【日常记录】【插件】使用ColorThief,跟随图片变化改变网页背景
文章目录
- 1、效果图
- 2、ColorThief
- 3、实现
- 4、参考链接
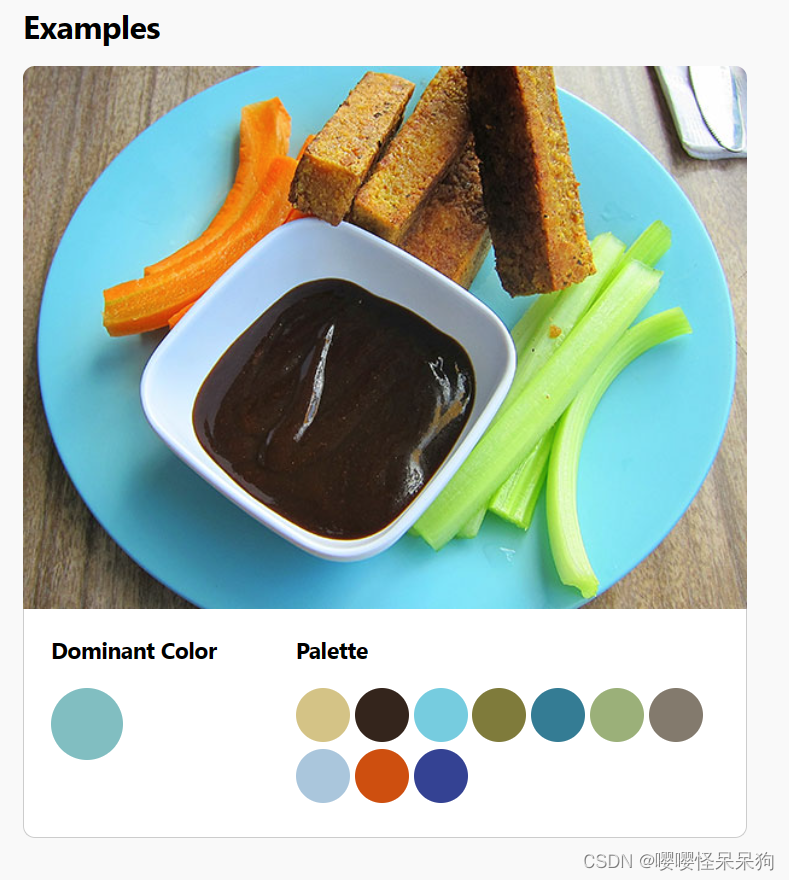
1、效果图

