【AI 绘画】更快?更省显存?支持 FLUX?使用绘世启动器安装 SD WebUI Forge
使用绘世启动器安装 SD WebUI Forge
下载绘世启动器
绘世启动器下载地址1:https://gitee.com/licyk/term-sd/releases/download/archive/hanamizuki.exe
绘世启动器下载地址2:https://www.bilibili.com/video/BV1ne4y1V7QU
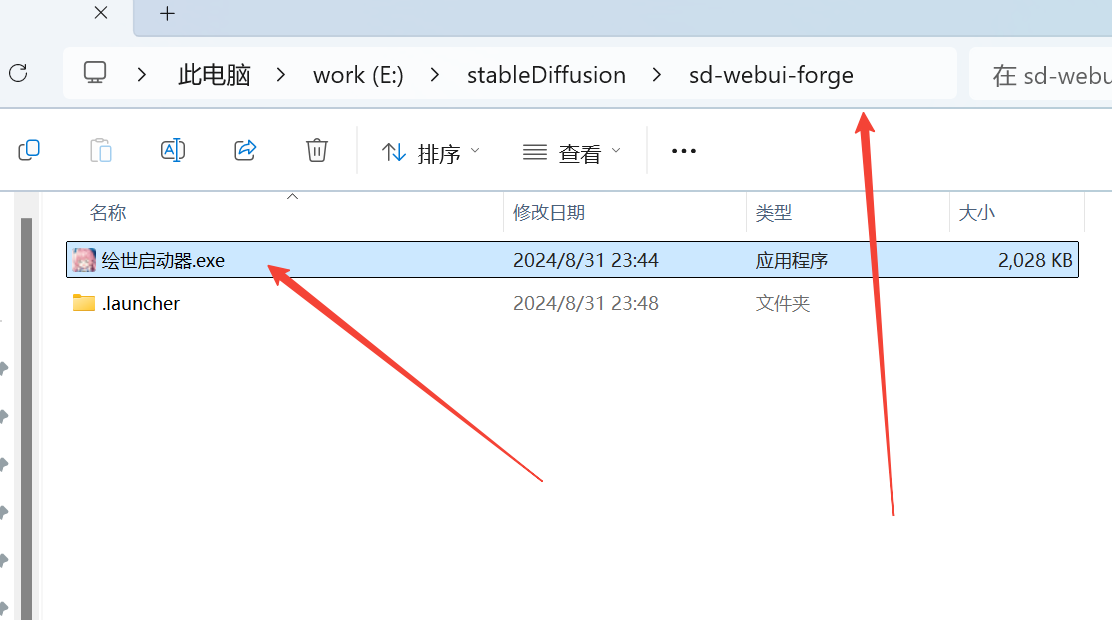
新建一个文件夹取名sd-webui-forge,将绘世启动器放入文件夹。

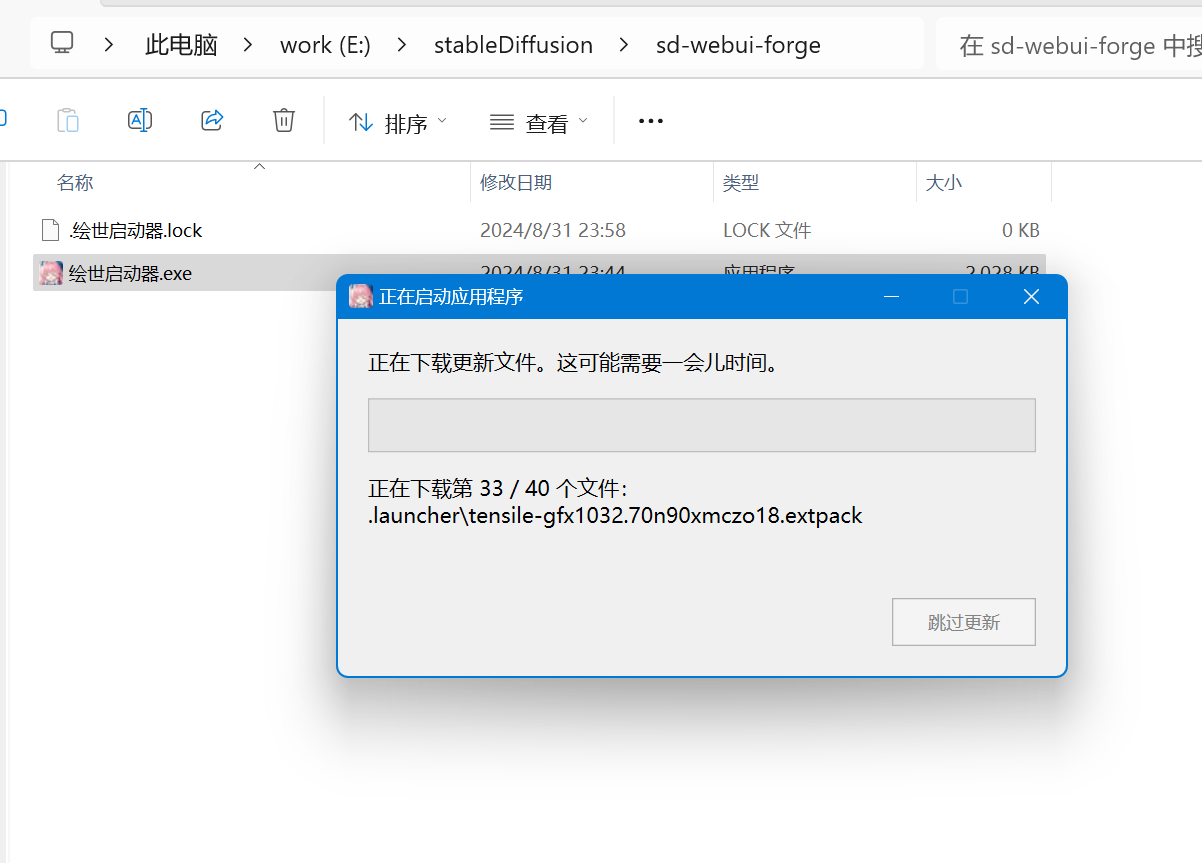
启动绘世启动器

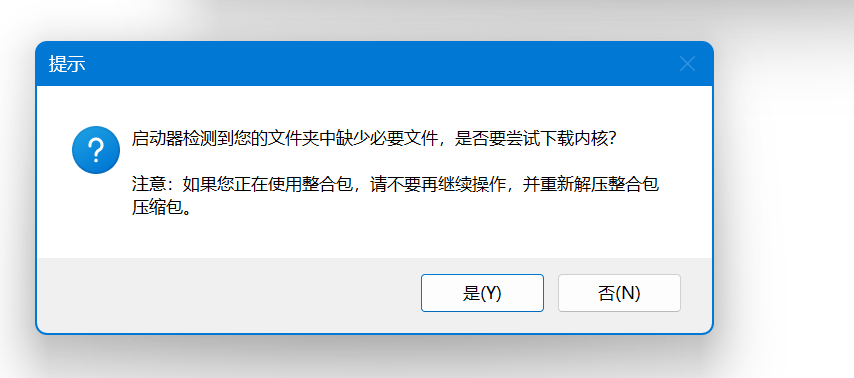
选择确定

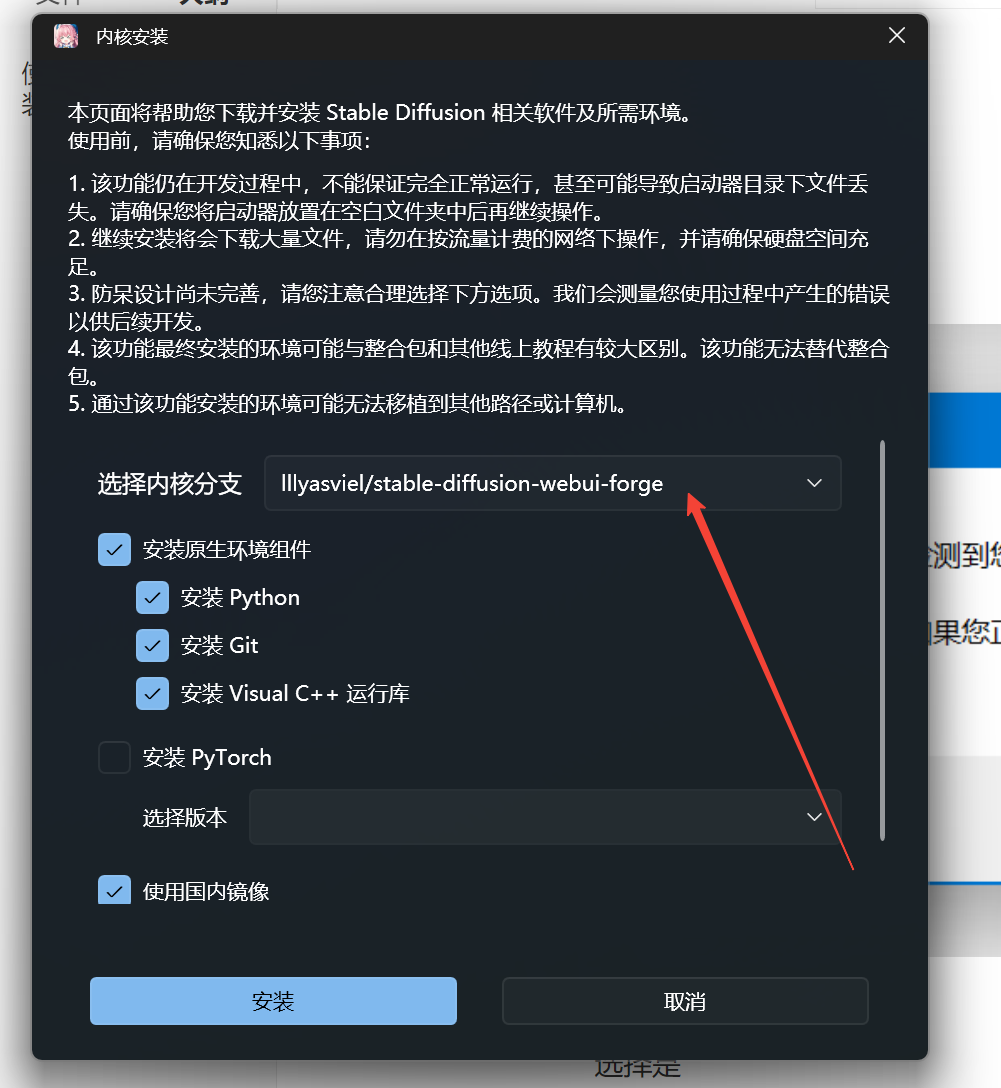
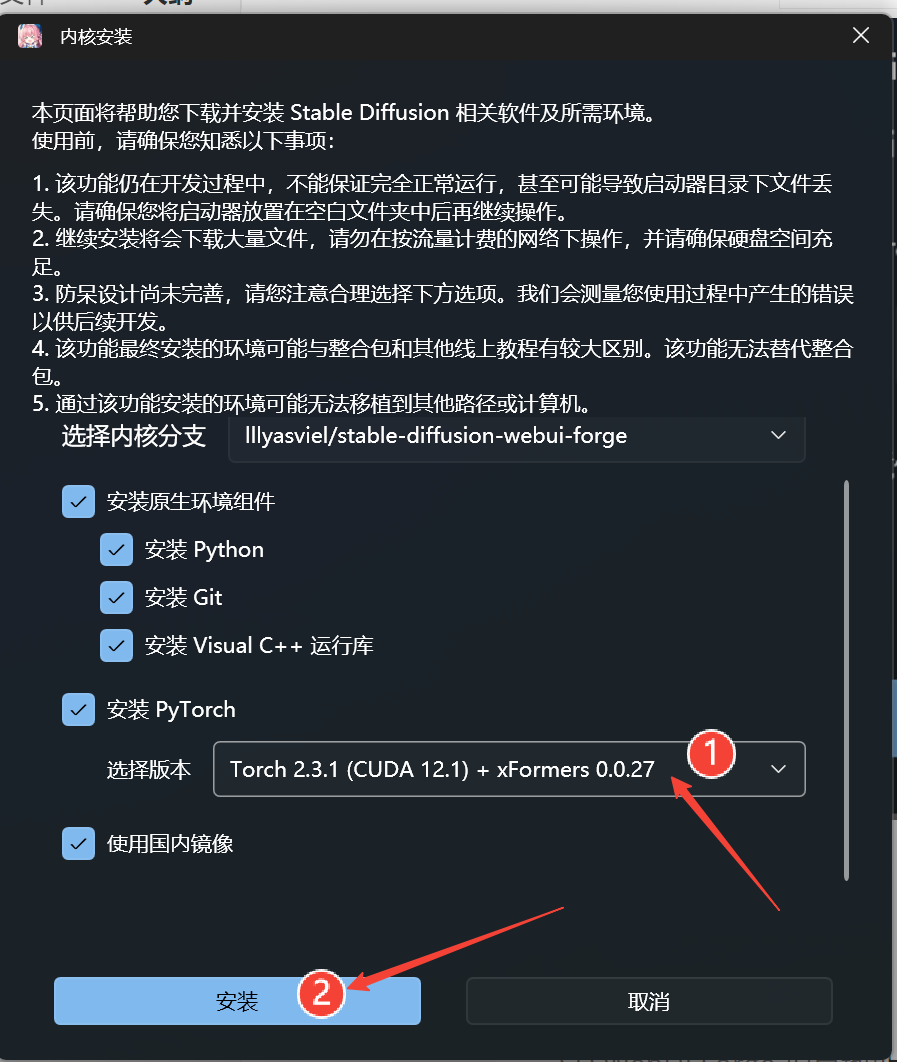
选择是,选择内核分之

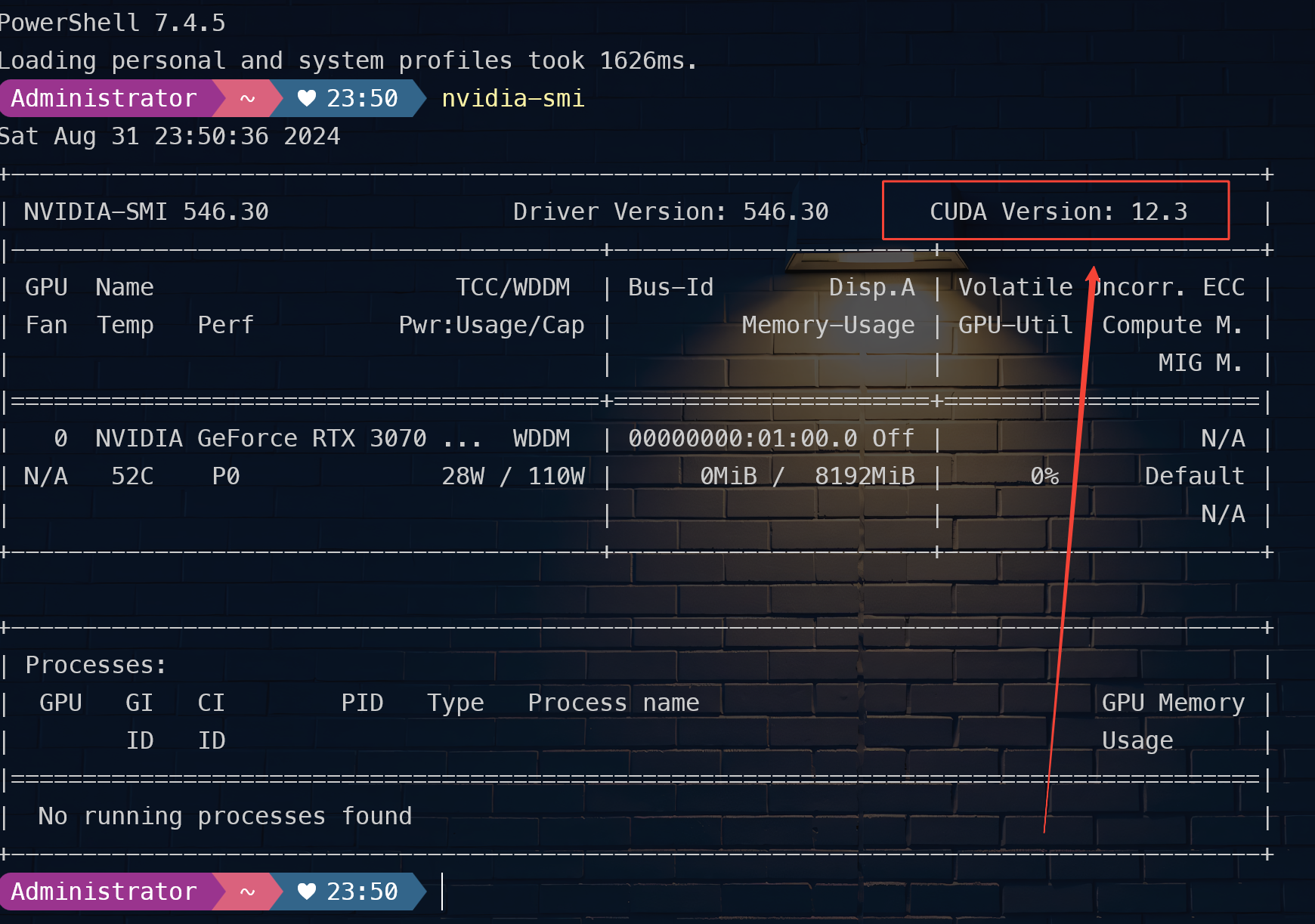
在命令行执行 nvidia-smi,得到合适自己的cuda版本

选好以后点安装

等待安装完成

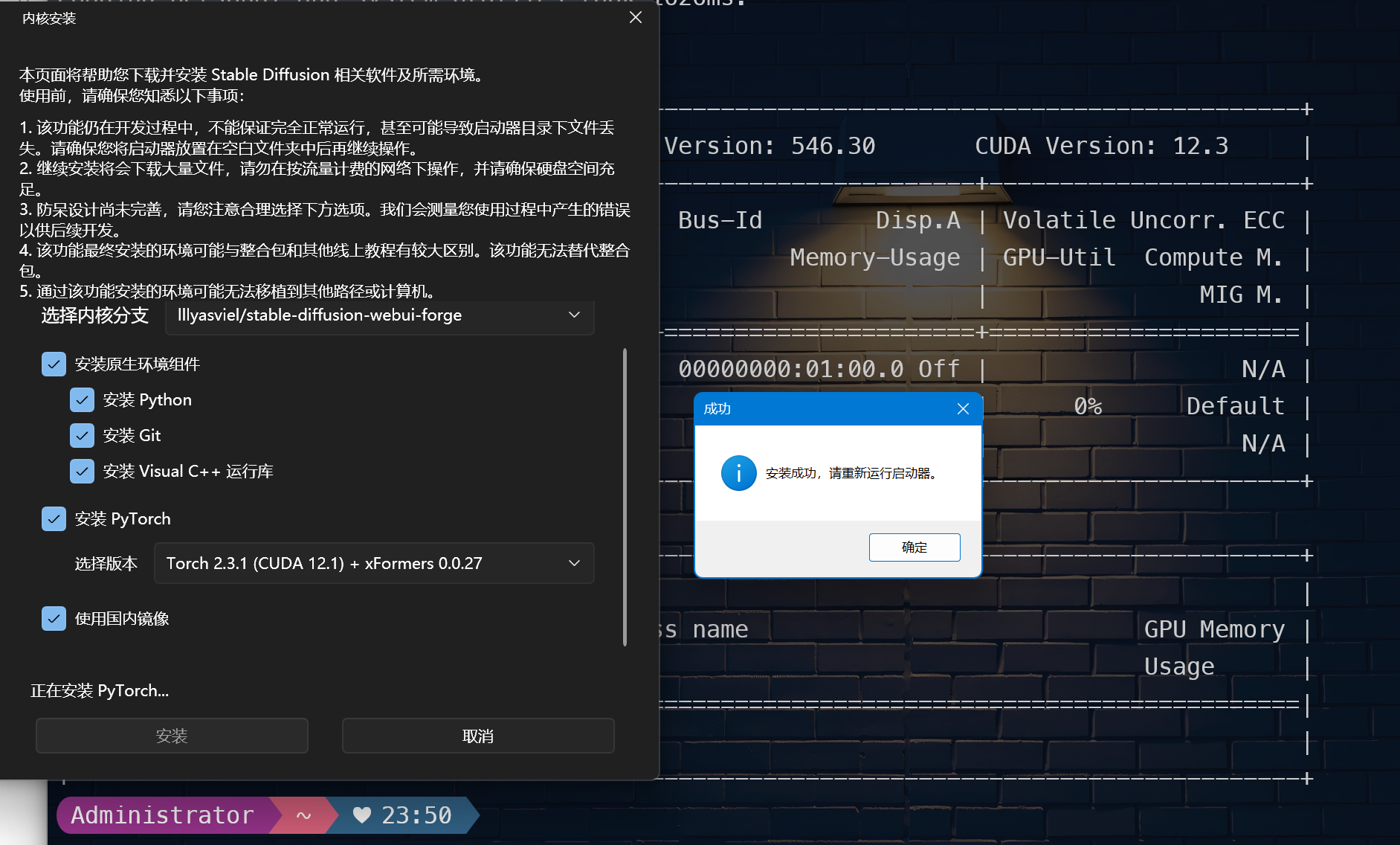
安装完成,根据提示重启启动器。

配置共享模型
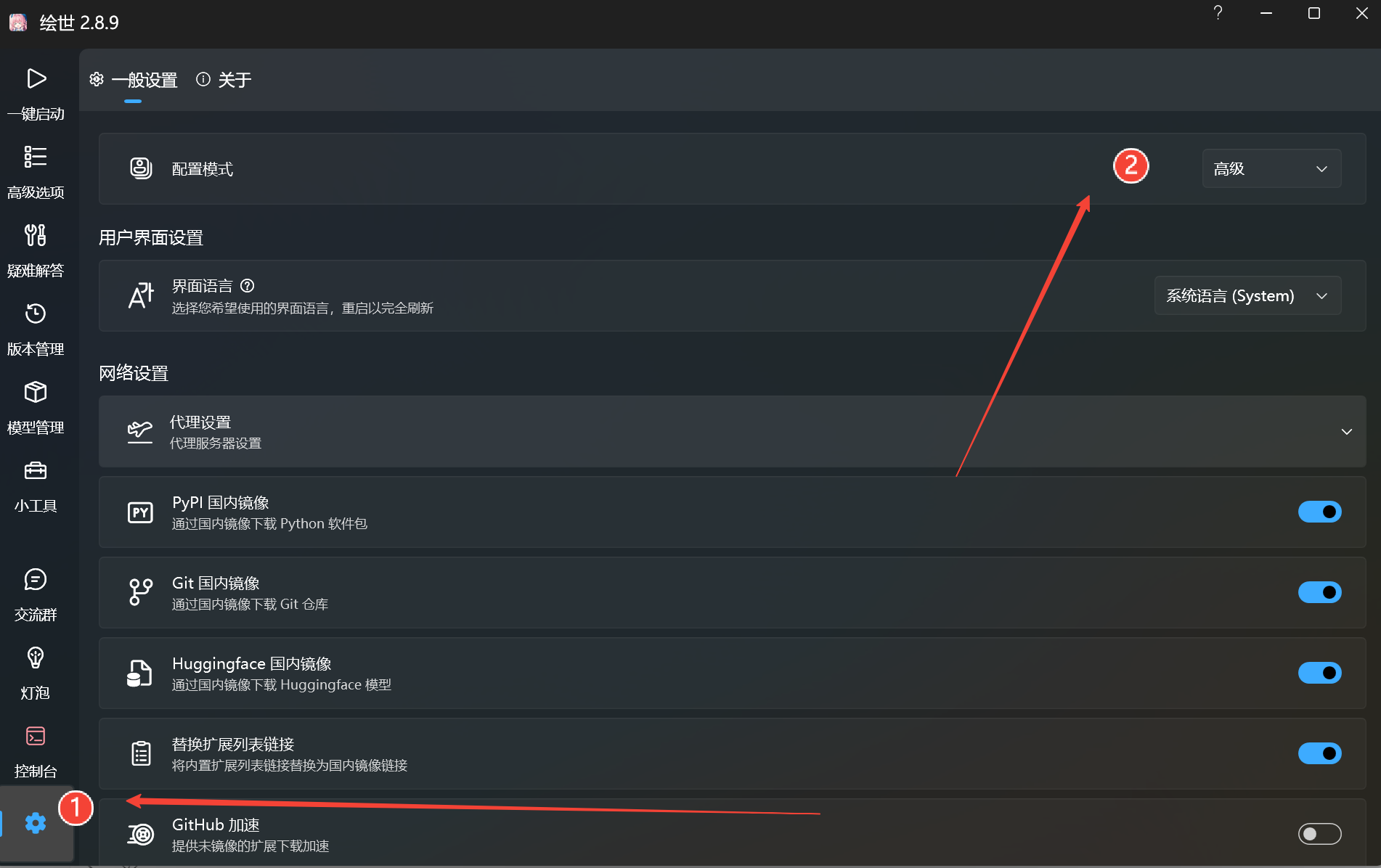
点设置,配置模式改为高级

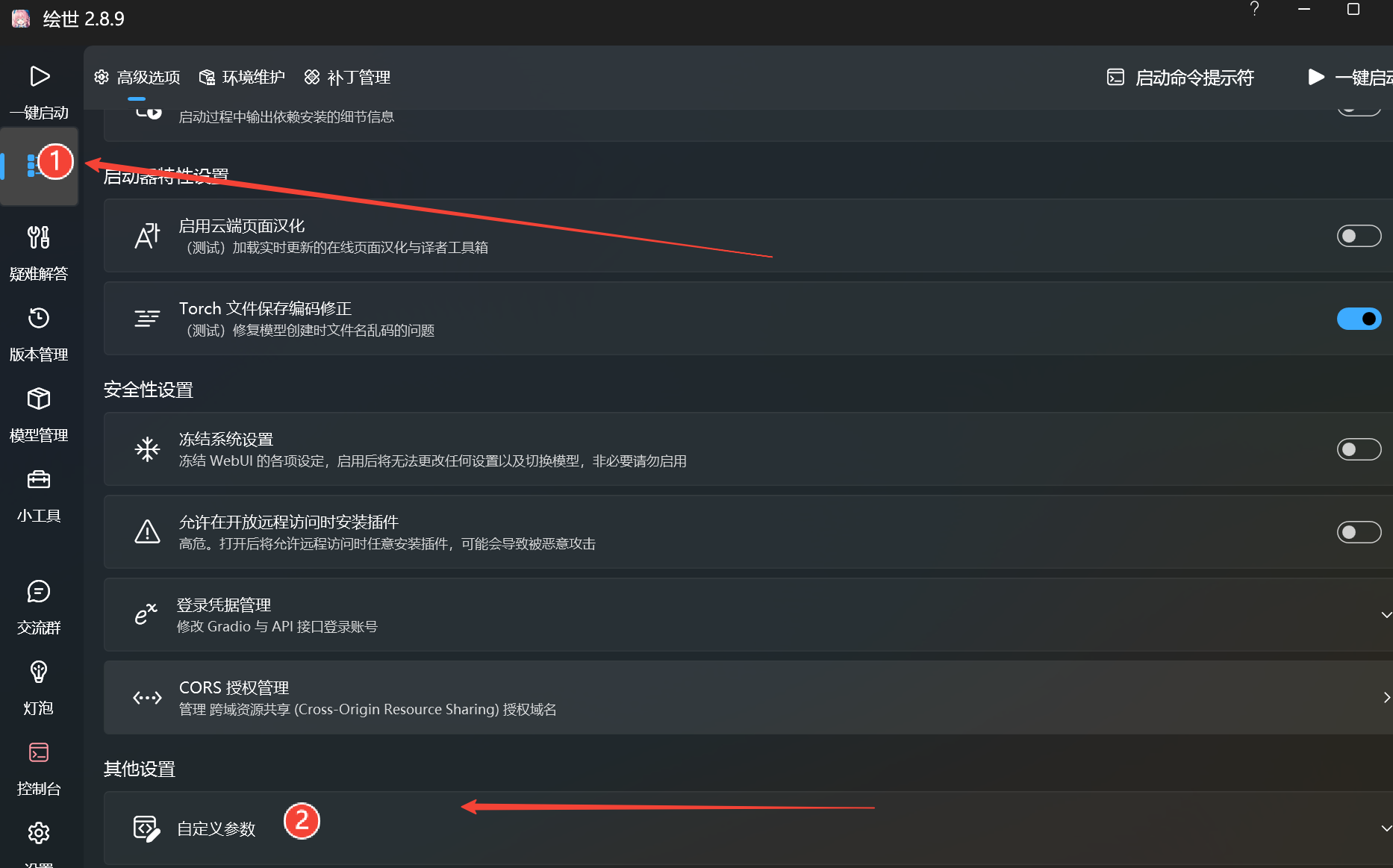
点高级选项,点自定义参数

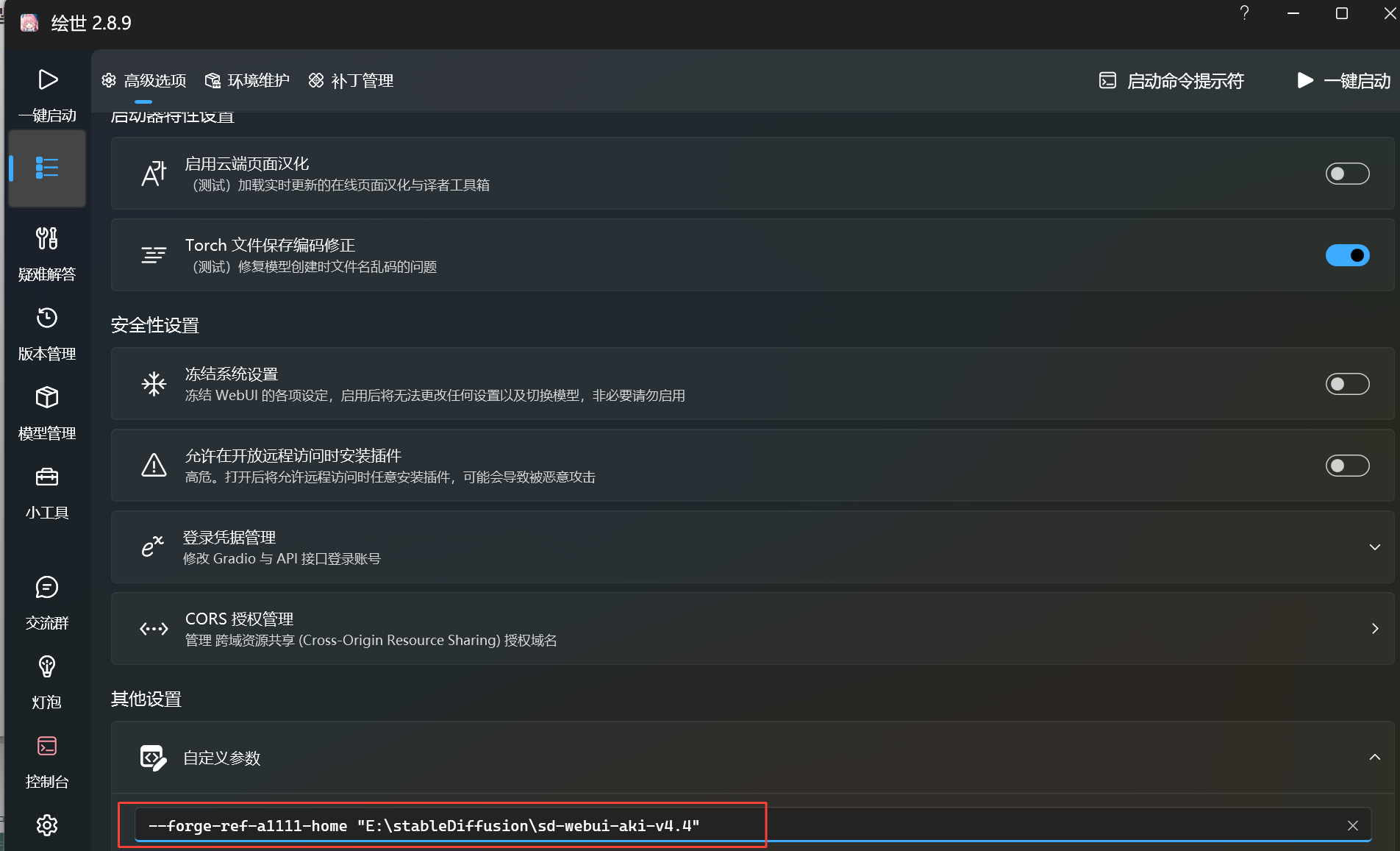
找到自己sd的路径 填入
--forge-ref-a1111-home "E:\stableDiffusion\sd-webui-aki-v4.4"

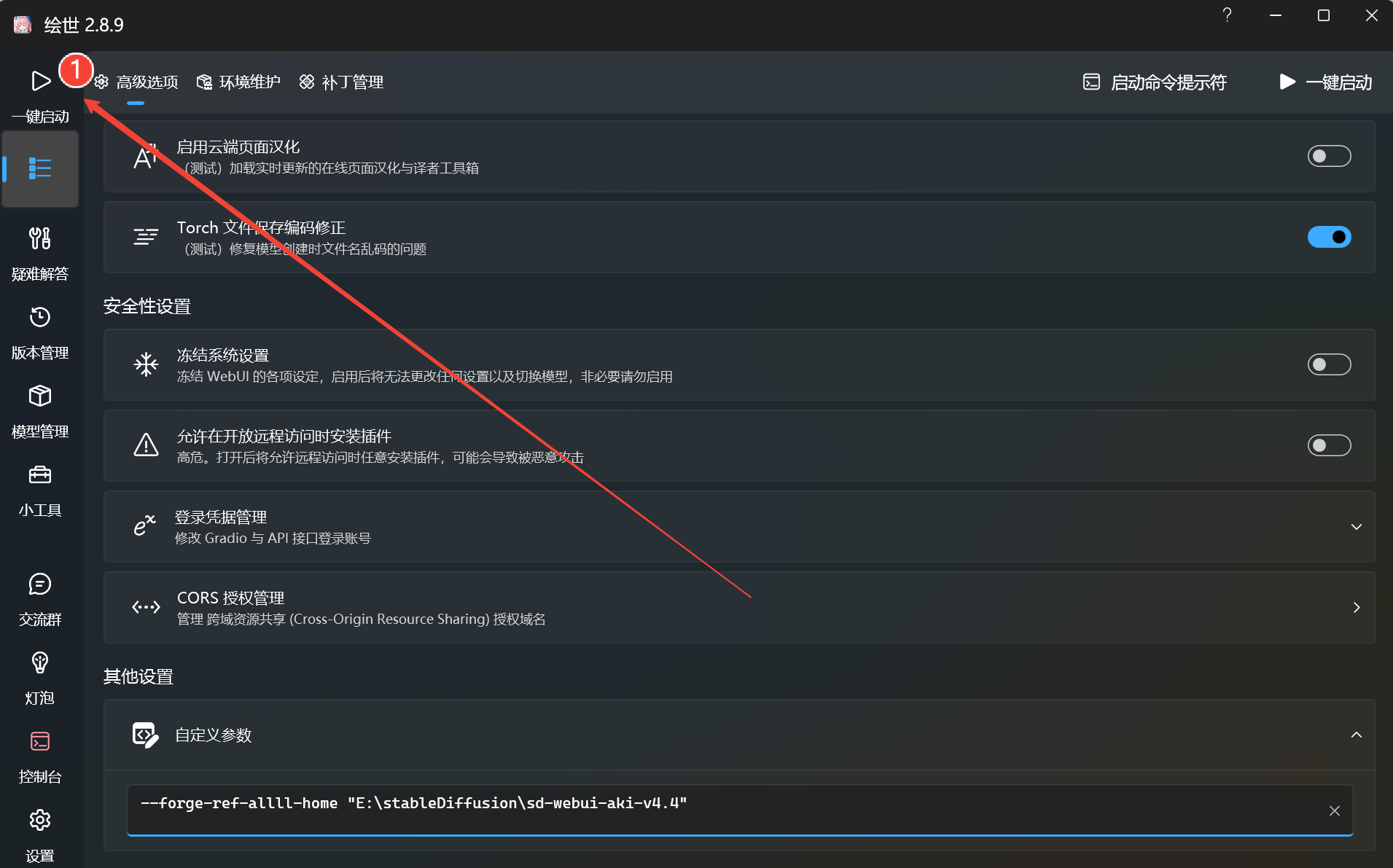
配置完成以后点,一键启动

等待启动完成,


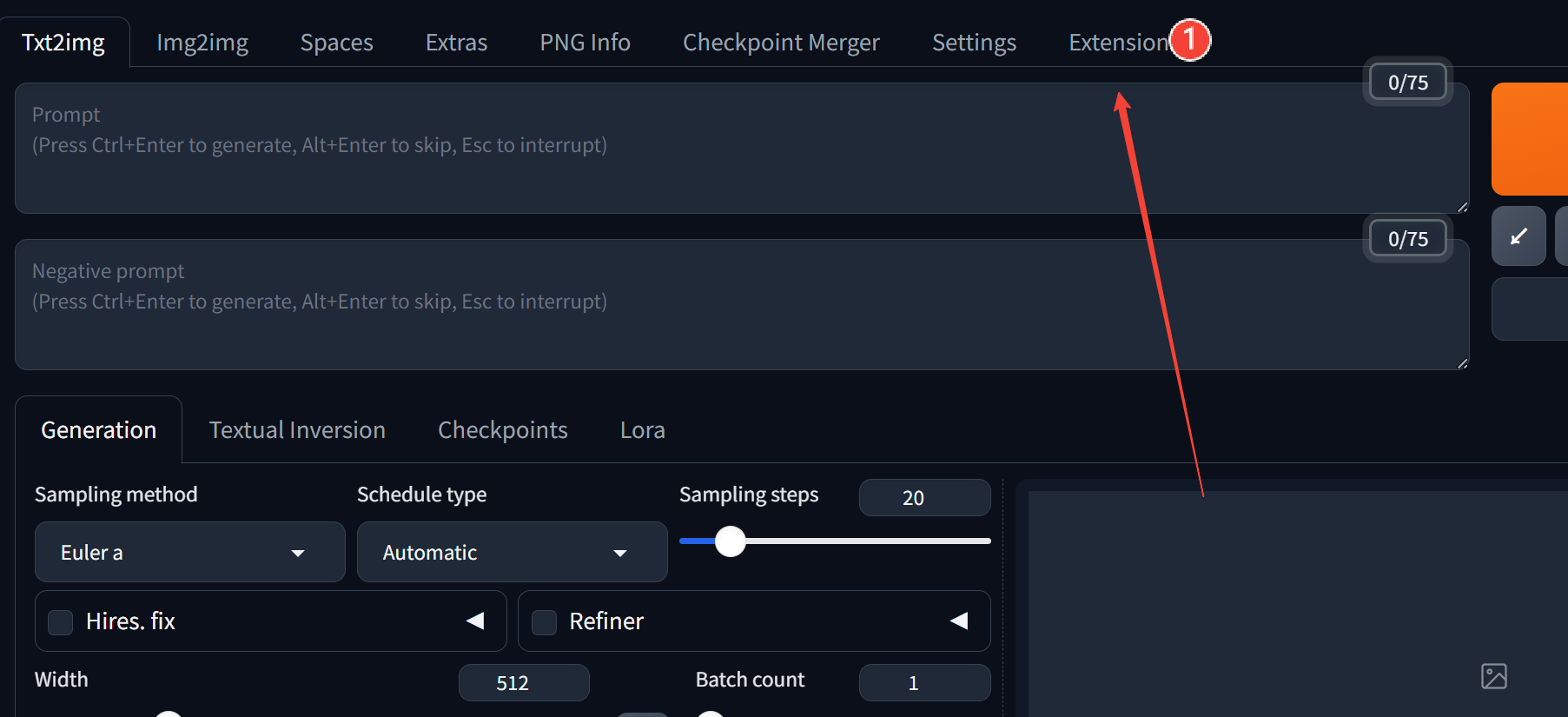
然后安装插件

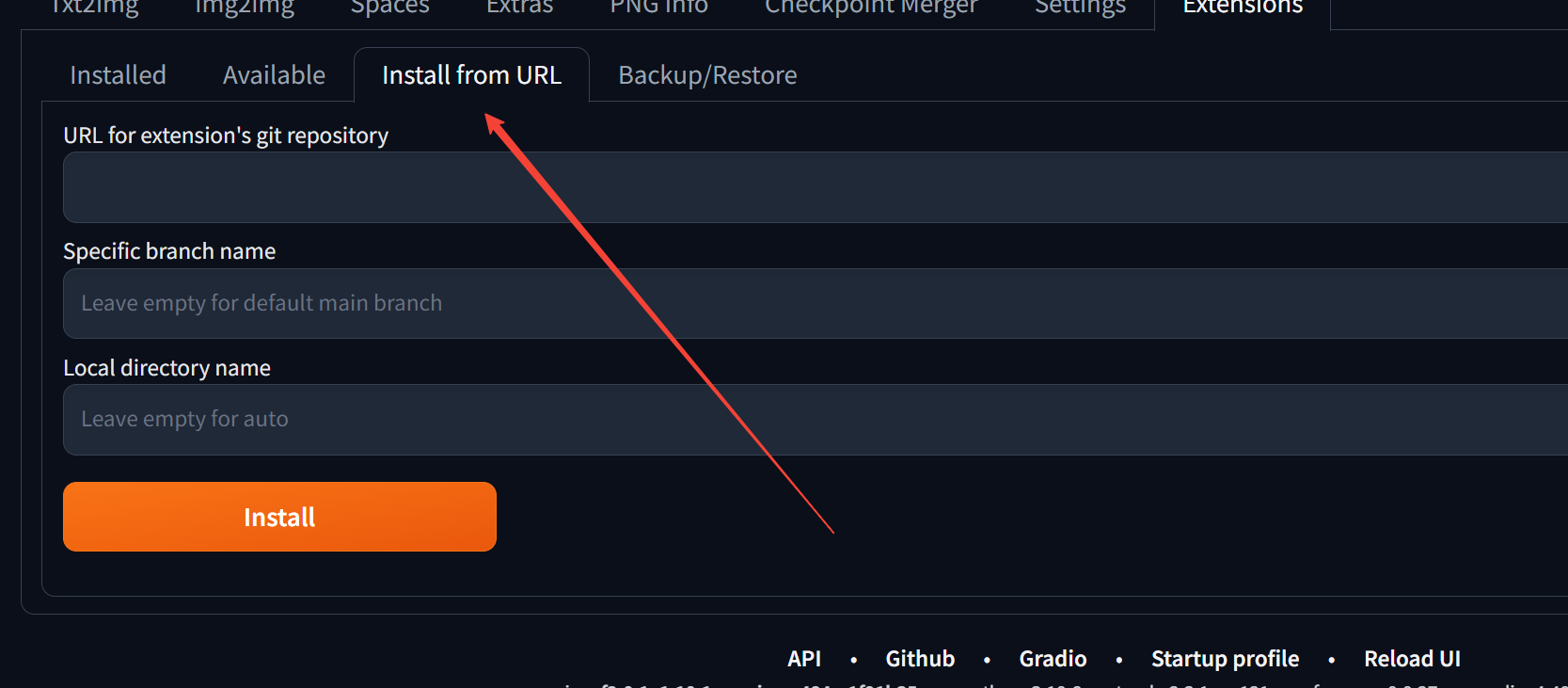
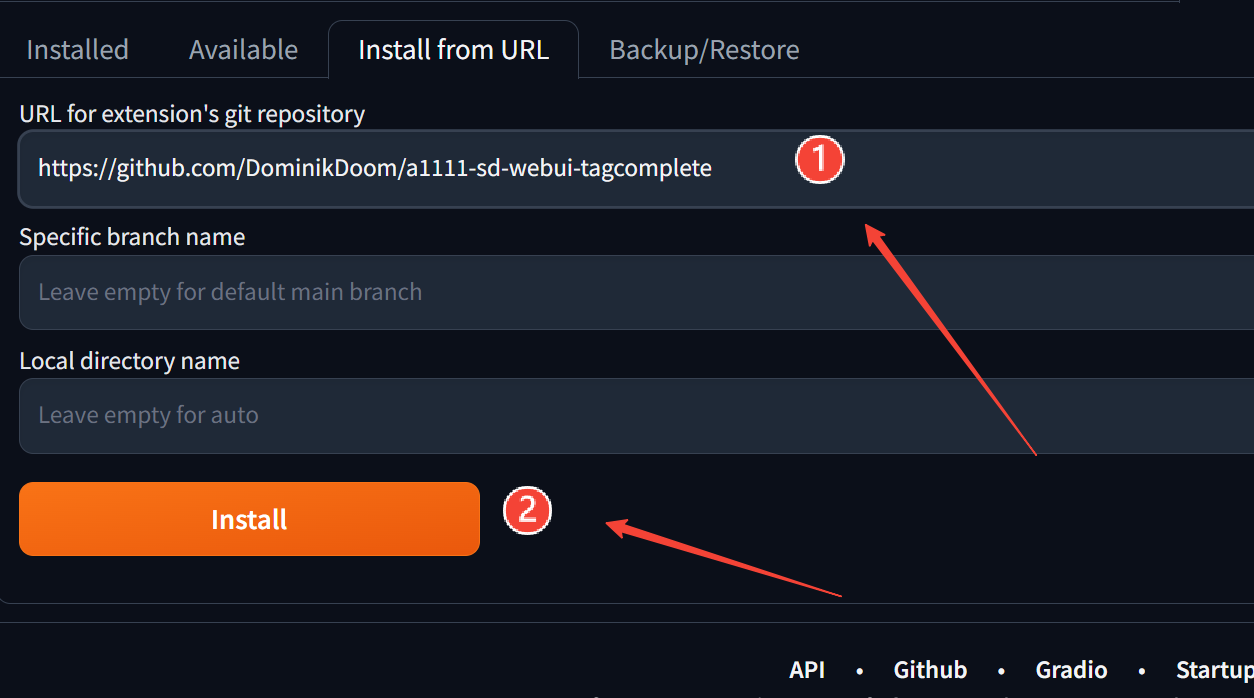
选择通过url安装

依次填入一以下插件地址,逐一安装
插件地址:
https://github.com/DominikDoom/a1111-sd-webui-tagcomplete
https://github.com/Bing-su/adetailer
https://github.com/zanllp/sd-webui-infinite-image-browsing
https://github.com/huchenlei/sd-webui-openpose-editor
https://github.com/Physton/sd-webui-prompt-all-in-one
https://github.com/Akegarasu/sd-webui-wd14-tagger
https://github.com/hanamizuki-ai/stable-diffusion-webui-localization-zh_Hans
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111

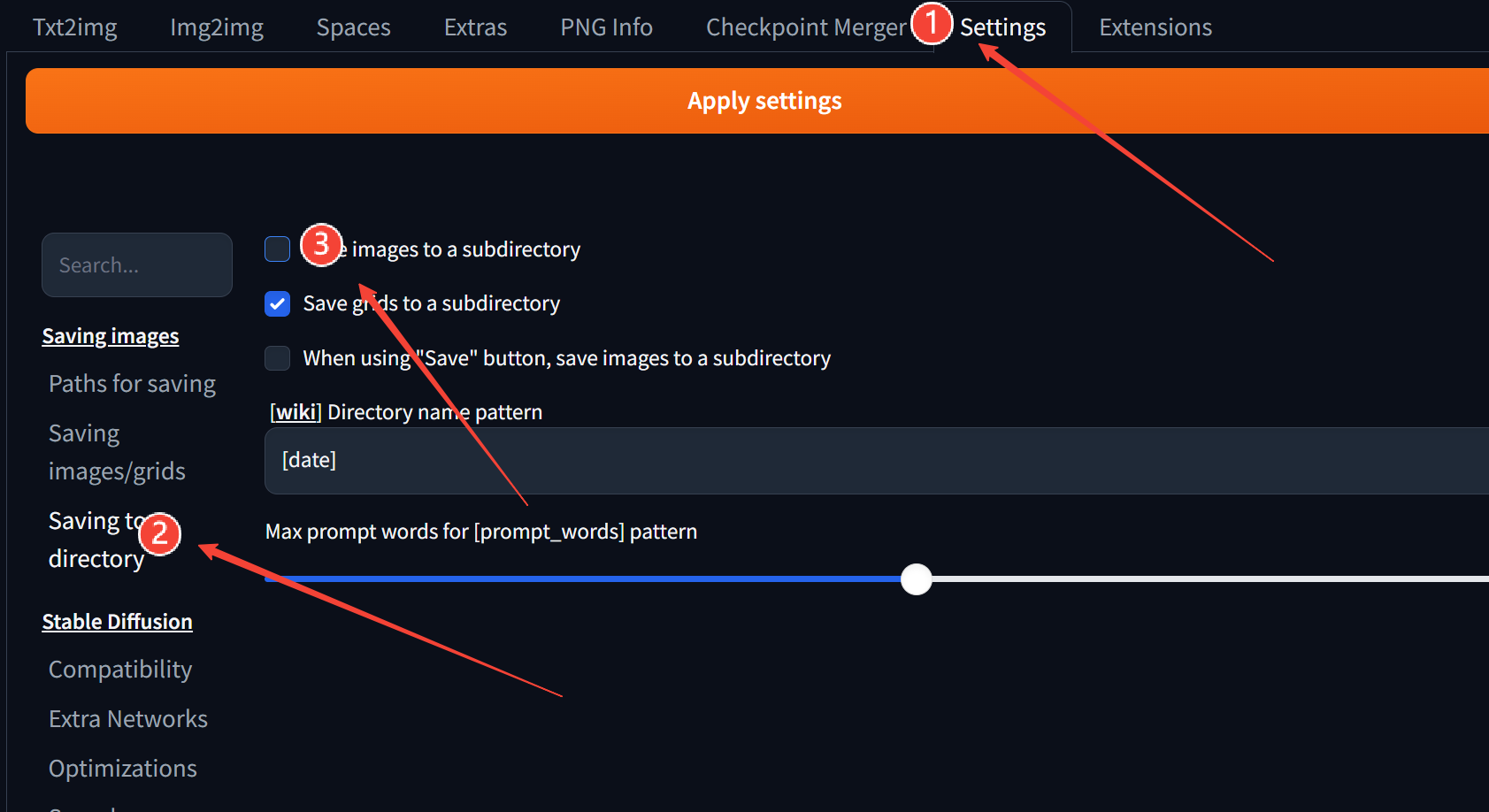
安装完后选择 settings->saving to directory,去掉Save images to a subdirectory 勾选

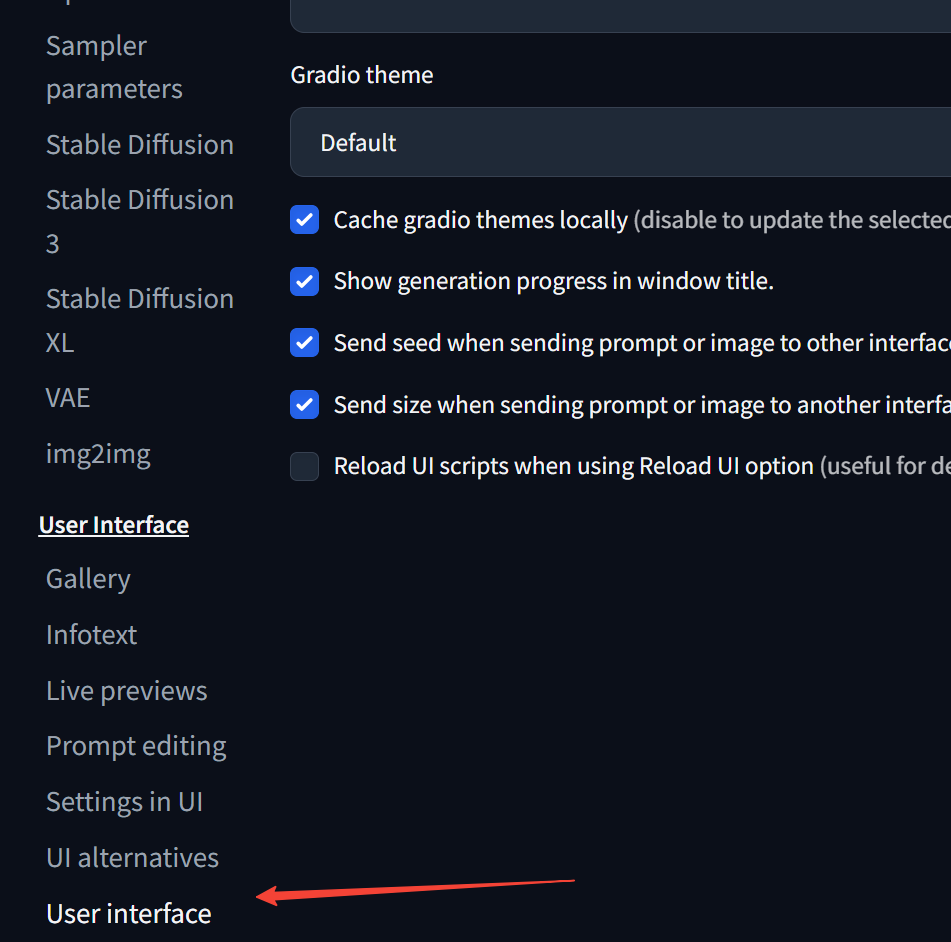
往下找到User interface ->

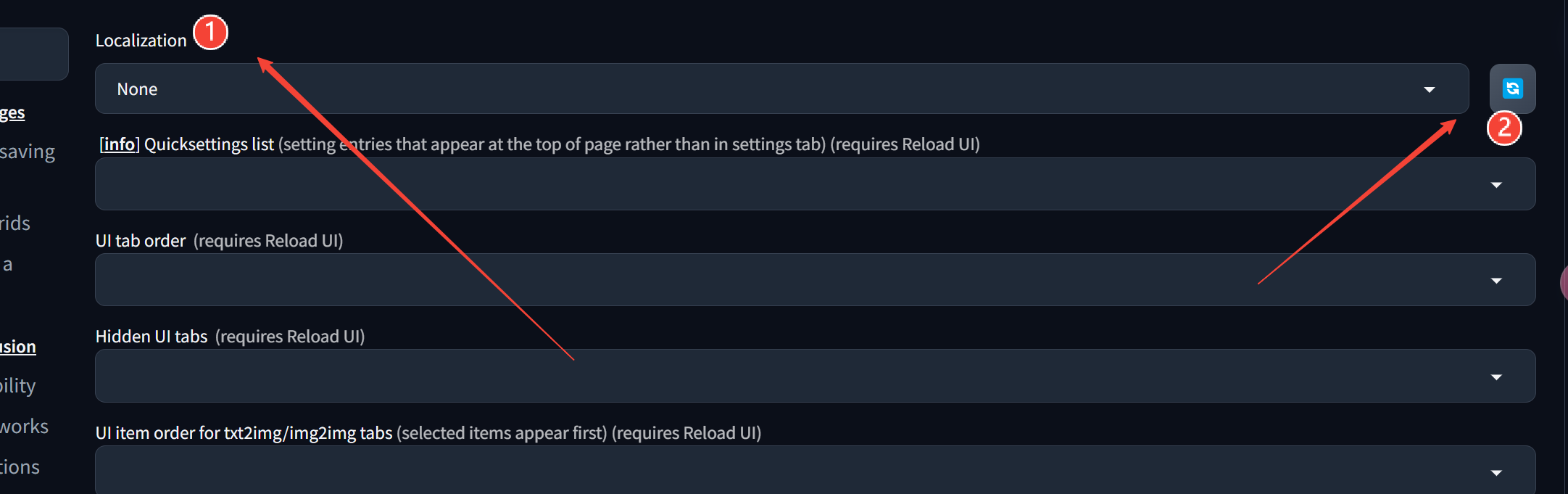
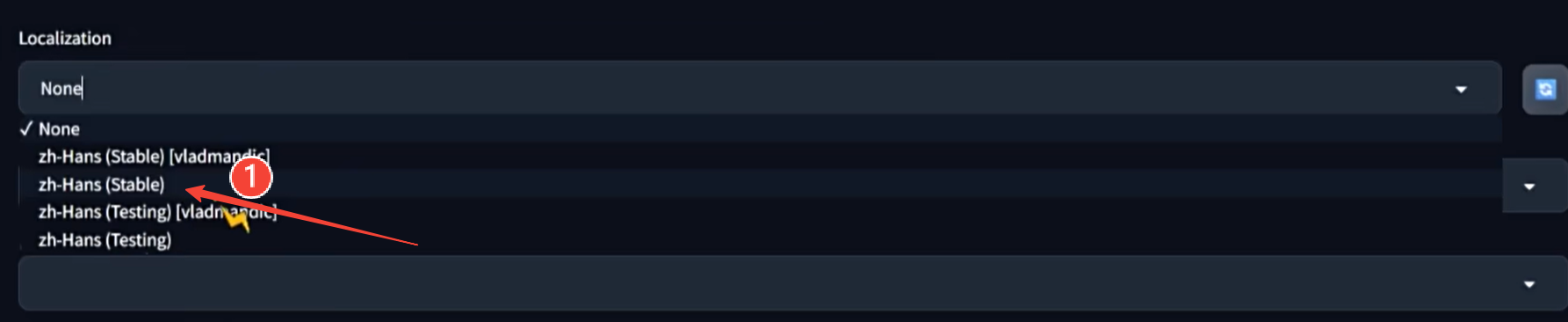
点下 Localization右边的刷新

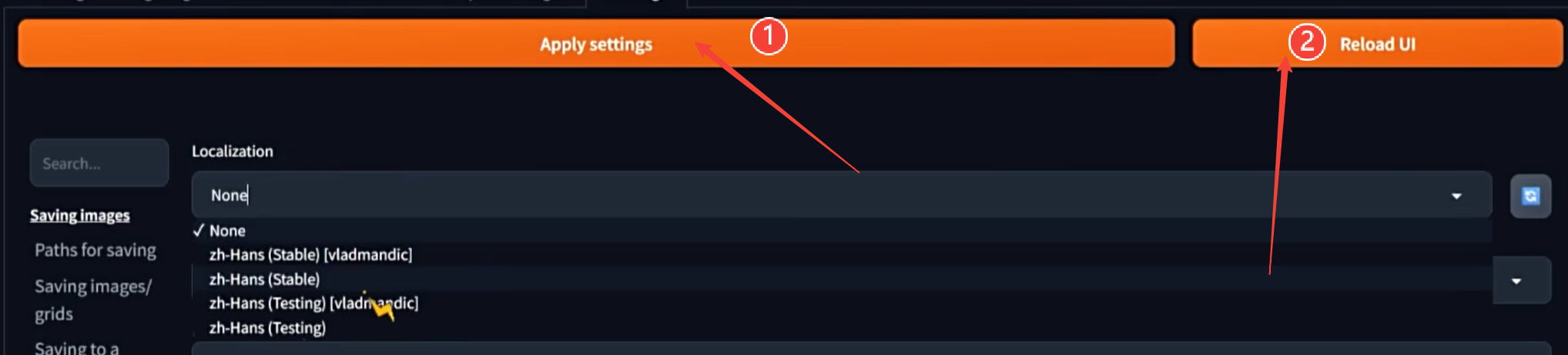
选中 zh-hans(stable)

点以下 应用设置,重载UI

重启完成,就可以看到中文界面了。
SD WebUI Forge 项目地址:https://github.com/lllyasviel/stable-diffusion-webui-forge
