使用 CSS 实现毛玻璃效果
在现代 Web 设计中,毛玻璃效果越来越受欢迎。它能够让界面元素看起来更加柔和、朦胧,同时又不会完全遮挡背景内容,给人一种透明而又不失质感的视觉体验。虽然过去实现这种效果需要借助图像编辑软件,但现在只需要几行 CSS 代码,就可以在网页上呈现出令人惊艳的毛玻璃效果。

使用 backdrop-filter 属性
实现毛玻璃效果最简单的方式就是使用 CSS 的 backdrop-filter 属性。这个属性可以对元素背后的区域应用各种滤镜效果,如模糊、饱和度调节等。下面是一个基本示例:
.blur-element {
background-color: rgba(255, 255, 255, 0.2); /* 半透明背景 */
backdrop-filter: blur(10px); /* 背景模糊 */
-webkit-backdrop-filter: blur(10px); /* 兼容老版本 Safari */
}
在上面的代码中,我们首先为元素设置了一个半透明的背景色,然后使用 backdrop-filter 属性对背景进行了 10 像素的模糊效果。同时,我们还添加了 -webkit-backdrop-filter 来兼容老版本的 Safari 浏览器。
完整示例
下面是一个更完整的示例,展示了如何将毛玻璃效果应用于一个卡片组件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Frosted Glass Effect</title>
<style>
body {
background-image: url('https://source.unsplash.com/random/1920x1080');
background-size: cover;
background-position: center;
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
.card {
background-color: rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px) saturate(180%);
-webkit-backdrop-filter: blur(10px) saturate(180%);
border-radius: 10px;
padding: 30px;
max-width: 400px;
text-align: center;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
.card h1 {
color: #fff;
text-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
.card p {
color: #ddd;
}
</style>
</head>
<body>
<div class="card">
<h1>Frosted Glass Effect</h1>
<p>This is a card with a frosted glass effect using CSS backdrop-filter.</p>
</div>
</body>
</html>
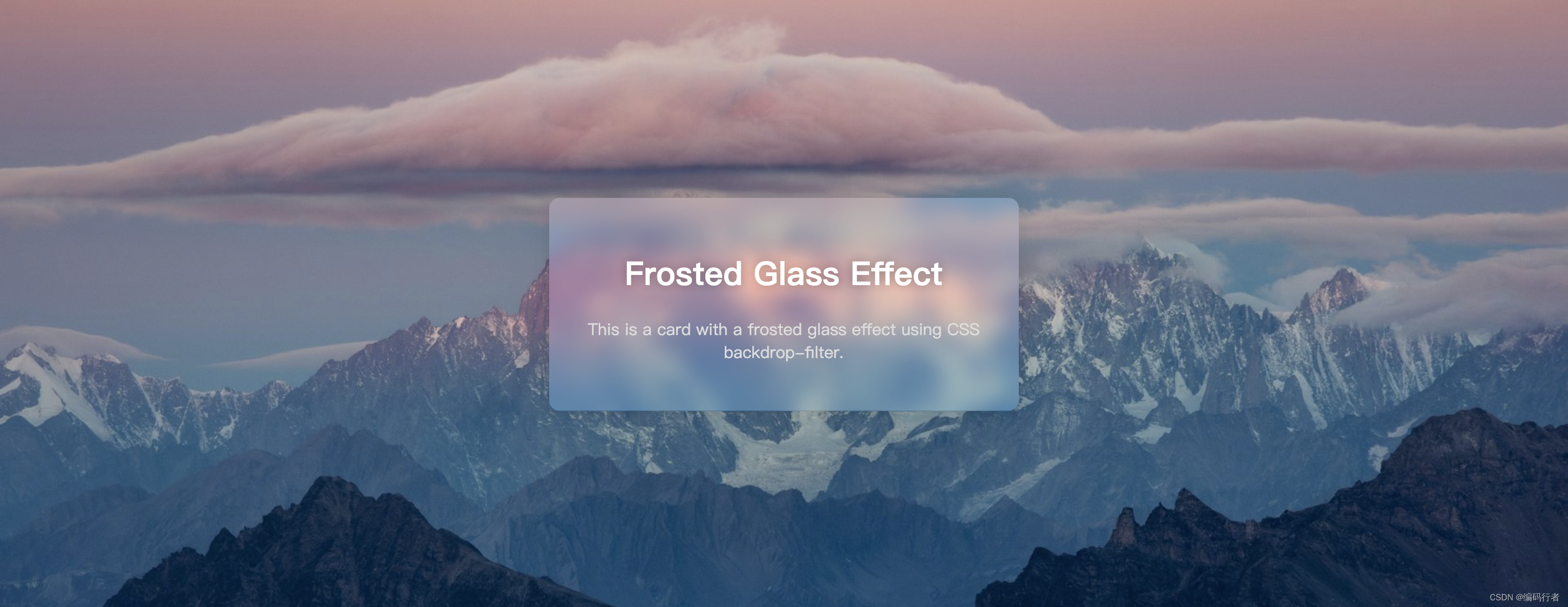
在这个示例中,我们创建了一个具有背景图像的网页,并在中心位置放置了一个卡片元素。卡片元素使用了 backdrop-filter 属性来实现毛玻璃效果,同时还使用了 saturate(180%) 来增加背景颜色的饱和度,使效果更加明显。
为了增强视觉效果,我们还为卡片元素添加了一些其他样式,如半透明背景色、圆角、阴影等。同时,卡片内容的文本颜色也进行了调整,以确保在毛玻璃效果下依然清晰可读。
你可以将这个示例保存为一个 HTML 文件,并在浏览器中打开查看效果。当然,你也可以根据需要对 CSS 样式进行调整,以获得满意的毛玻璃效果。
浏览器兼容性
需要注意的是,backdrop-filter 属性目前在一些旧版浏览器中可能无法正常工作。根据 Can I Use 的数据,它在 Chrome 76+、Firefox 76+、Safari 9.1+ 和 Opera 62+ 中得到了良好支持,但在 Internet Explorer 和旧版本 Edge 中则无法使用。
如果你需要在不支持 backdrop-filter 的浏览器中实现类似效果,可以考虑使用其他技术,如 SVG 滤镜或者纯 JavaScript 方案。不过,随着时间的推移,backdrop-filter 的浏览器支持情况将会越来越好,届时就可以放心地在你的网页设计中使用这种漂亮的毛玻璃效果了。
总的来说,CSS 毛玻璃效果不仅视觉上吸引人,而且实现起来也相对简单。希望通过这篇文章,你能够掌握如何在自己的项目中应用这种时尚的设计元素。如果你有任何疑问或建议,欢迎在评论区留言讨论。
