【Qt】QLCDNumber | QProgressBar | QCalendarWidget
文章目录
- QLCDNumber —— 显示数字
- QLCDNumber 的属性
- QLCDNumber 的使用
- QProgressBar —— 进度条
- QProgressBar 的属性
- 创建一个进度条
- 修改为 红色的进度条
- QCalendarWidget —— 日历
- QCalendarWidget 的属性
- QCalendarWidget 的使用
QLCDNumber —— 显示数字
QLCDNumber 的属性
QLCDNumber 是一个专门 用来显示数字的控件
intValue QLCDNumber 显示的数字值 (int)
value QLCDNumber 显示的数字值 (double) 和 intValue 是联动的
如: value 设为 1.5 intValue值 就为2
设置 value 和 intValue 的方法名字为 display 而不是 setValue 或 setIntValue
digitCount 显示几位数字
mode 数字显示形式
QLCDNumber::Dec 十进制模式 显示常规的十进制数字
QLCDNumber::Hex 十六进制模式 以十六进制格式显示数字
QLCDNumber::Bin 二进制模式 以二进制格式显示数字
QLCDNumber::Oct 八进制模式 以八进制格式显示数字
(只有十进制的时候 才能显示小数点后的内容)
segmentStyle 设置显示风格
QLCDNumber::Flat : 平面的显示风格 数字呈现在一个平坦的表面上
QLCDNumber::Outline : 轮廓显示风格 数字具有清晰的轮廓和阴影效果
QLCDNumber::Filled : 填充显示风格 数字被填充颜色并与背景区分开
smallDecimalPoint 设置比较小的小数点
QLCDNumber 的使用
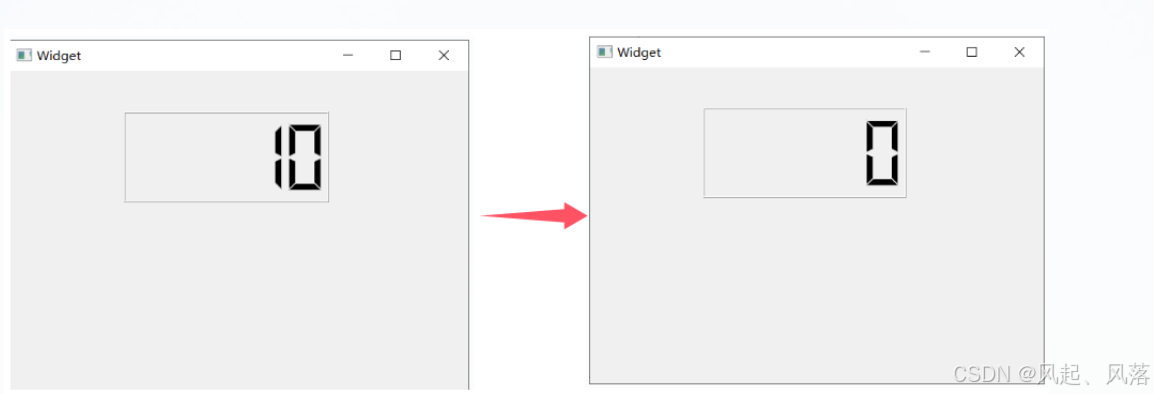
使用 QLCDNumber 显示一个初始化的数值 如:10
每隔一秒钟 数字就 -1 一直到0 就停止
想要 实现 每秒-1 这个效果 就需要借助 Qt中封装了对应的定时器
通过 QTimer 这个类 创建出来的对象 就会产生 timeout 信号
可以通过 start 这样的方法 开启定时器 并且参数中设定触发 timeout 的周期
结合 connect 把 timeout 信号 绑定到需要的槽函数中 就可以修改 LCDNumber 中的数字

