【vue】深入探讨vue中组件间多种传值方式

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:前端零基础,实战进阶教学
景天的主页:景天科技苑
文章目录
- 组件传值
- 1.父组件往子组件传值
- 2.子组件往父组件传值
- 3.平行组件传值,兄弟组件传值
组件传值
vue中每个组件都是隔离的,包括父组件和子组件,各组件之间需要数据通信,就涉及到了组件传值
通过prop属性进行传值,值是数组
1.父组件往子组件传值
两步:
1.父组件在使用子组件时要定义自定义的属性:
比如:动态传值 <Vheader :ff="num"></Vheader>
静态传值:<Vheader ff="123"></Vheader> #静态传值,父标签数据发生变化,子标签数据不会变化,值不会变
2.在子组件中使用props属性声明:比如:props:[‘ff’, ],然后子组件就可以将ff作为一个数据属性来使用了
静态传值案例:
在度组件模板标签中定义属性
// 父组件往子组件传值,父组件定义数据
let App = {
data(){
return {
name:'景浩'
}
},
// 在模板中定义属性实现静态传值 <Vheader ff="123"></Vheader> 静态传值
template:
`<div class="App">
<Vheader ff="123"></Vheader>
<Vcontent></Vcontent>
</div>`,
components: {
Vheader,
Vcontent
}
}
在子组件中接收父组件传来的值,使用props属性接收
let Vheader = {
//组件的属性必须用函数方式来写
data(){
return{
nav_lst: ['个人中心','登录','注册']
}
},
//在子组件中接收父组件传来的值
template: `<div>
<h1>{{nav_lst}}</h1>
<h2 style="color: mediumvioletred">{{ff}}</h2>
</div>`,
props: ['ff'],
};
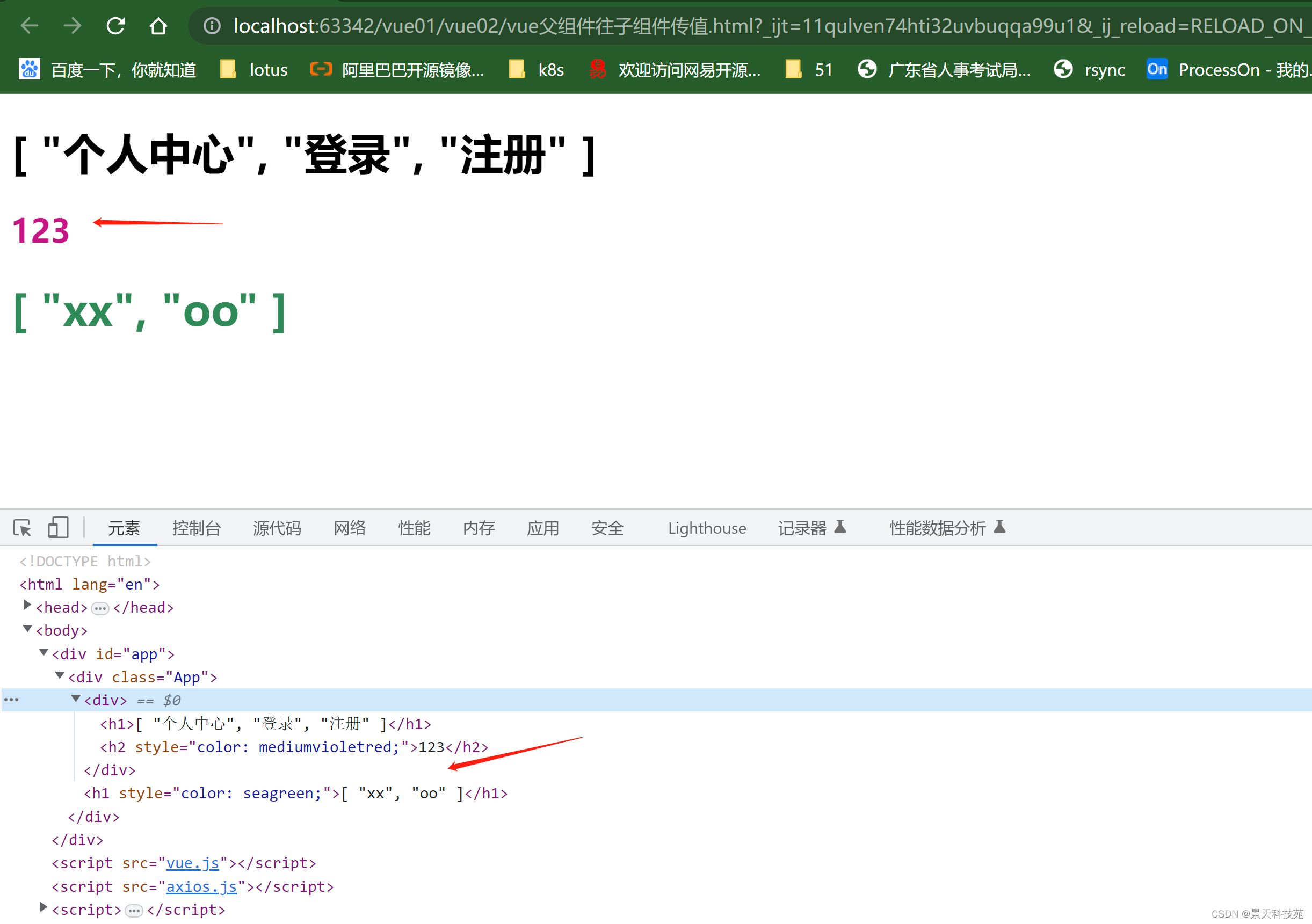
浏览器查看,已接收到值,并予以展示

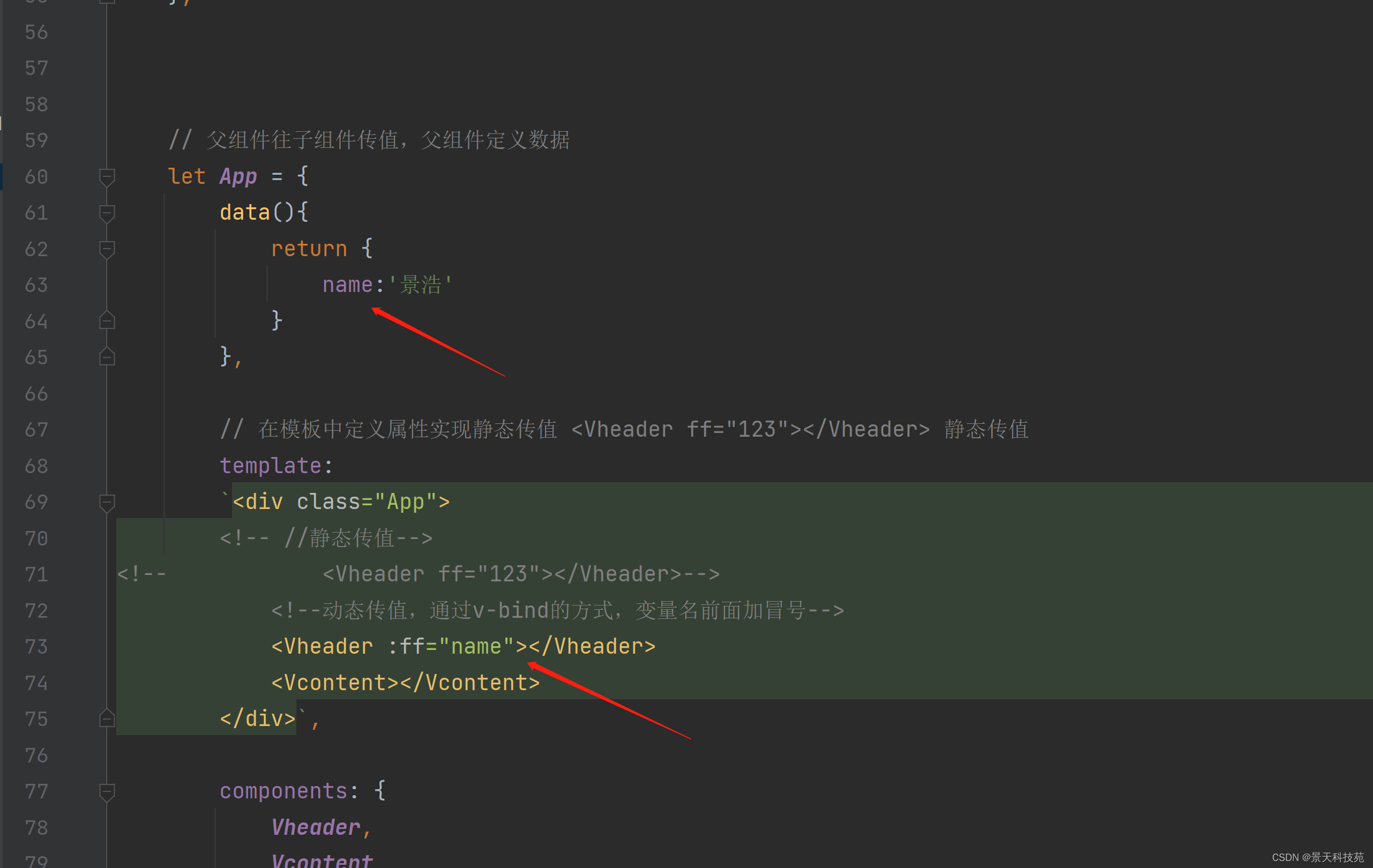
