Web自动化测试实战--博客系统

- 🎥 个人主页:Dikz12
- 🔥个人专栏:测试
- 📕格言:吾愚多不敏,而愿加学
- 欢迎大家👍点赞✍评论⭐收藏
目录
1.项目效果展示
2.编写web测试用例
3.自动化测试脚本开发
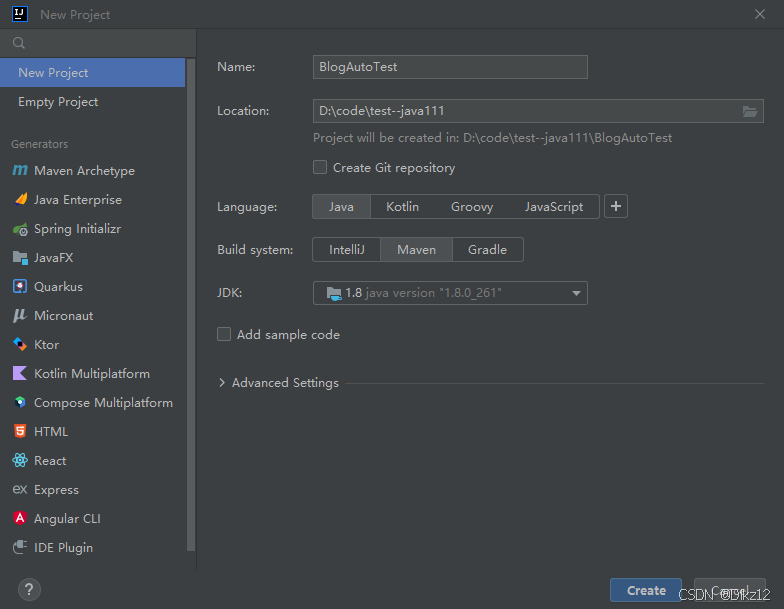
3.1创建空项目 引入pom文件
3.2 项目设计
3.4公共部分
3.3 登录页面测试
3.4 博客列表页测试
3.4博客编辑页测试
3.5博客详情页
1.项目效果展示
登录页面
 博客列表页
博客列表页
 博客详情页
博客详情页
 博客编辑页
博客编辑页
2.编写web测试用例

3.自动化测试脚本开发
3.1创建空项目 引入pom文件 
<dependencies>
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.8.0</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
</dependencies>3.2 项目设计
像创建驱动对象、屏幕截屏、等待,每一个测试类都是要用到的,把这些公共部分抽取出来放到common包下。登录页面、列表页面、编辑页面、详情页面所需要的测试用例放到tests包下。image 包存放屏幕截屏。


