【jenkins部署】一文弄懂自动打包部署(前后台)
这里写目录标题
- 序言
- 软件安装
- jdk
- maven
- 配置maven阿里镜像以及本地库位置
- git安装
- 安装jenkins
- 插件安装
- 环境配置
- 创建项目
- 配置gitee
- 生成gitee WebHook
- maven打包
- 验证是否打包成功
- 连接远程服务器并重启服务
- 远程服务器生成私钥
- 配置ssh
- 项目配置ssh
- 脚本
- vue项目打包
- nodejs安装
- 下载
- 配置环境变量
- 验证
- 镜像加速
- nodeJS插件安装
- 配置nodeJS环境变量
- 创建vue项目
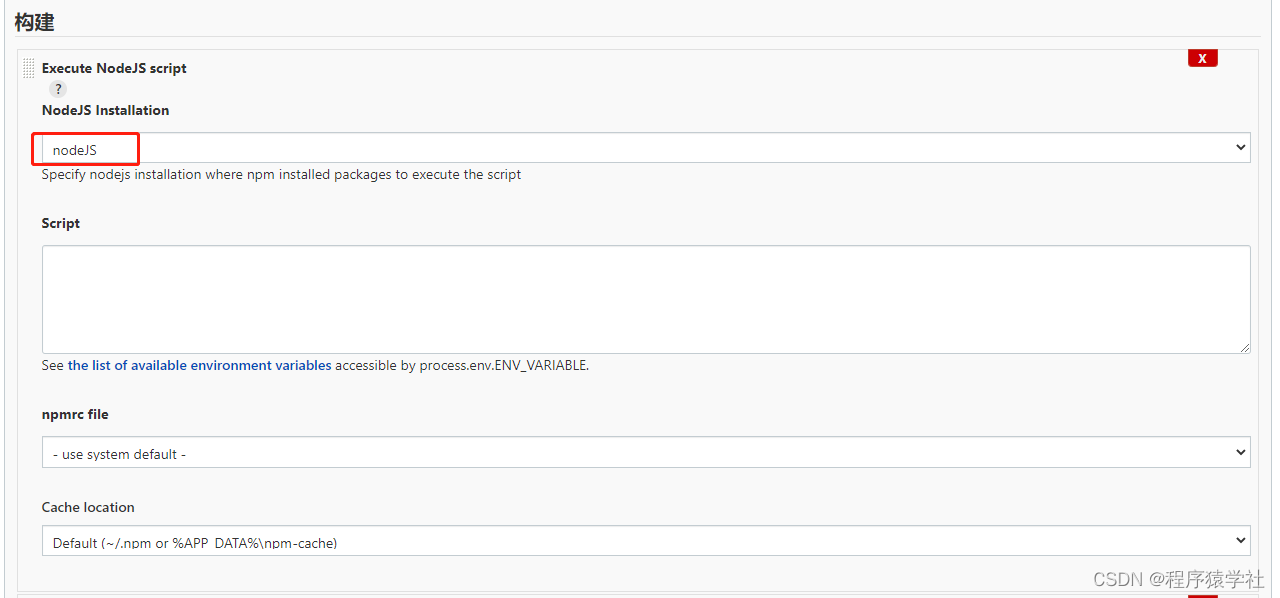
- 添加nodeJS信息
- 设置shell脚本
- 前台代码部署到另外一台服务器
序言
软件开发中,会分多个环境,开发环境、测试环境、预发布环境、生产环境,软件部署如果是纯人工一个个通过jar的方式,会有如下问题:
-
服务器过多,容易出错
-
修改配置,可能会存在未修改到位的情况
-
服务器部署权限一般只有开发服务器人才有权限,涉及到服务器的安全
今年,我们看看持续构建的一个工具jenknins,看看他是如何怎么部署的
软件安装
jdk
rpm -qa |grep java ###查看是否安装java
rpm -qa | grep java | xargs rpm -e --nodeps ###卸载java
yum list java-1.8* ####查看是否安装jdk1.8的包
yum install java-1.8.0-openjdk* -y ###一键安装
java -version ###查看jdk配置
- 新手不建议使用这种方式,建议自己配置环境变量
maven
- 是为了jenkins打包需要
maven离线下载
tar -zxvf apache-maven-3.9.1-bin.tar.gz
###修改目录
mv apache-maven-3.9.1 maven
###设置环境变量
vim /etc/profile
###设置maven环境变量
MAVEN_HOME=/root/maven
export MAVEN_HOME
export PATH=${PATH}:${MAVEN_HOME}/bin
####查看maven的版本,是否配置成功
mvn -v
- /root/project/maven 是maven的安装后的路径,根据自己的地址配置
配置maven阿里镜像以及本地库位置
###cd到maven下面的conf
cd conf
###打开文件
vim settings.xml
###配置本地卡路径
<localRepository>/root/project/maven-local</localRepository>
####配置阿里云镜像
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>


