[苍穹外卖]-01项目搭建
整体介绍
1.软件开发流程
需求分析 -> 需求文档,产品原型
设计 -> UI设计,数据库设计,接口设计
编码 -> 项目代码,单元测试
测试 -> 测试用例,测试报告
上线运维 -> 软件环境安装,配置
2.角色分工
项目经理 -> 任务分配,进度控制
产品经理 -> 进行需求调研,输出需求文档,产品原型
UI设计 -> 根据产品原型输出界面效果图
架构师 -> 项目架构设计,技术选型
开发工程师 -> 代码实现
测试工程师 -> 编写测试用例,输出测试报告
运维工程师 -> 软件环境搭建,项目上线
3.软件环境
开发环境(development): 开发人员使用的环境
测试环境(testing): 测试人员使用的环境
生产环境(production): 正式提供对外服务的环境
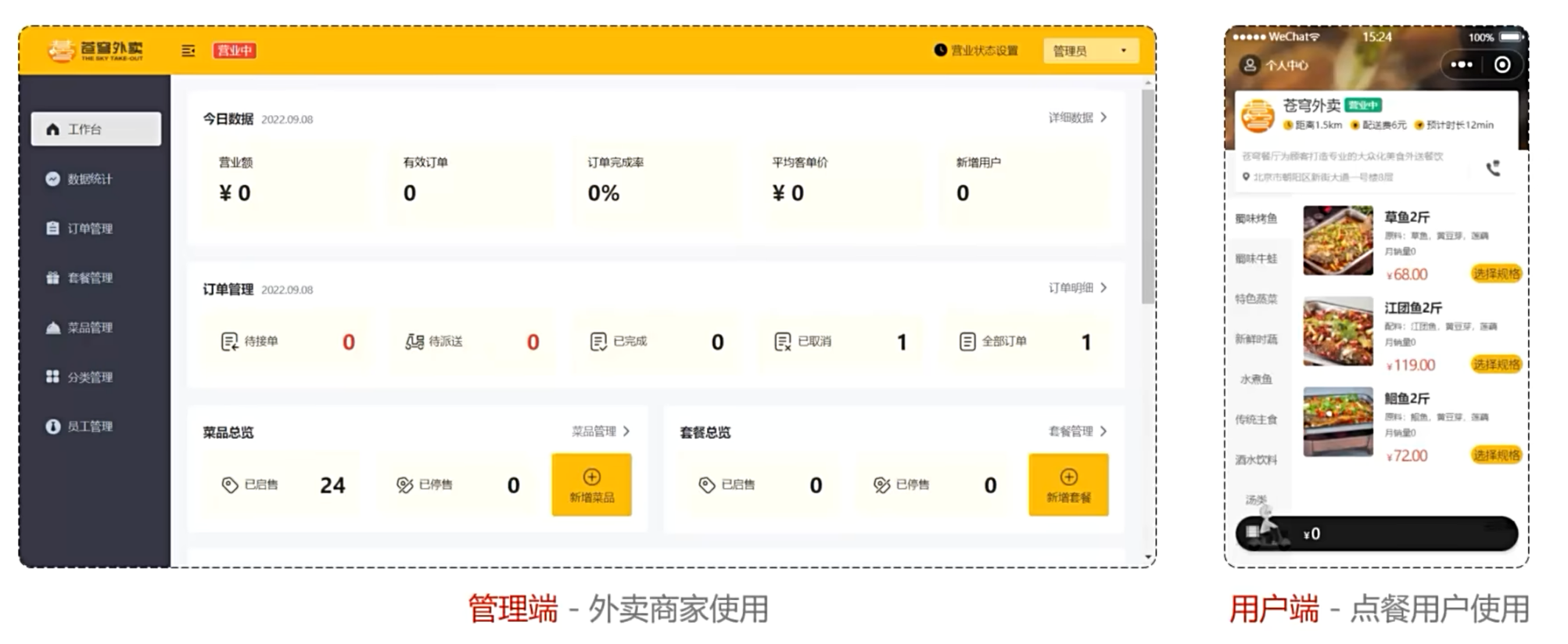
项目介绍

- 项目定位: 专门为餐饮企业(餐厅/饭店)定制的一款软件产品
- 产品原型: 用于展示项目的业务功能
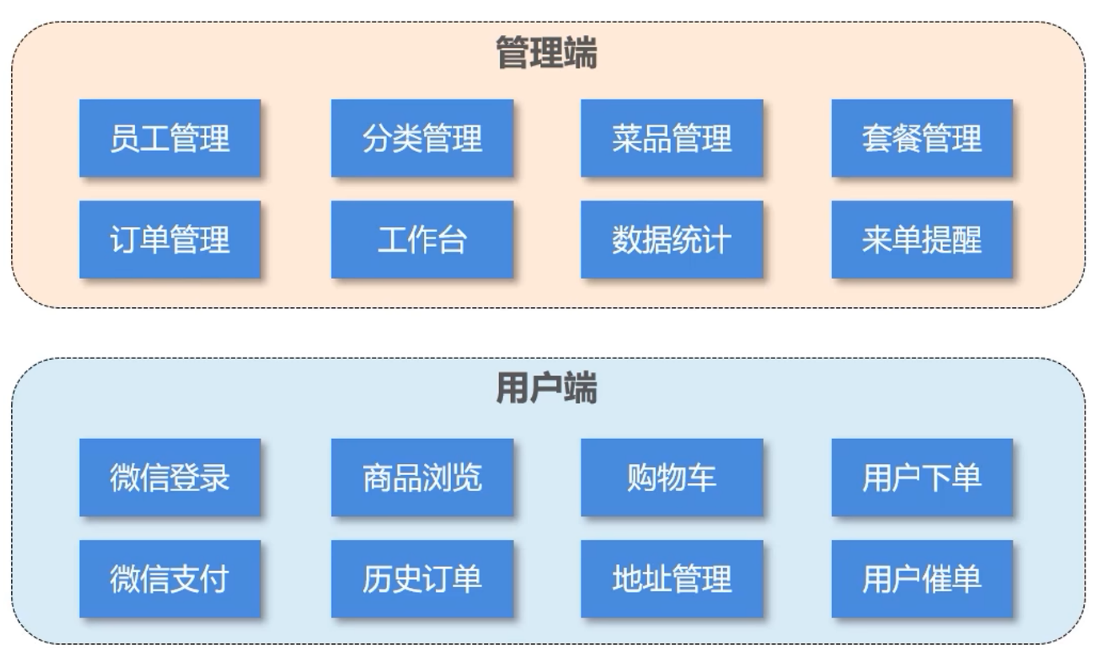
- 功能架构: 体现项目中的业务功能模块