动态传值案例:
接收方式不变,传值方式使用v-bind方式
// 父组件往子组件传值,父组件定义数据
let App = {
data(){
return {
name:'景浩'
}
},
// 在模板中定义属性实现静态传值 <Vheader ff="123"></Vheader> 静态传值
template:
`<div class="App">
<!-- //静态传值-->
<!-- <Vheader ff="123"></Vheader>-->
<!--动态传值,通过v-bind的方式,变量名前面加冒号-->
<Vheader :ff="name"></Vheader>
<Vcontent></Vcontent>
</div>`,
components: {
Vheader,
Vcontent
}
}

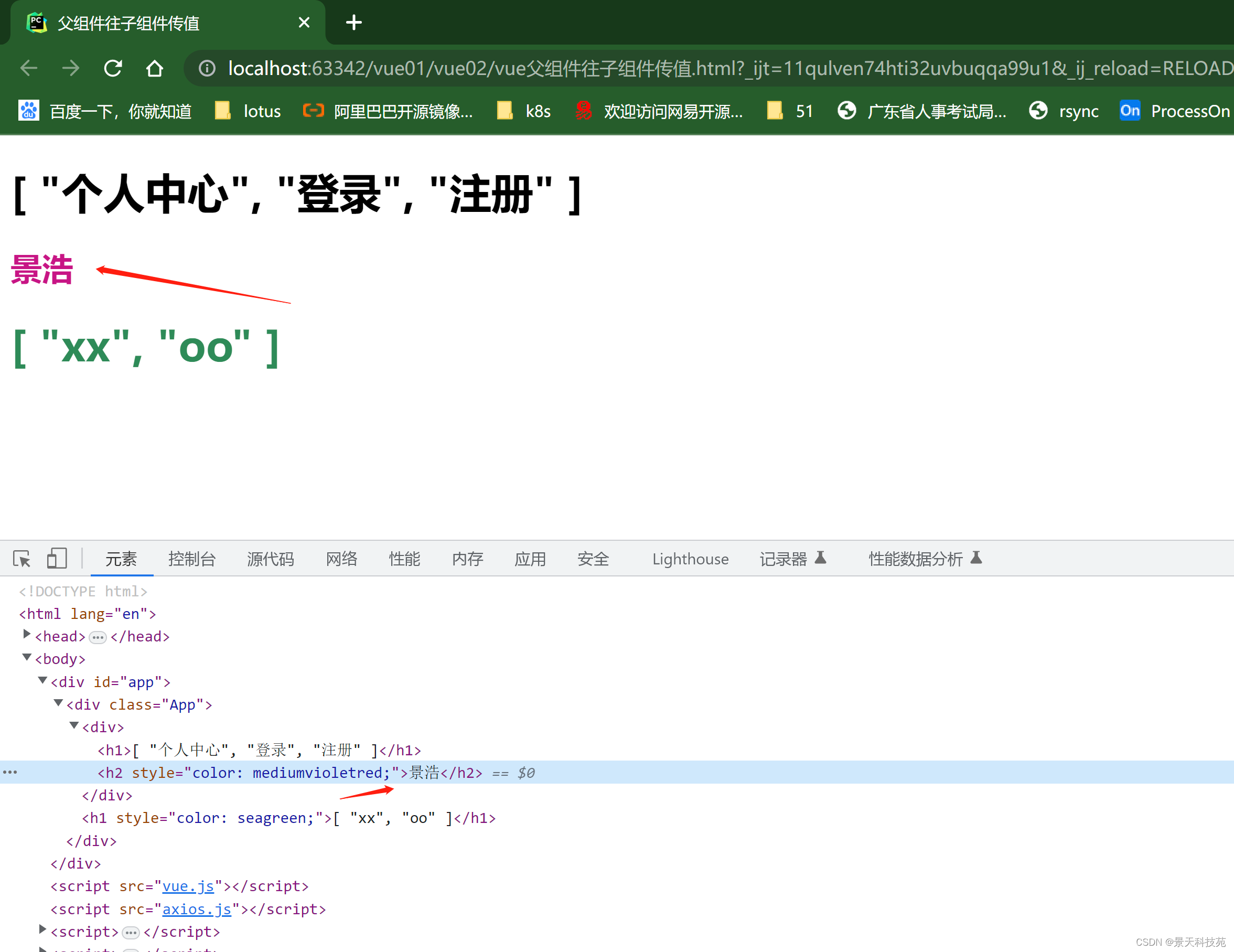
浏览器查看传值成功

使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据. 不影响
这种情况,在开发时,也被称为"单向数据流",父组件数据修改后,子组件数据也会变,但改变子组件的值,父组件数据不会变


