JavaWeb系列二十一: 数据交换和异步请求(JSON, Ajax)
文章目录
- 官方文档
- JSON介绍
- JSON快速入门
- JSON对象和字符串对象转换
- 应用案例
- 注意事项和细节
- JSON在java中使用
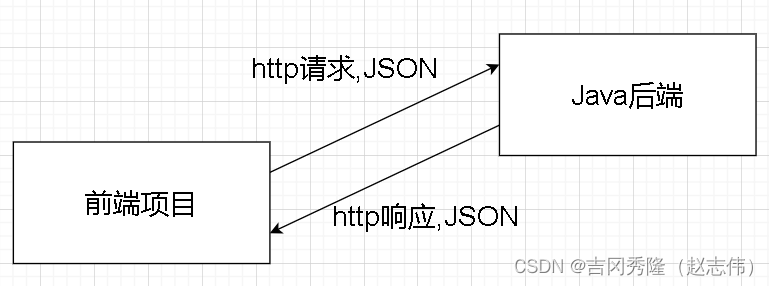
- 说明
- JSON在Java中应用场景
- 应用实例
- Ajax基本介绍
- Ajax是什么
- Ajax经典应用场景
- Ajax原理示意图
- 传统的web应用
- Ajax原理示意图
- JavaScript 原生 Ajax 请求
- Ajax文档
- 应用实例-验证用户名是否存在
- 接入数据库
- 原生Ajax请求问题分析
- jQuery的Ajax请求
- jQuery操作Ajax文档
- \$.ajax()方法
- $.get请求 和 $.post请求
- $.getJSON
- 应用实例

本章项目: zzw_json_ajax
官方文档
Json在线文档: https://www.w3school.com.cn/jquery/index.asp
Ajax在线文档: https://www.w3school.com.cn/js/js_ajax_intro.asp
离线文档: W3School离线手册(2017.03.11版)

JSON介绍
1.JSON 指的是JavaScript对象表示法(JavaScript Object Notation)
2.JSON是轻量级的文本数据交换格式

3.JSON独立于语言[即java, php, asp.net, go等都可以使用JSON]
4.JSON具有自我描述性, 更易理解. 一句话, 非常的好用.
JSON快速入门
1.JSON的定义格式
var 变量名 = {
"k1" : value, //Number类型
"k2" : "value", //字符串类型
"k3" : [], // 数组类型
"k4" : {}, //json对象类型
"k5" : [{},{}] //json数组
};
var myJson = {
"key1":"赵志伟", //字符串
"key2":23, //Number
"key3":[1,"hello",3.2], //数组
"key4":{"age":23, "name":"赵志伟"}, //json对象
"key5":[{"亚丝娜":"我的老婆", "桐谷和人":"我"},{"k1":23, "k2":"zzw"}]
};
2.JSON规则解读
1)映射(元素/属性)用冒号 : 表示, “名称”:值, 注意名称是字符串, 因此要用双引号引起来.
2)并列的数据之间用逗号分隔. “名称1”:值, “名称2”:值
3)映射的集合(对象)用大括号 {} 表示. {“名称1”:值, “名称2”:值}
4)并列数据的集合(数组)用方括号 [] 表示. [{“名称1”:值,“名称2”:值},{“名称1”:值,“名称2”:值}]
5)元素值类型: string, number, object, array, true, false, null
3.JSON快速入门案例
1)创建javaweb项目 zzw_json_ajax 参考 IDEA 2022.3开发JavaWeb工程

2)第三方的包 gson.jar.
3)创建json_quick_start.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
/*
1.myJson就是一个json对象
2.演示如何获取到json对象的属性/key
*/
var myJson = {
"key1": "赵志伟",//字符串
"key2": 123,//Number
"key3": [1, "hello", 2.3],//数组
"key4": {"age": 12, "name": "jack"},//json对象
"key5": [//json数组
{"k1": 10, "k2": "apple"},
{"k3": 30, "k4": "john"}
]
};
//1.取出key1
console.log("key1 = " + myJson.key1);
console.log("key1 = " + myJson['key1']);//这样也可以
//2.取出key3
console.log("key3 = " + myJson.key3)
// 可以对key3取出的值(Array)进行遍历
for (var i = 0; i < myJson.key3.length; i++) {
//使用模板字符串
console.log(`第${i}个元素的值是 ${myJson.key3[i]}`);
}
//3.取出key4
console.log("key4 = ", myJson.key4, "key4.name = " + myJson.key4.name);
//4.取出key5
console.log("key5 = ", myJson.key5, "k4 = " + myJson.key5[1].k4)
</script>
</head>
<body>
</body>
</html>
JSON对象和字符串对象转换
应用案例
1.JSON.stringify(json)功能: 将一个json对象转换为json字符串
2.JSON.parse(jsonString)功能: 将一个json字符串转化为json对象
3.应用实例. 创建json_str.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON 对象和字符串对象转换</title>
<script type="text/javascript">
//一个 json 对象
var jsonObj = {"name": "张三","age": 18,"sex": "男"};
//JSON 是一个build-in对象, 内建对象, 有方法可以使用
console.log(JSON)
//把 json 对象转换成字符串对象
var jsonStr = JSON.stringify(jsonObj);
console.log(jsonStr);
//把 json 对象的字符串, 转换成 json 对象
var jsonObj2 = JSON.parse(jsonStr);
console.log(jsonObj2);
</script>
</head>
<body>
</body>
</html>
注意事项和细节
1.JSON.stringify(json对象)会返回json对象对应的String, 并不会影响原来的json对象.
2.JSON.parse(String)函数会返回对应的json的对象, 并不会影响原来的String.
3.在定义json对象时, 可以使用单引号''表示字符串.
//比如
var personJson = {"name": "赵志伟","age": 23};
//也可以写成
var personJson = {'name': '赵志伟','age': 23};
4.但是在把原生字符串转成json对象时, 必须使用双引号"", 否则会报错, 比如
var dogStr = "{'name':'喵喵', 'age':1}";//转 json 会报错
5.JSON.stringify(json对象)返回的字符串, 都是双引号""括起来的字符串, 所以在语法格式正确的情况下, 是可以重新转成json对象的.
JSON在java中使用
说明
1.在java中使用json, 需要引入到第三方的包 gson.jar.
2.Gson是Google提供的用来在Java对象和JSON数据之间进行映射的Java类库.
3.可以对JSON字符串和Java对象相互转换.
JSON在Java中应用场景
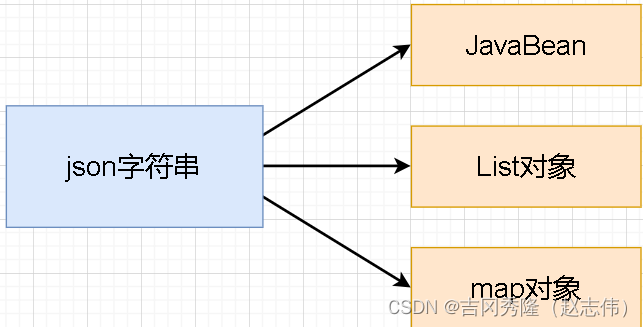
1.Javabean对象和json字符串的转换.
2.List对象和json字符串的转换.
3.map对象和json字符串的转换.
4.应用场景示意图