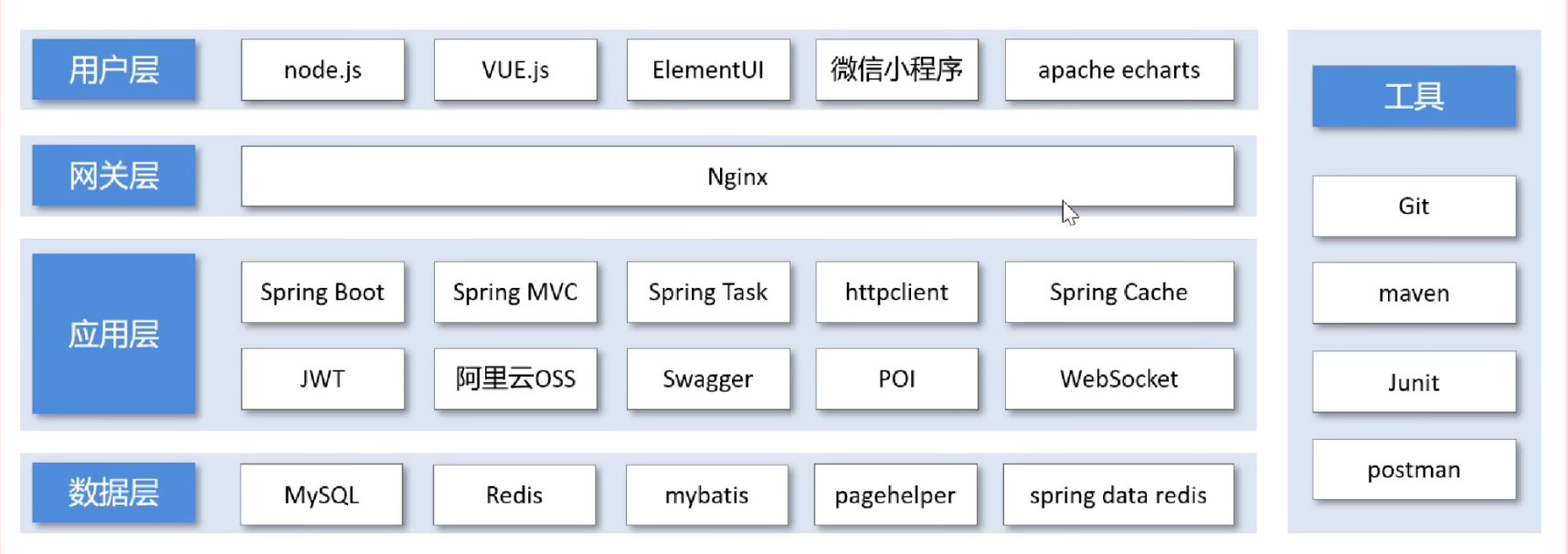
- 技术选型: 展示项目中使用到的技术框架和中间件等

开发环境搭建
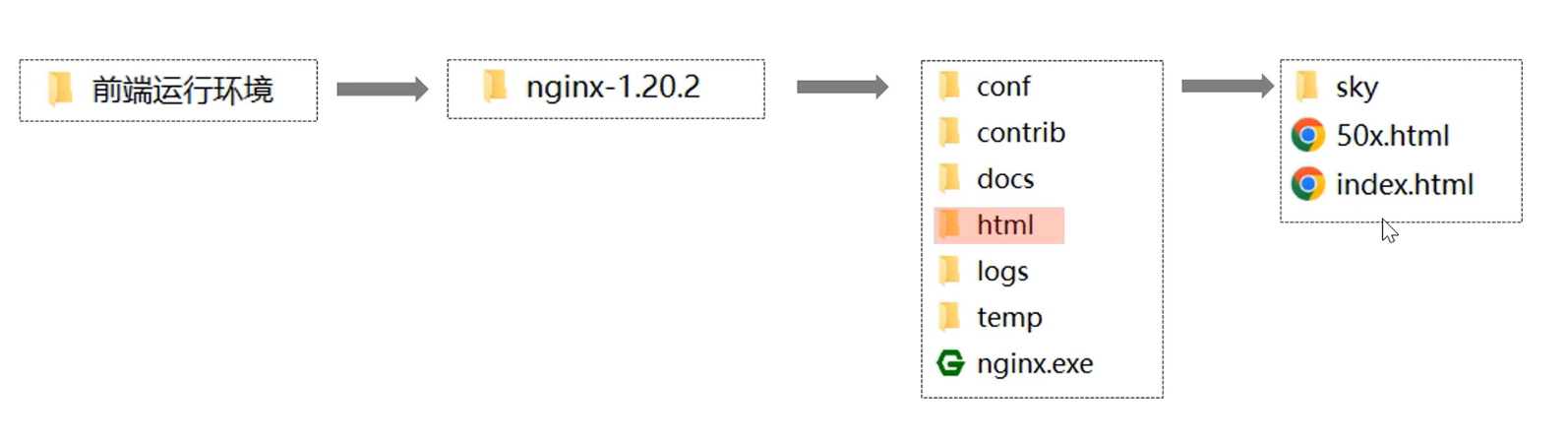
前端环境
1.管理端web
web管理端的代码

前端工程基于nginx运行
启动前端服务: 双击nginx.exe
注意: nginx服务器不能运行在中文路径下, 否则无法启动
访问前端工程: http://localhost:80
账号: admin/123456
2.客户端app
使用微信开发者工具打开mp-weixin工程