2.子组件往父组件传值
两步:
a.子组件中使用this.$emit(‘fatherHandler’,val); fatherHandler是父组件中使用子组件的地方添加的绑定自定义事件,
注意,如果fatherHandler报错了,那么可能是你的vue版本不支持自定义键名称fatherHandler中有大写字母,所以我们改成father-handler或者直接就全部小写就可以了
<Vheader @fatherHandler="appFatherHandler"></Vheader>
b.父组件中的methods中写一个自定义的事件函数:appFatherHandler(val){},在函数里面使用这个val,这个val就是上面子组件传过来的数据
案例:比如要将Vheader里面的一个属性head_num:80 传给父组件App,并在里面展示

1、父组件中的操作,首先在父组件中的模板中,从哪个子组件传值就在哪个子组件标签中自定义一个事件,事件绑定个方法,不要与系统事件重名
data(){
return {
name:'景浩和灵鸽',
son_data:''
}
},
template:
`<div class="App">
//自定义事件
<Vheader @ffunc="receive_data"></Vheader>
<Vcontent></Vcontent>
<!-- 父组件展示子组件传来的值-->
<h1>子组件传来的值{{son_data}}</h1>
</div>`,
//父组件定义方法,带一个参数,用来接受子组件传来的值
methods:{
receive_data(val){
//在这里将从子组件传过来的值,赋值给父组件中的son_data属性
this.son_data = val
}
}
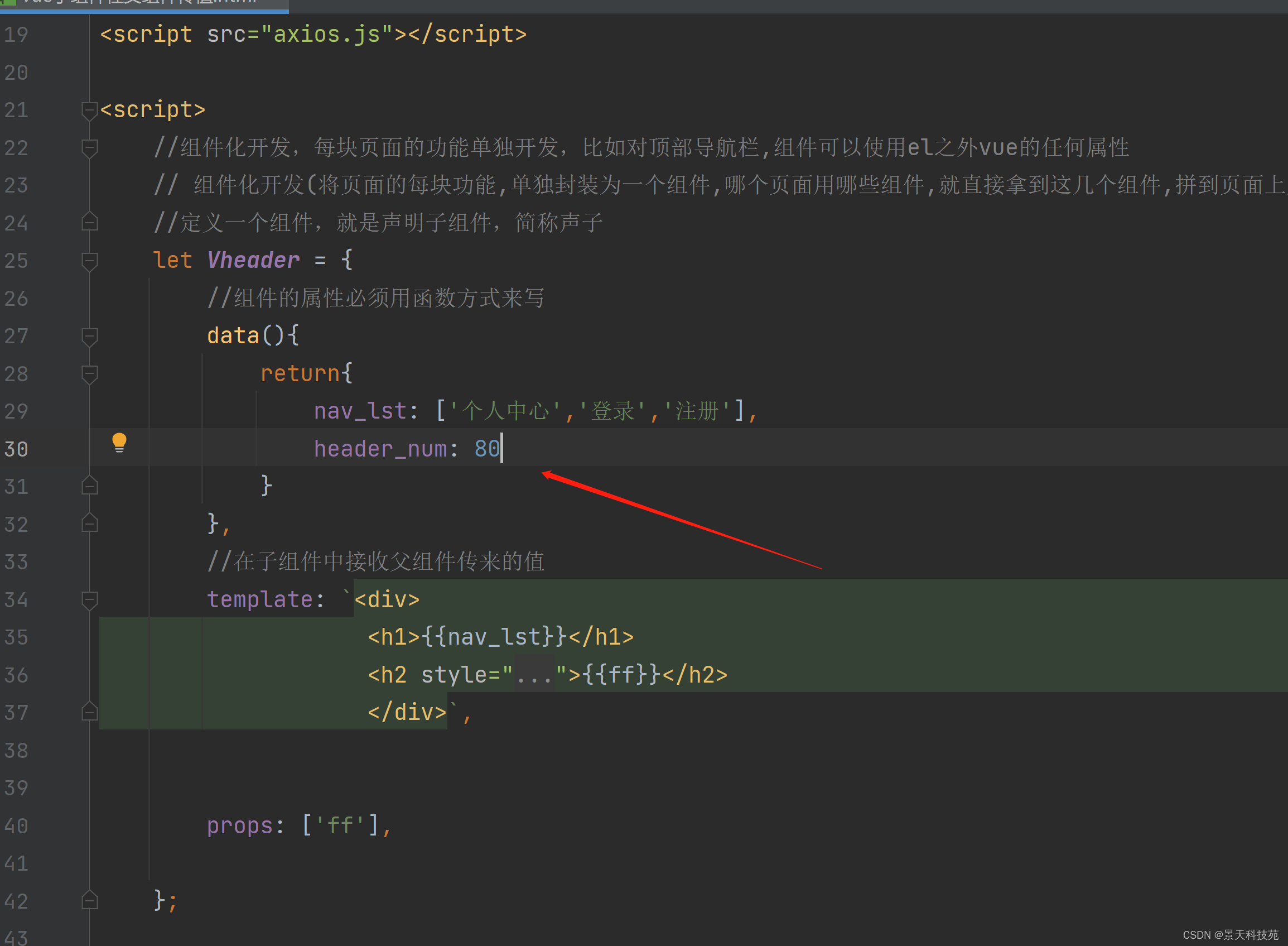
2、子组件中的操作
//在子组件中定义一个点击事件,用来触发传值动作
//组件的属性必须用函数方式来写
data(){
return{
nav_lst: ['个人中心','登录','注册'],
//将子组件的这个header_num传给父组件
header_num: 80
}
},
template: `<div>
<h1>{{nav_lst}}</h1>
<button @click="zouni">chuanzhi</button>