应用实例
需求: 演示json在java程序的使用.
1.引入gson.jar包.
2.新建src/com/zzw/json/Book.java
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Book {
private Integer id;
private String name;
}
3.新建src/com/zzw/json/JavaJson.java
public class JavaJson {
public static void main(String[] args) {
//引入gson包, 创建一个gson对象, 作为一个工具使用
Gson gson = new Gson();
//一. 演示 java对象 和 json的转换
System.out.println("\n=== 1. java 对象和 json 的转换 ====");
Book book = new Book(100, "java编程思想");
//1.把 java对象 转成 json字符串
String bookStr = gson.toJson(book);
System.out.println("bookStr = " + bookStr);
//2.把 json字符串 转成 java对象
//解读: bookStr就是json字符串, Book.class指定将json字符串转成Book对象
//底层是反射机制
Book book2 = gson.fromJson(bookStr, Book.class);
System.out.println("book2 = " + book2);
//二. 演示 List集合 和 json的转换
System.out.println("\n======2. List 集合和 json 的转换======");
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "python编程思想"));
bookList.add(new Book(300, "C++编程思想"));
//1.把 list集合 转成 json字符串
//解读: 因为把一个 对象/集合 转成字符串, 相对比较简单
//底层只需要遍历, 获取对象的属性, 按照json格式拼接返回即可
String bookListStr = gson.toJson(bookList);
System.out.println("bookListStr = " + bookListStr);
//2.把 json字符串 转成 list集合
/**
* 解读
* (1)如果需要把 json字符串 转成 集合 这样复杂的类型, 需要使用gson提供的一个类
* (2)TypeToken, 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型
* public class TypeToken<T> {
* final Class<? super T> rawType;
* final Type type;
* final int hashCode;
* protected TypeToken() {
* this.type = getSuperclassTypeParameter(this.getClass());
* this.rawType = Types.getRawType(this.type);
* this.hashCode = this.type.hashCode();
* }
* }
* (3)返回的是类型的完整路径: java.util.List<com.zzw.json.Book>
* (4)gson的设计者, 需要得到类型的完整路径, 然后在底层进行反射
* (5)所以gson设计者就提供了TypeToken来搞定.
*
*
* 二说TypeToken [为什么要添加{}, 涉及到内部类..]
* (1)如果我们这样写 new TypeToken<List<Book>>().getType();
* 会提示: 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken
* (2)因为TypeToken的无参构造方法, 是一个protected的
* , 所以不能直接new, 而new TypeToken<List<Book>>()就是调用其无参构造方法
* (3)根据java基础, 如果一个方法是protected, 而且不在同一个包, 是不能直接访问的, 所以报错
* (4)为什么 new TypeToken<List<Book>>() {}.getType() 这样使用就可以, 这涉及到匿名内部类的使用
* (5)当new TypeToken<List<Book>>() {}这样使用, 返回类型就不再是TypeToken, 而是匿名内部类[可以看作是TypeToken的子类]
* (6)而且这个匿名内部类是有自己的无参构造器的(隐式), 根据java基础, 当执行子类无参构造器时, 默认先执行super();
*
* 三说TypeToken [对java基础回顾]
* class JabaBean$1 extends com.google.gson.reflect.TypeToken<List<Book>> {
* public JabaBean$1() {
* super();
* }
* }
* TypeToken<List<Book>> typeToken = new JabaBean$1();
* typeToken.getType();
*/
TypeToken<List<Book>> typeToken = new TypeToken<List<Book>>() {};
System.out.println("typeToken = " + typeToken.getClass());//typeToken = class com.zzw.json.JavaJson$1
List<Book> bookList2 = gson.fromJson(bookListStr, typeToken.getType());
System.out.println("bookList2 = " + bookList2);
//三. 演示 Map集合 和 json的转换
System.out.println("\n======3. Map 集合和 json 的转换======");
Map<String, Book> bookHashMap = new HashMap<>();
bookHashMap.put("no1", new Book(400, "JavaScript编程思想"));
bookHashMap.put("no2", new Book(500, "Go编程思想"));
//(1)把 map集合 转成 json字符串
String bookMapStr = gson.toJson(bookHashMap);
System.out.println("bookMapStr = " + bookMapStr);
//(2)把 json字符串 转成 map集合
Type type = new TypeToken<Map<String, Book>>() {}.getType();
Map<String, Book> bookHashMap2 = gson.fromJson(bookMapStr, type);
System.out.println("bookHashMap2 = " + bookHashMap2);
}
}
测试.
Ajax基本介绍
Ajax是什么
1.AJAX即Asynchronous Javascript And XML(异步 JavaScript 和 XML)
2.AJAX是一种浏览器异步发起请求(可以指定发送哪些数据), 局部更新页面的技术
Ajax经典应用场景
1.搜索引擎根据用户输入的关键字, 自动提示检索关键字
2.动态加载数据, 按需取得数据 [树形菜单, 联动菜单…]
3.改善用户体验 [输入内容前提示, 带进度条文件上传…]
4.电子商务应用 [购物车, 邮件订阅…]
5.访问第三方服务 [访问搜索服务, rss阅读器]
6.页面局部刷新 https://piaofang.maoyan.com/dashboard
Ajax原理示意图
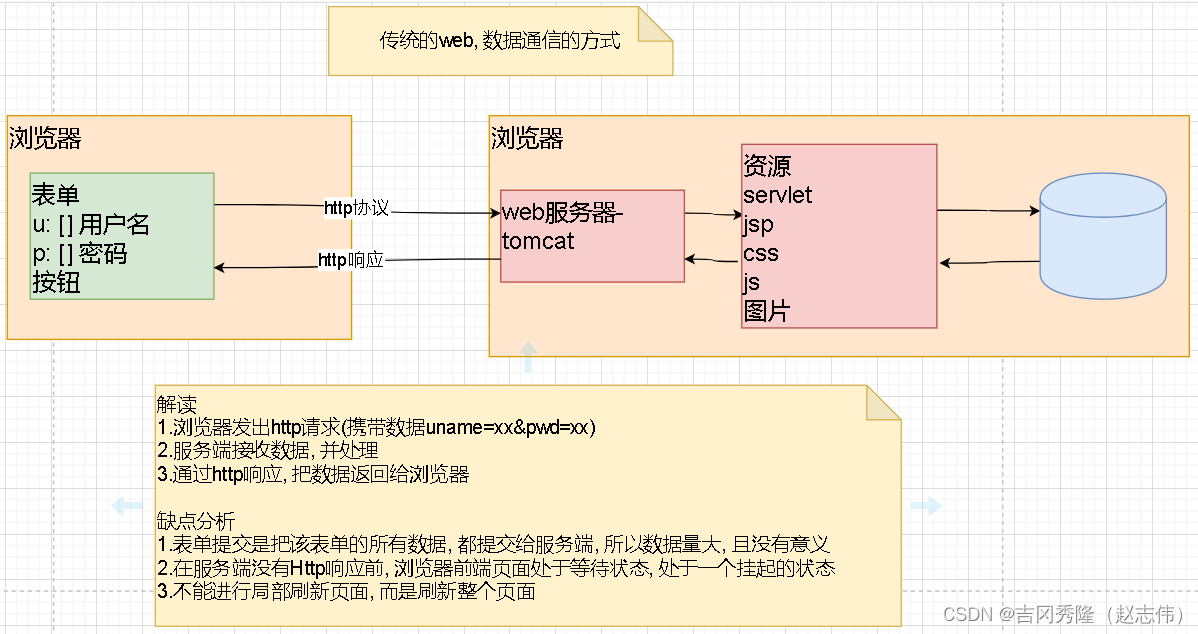
传统的web应用
●一图胜千言