- 放入到mirros标签里面
git安装
- 安装git是为了jenkins拉取代码
yum install git
git --version
安装jenkins
使用离线安装
####下载jenkins
wget https://mirrors.aliyun.com/jenkins/war-stable/2.332.3/jenkins.war
###启动jenkins 9090是jenkins端口
nohup java -jar /usr/local/jenkins/jenkins.war --httpPort=9090 > /var/log/jenkins.log 2>&1 &


- 把密码放到上图中

-
下载插件40分钟左右

插件安装

- 安装gitee、maven、ssh等插件
环境配置

- name随便写
- maven_home 写maven的安装路径
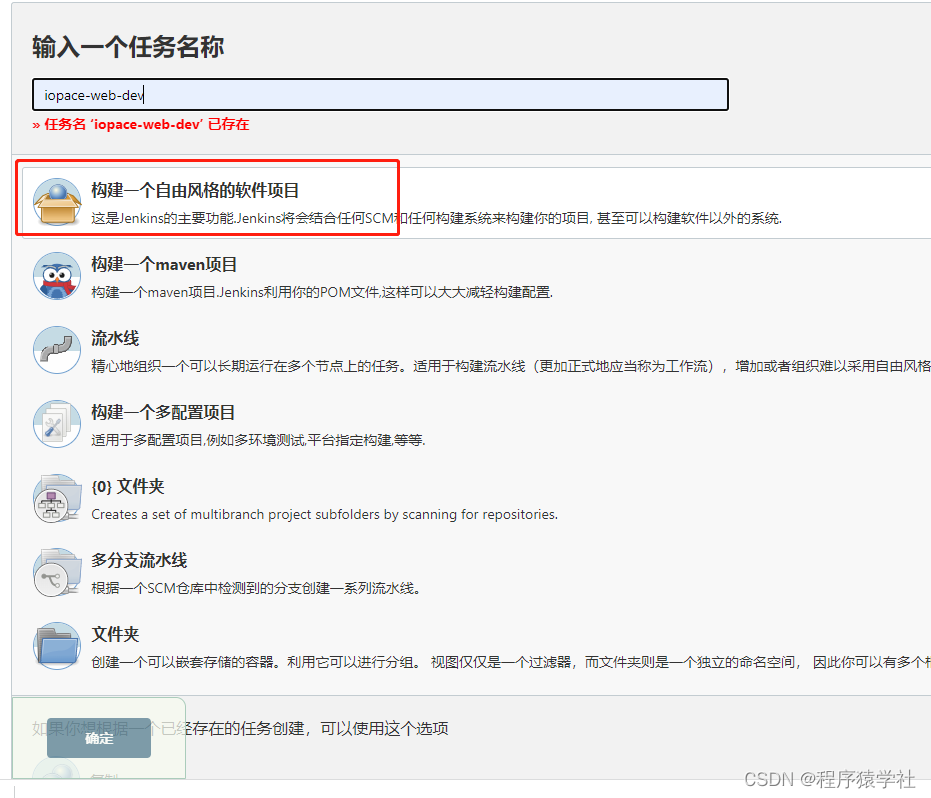
创建项目


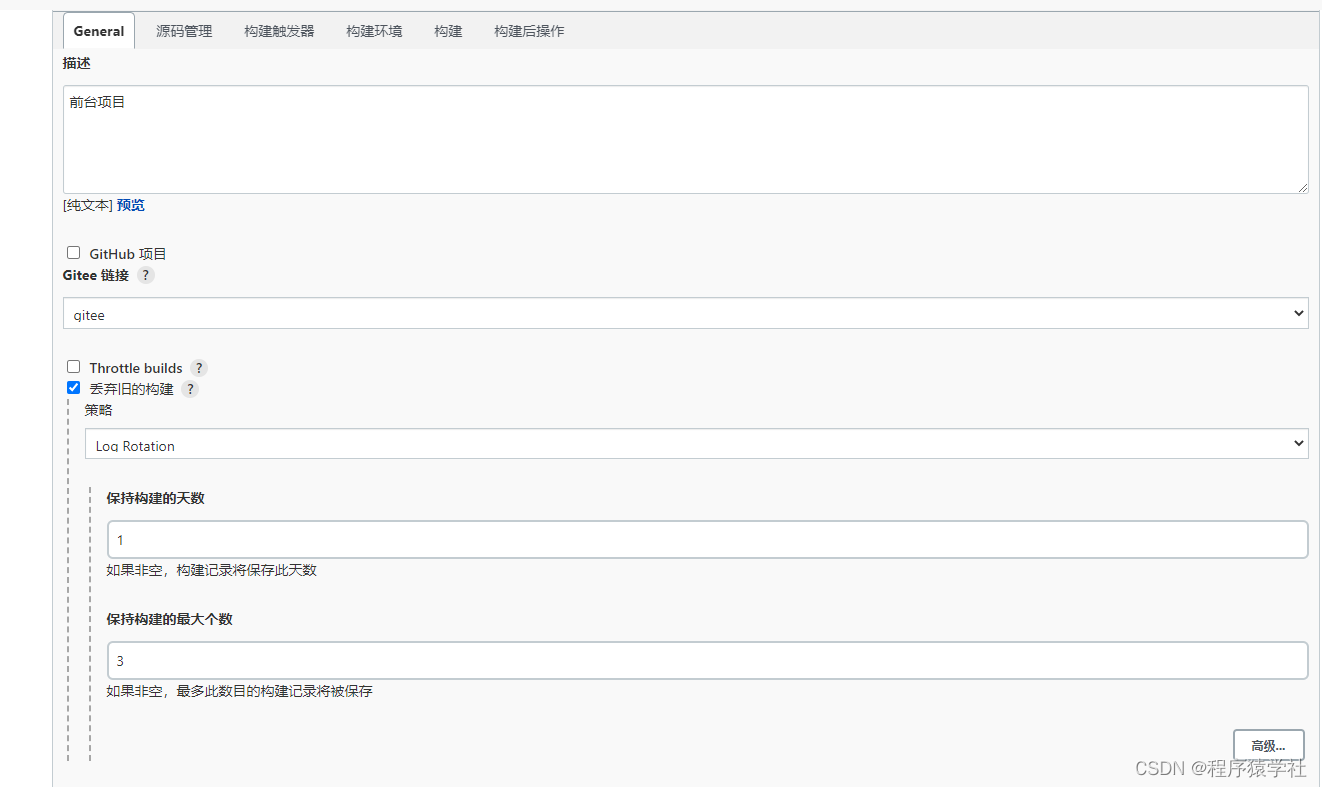
- 名字以实际的项目名为准