</div>`,
//用方法定义传值逻辑,必须使用this.$emit()方法传值
methods:{
//方法的第一个参数是父组件中定义的事件名称,第二个是子组件的属性
zouni(){
this.$emit('ffunc', this.header_num)
}
}
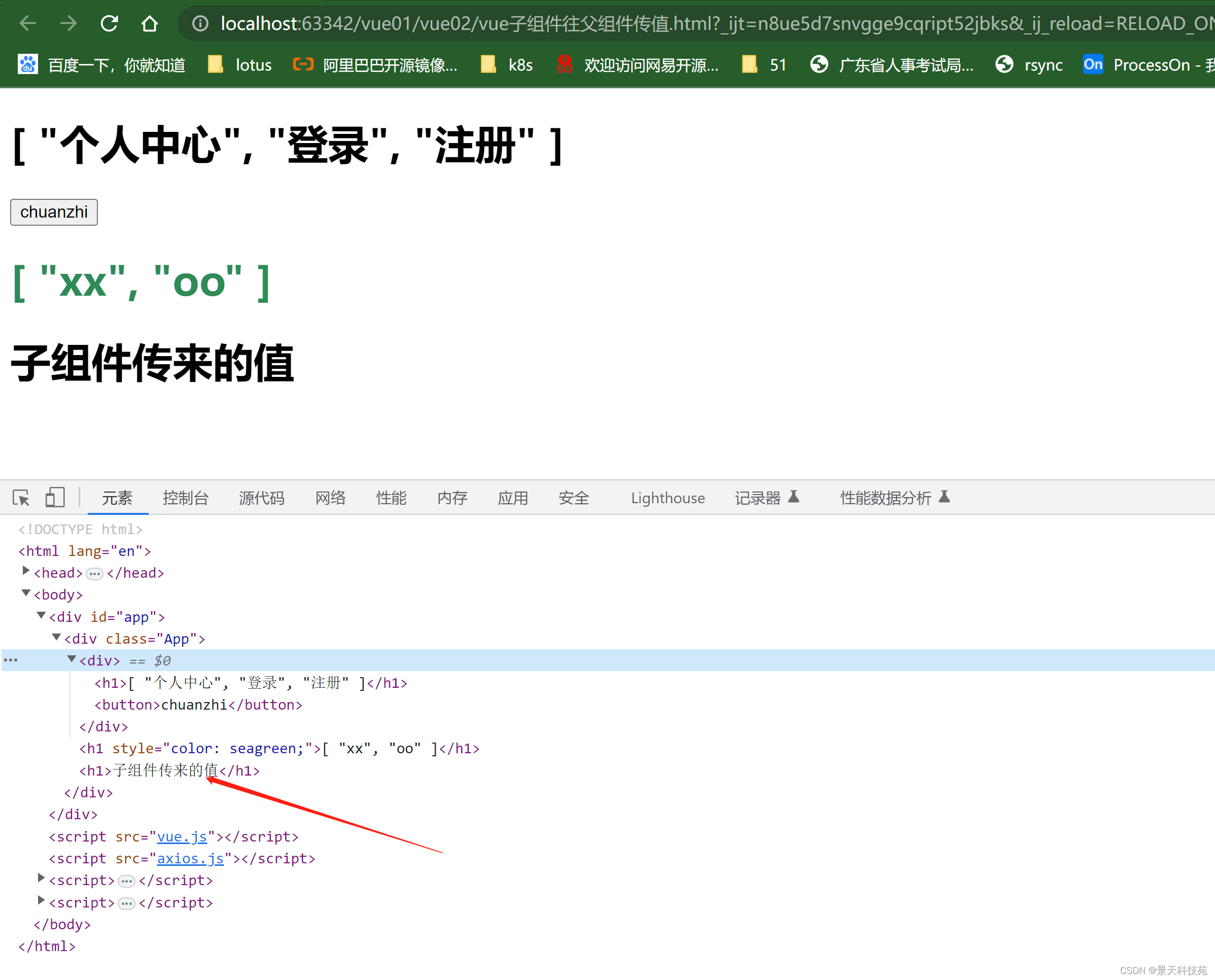
未点击之前,son_data的值为空

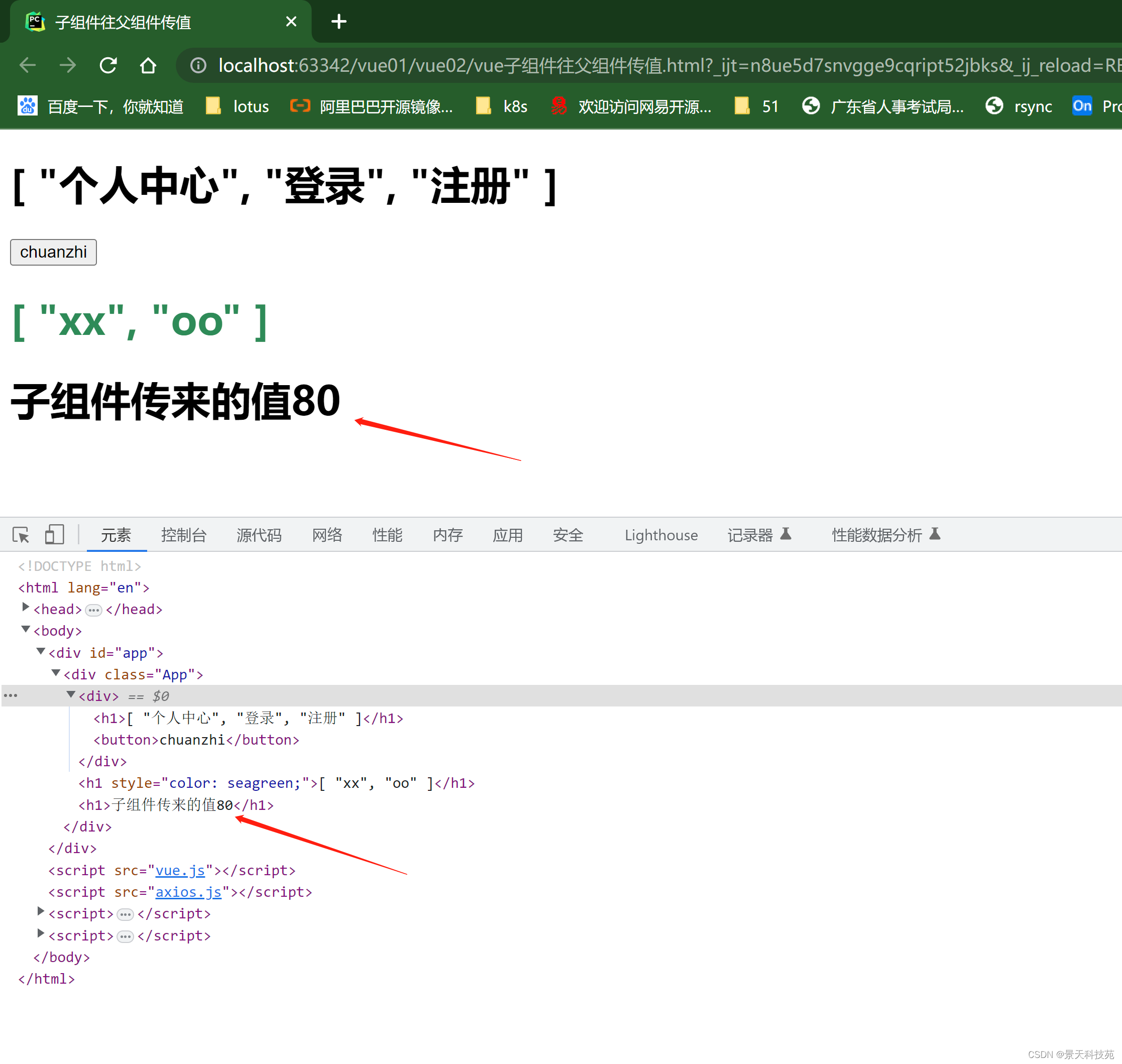
点击触发传值,子组件的值已经传给了父组件

3.平行组件传值,兄弟组件传值
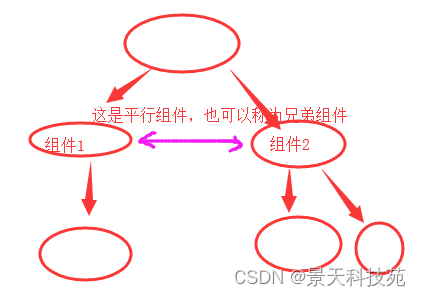
什么是平行组件,看图

平行组件传值依赖vue对象,一般是新建一个不带有任何参数的vue对象,平行组件都可以往该对象中存放值,平行组件都可以从该对象拿值
//平行组件传值,比如我们从Vheader往Vcontent传值,先声明个vue对象
let bus = new Vue()
组件1
let Vheader = {
//组件的属性必须用函数方式来写