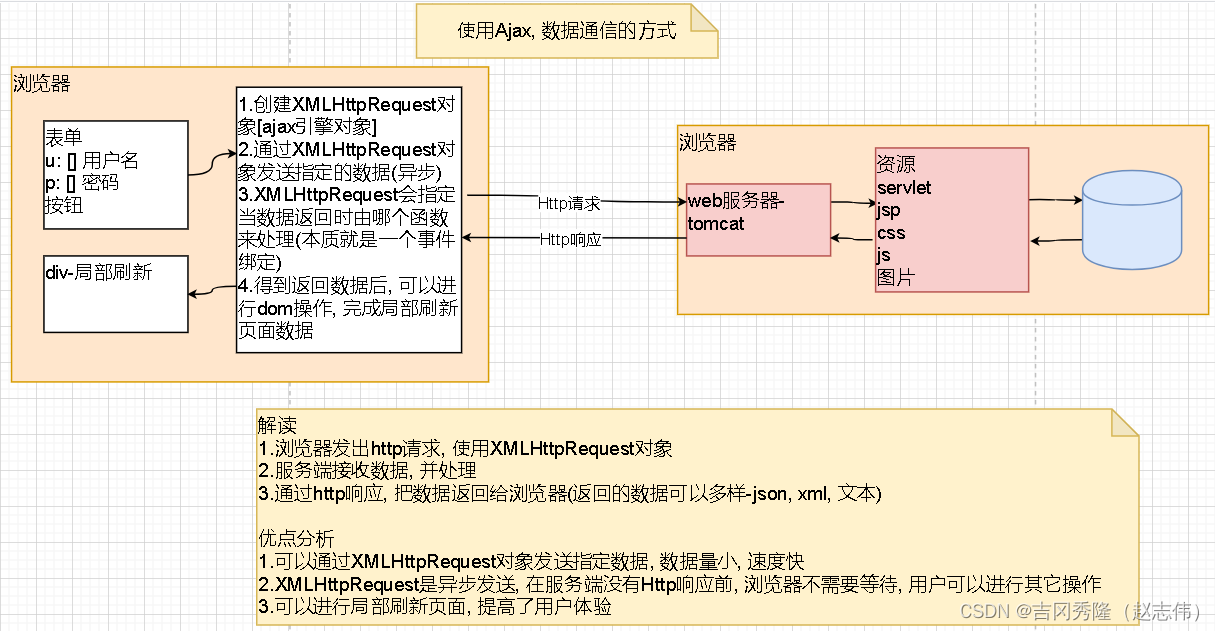
Ajax原理示意图

JavaScript 原生 Ajax 请求
Ajax文档
在线文档: https://www.w3school.com.cn/js/js_ajax_intro.asp
离线文档: W3School离线手册(2017.03.11版)
应用实例-验证用户名是否存在
●需求
演示 javascript 发送原生 ajax 请求的案例.
●思路分析
1.在输入框输入用户名
2.点击验证用户名, 使用 ajax 方式, 服务端验证该用户名是否已经被占用了, 如果该用户已经被占用, 以 json 格式返回该用户信息.
3.假定用户名为 king 就不可用, 其他用户名可以.
4.对页面进行局部刷新, 显示返回信息.
5.小思考: 为什么直接返回用户名是否可用的信息. 完成案例,再思考.
6.接入数据库, 如果用户名存在,就返回User对象, 否则返回空串.