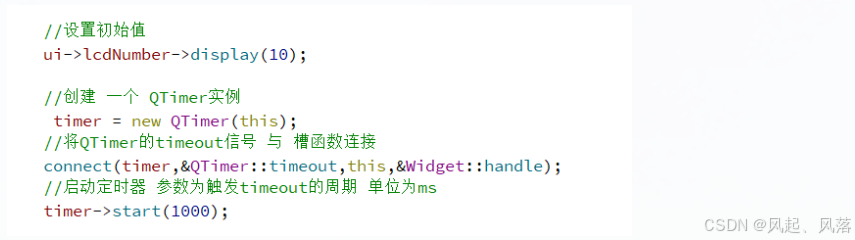
通过 display 函数 使得 QLCDNumber 显示的数字值 为10
创建一个由QTimer类定义的对象 timer
由 timer发出 timeout信号 由 Widegt 对象 接收 并使用 handle 槽函数 处理
通过 start 方法 开启定时器 并且参数中设定触发 timeout 的周期 单位是毫秒

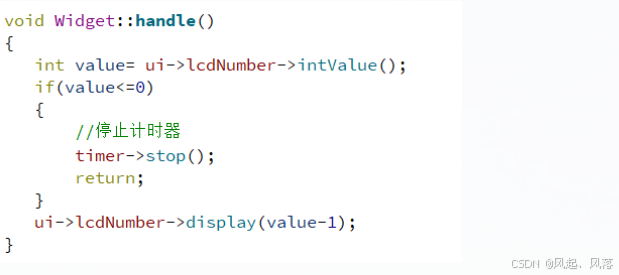
通过 intValue 函数 获取 QLCDNumber 显示的数字值
若数字值小于等于0 则使用 stop 方法 停止计时器
若数字值 大于0 则 使 QLCDNumber 显示的数字值-1

运行程序后 数字值 会由 10 一直减到 0
QProgressBar —— 进度条
QProgressBar 的属性
QProgressBar 表示进度条
minimum 进度条最小值
maximum 进度条最大值
value 进度条当前值
alignment 文本在进度条中的对齐方式
Qt::AlignLeft 左对齐
Qt::AlignRight 右对齐
Qt::AliCenter 居中对齐
Qt::AlignJustify 两端对齐
textVisible 进度条的数字是否可见
orientation 进度条的方向是水平还是垂直
invertApparance 是否朝反方向增长进度
textDirection 文本的朝向
format 展示的数字格式
%p 表示进度的百分比 (0-100)
%v 表示进度的数值 (0-100)
%m 表示剩余时间(以毫秒为单位)
%t 表示总时间 (以毫秒为单位)
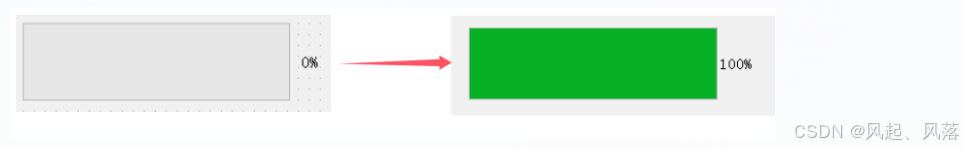
创建一个进度条
让这个进度条的进度 跟随时间增长
(假设 每隔 100ms 进度条数值+1)

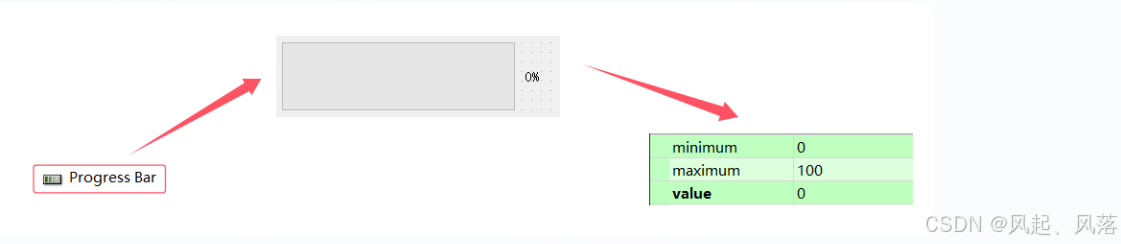
在 Qt Designer中 拖拽 Progress Bar 到中间空白框中
查看右侧框中信息 将当前的 value 值 设为 0 即 进度条从0开始增长

