强缓存和协商缓存
前言
计算机网络模型从底到上:物理层(光纤、网线)、链路层(MAC地址)、网络层(IP协议)、传输层(TCP\UDP)、应用层(HTTP\FTP\DNS)。HTTP协议是作用于应用层的,可以控制缓存。在浏览器中,缓存有两种策略:强缓存和协商缓存。
当浏览器第一次访问服务器的时候,服务器返回对应的资源并告诉浏览器把这个资源保存起来,下次需要的时候,只要没有过期,你就拿去用,不需要再问服务器拿。
常见的:我们第一次进入某个网站可能会比较慢,因为本地没缓存,全部都要去问服务器要。当再次访问这个网站的时候,大部分静态文件浏览器都缓存起来了,直接拿来用,会发现打开速度快很多,这就是缓存带来的好处。
为啥针对静态资源
因为对于接口数据api来说,静态资源要大很多,而且轻易不会修改。比如css样式、字体文件、图片,所以它们是不需要再次请求的,请求后保存在浏览器中,下次就可以直接访问。
强缓存和协商缓存的区别和联系
- 触发的先后顺序不同
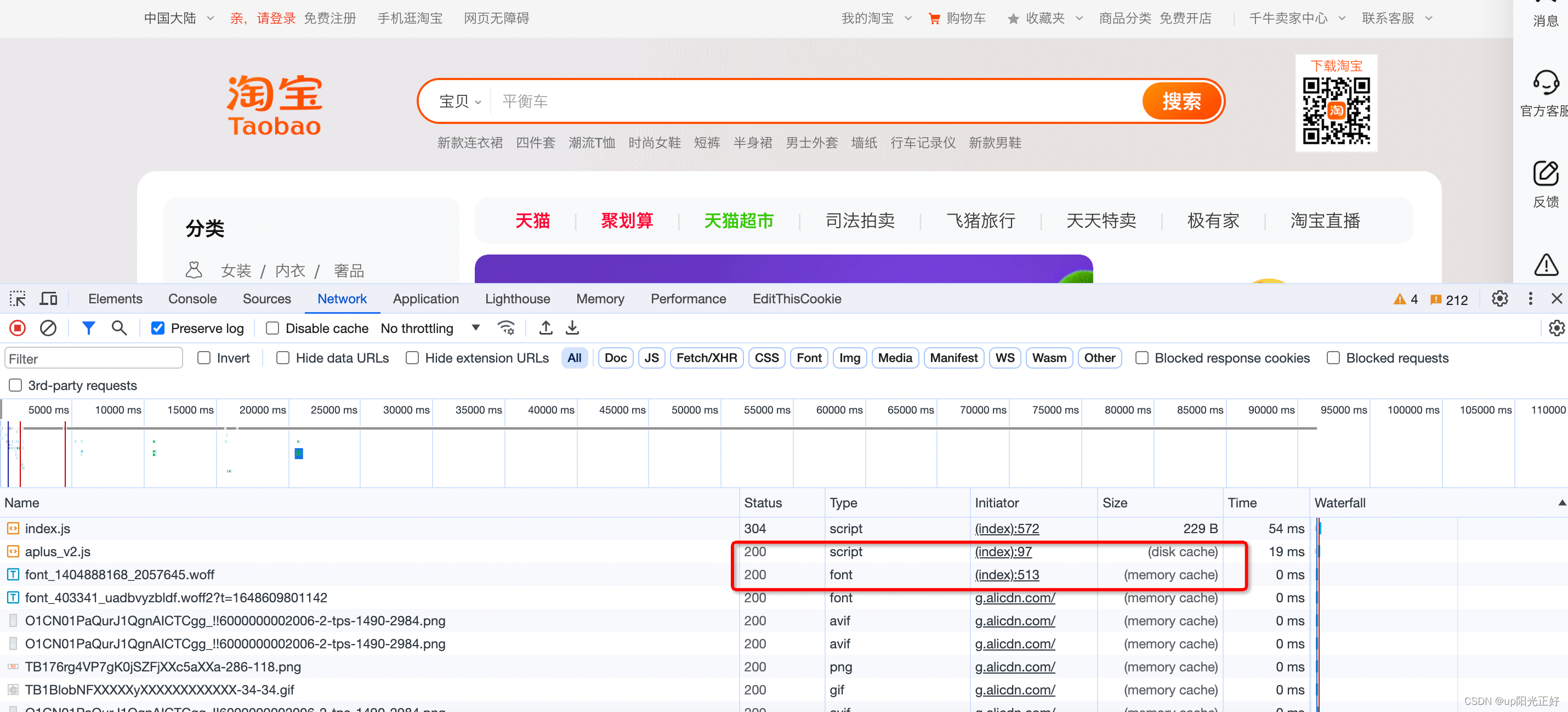
a. 先判断文件是否过期,没过期则使用强缓存,浏览器直接读取本地文件,状态码200(from memory cache)或者(from disk cache)