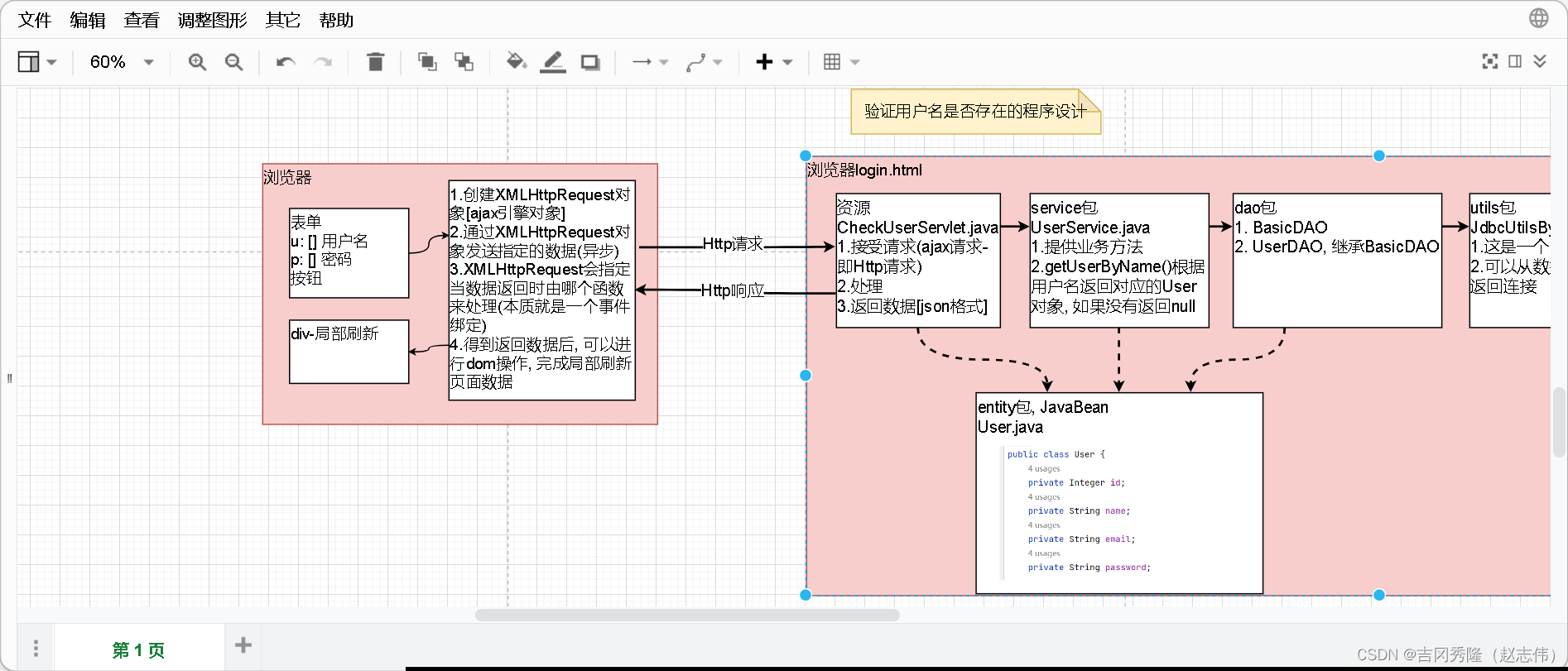
简单地思路分析: 程序框架图 => 先思考 -> 走代码

●代码实现
1.引入servlet-api.jar包
2.创建src/com/zzw/json/User.java
public class User {
private String name;
private String pwd;
//getter, setter, toString, 全参构造方法
}
3.创建src/com/zzw/ajax/CheckUserServlet.java, 后台接收并返回json格式的数据
public class CheckUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
System.out.println("ajax 请求 username=" + username);
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//假定 king 这个用户名已经被占用,其它可以使用
//占用的话, 我们就返回 king 这个用户对应的 json字符串
if ("king".equals(username)) {
User user = new User("king", "123");
writer.print(new Gson().toJson(user));
} else {
writer.print("");
}
writer.flush();
writer.close();
}
}
配置web.xml
<servlet>
<servlet-name>CheckUserServlet</servlet-name>
<servlet-class>com.zzw.ajax.CheckUserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckUserServlet</servlet-name>
<url-pattern>/checkUser</url-pattern>
</servlet-mapping>
4.创建web/login.html, 发送ajax请求[http请求]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script type="text/javascript">
window.onload = function () {
//当前窗口加载完成后执行函数
var checkButton = document.getElementById("checkButton");
//给按钮绑定点击事件
checkButton.onclick = function () {
//1.创建XMLHttpRequest对象[ajax对象引擎]
var xhr = new XMLHttpRequest();
//获取用户填写的用户名
var username = document.getElementById("username").value;
//2.准备发送指定数据
//open(method, url, async)
// method: 请求的方法是get还是post
// url: 服务器文件的位置
// async: true表示异步, false表示同步
//(1) GET请求
xhr.open("GET", "/zzw_json_ajax/checkUser?username=" + username + "&date=" + new Date(), true);
//(3) POST请求, 一条简单的POST请求, 参数在url拼接 /zzw_json_ajax/checkUser?username=%E8%B5%B5%E5%BF%97%E4%BC%9F&date=Fri%20Aug%2023%202024%2015:56:31%20GMT+0800%20(%E4%B8%AD%E5%9B%BD%E6%A0%87%E5%87%86%E6%97%B6%E9%97%B4)
// xhr.open("POST", "/zzw_json_ajax/checkUser?username=" + username + "&date=" + new Date(), true)
//3.在send函数调用前, 给XMLHttpRequest绑定一个onreadystatechange事件
//每当xhr对象的readyState属性发生变化时, 就会触发的函数
xhr.onreadystatechange = function () {
//当readyState为4, status为200时, 表示请求已完成且响应已就绪
if (xhr.readyState == 4 && xhr.status == 200) {
if (xhr.responseText == "") {
document.getElementById("message").value = "该用户可用";
} else {
document.getElementById("message").value = "该用户不可用";
//把返回的json数据, 显示在div
document.getElementById("div").innerText = xhr.responseText;
}
}
}
//4.真正地发送ajax请求【就是http请求】
//send() 向服务器发送请求(用于 GET)
//send(string) 向服务器发送请求(用于 POST)
xhr.send();
//如需像html表单那样提交post数据, 设置contentType为 application/x-www-form-urlencoded
// xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// xhr.send("username=" + username + "&date=" + new Date());
console.log("xhr->", xhr);
};
}
</script>
</head>
<body>
<h1>用户注册</h1>
<form action="checkUserServlet" method="post">
username: <input type="text" id="username" name="username"/>
<input type="button" id="checkButton" value="验证用户名">
<input style="border: 0; color: red" type="text" id="message"/><br/>
email : <input type="email" name="email"/><br/>
password: <input type="password" name="password"/><br/>
<input type="submit" value="注册"/>
</form>
<h1>返回的json数据</h1>
<div id="div"/>
</body>
</html>
5.测试. 前端得到数据, 通过dom操作, 进行页面局部刷新