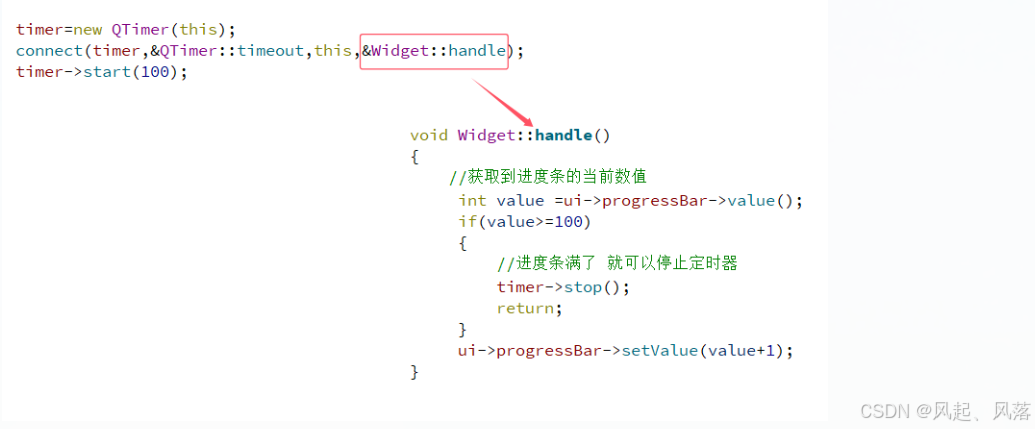
创建一个由QTimer类定义的对象 timer
由 timer发出 timeout信号 由 Widegt 对象 接收 并使用 handle 槽函数 处理
通过 start 方法 开启定时器 并且参数中设定触发 timeout 的周期 单位是毫秒
在槽函数 handle中 先使用 value 函数 获取到当前进度条的值
若 大于等于100 则 使用 stop 停止 定时器
若小于100 则使用 setValue 函数 使得 显示的进度条数值+1

运行程序后 进度条就从0开始 一直跑到100后 停止
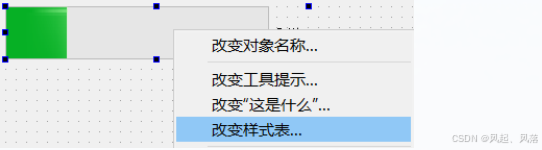
修改为 红色的进度条

在 Qt Designer中 选择右键 点击 改变样式表

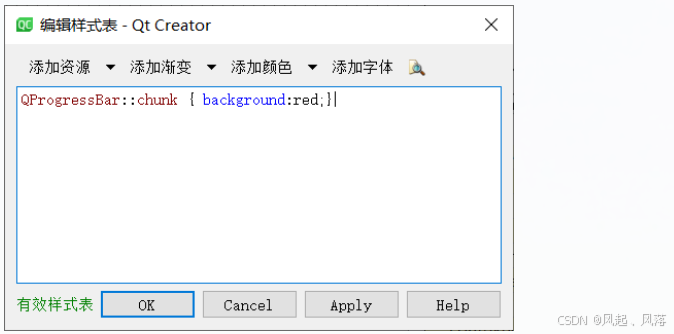
QProgrsssBar :: chunk 叫做 选择器 即设置的样式到底对那个控件生效
chunk 表示进度条 带颜色的部分
对 QProgrsssBar 控件生效 并把进度条带颜色的部分的背景色 设置为 红色

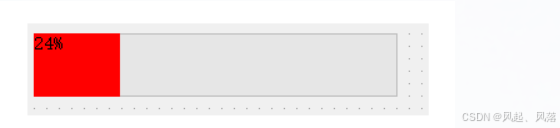
此时进度条带颜色的部分变为 红色
(进度条默认颜色为绿色)
QCalendarWidget —— 日历
QCalendarWidget 的属性
QCalendarWidget 表示一个 日历
selectDate ——当前选中的日期
minimumDate ——最小日期
maximumDate ——最大日期
firstDayOfWeek ——每周的第一天 是周几
gridVisible ——是否显示表格的边框
selectionMode ——是否允许选择日期
navigationBarVisible ——日历上标题是否显示
horizontalHeaderFormat ——日历上方标题显示的日期格式
verticallHeaderFormat ——日历第一列显示的内容格式
dateEditEnabled ——是否被允许日期被编辑
重要信号
selectionChanged (const QDate&) —— 当选中的日期发生改变时 发出
activated(const QDate&) ——当双击一个有效的日期或者按下回车键时 发出 形参是一个QDate 类型 保存了选中的日期
currentPageChanged(int ,int) —— 当年份月份改变时发出 形参表示改变后的新年份和月份
QCalendarWidget 的使用