后端环境
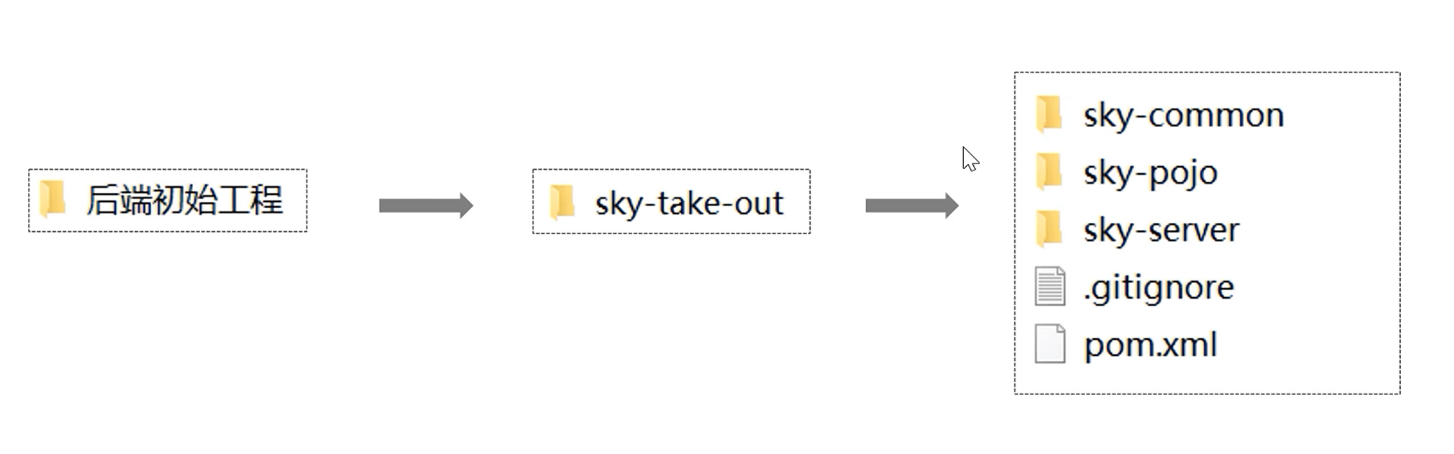
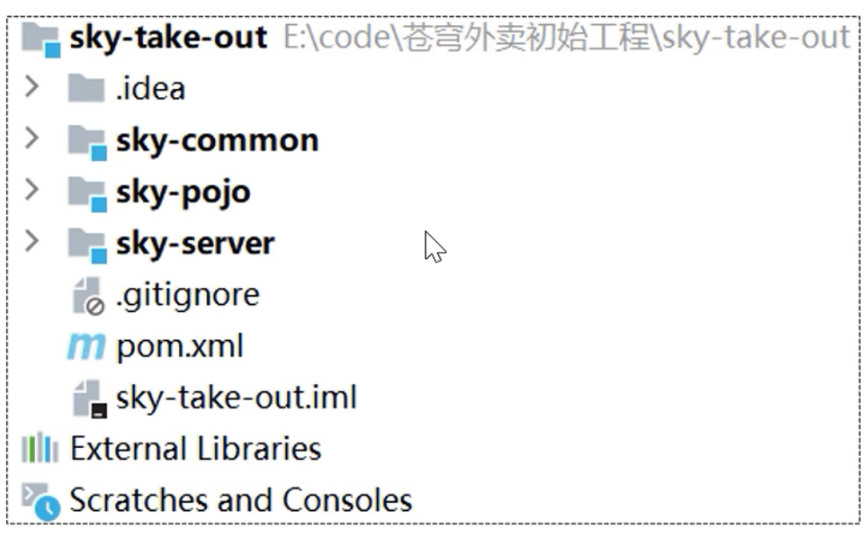
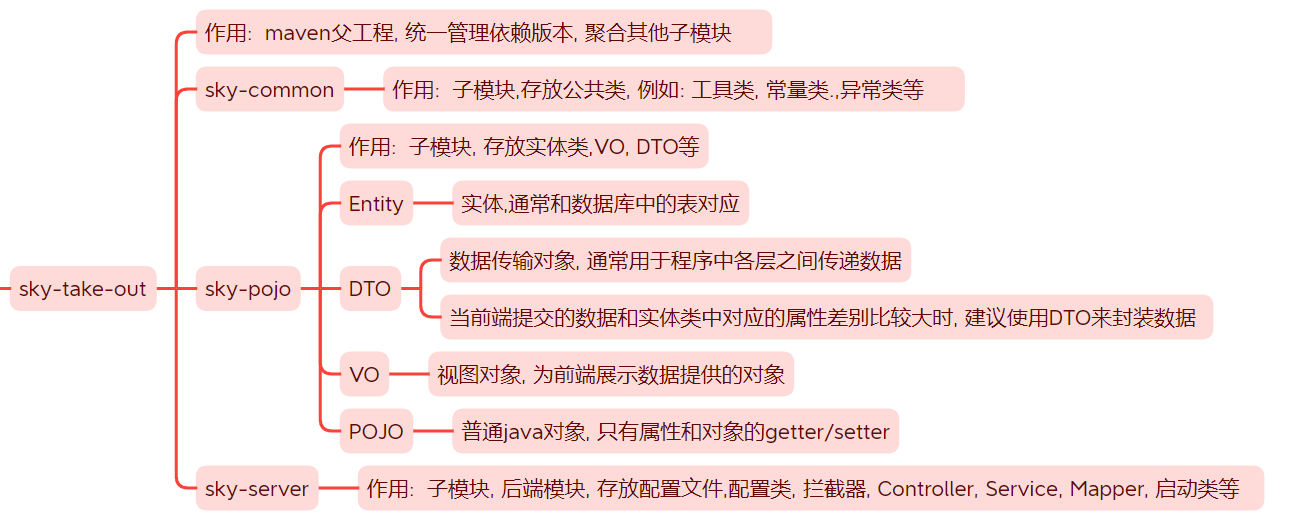
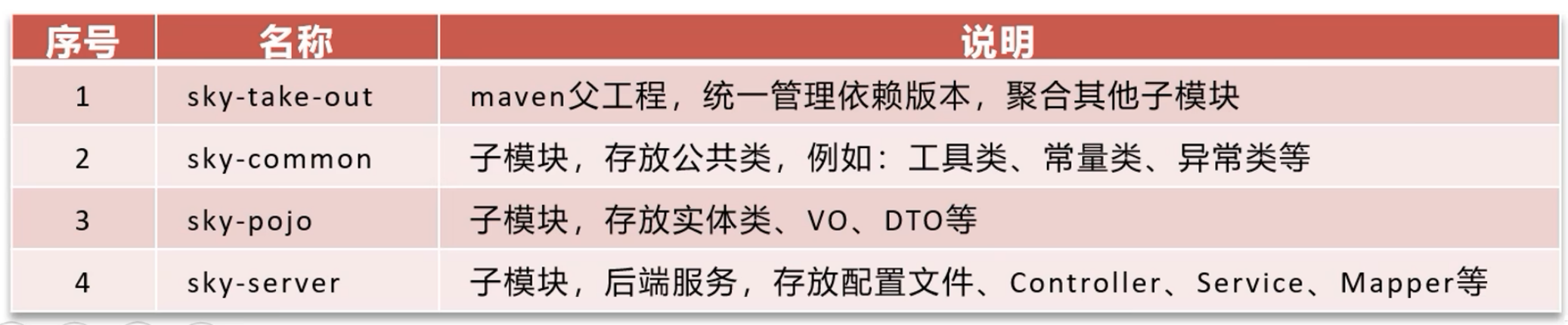
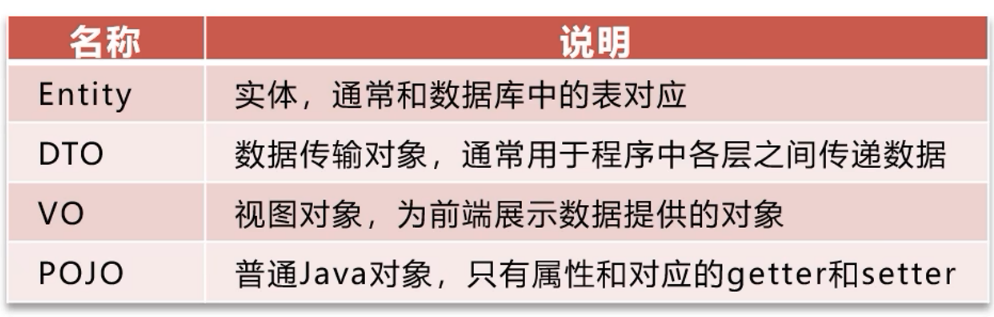
1.熟悉项目结构
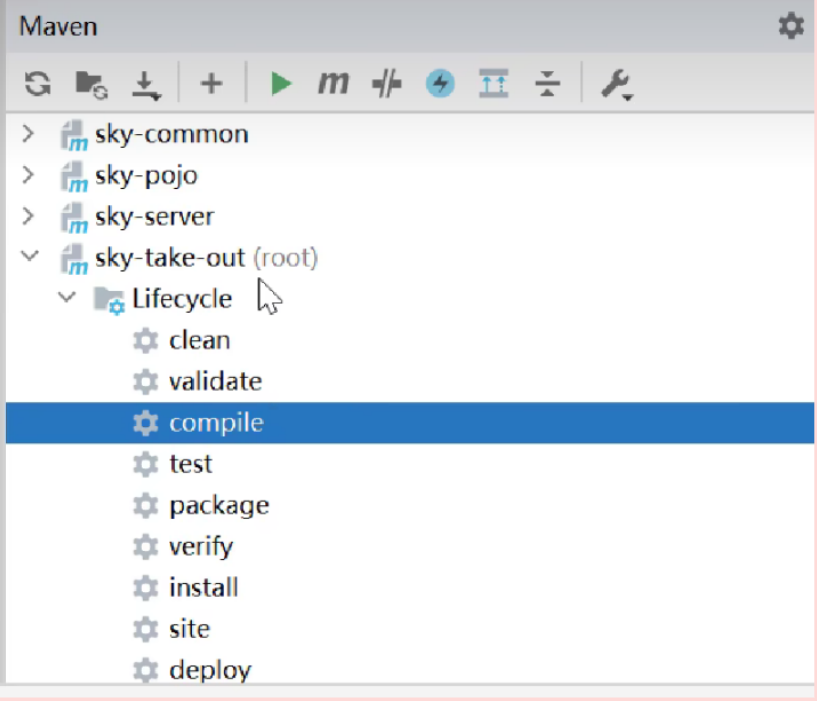
后端工程基于maven进行项目构建, 并且分模块开发