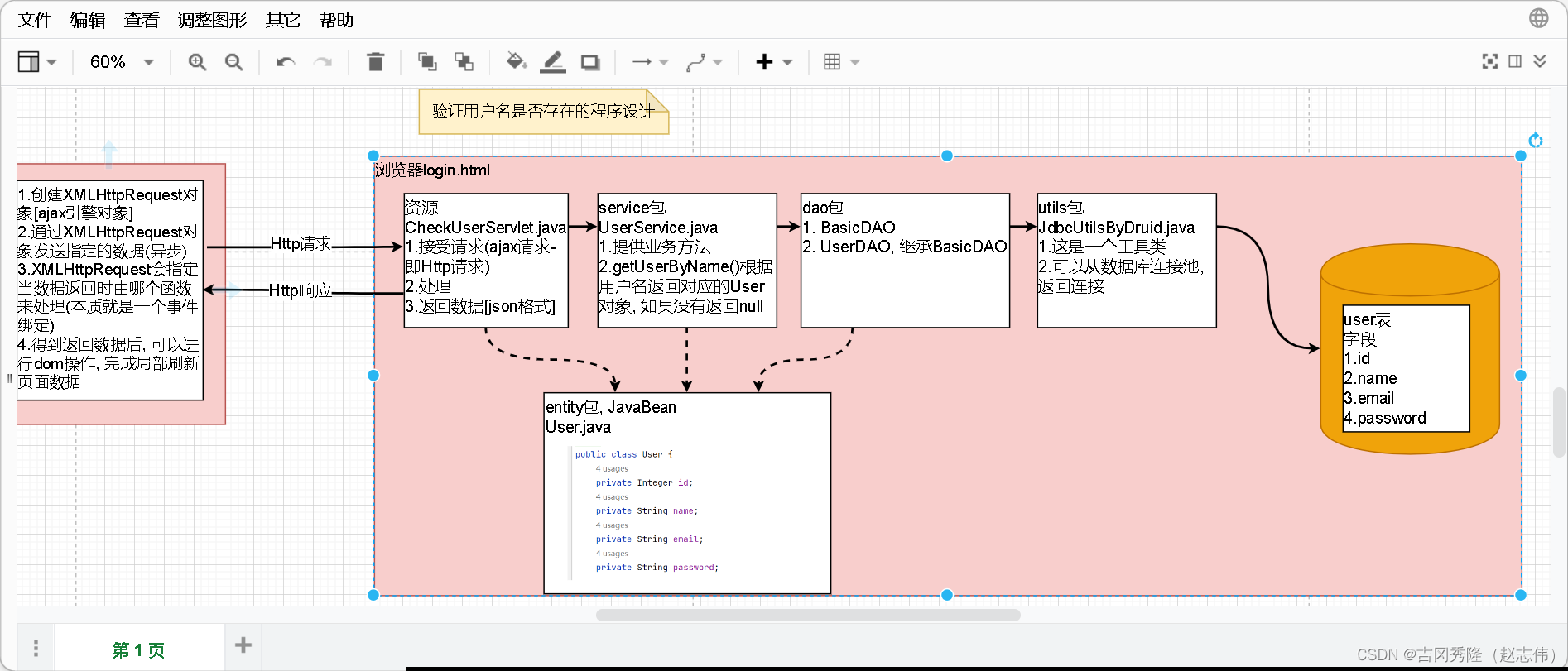
接入数据库
思维框架图


代码实现
1.粘贴自满汉楼项目,src/com/zzw/utils/JdbcUtilsByDruid.java, src/com/zzw/dao/BasicDAO.java, src/com/zzw/druid.properties
2.修改src/com/zzw/druid.properties
driverClassName=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/ajaxdb?rewriteBatchedStatements=true
username=root
password=zzw
initialSize=10
minIdle=5
maxActive=20
maxWait=5000
3.创建数据库 ajaxdb , 创建表 user 表, 引入数据库进行验证
-- 创建家居网购需要的数据库和表
-- 删除数据库
DROP DATABASE IF EXISTS ajaxdb;
-- 删除表
DROP TABLE `user`;
-- 创建数据库
CREATE DATABASE ajaxdb;
-- 切换
USE ajaxdb;
-- 创建管理员表
CREATE TABLE `user` (
id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(32) NOT NULL DEFAULT '' UNIQUE,
`password` VARCHAR(32) NOT NULL,
email VARCHAR(64)
)CHARSET utf8 ENGINE INNODB;
-- 插入数据
INSERT user VALUES(NULL, 'admin', MD5('admin'), '978964140@qq.com');
-- 查询数据
SELECT id, username, `password`, email FROM user WHERE username = 'admin' AND `password` = MD5('admin');
4.创建src/com/zzw/entity/User.java实体类-无参构造器
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
private Integer id;
private String username;
private String email;
private String password;
}
5.创建src/com/zzw/dao/UserDao.java
public class UserDao extends BasicDAO<User> {
public User getUserByName(String name) {
String sql = "select * from user where username = ?";
return querySingle(sql, User.class, name);
}
}
6.创建src/com/zzw/service/UserService.java
public class UserService {
private UserDao userDao = new UserDao();
public User getUserByName(String name) {
return userDao.getUserByName(name);
}
}
7.创建src/com/zzw/ajax/CheckUserServlet.java
@WebServlet(urlPatterns = "/checkUserServlet")
public class CheckUserServlet extends HttpServlet {
//定义UserService属性
private UserService userService = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("CheckUserServlet 被调用...");
//接收ajax提交的数据
request.setCharacterEncoding("utf-8");
String username = request.getParameter("xxx");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//到DB查询
//如果有就返回user对象, 否则返回null
User user = userService.getUserByName(username);
if (user != null) {//说明用户存在, 返回该user的json格式的字符串
Gson gson = new Gson();
把 java对象 转成 json字符串
String userStr = gson.toJson(user);
返回
writer.print(userStr);
} else {//如果用户名可以使用, 返回空串""
writer.print("");
}
writer.flush();
writer.close();
}
}
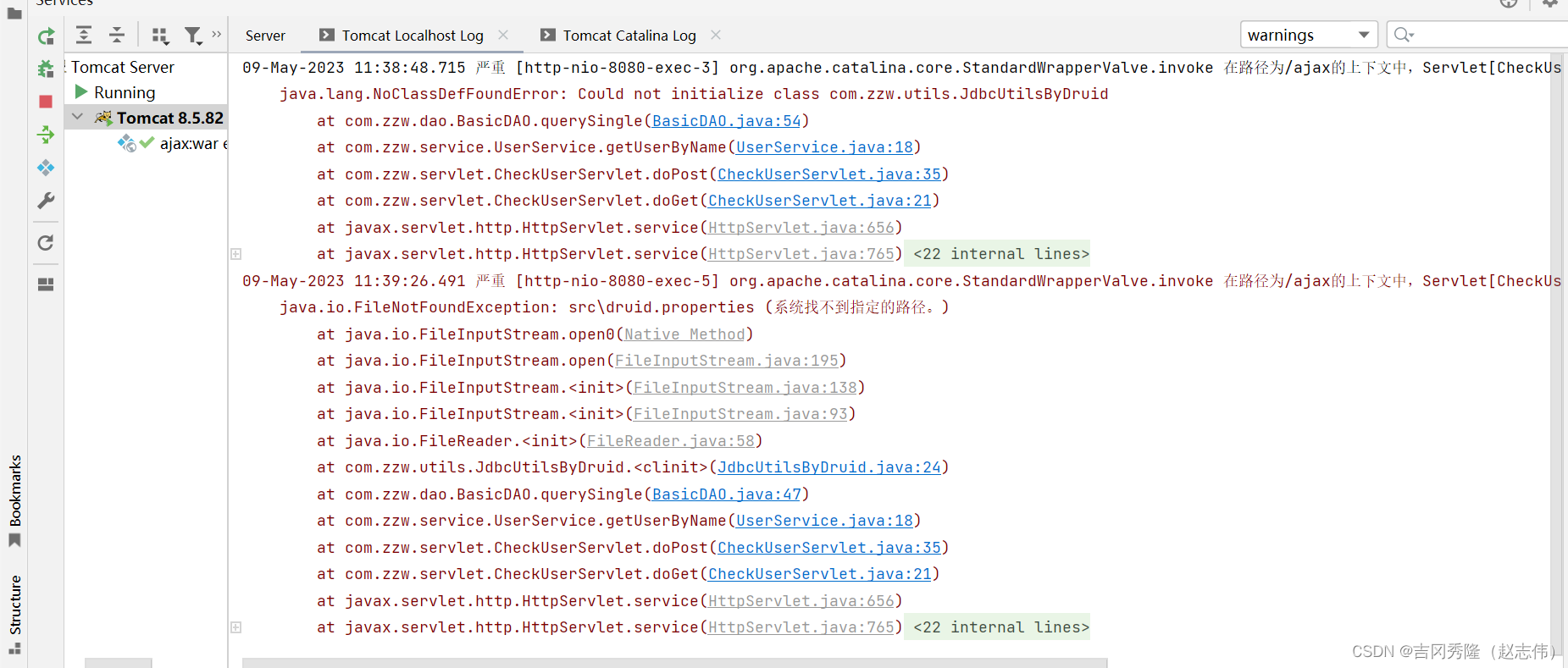
8.发现错误