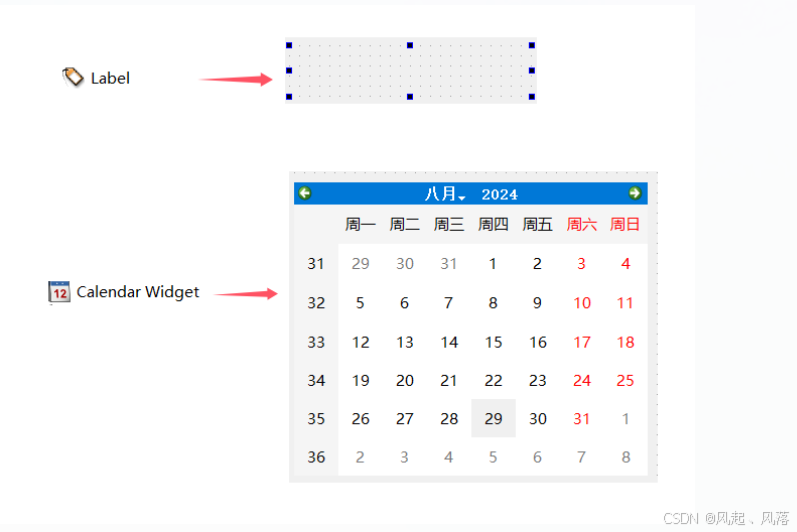
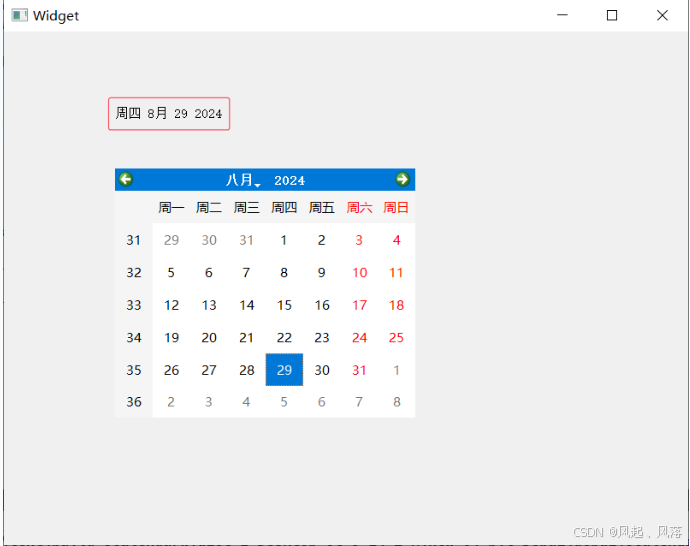
在Qt Designer中 通过 拖拽 Calendar Widget 和 label 到 中间空白框中

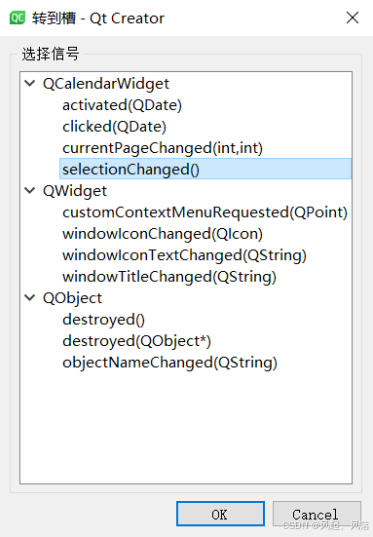
将日历转到槽函数 并选择 selectionChanged 信号

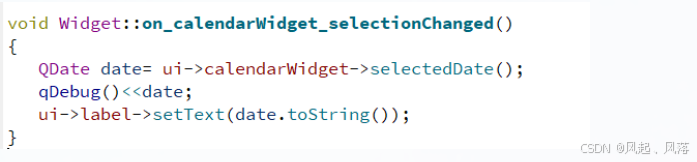
通过 selectedDate 函数 可以获取当前选中的日期
虽然 date 是 QDate类型 而setText的参数为 Qstring 类型
但是 date 可以借助 toString 来达到转换的效果

运行程序后 label 标签 就会显示当前所处的日期
