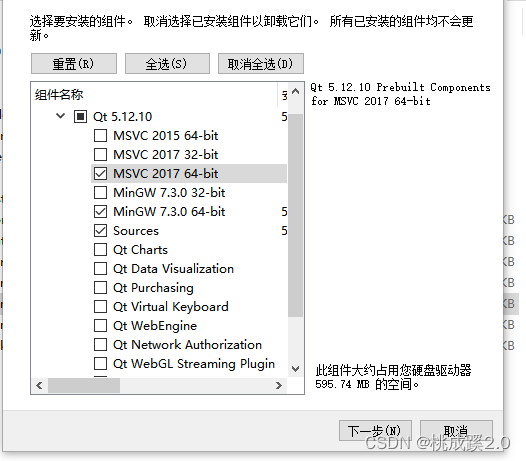
比如我这里添加这个

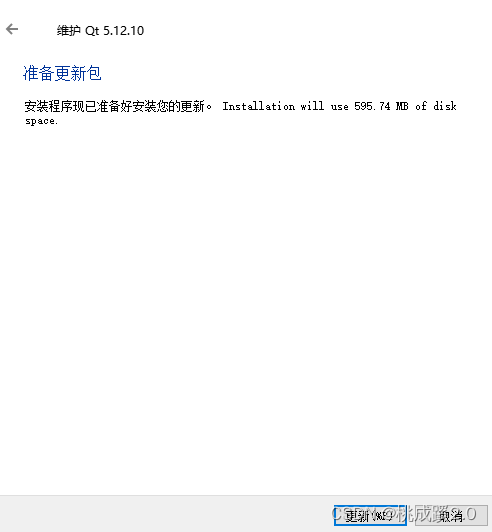
下一步进行更新

更新完成

6、联合vscode开发
现在都是用vscode用的多了,总是换编译器这个习惯就换不过来,所以还是想试试vscode开发,看来vscode很有大一统的趋势啊
首先是vscode上需要安装的软件,下面这两个

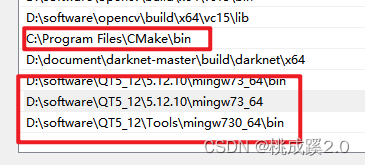
系统环境变量上加上这几个(这里cmake我有提前安装,但是可以选qmake进行安装,也是可以的)

进入设置,找到vscode的扩展页面

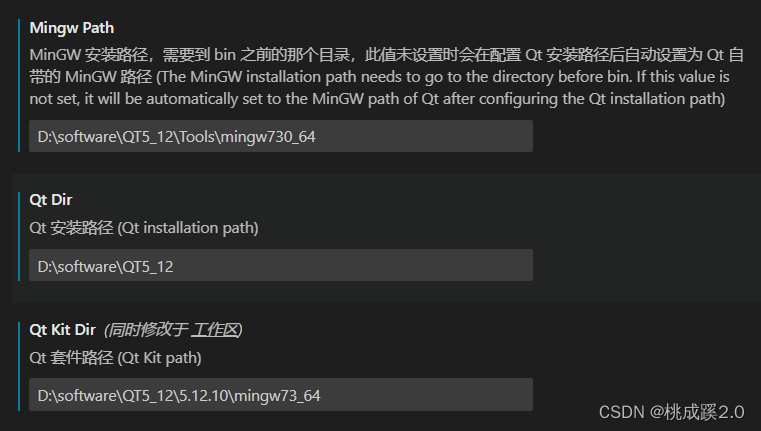
修改这几个地方

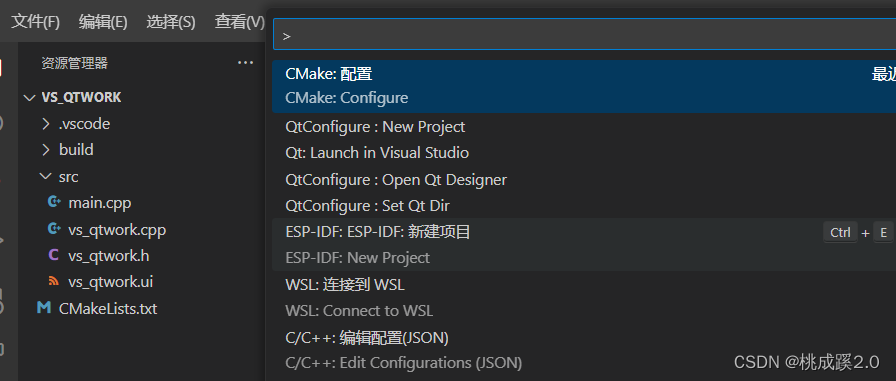
之后使用vscode打开一个文件夹,并按下f1,看到第二个进行新建一个qt的工程