data(){
return{
nav_lst: ['个人中心','登录','注册'],
//平行组件传值
header_num: 100
}
},
//
template: `<div>
<h1>{{nav_lst}}</h1>
<button @click="zouni">chuanzhi</button> 通过点击触发传值
</div>`,
//在加载的时候,就把属性值放到对象bus中,使用created不能传值
// created(){
// //往公交车上放值,用$emit()
// console.log(1111)
// bus.$emit('header_data',this.header_num);
// },
methods:{
zouni(){
bus.$emit('header_data',this.header_num); 在加载的时候,就把属性值放到对象bus中,放值用$emit()
}
}
};
组件2:
//平行组件拿值,用$on()
let Vcontent = {
//组件的属性必须用函数方式来写
data(){
return{
content_lst: ['xx', 'oo'],
content_num: 200,
head_num:'' 这里存放平行组件传来的值,没传值时为空
}
},
//组件要有自己的标签,用标签将组件自己的属性包裹起来
template: `<div>
<h1 style="color: seagreen">{{content_lst}}</h1>
<h1>平行组件传来的值{{head_num}}</h1>
</div>`,
created() {
//以键的形式取值,记得使用this的时候要用箭头函数改变指引,指向vue对象
bus.$on('header_data',val =>{
console.log(val)
this.head_num = val
})
}
};
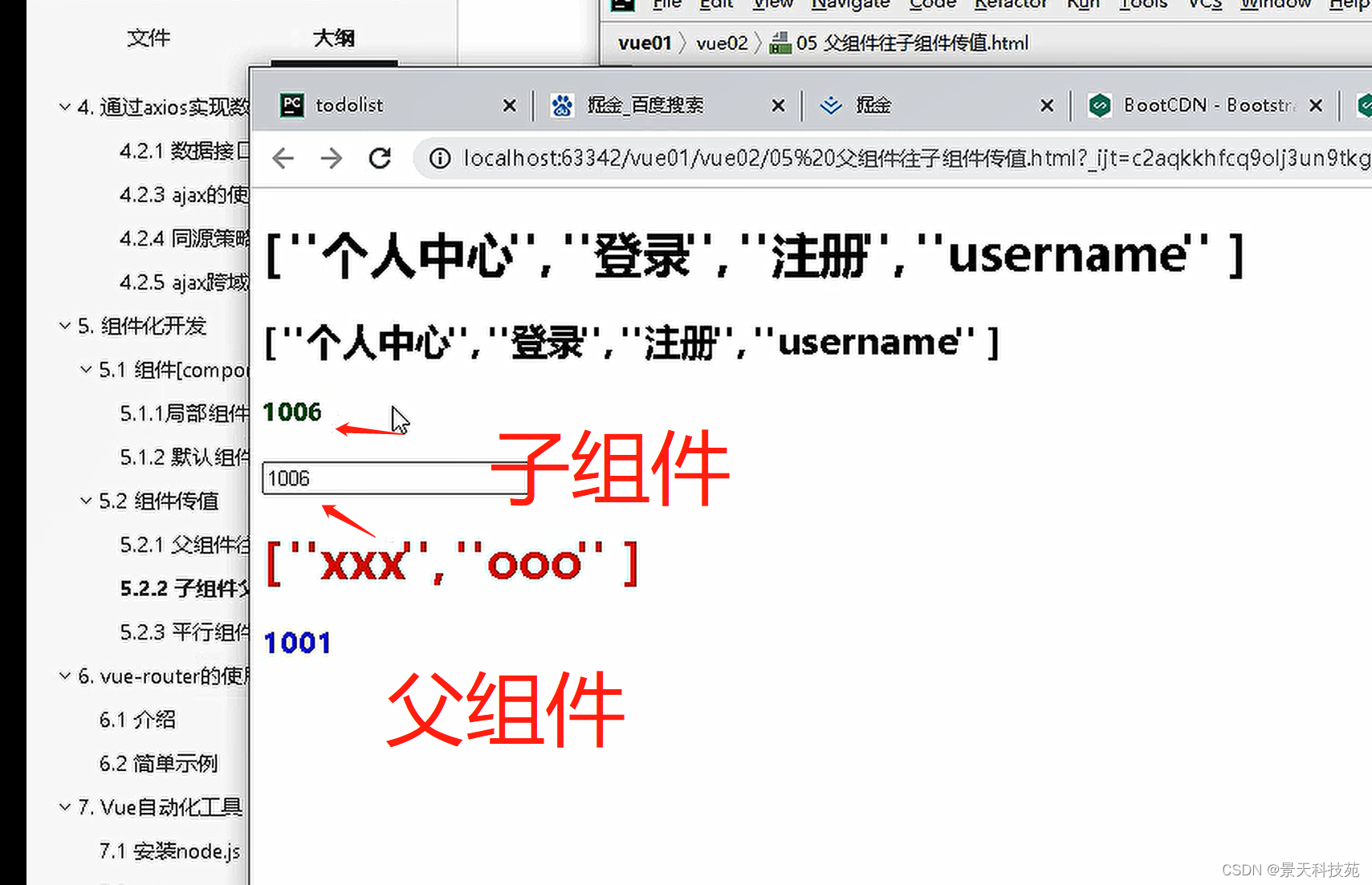
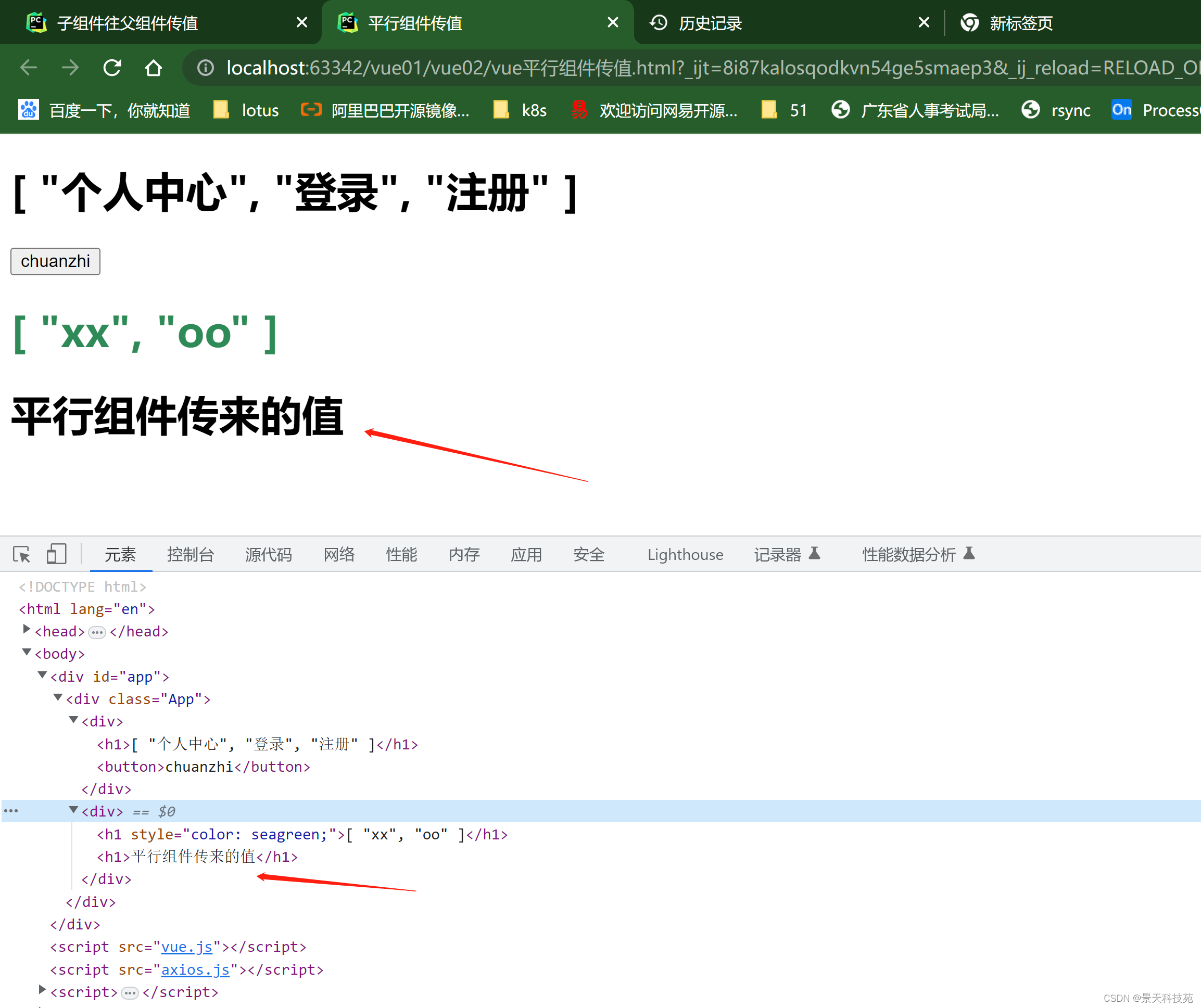
浏览器展示,没点击之前,数据为空

点击之后,就把Vheader组件的header_num 属性值穿来过来

总结,如上就是vue中常用的各种组件间传值的方法与案例分享,感兴趣的朋友可以一键三连,vue框架使用以及案例剖析,持续更新中!!!