- 保存构建的天数,意思就是代码构建版本保留多久
- 构建最大个数为3,就是构建的历史记录最大为多少,如下图

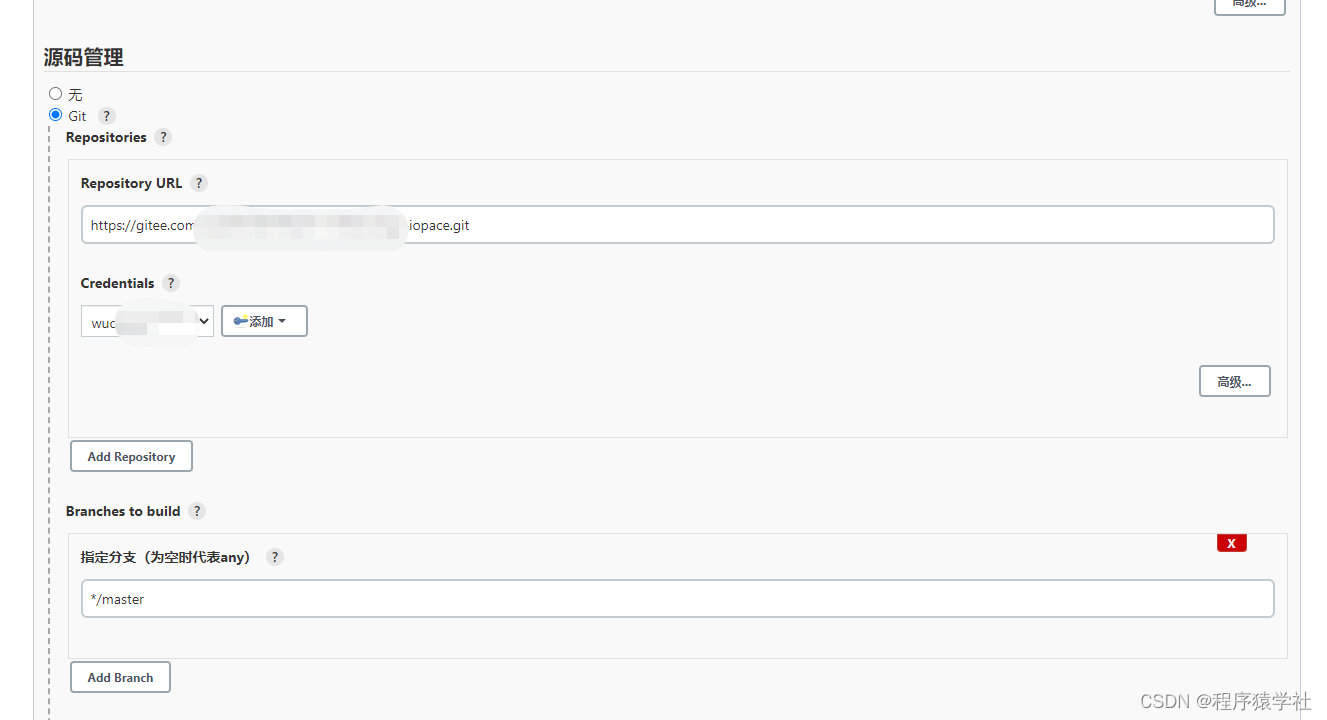
配置gitee

- 输入gitee地址
- 指定分支的dev,可以改成对应的版本
- Credentials 输入对应的用户名
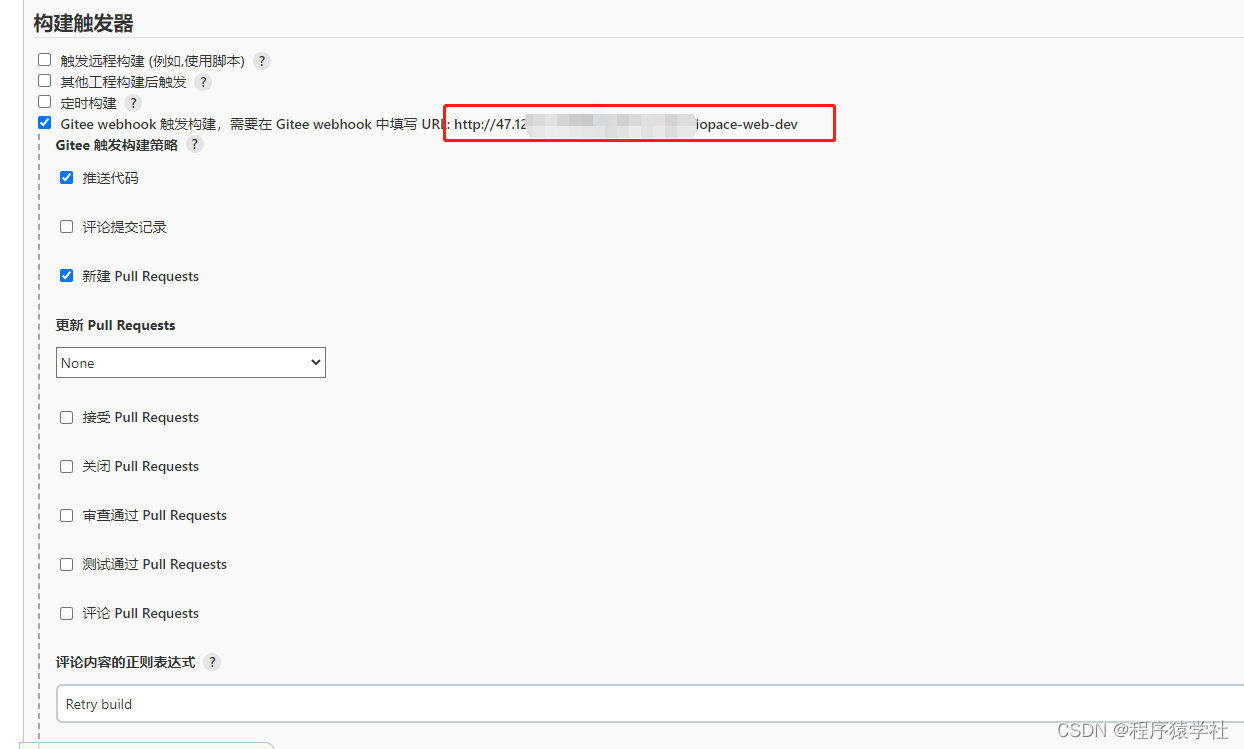
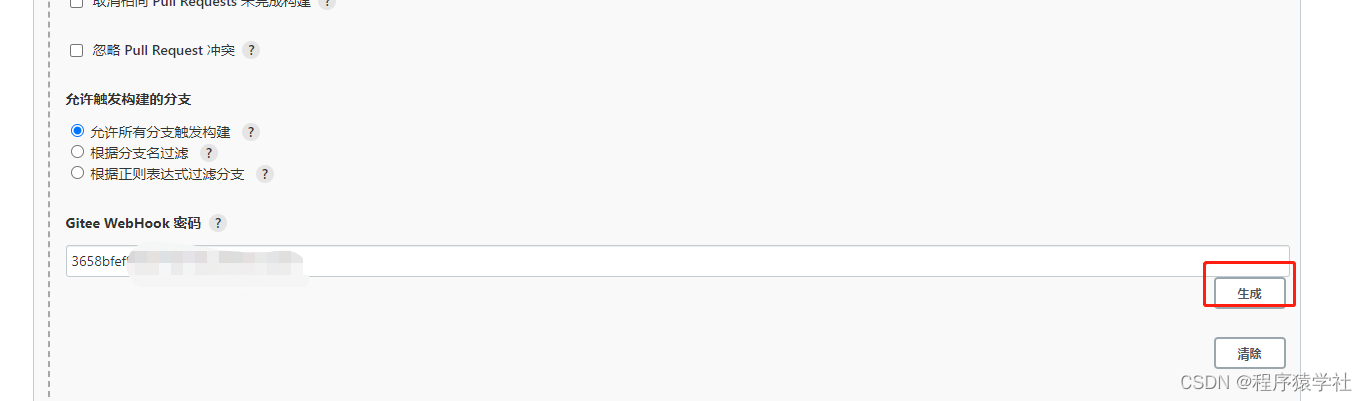
生成gitee WebHook

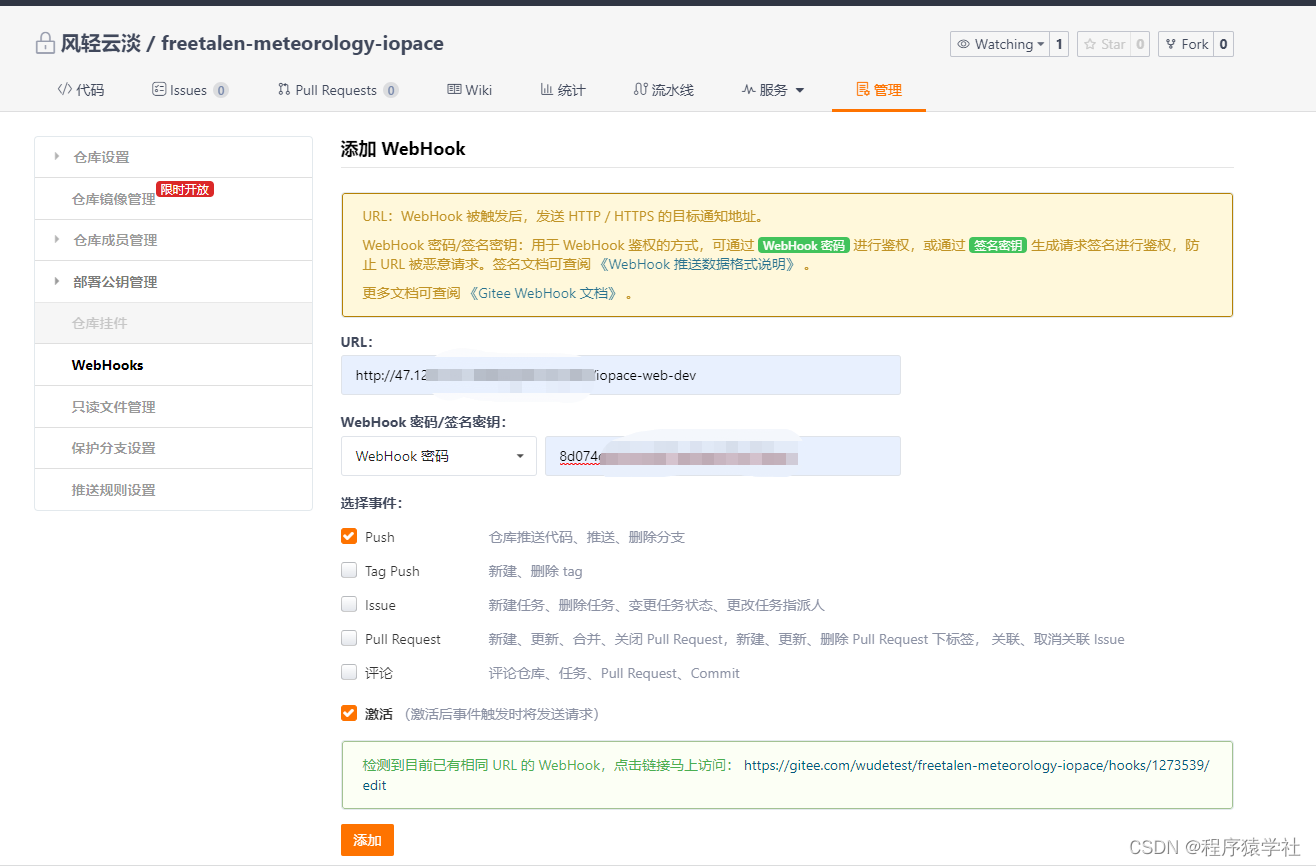
找到gitee的项目路径,点击管理


- 找到webHook密码复制到下面

maven打包

- clean package -U -Dmaven.test.skip=true
- maven版本里面的文件可以随便写
- 执行shell里面写一行 echo hello判断是否打包成功
验证是否打包成功



- 注意第一次构建,会下载很多的依赖包
- 显示success说明打包成功
- /root/.jenkins/workspace/test/target 显示的说明是jar包的存放路径

- 到这里,万里长征已经只差最后一步咯,jar包已经生成,只需要把这个jar包发送到远程服务器,备份并启动就行
连接远程服务器并重启服务
远程连接服务器

把打包的应用发布到远程服务器

远程服务器生成私钥
jenkins服务器和服务部署的服务器不在一条服务器,需要生成ssh秘钥
ssh-keygen -t rsa -C "xxx@163.com"
查看秘钥
cat /root/.ssh/id_rsa
- xxx@163.com可以写你的邮箱地址
- 一直按回车就行
- 把秘钥复制下来

- 去掉第一行和最后一行进行复制
配置ssh
系统设置-》系统配置 一直向下拉

- 放入远程服务器的私钥

- name随便输入
- Hostname 服务器的ip
- username 服务器的账号
- Remote Directory ssh的根目录(操作命令,都是基于该目录来的)
- 点击test,返回success说明ssh免登录成功
项目配置ssh
点击项目,修改ssh配置

- sourse file是jenkins的jar位置
- Remove prefix是去掉前缀
- Remote Direcotory 这里写的/,表示以配置的ssh根目录为准,之前社长配置的是/root/downlod
- exec command是重启脚本,这里暂时只打印echo hello这一句话


- 到这里gitee上的代码,已通过jenkins下载到jenkins的workspaces上编程成一个jar(maven打包)
- 通过ssh,把对应jar,传输到远程服务器上
- 编写重启的脚本(1 kill进程,把之前的文件备份,再把该文件移动过来,再java -jar启动)
脚本
vim test.sh
- 编写test脚本
#!/bin/sh
#这里可替换为你自己的执行程序,其他代码无需更改
APP_NAME=iopace.jar
####ssh根目录
SSH_PATH=/root/download
###配置项目的路径
PROJECT_PATH=/root/download/bak
echo " ==备份项目,并移动项目---"
####备份jar按bak存放
cp -R $PROJECT_PATH/$APP_NAME $PROJECT_PATH/"$APP_NAME".bak
rm -rf $PROJECT_PATH/$APP_NAME
cp -R $SSH_PATH/$APP_NAME $PROJECT_PATH/$APP_NAME
echo " =====关闭Java应用======"
PROCESS=`ps -ef |grep $APP_NAME |grep -v grep|grep hg-learn.jar|awk '{print $2}'`
for i in $PROCESS
do
echo "Kill the $1 process [ $i ]"
kill -9 $i
done
echo " =====启动Java应用======"
nohup java -jar -Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=9091 -Duser.timezone=GMT+08 $PROJECT_PATH/$APP_NAME --spring.profiles.active=dev -Xdebug > /dev/null 2>&1 &
chmod +x test.sh
- 给脚本执行权限
vue项目打包
nodejs安装
下载
#下载(下载路径)
wget https://nodejs.org/dist/v16.6.0/node-v16.6.0-linux-x64.tar.gz
#解压
tar zxvf node-v16.6.0-linux-x64.tar.gz
# 改名
mv node-v16.6.0-linux-x64 node16
#赋权
chmod 777 node16
配置环境变量
# 打开环境变量
vim /etc/profile
#set nodejs env(路径一定要配置对)
export NODE_HOME=/usr/local/software/nodeJs/node16
export PATH=$NODE_HOME/bin:$PATH
# 重新加载环境变量
source /etc/profile
验证
node -v
npm -v

镜像加速
- nodeJS可以理解为就是后台的maven,在配置maven的时间我们配置了阿里云镜像,为什么?就是因为maven默认的是国外镜像,导致下载很慢,nodejs也是同理,所以我们需要配置国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
#校验是否成功
cnpm -v

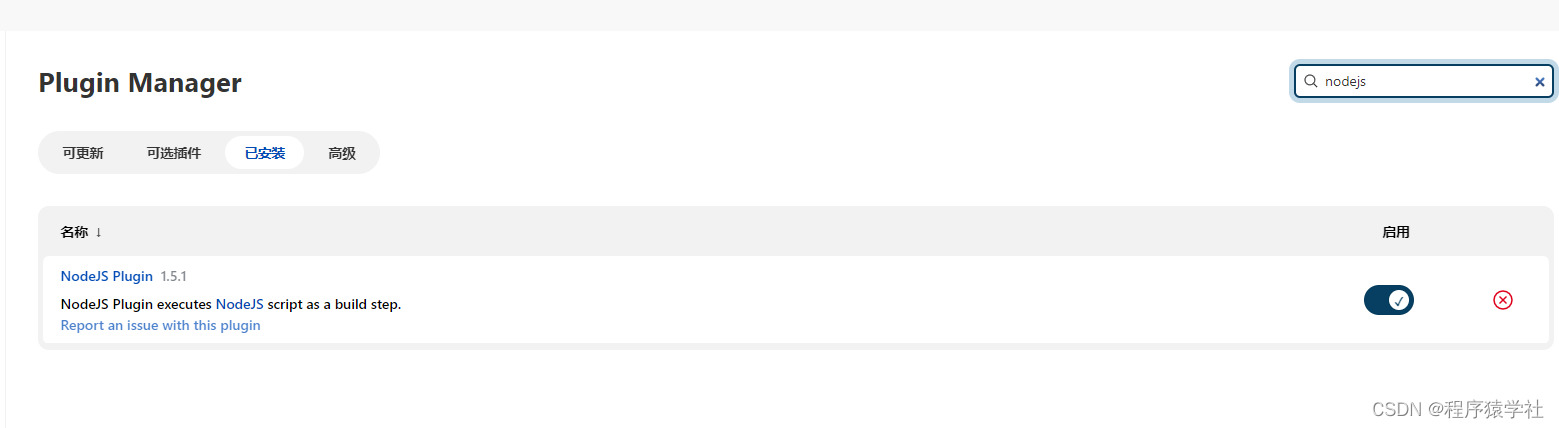
nodeJS插件安装
 - 安装NodeJS插件
- 安装NodeJS插件
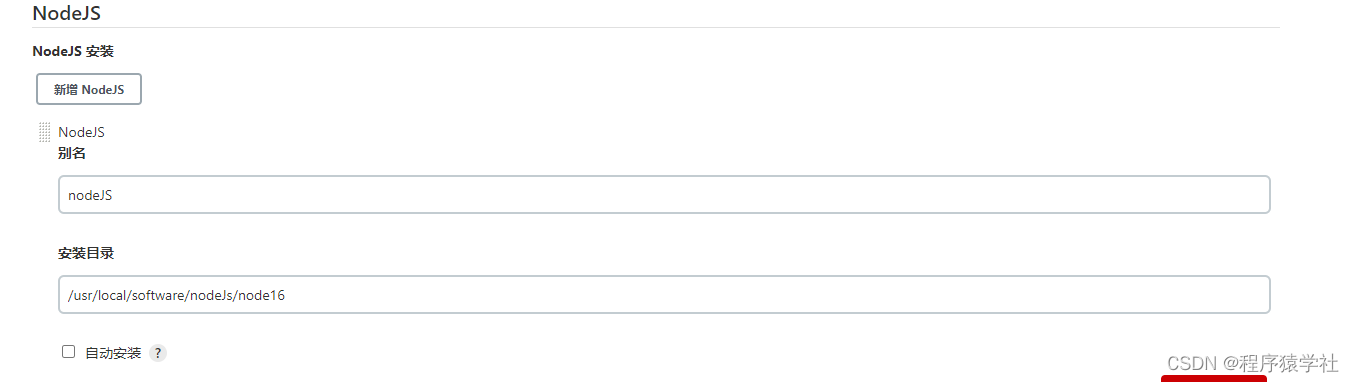
配置nodeJS环境变量