想要实现,界面的
背景颜色,跟随图片的 颜色来进行展示,
2、ColorThief

要想实现跟随图片变化实现网页背景渐变效果,则
需要获取图片的主要颜色,可以使用ColorThief库来获取图片的颜色

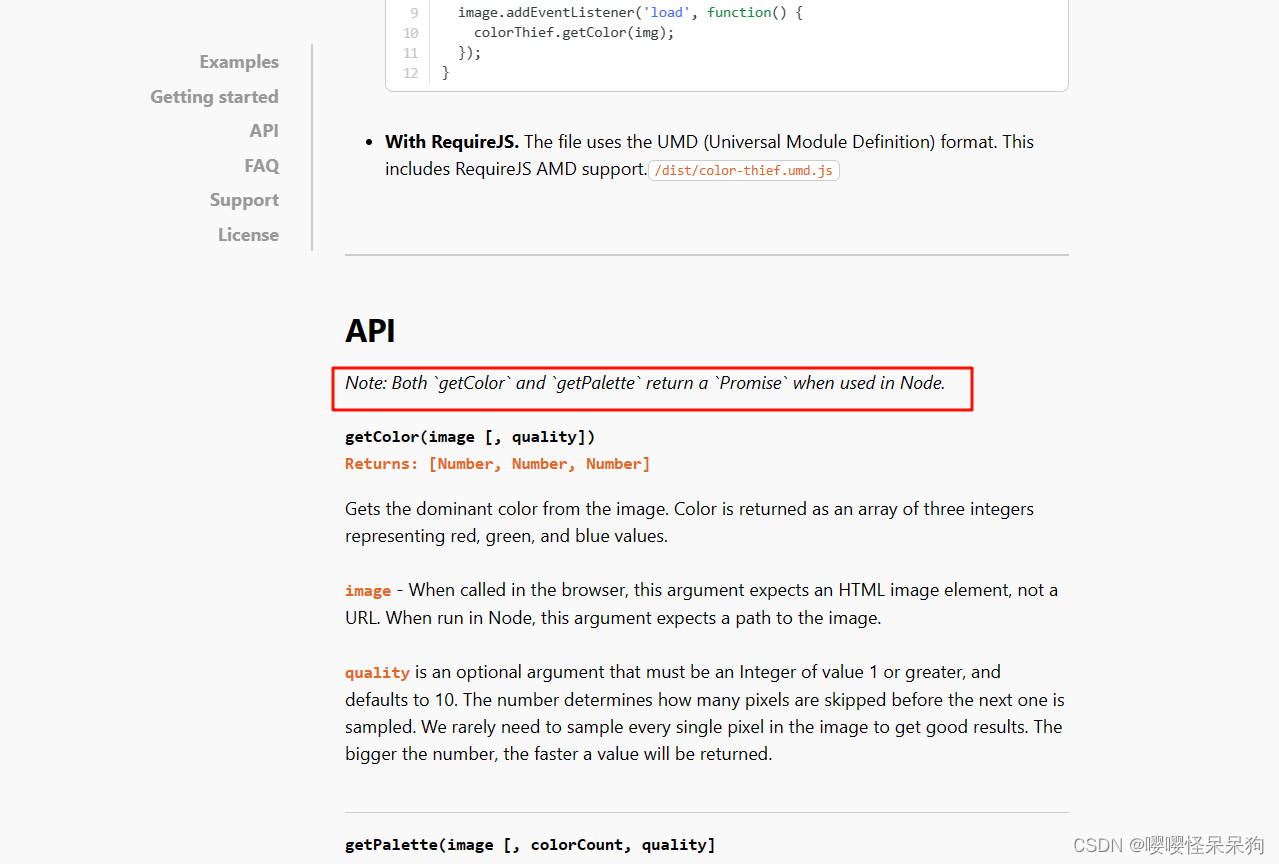
需要注意:getPalette和 getColor 方法在node 环境会返回一个promise
方法介绍
getColor:获取图片的主色调,会返回一个数组,长度为3,这三项分别是 rgb的值
getColor(image [, quality])
Returns: [Number, Number, Number]
image:如果是浏览器环境就是,HTML image element;如果是node环境就是图片的路径,不建议是url,可能会有跨域风险
quality:是质量,是一个可选参数,必须是值为 1 或更大的 Integer,默认为 10。该数字决定了在对下一个像素进行采样之前跳过的像素数。我们很少需要对图像中的每个像素进行采样才能获得良好的结果。数字越大,值的返回速度就越快
getPalette:获取这个图片的主要的颜色信息,返回值是二维数组
getPalette(image [, colorCount, quality]
Returns: [[Number, Number, Number], ...]
第二个参数是个数,你需要几个颜色,就是几
node环境
- 安装依赖,
npm i --save colorthief - 引入,
const ColorThief = require('colorthief'); - 获取颜色
const img = resolve(process.cwd(), 'rainbow.png');
ColorThief.getColor(img)
.then(color => { console.log(color) })
.catch(err => { console.log(err) })
ColorThief.getPalette(img, 5)
.then(palette => { console.log(palette) })
.catch(err => { console.log(err) })
3、实现
浏览器环境
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html {
background-image: linear-gradient(to bottom, var(--color1), var(--color2));
background-repeat: no-repeat;
height: 100%;
}
.box {
display: grid;
grid-template-rows: repeat(2, 200px);
grid-template-columns: repeat(2, 200px);
grid-gap: 20px;
margin: 0 auto;
width: 500px;
height: 500px;
}
img {
transition: all .4s;
}
.box img:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/img1.jpg" alt="">
<img src="./images/img2.jpg" alt="">
<img src="./images/img3.jpg" alt="">
<img src="./images/img4.jpg" alt="">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/color-thief/2.4.0/color-thief.umd.js"></script>
<script>
const colorThief = new ColorThief() // 创建ColorThief的实例对象
let imgsEl = document.querySelectorAll('img');
imgsEl.forEach(el => {
el.addEventListener('mouseover', function ({ target }) {
console.log('鼠标移入', target);
// 第一个参数是图片元素,或者url,第二个参数是 需要提取颜色的个数
// 返回值是一个二维数组
const colors = colorThief.getPalette(target, 2)
colors.forEach((item, index) => {
document.documentElement.style.setProperty(`--color${index + 1}`, `rgb(${item[0]}, ${item[1]}, ${item[2]})`)
})
})
})
</script>
</body>
</html>
4、参考链接
- ColorThief 官方文档