b. 文件过期了,触发协商缓存,发起请求询问服务器该文件有没有更新,没有更新则使用浏览器本地缓存文件,若更新了则服务器返回新的文件给客户端,并更新新的过期时间并缓存起来。 - 是否访问服务器
a. 强缓存不访问服务器,发起请求的时候看文件是否过期,没过期就直接用
b. 协商缓存每次都要查询服务器,由服务器判断是否过期,没过期就直接用缓存里的,过期了服务器就返回新的文件
如何判断是否过期
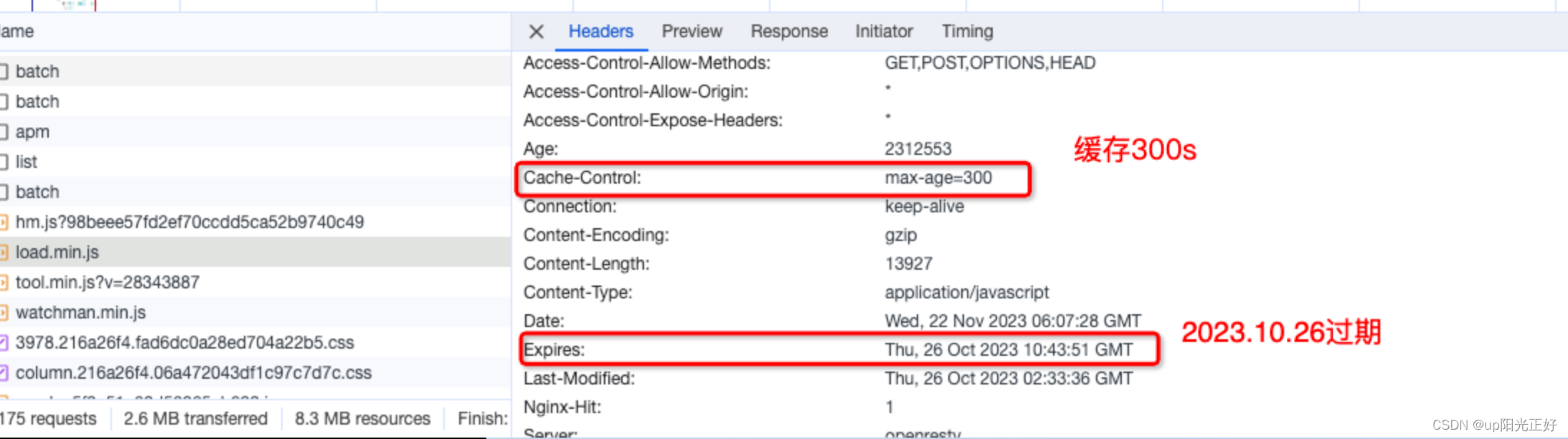
在请求的Response Header中,有2个头部字段:Expires、cache-control


expires是http1.0的产物,代表资源过期的绝对时间,每个机器的本地时间不同会造成不一致。所以http1.1增加了cache-control,代表相对时间,从客户端接收到资源的那一刻起,经过多少【秒】才过期。
当expired和cache-control共存的时候,以cache-control为准。
浏览器在访问一个资源前,通过浏览器本地时间和上次接口返回的Response header中的expires、cache-control时间判断,就知道是否过期了。没过期就使用强缓存,过期了就使用协商缓存。
如何判断文件是否更新
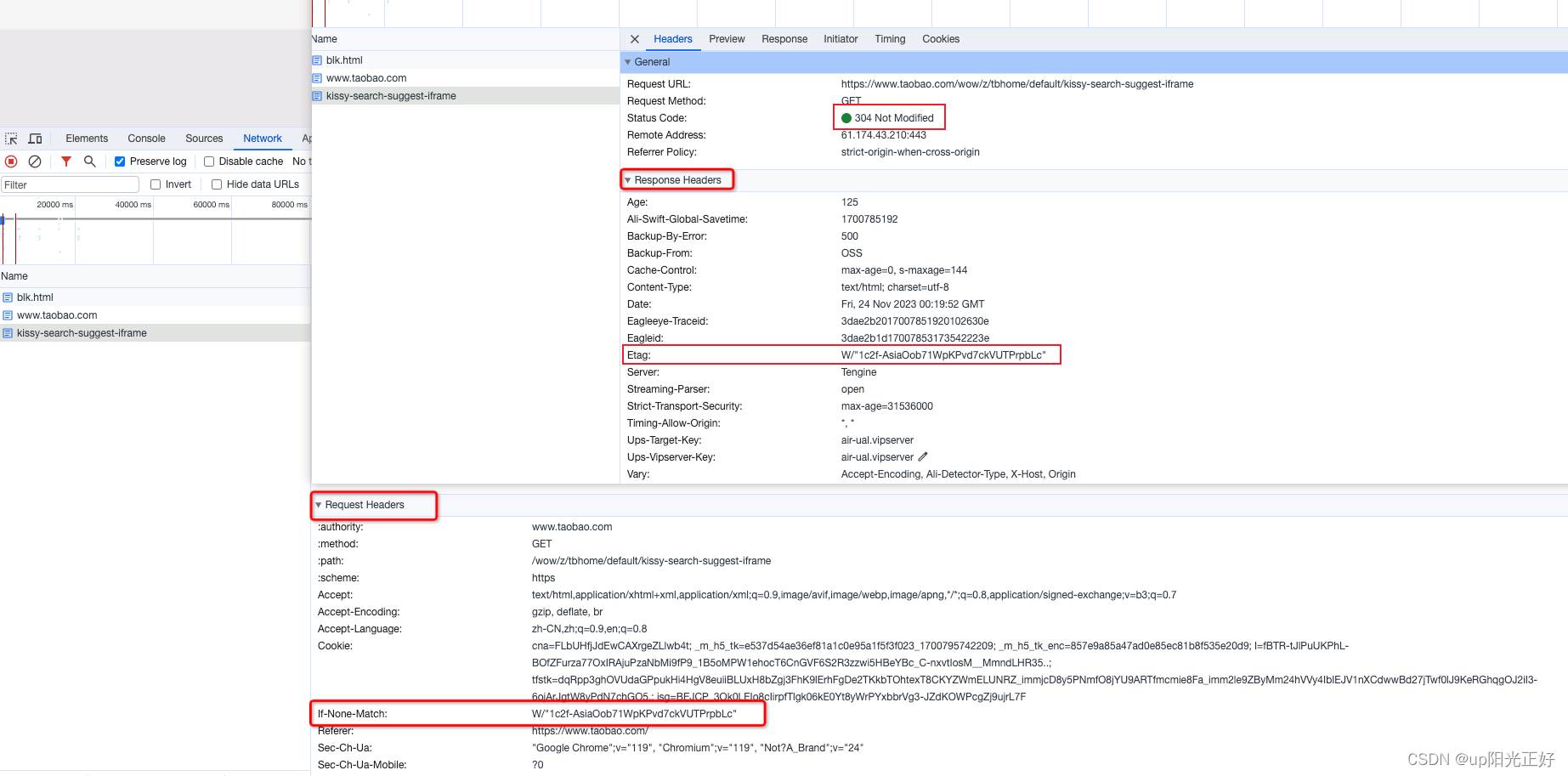
请求的Response Header中有2个字段:最后更新时间(Last-Modified)和文件标识(ETag)
在一个请求中,Response Header里面,服务器会返回文件最后修改时间Last-Modified或最新文件标识ETag。
为啥Last-Modified不够,还要用ETag呢?因为某些文件虽然更新时间变了,但是内容其实没有变换,所以通过ETag来标识文件内容是否变更,有点像版本号的概念。
当发送相同请求时,Request Header加上:If-Modified-Since、If-None-Match
● If-Modified-Since的值对应Last-Modified的值
● If-None-Match的值对应ETag 的值
服务器拿到这2个值结合自身的实际情况判断,如果还是没有变更则告诉浏览器(code 304)这个文件没有变化,你可以继续使用缓存中的资源,并且更新expires和cache-control,让这个文件再次缓存服务器设置的时间。如果有变更了,则把新的资源重新返回给客户端(code 200),客户端重新缓存新的资源。

总结
● 强缓存和协商缓存都是针对静态资源
● 强缓存在前,协商缓存在后
● 资源未过期时触发强缓存,资源过期后触发协商缓存
● 判断是否过期:Expires(绝对时间)、cache-control(相对时间)
● 判断是否变更:Last-Motified和ETag