企业中很少从零搭建代码, 基本是在骨架代码中开发




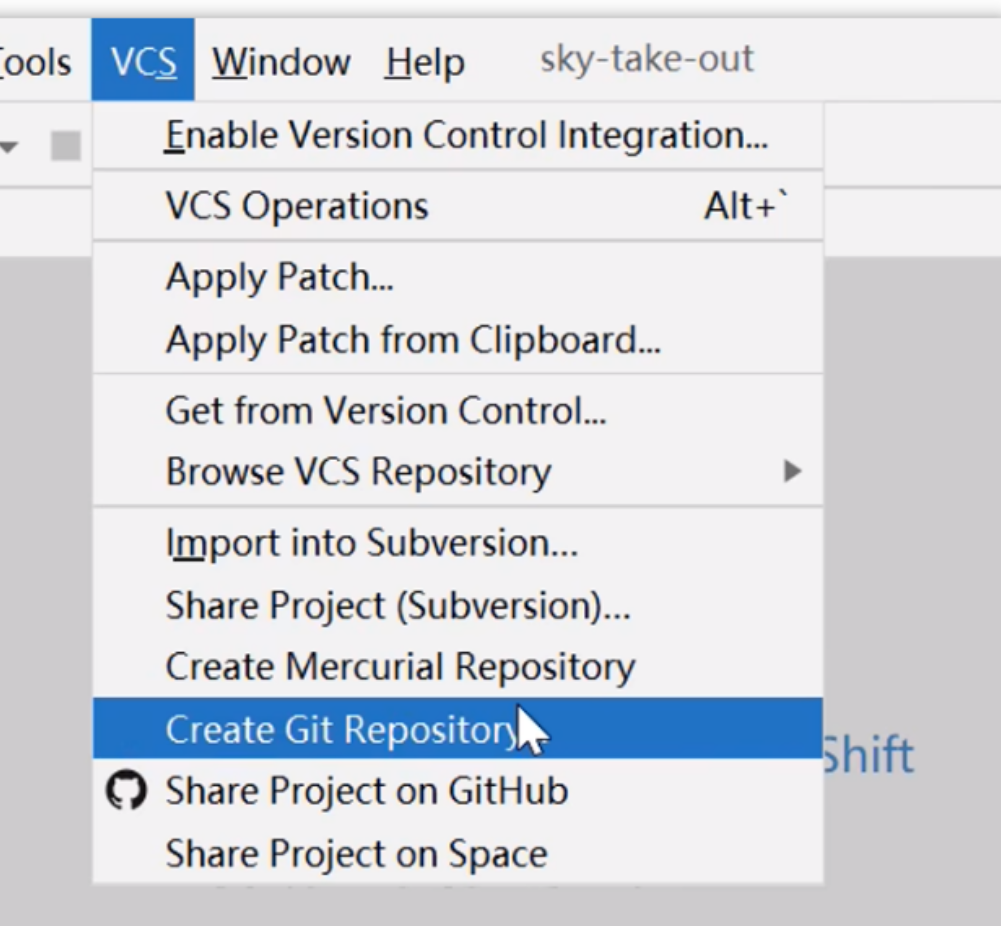
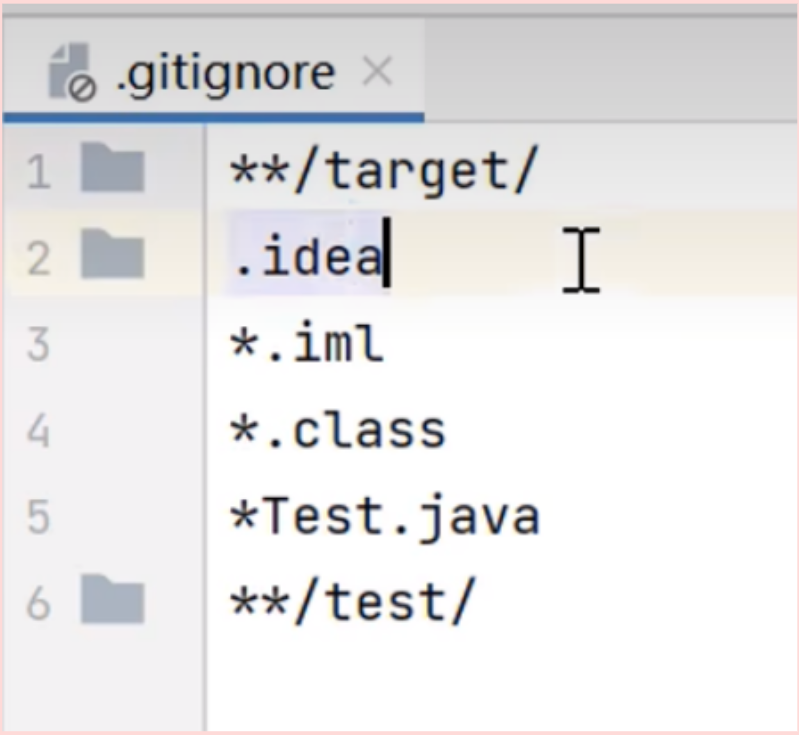
2.Git项目管理
创建本地仓库



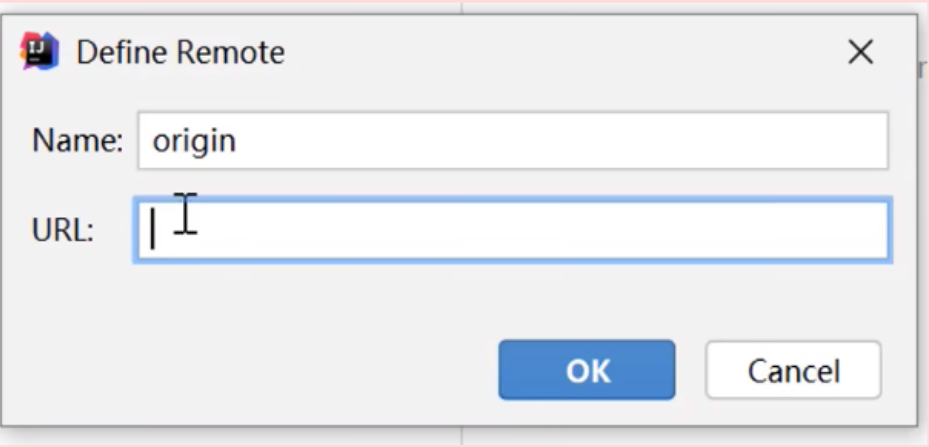
创建远程仓库
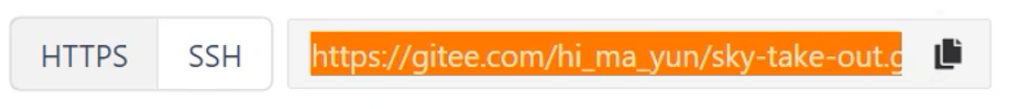
常见远程仓库拿到仓库地址