创建vue项目



- 构建的版本保留2天,最多存在3个构建版本

- 输入项目的git地址
- 指定分支 master可以动态修改成其他的分支


- 点击生成webHook密码,记住框起来的两个地址,需要在gitee上配置

- 填入上面记住的两个信息

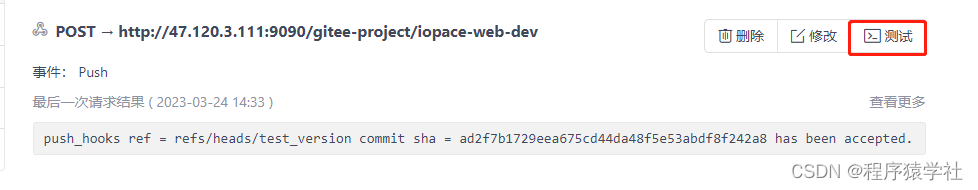
- 点击测试,没有报错,说明连接成功
添加nodeJS信息

- 如果nodeJS配置没有问题,下拉可以选择到我们配置好的nodeJS环境变量
设置shell脚本
echo $PATH
node -v
npm -v
#npm install -g cnpm --registry=https://registry.npm.taobao.org
#cnpm install node-sass
#cnpm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
#npm install
#cnpm install vue-awesome-swiper --save
#cnpm install vue-ba --save
npm run build --dev
- 打印当前地址,输入node的版本信息
- npm run build --dev dev就是前端的不同环境的名称,可以动态切换
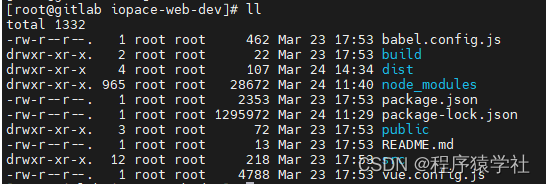
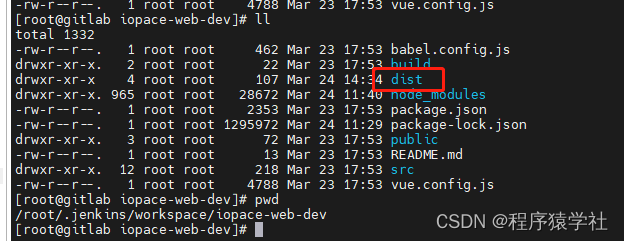
- 实际上就是在jenkins的工作目录下生成一个dist的文件夹

到这里我们已经实现把前台项目编译成文件夹运行咯,在实际部署过程中,可能存在jenkins和前台不是一台服务器的情况,所以我们还需要多操作一步
前台代码部署到另外一台服务器

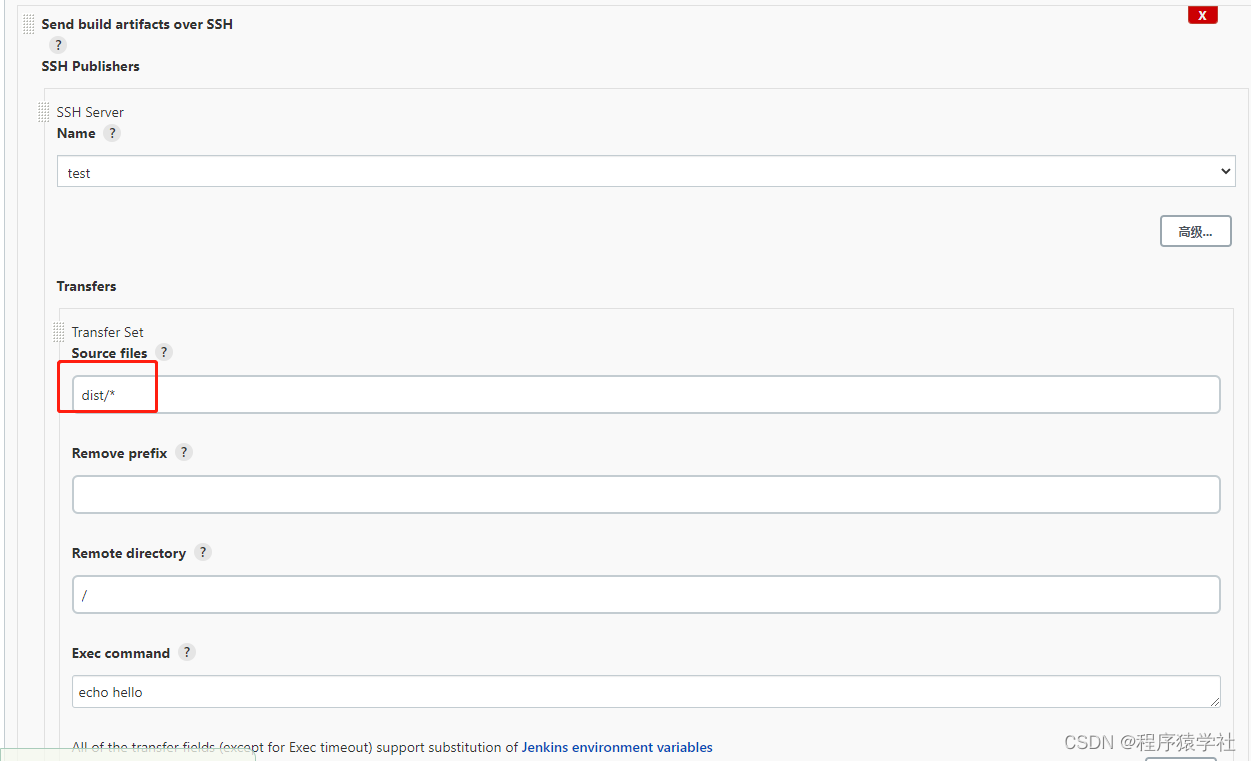
- ssh server name是我们在项目ssh阶段已配置好的

- Sources files实际上就是针对于jenkins的workspaces来说的,是相对路径dist/*的意思就是dist文件夹的内容,我都需要
- Remove prefix不需要去掉前缀,因为是文件夹,所以不需要配置
- Remote diretory 上传路径,这里的/是相对于ssh配置的路径来说的(ssh我配置的是/root/download)
- exec command 就是需要执行的命令,后台打包有讲解,可以参考编写
到这里jenkins打包成vue就成功咯