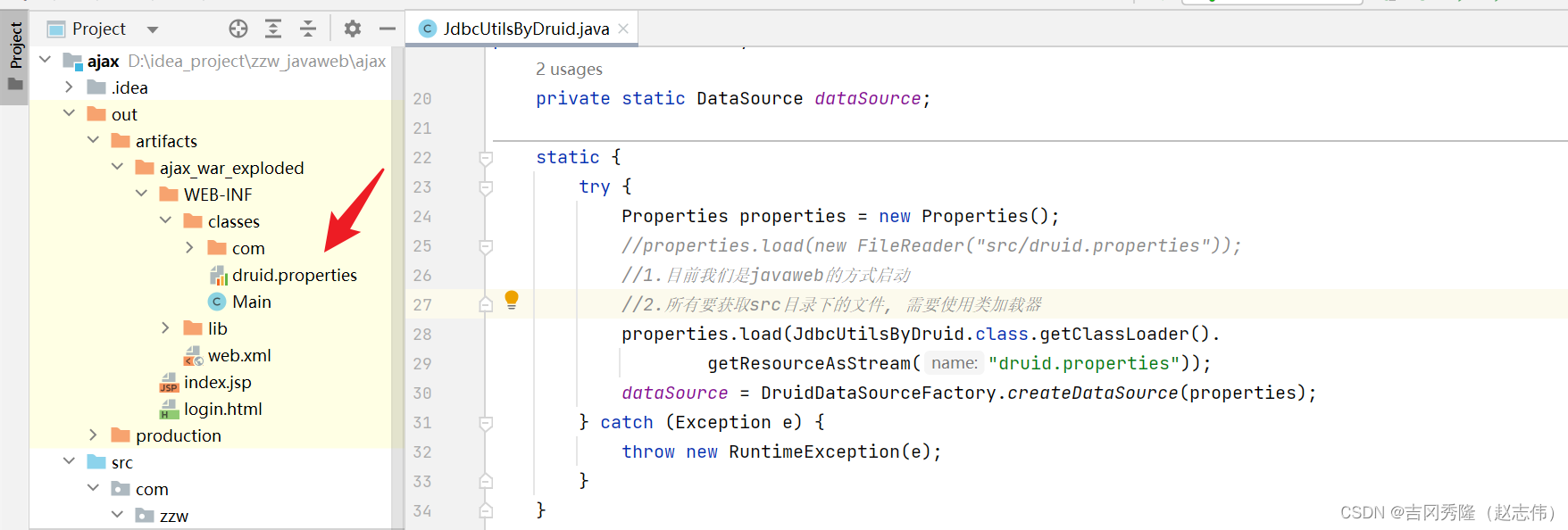
解决方案
src是se方式下的路径, javaweb要用到类加载器

static {
try {
Properties properties = new Properties();
//properties.load(new FileReader("src/druid.properties"));
//1.目前我们是javaweb的方式启动
//2.所有要获取src目录下的文件, 需要使用类加载器
properties.load(JdbcUtilsByDruid.class.getClassLoader().
getResourceAsStream("druid.properties"));
dataSource = DruidDataSourceFactory.createDataSource(properties);
} catch (Exception e) {
throw new RuntimeException(e);
}
}
9.测试

原生Ajax请求问题分析
1.编写原生的Ajax要写很多的代码, 要考虑浏览器兼容的问题.
2.在实际工作中, 一般使用JavaScript的库(比如Jquery)发送Ajax请求, 从而解决这个问题。
jQuery的Ajax请求
jQuery操作Ajax文档
1.在线文档: https://www.w3school.com.cn/jquery/jquery_ajax_get_post.asp