3.4公共部分
public class Utils {
protected static WebDriver driver;
private static WebDriver createDriver() {
if (driver == null) {
WebDriverManager.chromedriver().setup();
ChromeOptions options = new ChromeOptions();
//允许所有访问链接
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
//隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(2));
}
return driver;
}
public Utils(String url) {
//调用浏览器对象
driver = createDriver();
//访问url
driver.get(url);
}
//屏幕截图
public void getScreenShot(String str) throws IOException {
// ./src/test/image/
// /2024-07-17/
// /test01-17453010.png
// /test02-17453020.png
// /2024-07-18/
// /test01-17453030.png
// /test02-17453034.png
//屏幕截图
SimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");
SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");
String dirTime = sim1.format(System.currentTimeMillis());
String fileTime = sim2.format(System.currentTimeMillis());
//./src/test/image/2024-07-17/test01-17453020.png
String filename ="./src/test/image/"+ dirTime +"/" + str + "-" + fileTime+".png";
File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
//srcFile放到指定位置
FileUtils.copyFile(srcFile,new File(filename));
}
}3.3 登录页面测试
1.检查页面是否可以正常打开
/**
* 检查页面是否可以正常打开
*/
public void loginPageRight() {
//通过查看页面元素是否存在来检查页面加载成功与否
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));
//检查是否有登录按钮
driver.findElement(By.cssSelector("#submit"));
}2.检查登录功能--成功登录
public void loginSuc() throws InterruptedException {
//账号
driver.findElement(By.cssSelector("#username")).sendKeys("pyuyan");
//密码
driver.findElement(By.cssSelector("#password")).sendKeys("123456");
//点击提交
driver.findElement(By.cssSelector("#submit")).click();
//检查点击提交之后是否登录成功
driver.findElement(By.cssSelector("body > div.container > div.left > div > h3"));
String title = driver.getTitle();
// System.out.println(title);
//断言操作: 需要开启idea的断言功能
assert title.equals("博客列表页");
driver.navigate().back();
}iide断言功能需要手动打开
-ea -Dfile.encoding=UTF-8
3.检查登录功能--登录失败
/**
* 检查登录功能--登录失败
*/
public void loginFail() throws IOException, InterruptedException {
//方法一:通过clear保证输入框没有文本
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
//方法二: 通过浏览器刷新
// driver.navigate().refresh();
driver.findElement(By.cssSelector("#username")).sendKeys("admin111");
driver.findElement(By.cssSelector("#password")).sendKeys("123");
driver.findElement(By.cssSelector("#submit")).click();
// getScreenShot(getClass().getName());
Thread.sleep(1000);
//失败会出现 警告弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
}4.运行结果
3.4 博客列表页测试
1.登录状态下访问列表页
/**
* 登录状态下
*/
public void listByLogin() {
//检查页面标题是否在博客列表页
String title = driver.getTitle();
// System.out.println(title);
//断言操作: 需要开启idea的断言功能
assert title.equals("博客列表页");
}2.未登录状态下--访问
/**
* 未登录的状态下 访问列表页
*/
public void listNoLogin() throws IOException {
//这里后端代码加了拦截器 未登录 就会直接跳转到登录页面
//检查是否在登录页面
//需要注意的是前面登录状态下,已经把登录状态给保存下来了
//解决: 点击注销 => 保证未登录状态
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
Alert alert = driver.switchTo().alert();
alert.accept();
String title = driver.getTitle();
//通过截屏查看断言失败的原因
// getScreenShot(getClass().getName());
assert title.equals("博客登陆页");
}整个运行效果:


这里可以进行小优化,比如:博客列表页、博客编辑页、博客详情页都有未登录状态下。就可以写到一个了类中。
3.4博客编辑页测试
1.登录状态下--正常填写博客
需要注意的是:这里代理实现博客内容,是使用的第三方插件markdown。元素可以定位到,也可以进行点击,但是不能使用sendKey 编辑文本内容,不然就会报ElementNoInteractableException异常.
两个解决办法:
- 博客内容本身就有默认内容,不需要手动实现
- 通过鼠标操作来实现

public void editByLoginSuc() throws InterruptedException {
//填写博客标题
String blogTitle = "怎么使用递归算法?";
driver.findElement(By.cssSelector("#title")).sendKeys(blogTitle);
//无法输入博客内容---怎么办?
//两个解决办法:
//1)博客内容本身就有默认内容,我们不需要手动实现
//2)通过鼠标操作来实现
// WebElement ele = driver.findElement(By.cssSelector("#editor > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll > div.CodeMirror-sizer > div > div > div > div.CodeMirror-code > div > pre"));
// ele.sendKeys("比特就业课Java110&111班级");//出现错误
//第二种方法实现
// 1.鼠标先挪动到博客内容区域
// 2.双击鼠标将内容删掉:鼠标双击内容+键盘DELETE
// 3.输入内容
// Thread.sleep(5000);
// WebElement ele = driver.findElement(By.cssSelector("#editor > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll > div.CodeMirror-sizer > div > div > div > div.CodeMirror-code > div > pre "));
//
// Actions actions = new Actions(driver);
// //perform作用:为了在页面看到效果
// actions.doubleClick(ele).perform();
// actions.keyDown(Keys.DELETE).perform();
// Thread.sleep(2000);
actions.keyDown(ele, Keys.DELETE).perform();
// Thread.sleep(2000);
// actions.moveToElement(ele).sendKeys("1.递归概述").perform();
// driver.findElement(By.cssSelector("#submit")).click();
//方法一
driver.findElement(By.cssSelector("#submit")).click();
//检查一下博客发布之后是否成功
String title = driver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText();
assert title.equals(blogTitle);
}运行效果:

3.5博客详情页
1.登录状态下--查看博客详情
public void detailSuc() {
//检查是否在详情页
String title = driver.getTitle();
assert title.equals("博客详情页");
}整体运行效果:






