JavaScript高级进阶(一)
什么是BOM
BOM: Browser Object Model(浏览器对象模型) 提供了独立于内容与浏览器窗口进行交互的对象,你可以前进后退……历史记录等,是浏览器自动生成的功能。
浏览器对象模型
对象以及说明:
window: 窗口对象,可以用来控制当前窗口,打开新窗口。
screen: 屏幕对象,获取屏幕相关信息。
navigator: 浏览器对象,通过这个对象可以判定用户所使用的浏览器。
history: 历史对象,可以用来前进或后退一个页面。
location: 地址对象,可以用来获取当前url的信息。
JavaScript计时事件: 在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
localStorage|sessionStorage: 存储对象,可以用来存储数据,和cookie相似,区别是它是为了更大容量存储设计的,在使用上更方便。
//在JS中,window代表着最顶层,所有东西都属于它,是顶层对象。
console.log(window);可以打印看一下:


非常多这里截了一部分
window对象
//新窗口打开
window.open('https://www.baidu.com','_blank');

//当前窗口打开
window.open('https://www.baidu.com','_self');

//关闭窗口
window.close()
screen屏幕对象
获取当前屏幕的宽高,浏览器的有效宽高,屏幕的分辨率。
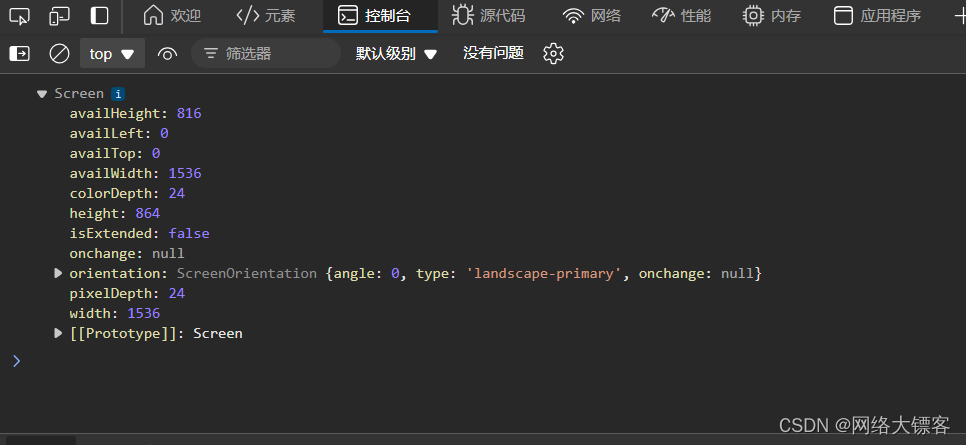
console.log(screen);打印一下:

可以看到width和height是当前屏幕宽高,而availHeight与availWidth是浏览器的有效宽高,colorDepth是分辨率(在1px中能包含多少颜色块),可根据不同的宽高展示不同的对象。
nagivator浏览器对象
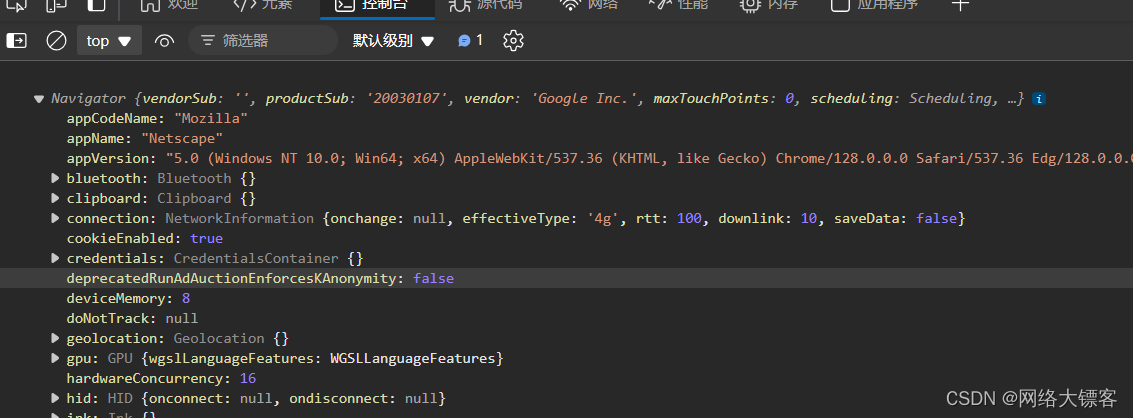
记录的当然是关于浏览器的信息,也可以log看一下:

正常情况下var version_=navigator.userAgent.toLowerCase();
console.log(version_);
if(version_.indexOf('chrome')!=-1){
alert('谷歌浏览器')
}else(
alert('其他浏览器')
)
可以通过navigator.userAgent可以查看浏览器及其运行环境的信息,具体有:
1.浏览器名称和版本:标识浏览器的名称及其版本号。例如,Chrome/114.0.0.0 表示 Chrome 浏览器及其版本。
2.渲染引擎:标识浏览器使用的渲染引擎,如 WebKit、Blink、Gecko 等。
3.操作系统:标识设备的操作系统,例如 Windows、macOS、Linux、Android、iOS 等。
4.设备类型:有时会包括设备类型的信息,如手机、平板或桌面设备。
5.兼容性信息:为了确保向后兼容,userAgent 字符串可能包含不再使用的或与其他浏览器类似的标识信息。
了解就行,但在这我得到结果却是

我没用谷歌这是为什么?
在浏览器的 navigator.userAgent 字符串中带有 “Google” 或 “Chrome” 信息,即使你使用的并不是谷歌浏览器,可能有以下几个原因:
1.浏览器的伪装: 一些浏览器(例如Microsoft Edge、Opera、Brave等)基于Chromium内核开发,它们的 userAgent 通常包含类似Chrome的信息,以确保与网站的兼容性。开发者有时会检查 userAgent 来确定浏览器并调整网页的呈现方式,因此这些浏览器通常会伪装成Chrome浏览器,以避免潜在的兼容性问题。
2.Chromium内核: 如果你使用的是基于Chromium内核的浏览器,navigator.userAgent 字符串中会包含与Chrome类似的信息,因为它们共享相同的浏览器引擎。
3.兼容性原因: 有些网站在检测到非谷歌浏览器时可能会限制功能或显示不兼容的信息。因此,浏览器开发者通常会在 userAgent 中包含Chrome或Google相关的标识,以避免这些问题。
history对象
这个一说就明白,写这么三个html页面:
1.html:
<body>
<h1>页面1</h1>
<a href=" ">点击前往页面2</a >
</body>
2.html:
<body>
<h1>页面2</h1>
<a href=" ">点击前往页面3</a >
</body>
3.html:
<body>
<h1>页面3</h1>
<a href=" ">到此为止</a >
</body>

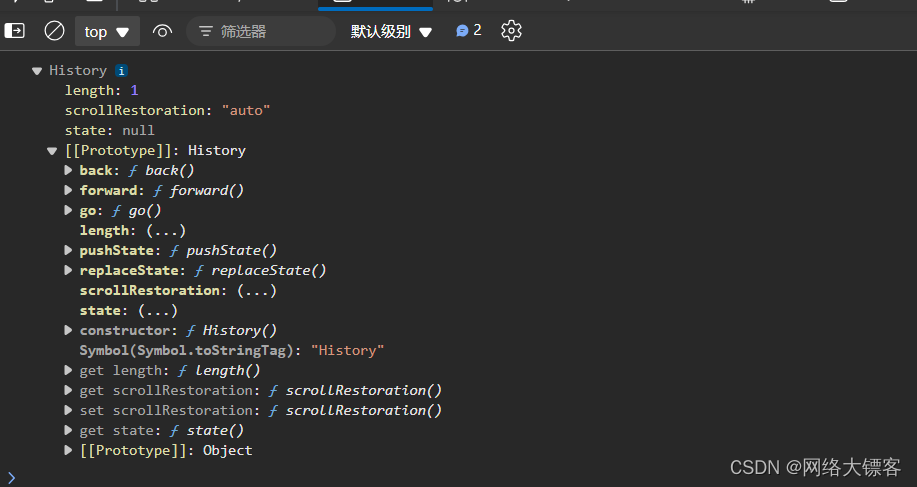
(首先我们可以log一下history看一下:

)
就这么个东西一点就前往别的页面,我们再加点东西:
<body>
<h1>页面1</h1>
<a href=" ">点击前往页面2</a >
<button οnclick="go()">前往</button>
<button οnclick="back()">后退</button>
<script>
// console.log(window.history);
function go(){
//history内有个forward(),前进一步
window.history.forward();
}
function back(){
//history内有个back(),后退一步
window.history.back();
}
</script>
</body>
把history中的前进后退封装成两个函数,再绑定到按钮上:



此时我们点击下一页后出现历史记录,就可以用前进后退来前往下一页面,回到上一页了,还可以直接前进2步,这需要history下go这个方法:
<script>
function go(){
//在go方法后传参数,这里2表示前进2步
window.history.go(2);
}
function back(){
//-1表示后退一步
window.history.go(-1);
}
</script>
location对象
地址对象,获取当前URL的信息,获取当前页面路径。
location.href获取到页面的路径,页面从哪里来。
<script>
console.log(location.href);
</script>

如果看到的结果是file://,表示打开的是本地文件。
location.href不赋值是获取到页面的路径,如果是这样:location.href="http://www.baidu.com"就是重新定义去往方向。
location.reload();是刷新页面,可以封装成一个方法,绑到按钮上,当然浏览器都自带着也不太需要。
除此之外,window下还有一些别的方法,如open()打开页面,close()关闭页面等,别的就不细说了。