2.离线文档: W3School离线手册(2017.03.11版)
$.ajax()方法
1.$.ajax常用函数
1)url: 请求的地址

2)type: 请求的方式get或post

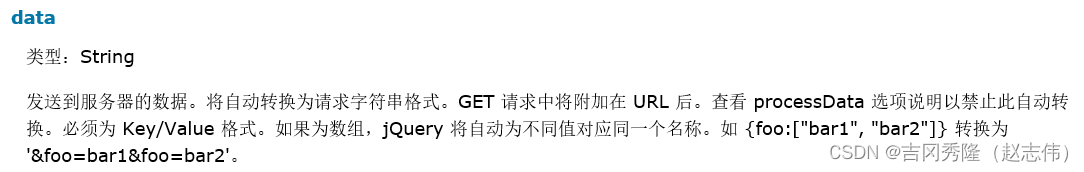
3)data: 发送到服务器的数据, 将自动转换为请求字符串格式

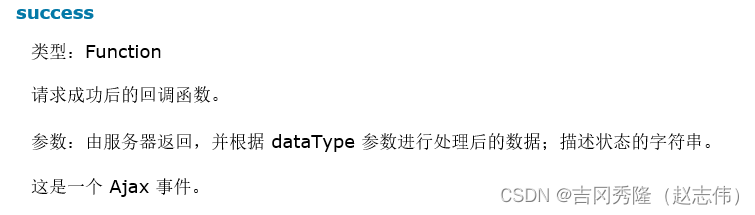
4)success: 成功的回调函数

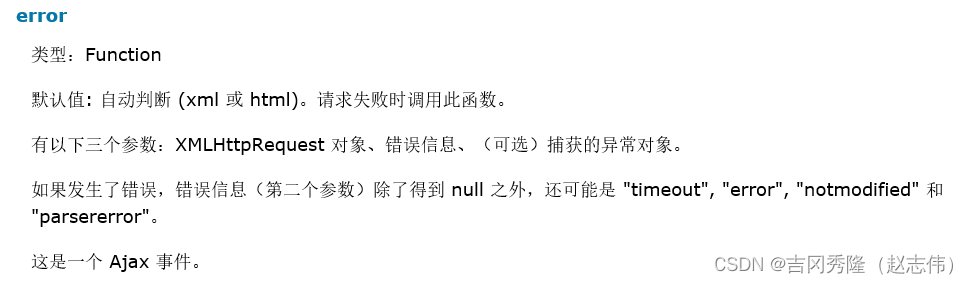
5)error: 失败的回调函数

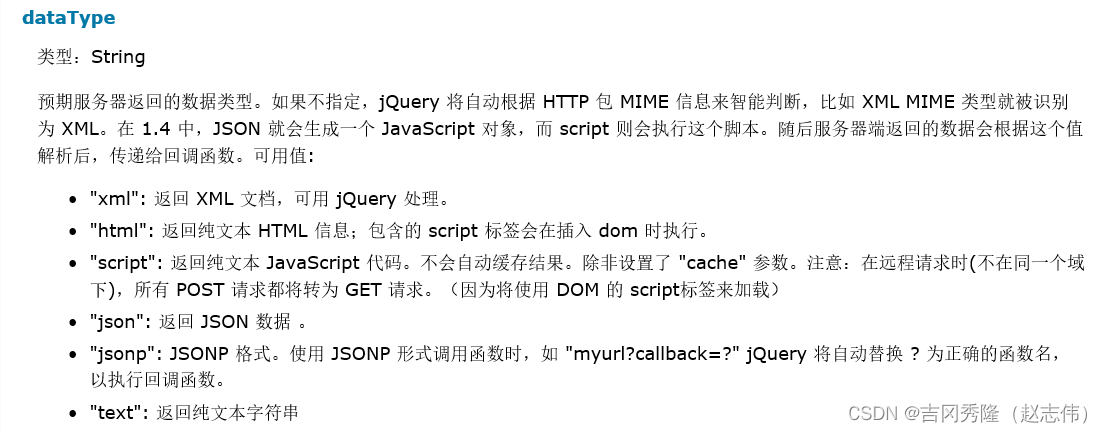
6)dataType: 返回的数据类型 常用json和text

2.$.ajax({})格式

$.get请求 和 $.post请求
1.url: 请求的URL地址
2.data: 请求发送到服务器的数据
3.success: 成功时回调函数
4.dataType: 返回内容格式, xml.html.script.json.text
说明: $.get和$.post底层还是使用$.ajax()方法来实现异步请求


$.getJSON
1.url: 请求的URL地址
2.data: 请求发送到服务器的数据
3.success: 成功时回调函数
说明: $.getJSON底层还是使用$.ajax()方法来实现异步请求


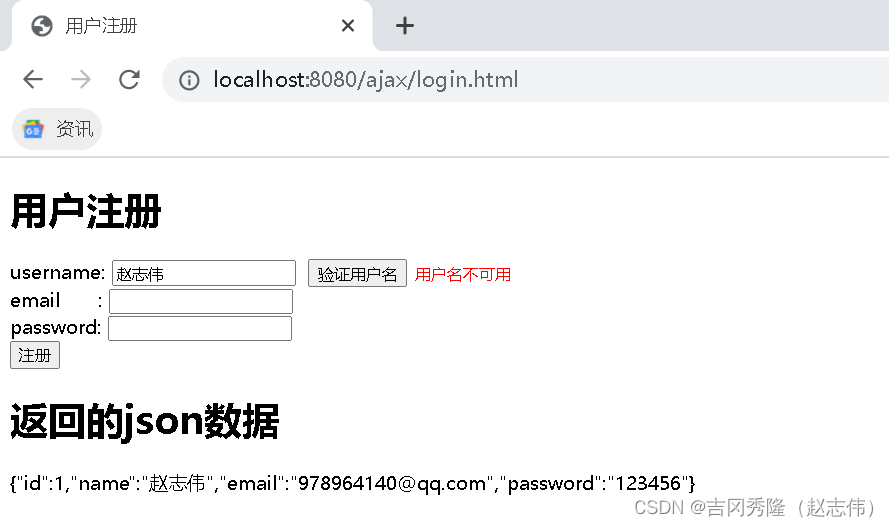
应用实例
●需求
对前面的原生ajax发送请求应用实例进行升级. login2html, CheckUserServlet2.java
演示 使用 Jquery + ajax 方式, 发送 ajax 请求的案例.
●思路分析
1.在输入框输入用户名
2.点击验证用户名, 使用 Jquery + ajax 方式, 服务端验证该用户名是否已经被占用了, 如果该用户已经被占用, 以 json 格式返回该用户信息.
3.接入数据库, 如果用户名存在,就返回User对象, 否则返回空串.
4.对页面进行局部刷新, 显示返回信息.