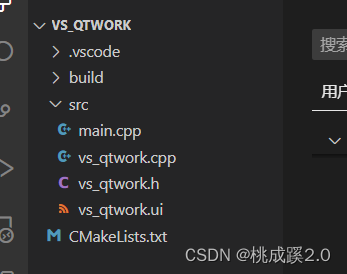
之后的就自己选了,选完之后会生成一个工程,如图所示

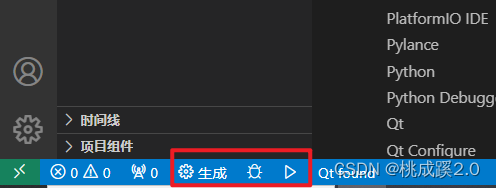
可以点击编译运行和debug,下面的图是cmake的

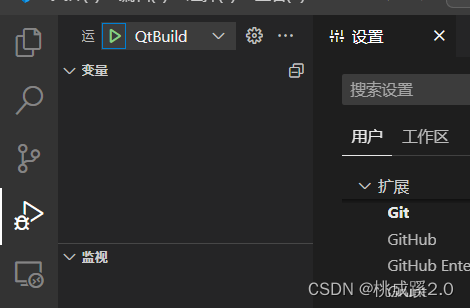
如果是qmake作为编译器,可以再这里试试

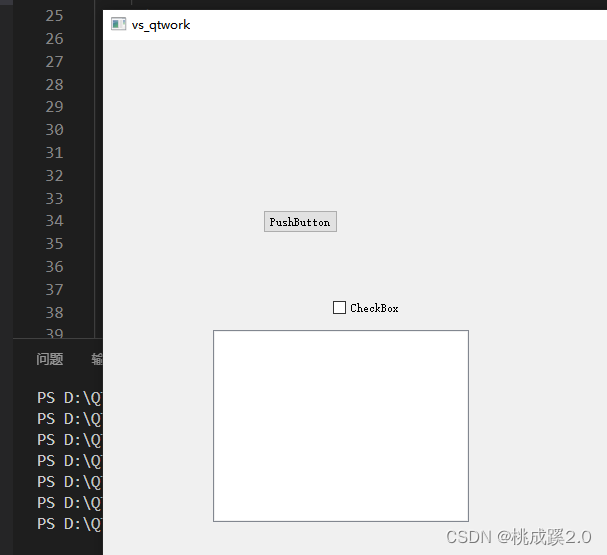
直接点运行就是编译后运行,如下所示

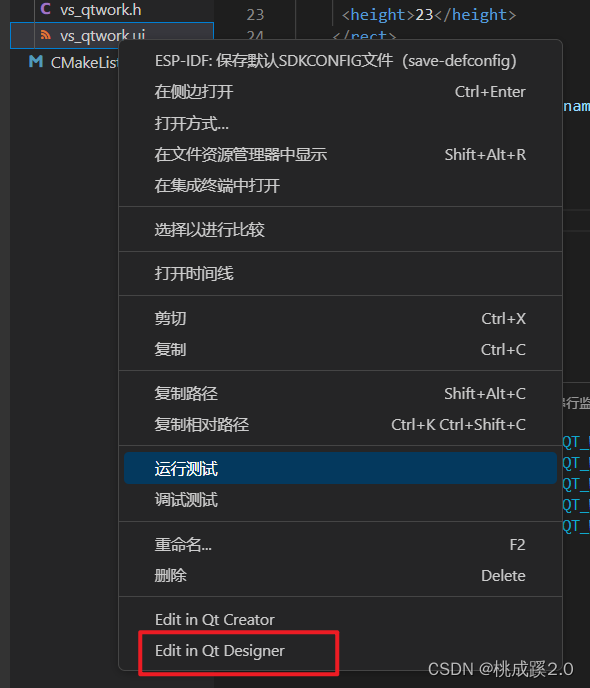
也可以改ui,调用现成的工具

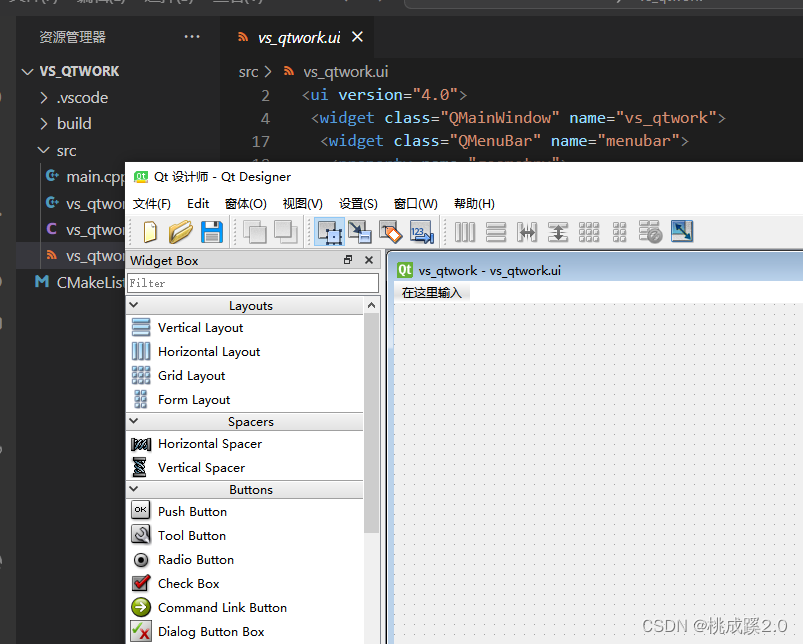
就会弹出这个页面

拖入几个控件点击保存

重新运行,就有了