推送本地文件
使用git工具管理代码, 第一次推送需要绑定远程仓库

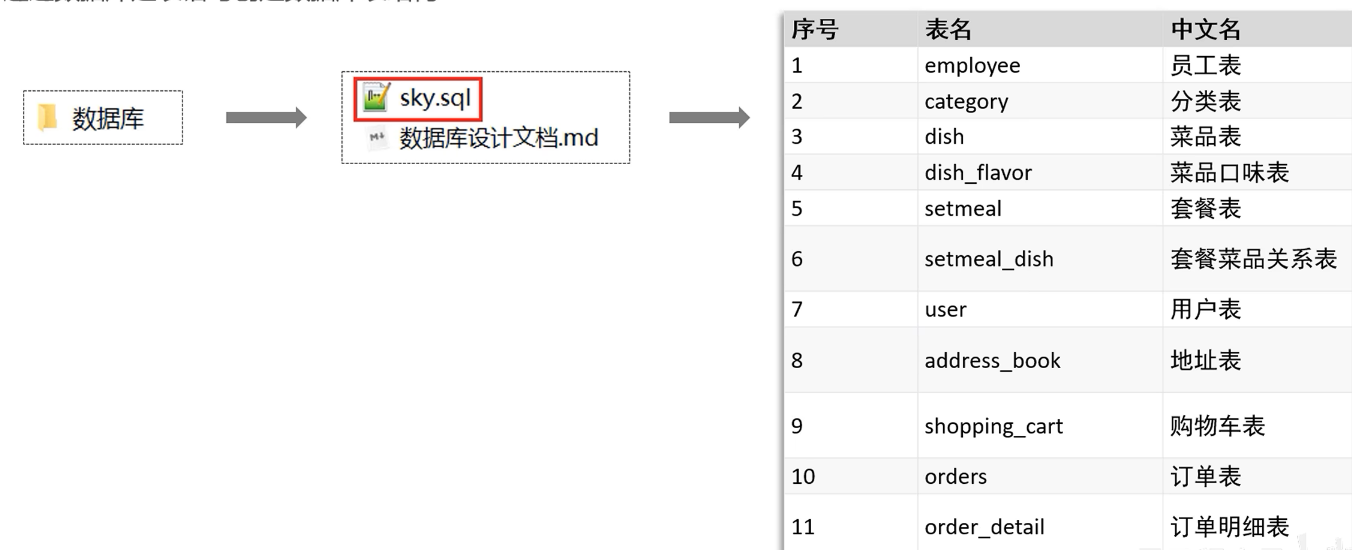
3.数据库设计
通过执行资料的建表语句完成数据库表的创建

4.前后端联调
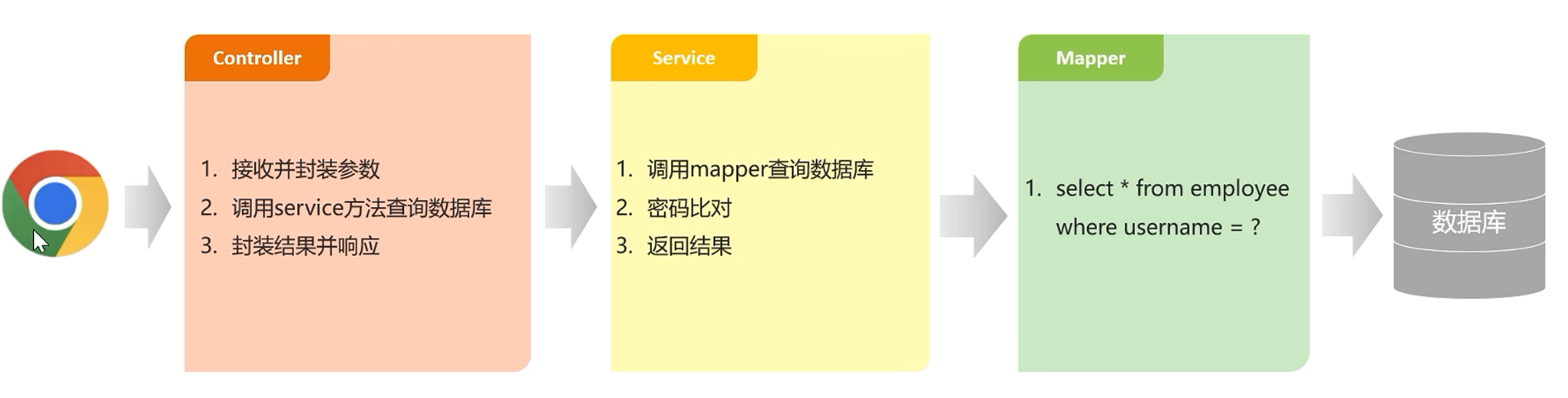
断点跟踪登录代码

- 启动前端工程
- 启动后端工程
- 先预编译程序, 没问题后启动后端服务

- 检查yml配置文件中的配置信息(数据库连接信息)
- 打断点跟踪登录流程
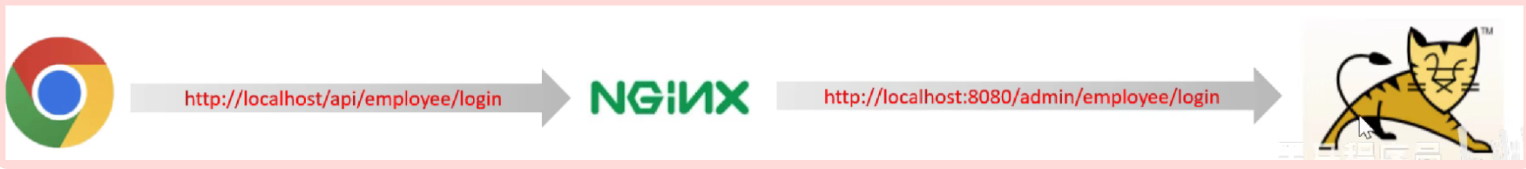
反向代理
前端的请求并不是直接到达后端服务器, 而是经由NGINX服务器转发到后端服务器, 这就是反向代理

好处
- 提高访问速度
- 说明: 可以设置缓存, 命中缓存的请求使用缓存数据, 缩短了请求/响应链条
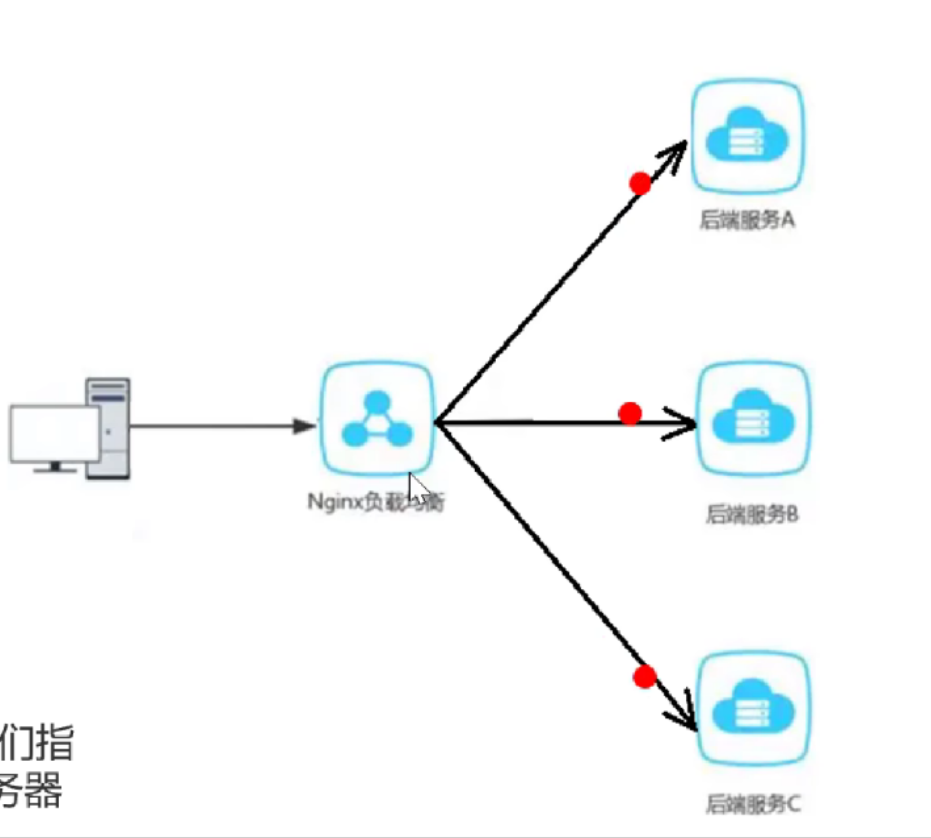
- 进行负载均衡
- 保证后端服务安全
- 说明: 可以把后端服务部署在局域网内, 前端无法直接调用后端, 提高了后端的安全性
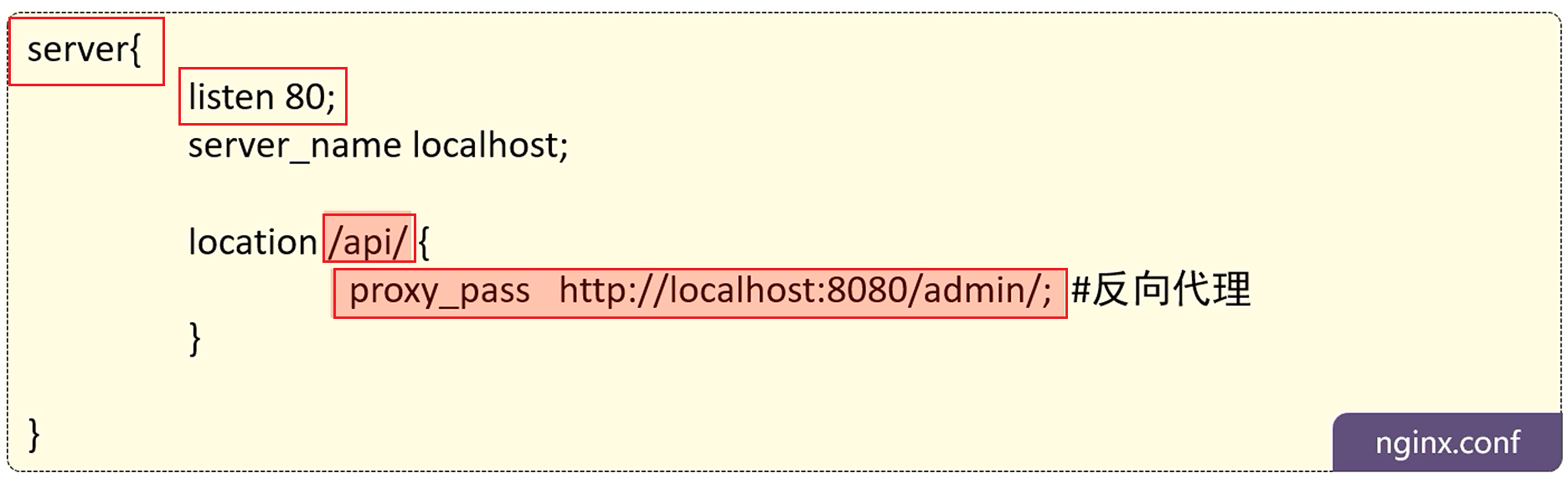
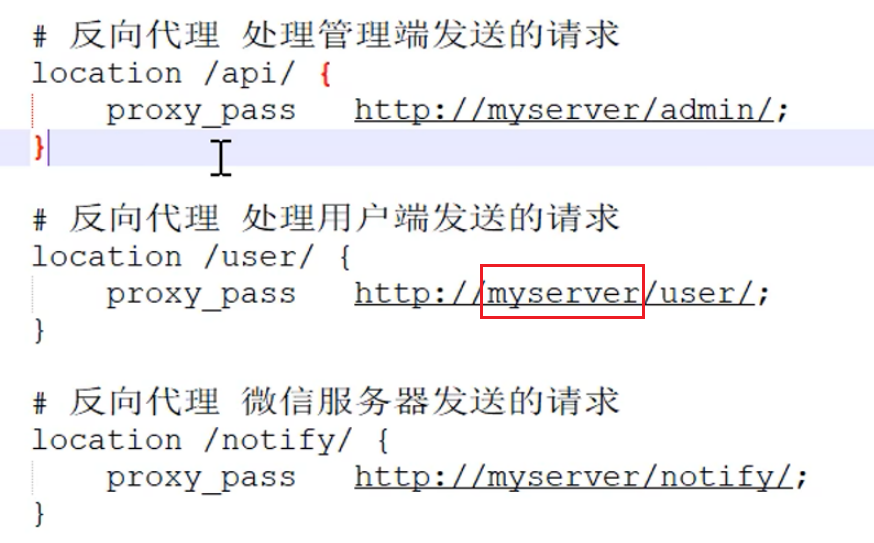
配置
配置反向代理: server代表一个虚拟主机, 监听的80端口, 当前端请求中包含/api/字符时, 就把请求进行转发

负载均衡
说明: 可以把大量的请求, 按照指定的规则, 分配给集中的每台服务器

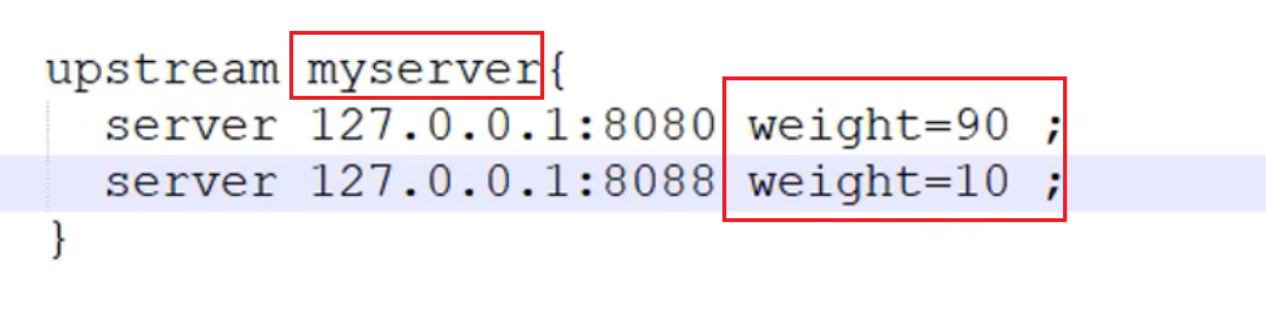
配置
以下是负载均衡的配置方法, 负载均衡本质也是代理转发, 只是可以转发多台服务器
nginx.config文件


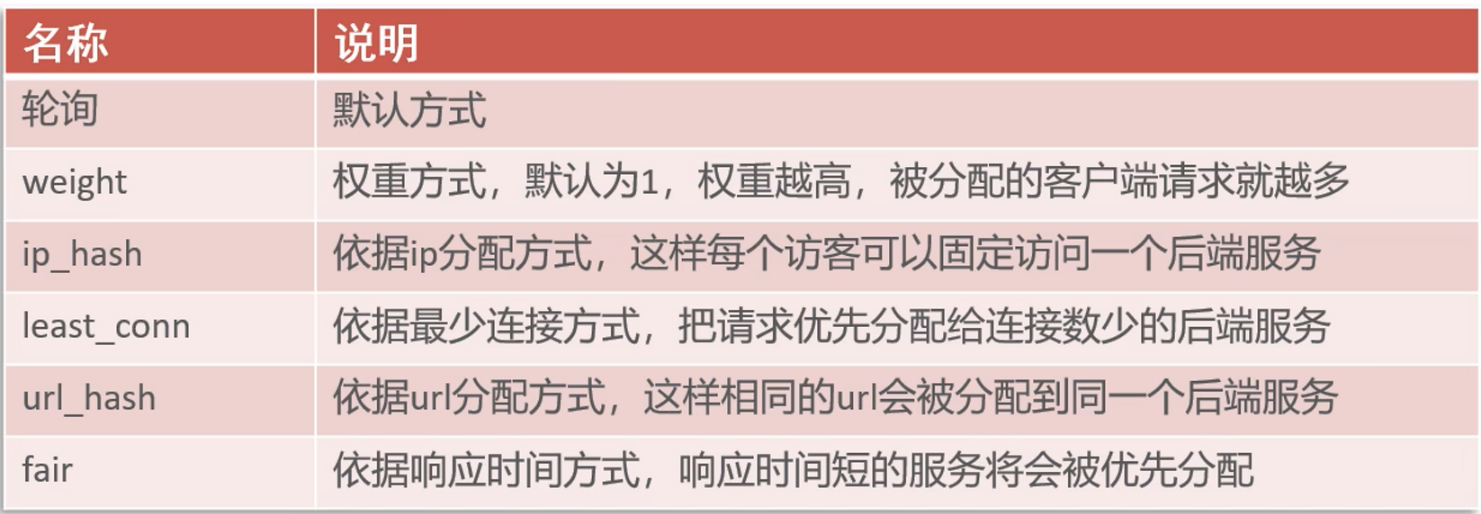
以下是负载均衡的配置策略

完善登录
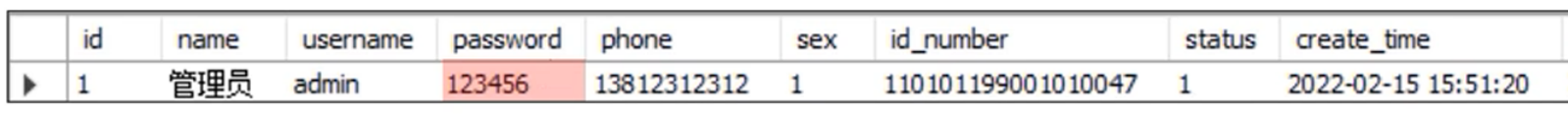
目前, 员工表中的密码是明文储存的, 安全性太低, 要对密码加密储存

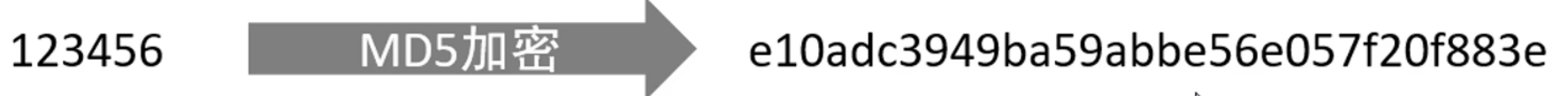
MD5加密
md5加密全称MD5信息摘要算法, 是一种单向算法, 加密后的数据无法倒推出原始数据

代码改造
1.进入数据量, 修改已有数据
- 将数据库中的用户密码替换成加密后的数据
- 123456 --> e10adc3949ba59abbe56e057f20f883e
2.参数加密后再比对
- 前端提交的秘密数据是明文的, 不能直接与数据库密码对比
- springboot提供了 DigestUtils 工具类, 可以进行数据MD5加密
import org.springframework.util.DigestUtils;
//密码比对
//前端参数MD5加密后, 再参与对比
password = DigestUtils.md5DigestAsHex(password.getBytes());
if (!password.equals(employee.getPassword())) {
//密码错误
throw new PasswordErrorException(MessageConstant.PASSWORD_ERROR);
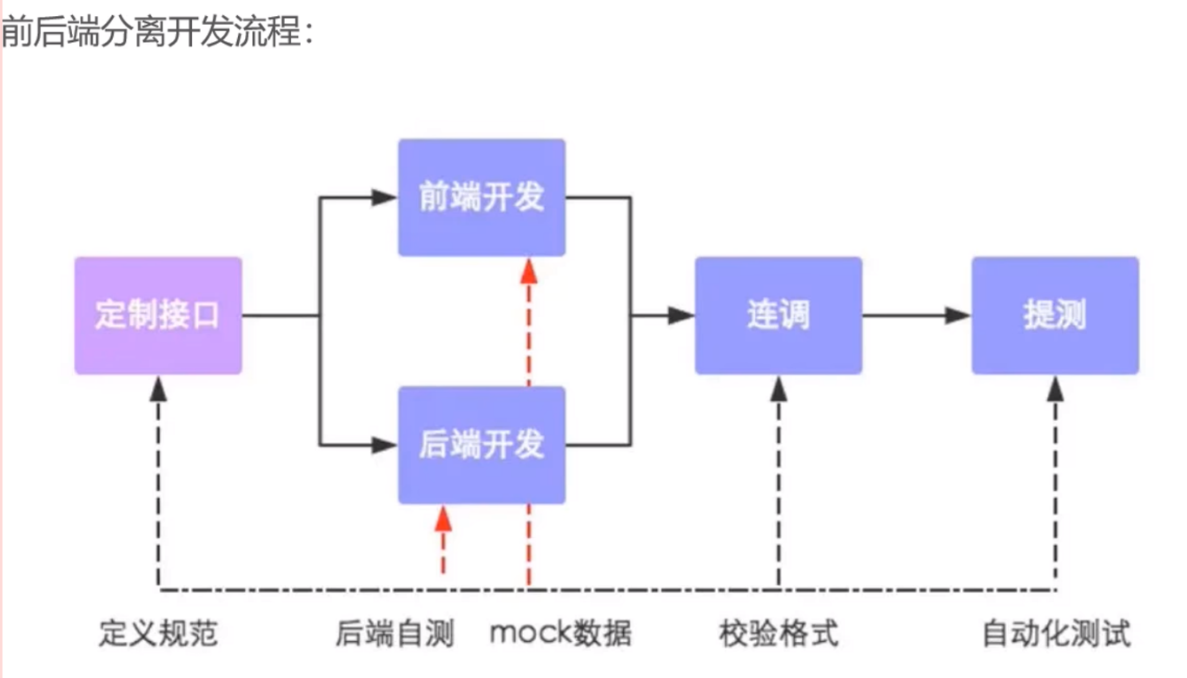
}设计接口
Yapi是设计阶段使用的工具, 管理和维护接口
地址: YApi Pro-高效、易用、功能强大的可视化接口管理平台
接口开发流程

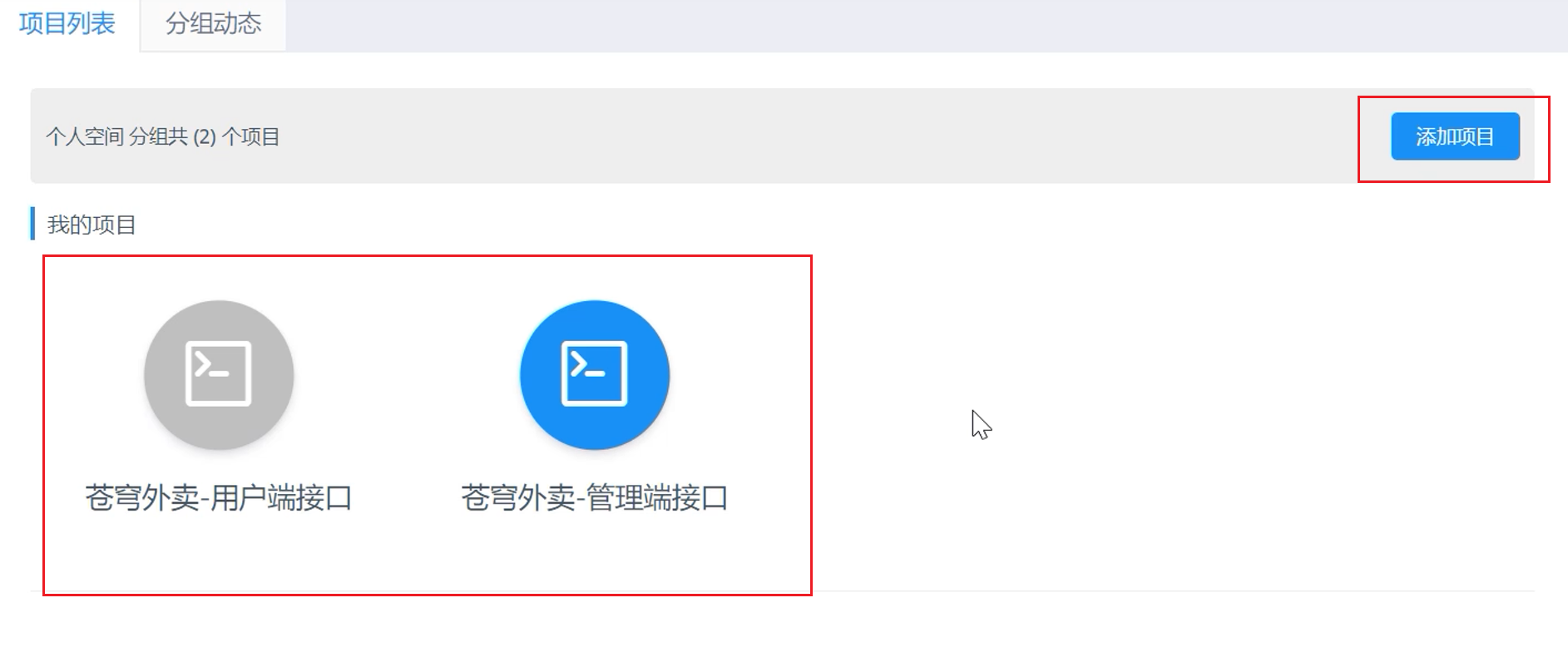
导入接口
- 新建项目

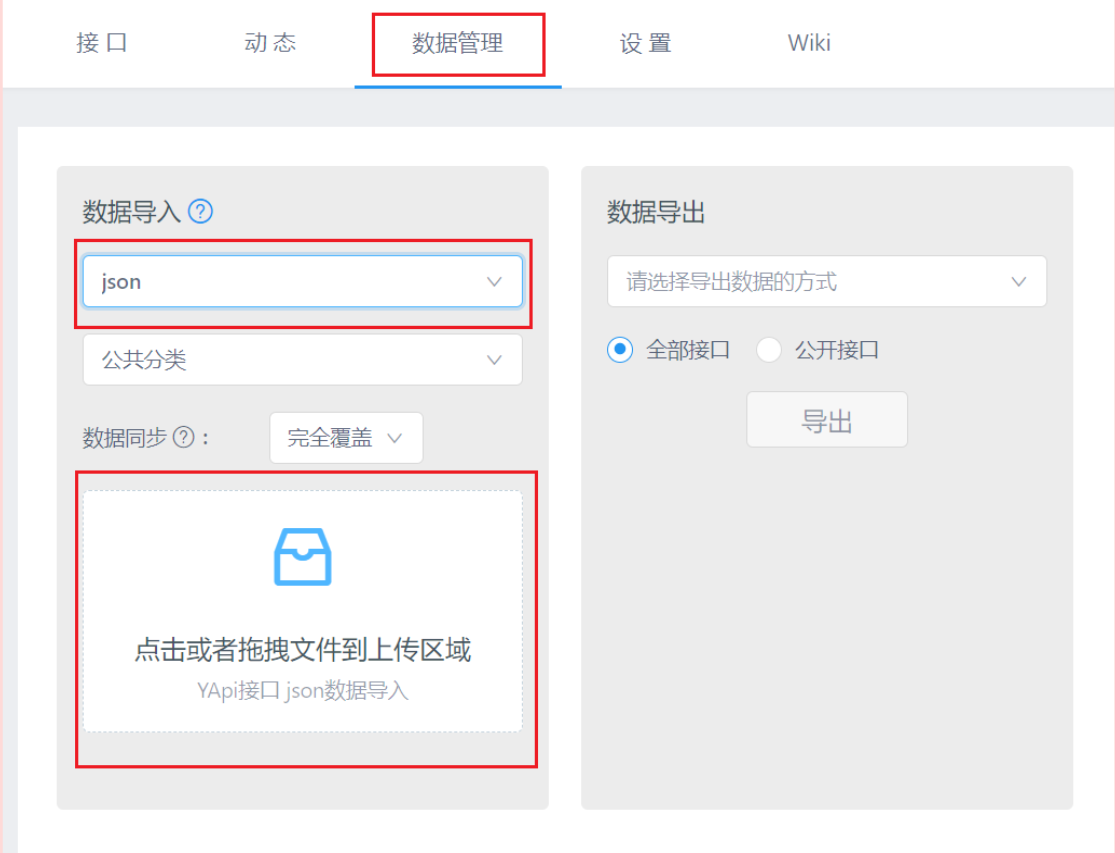
- 导入接口: 数据管理->选择数据格式->上传文件->加载完成后确认导入


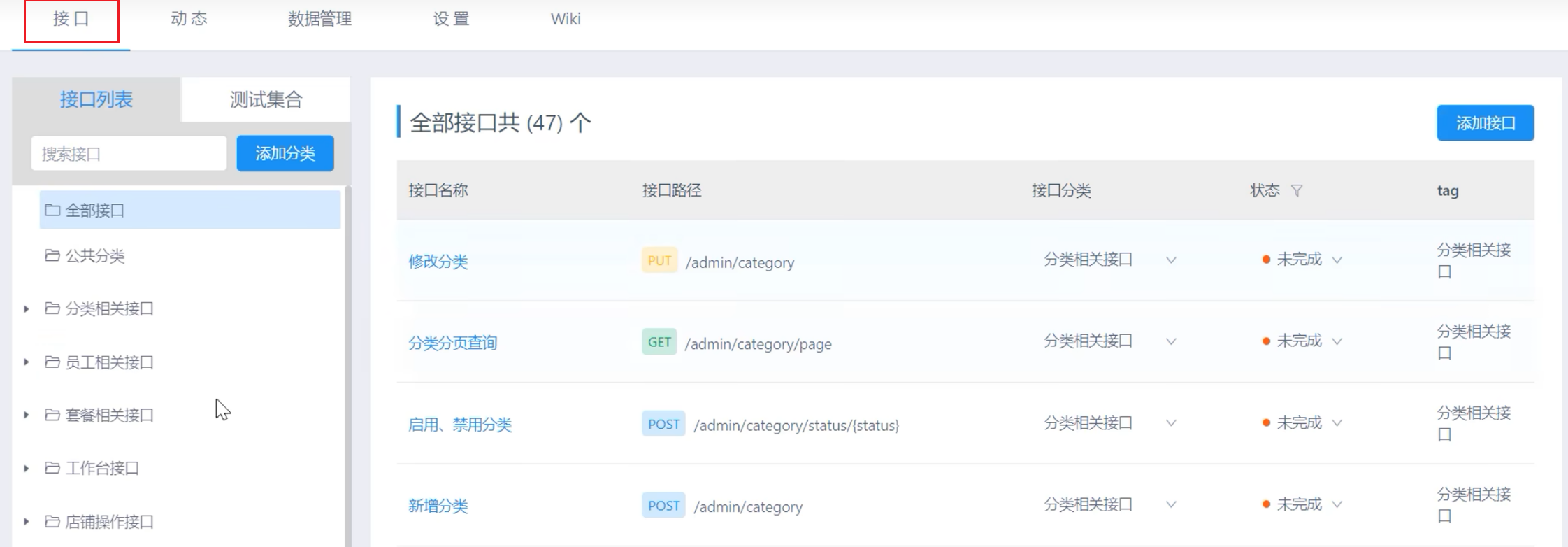
- 查看接口

Swagger
在开发阶段使用的框架, 只需要按照他的规范定义接口和相关信息, 就可以自动生成接口文档以及在线调试页面, 帮助后端开发人员做接口测试
网址: API Documentation & Design Tools for Teams | Swagger
Knife4j 框架
jKnife4j 框架是为javaMVC集成Swagger生成Api文档的增强解决方案
使用
1.引入依赖
// 在父工程中引入依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>${knife4j}</version>
</dependency>2.配置信息
- 在配置类中配置knife4j需要的信息
- sky-server/src/main/java/com/sky/config/SebMvcConfiguration
/**
* 通过knife4j生成接口文档
* @return
*/
@Bean
public Docket docket() {
ApiInfo apiInfo = new ApiInfoBuilder()
.title("苍穹外卖项目接口文档")
.version("2.0")
.description("苍穹外卖项目接口文档")
.build();
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo)
.select()
.apis(RequestHandlerSelectors.basePackage("com.sky.controller"))
.paths(PathSelectors.any())
.build();
return docket;
}3.设置静态资源映射
- 在配置类中配置knife4j静态资源映射, 否则无法访问接口文档的页面
- sky-server/src/main/java/com/sky/config/SebMvcConfiguration
/**
* 设置静态资源映射
* @param registry
*/
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}4.访问 http://localhost:8080/doc.html
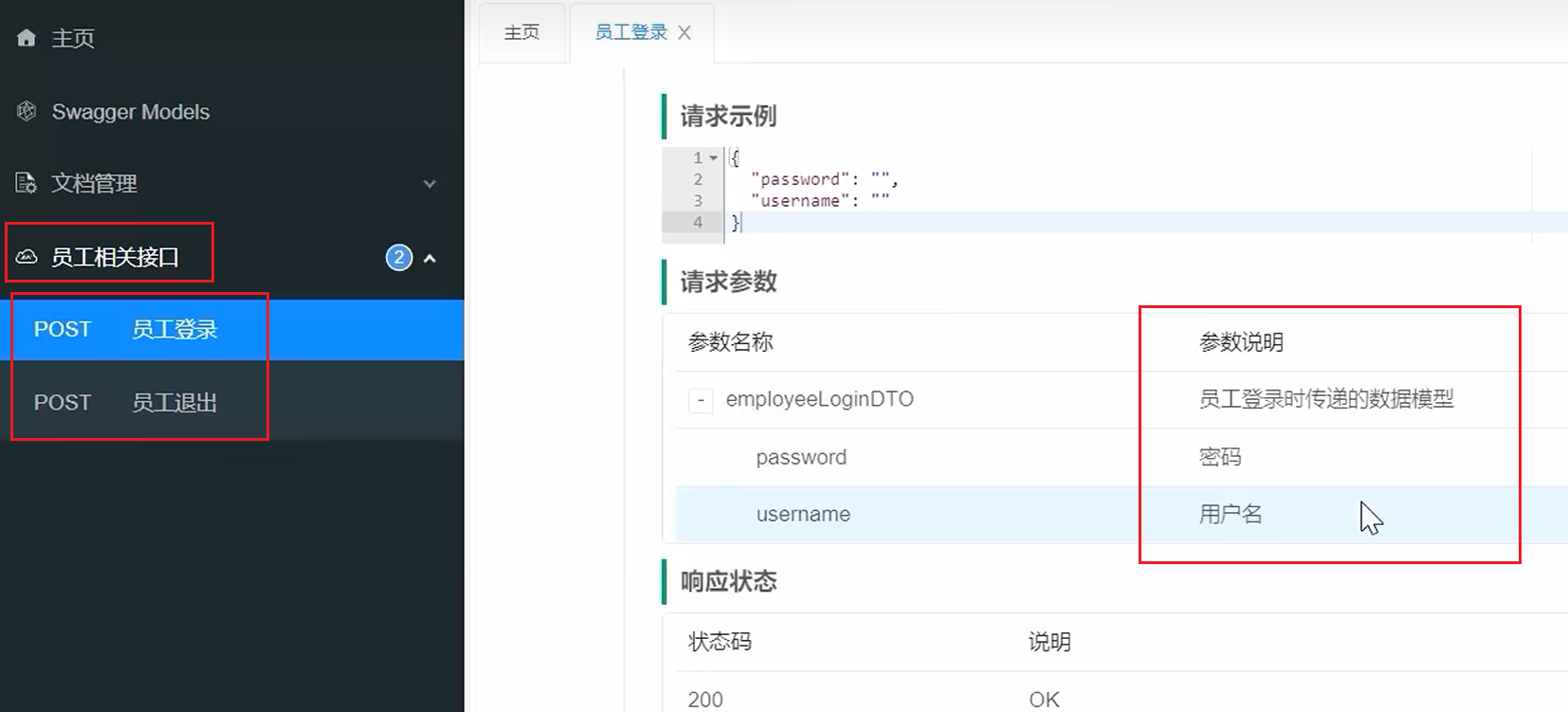
注解
作用: 通过注解可以控制生成的接口文档,使得文档具有更好的可读性

package com.sky.controller.admin;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
// 简写: @Api("员工相关接口")
@Api(tags="员工相关接口")
public class EmployeeController {
@PostMapping("/login")
@ApiOperation("员工登录")
public Result<EmployeeLoginVO> login(@RequestBody EmployeeLoginDTO employeeLoginDTO) {
... ...
}
}
package com.sky.dto;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
@Data
@ApiModel(description = "员工登录时传递的数据模型")
public class EmployeeLoginDTO implements Serializable {
@ApiModelProperty("用户名")
private String username;
@ApiModelProperty("密码")
private String password;
}