简单地思路分析: 程序框架图 => 先思考 -> 走代码

代码实现
1.创建src/com/zzw/ajax/CheckUserServlet2.java
@WebServlet(urlPatterns = "/checkUserServlet")
public class CheckUserServlet2 extends HttpServlet {
//定义UserService属性
private UserService userService = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("CheckUserServlet2 被调用...");
//接收ajax提交的数据
request.setCharacterEncoding("utf-8");
String username = request.getParameter("xxx");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//到DB查询
//如果有就返回user对象, 否则返回null
User user = userService.getUserByName(username);
if (user != null) {//说明用户存在, 返回该user的json格式的字符串
Gson gson = new Gson();
把 java对象 转成 json字符串
String userStr = gson.toJson(user);
返回
writer.print(userStr);
} else {//如果用户名可以使用, 返回""
user = new User(-1, null, null, null);
writer.write(gson.toJson(user));
}
writer.flush();
writer.close();
}
}
2.在web路径/scrpit下引入jquery, Rebuild Project一下
3.创建login2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
var checkBtn = document.getElementById("checkButton");
checkBtn.onclick = function () {
var usernameValue = document.getElementById("username").value;
$.ajax({
url: "checkUserServlet2",
data: {
username: usernameValue,
date: new Date()
},
success: function (data, status, xhr) {
if (data.id == -1) {
$("#message").val("用户名可用");
} else {
$("#message").val("用户名已存在");
$("#div").text(JSON.stringify(data));
}
},
dataType: "json"
})
}
})
</script>
</head>
<body>
<h1>用户注册</h1>
<form action="#" method="post">
username: <input type="text" id="username" name="username"/>
<input type="button" id="checkButton" value="验证用户名">
<input style="border: 0; color: red" type="text" id="message"/><br/>
email : <input type="email" name="email"/><br/>
password: <input type="password" name="password"/><br/>
<input type="submit" value="注册"/>
</form>
<h1>返回的json数据</h1>
<div id="div"/>
</body>
</html>
4.在web路径/scrpit下引入jquery后, Rebuild Project一下
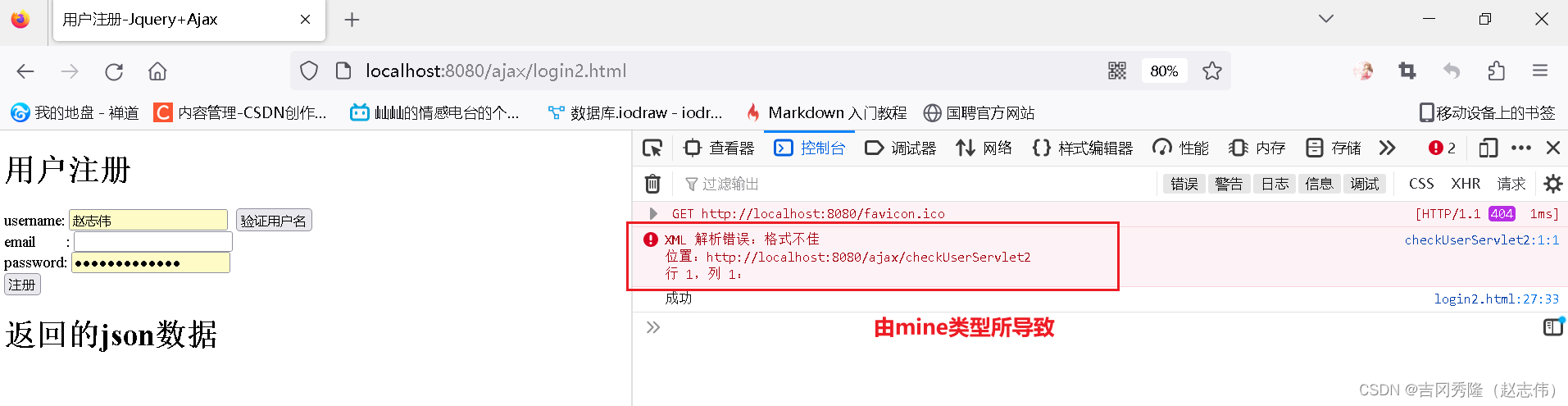
5.测试, 解析错误,格式不佳,加上 response.setContentType(“text/html;charset=utf8”);

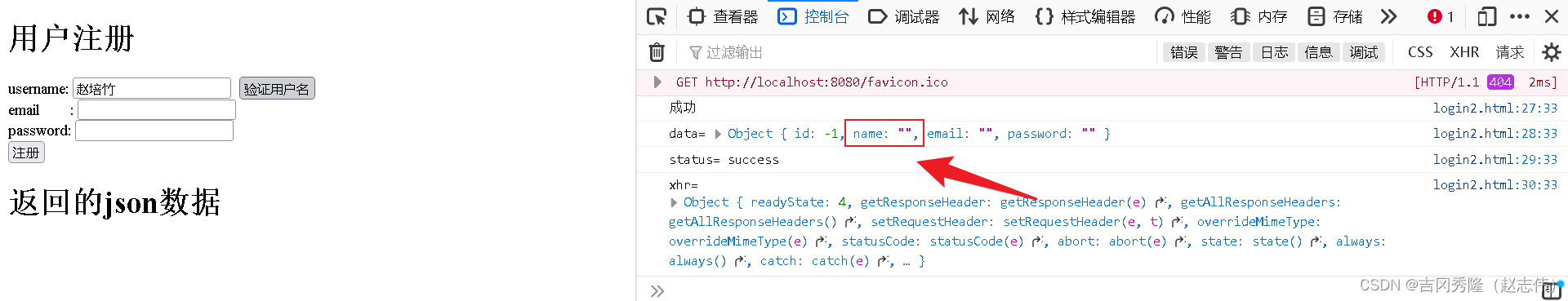
6.前端获取

7.jQuery.get()快速入门
没有提供error接口, 可以在success回调函数里根据status判断
$.get(
"checkUserServlet2",
{
username: usernameValue,
date: new Date()
},
function (data, status, xhr) {
if (data.id == -1) {
$("#message").val("用户名可用");
} else {
$("#message").val("用户名已存在");
$("#div").text(JSON.stringify(data));
}
},
"json"
)
8.jQuery.post()快速入门
操作: 只需把$.get改成$.post
$.post和$.get的方式一样, 只是这时, 是按照post方法发送ajax请求[本质是http请求]
9.jQuery.getJSON快速入门
如果你通过jQuery发送的ajax请求[本质是http请求]是get请求, 并且返回的数据格式是JSON, 可以直接使用$.getJSON(). 简洁.
$.getJSON(
"checkUserServlet2",
{
username: usernameValue,
date: new Date()
},
function (data, status, xhr) {
if (data.id == -1) {
$("#message").val("用户名可用");
$("#div").text("");
} else {
$("#message").val("用户名已存在");
$("#div").text(JSON.stringify(data));
}
}
)
