【开发工具】IntelliJ IDEA插件推荐:Json Helper——让JSON处理更高效
导语:在Java开发过程中,JSON作为一种轻量级的数据交换格式,被广泛应用于前后端数据交互。今天,我要为大家介绍一款IntelliJ IDEA插件——Json Helper,帮助开发者更高效地处理JSON数据。
一、什么是Json Helper?
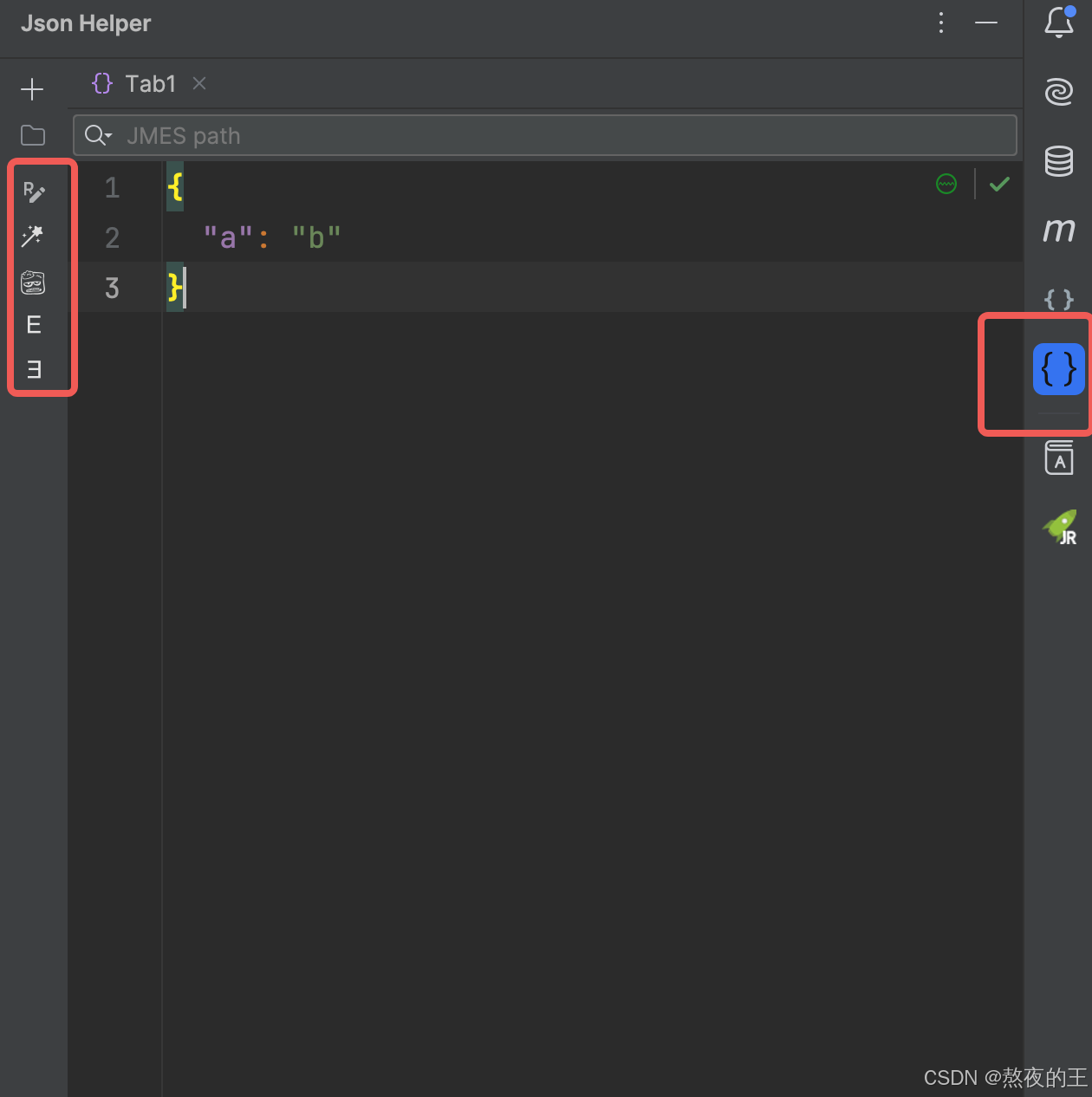
Json Helper是一款针对IntelliJ IDEA开发的一款插件,旨在提高开发者处理JSON数据的效率。通过Json Helper,开发者可以在IDEA中轻松地格式化、校验、编辑和预览JSON数据,无需频繁切换到其他工具。
二、Json Helper的作用
- JSON格式化:一键美化JSON字符串,使其具有可读性。
- JSON校验:检查JSON字符串是否符合格式规范。
- JSON编辑:直接在IDEA中编辑JSON数据,支持添加、删除、修改键值对。
- JSON预览:以树状结构展示JSON数据,方便查看和定位。
- JSON压缩:将JSON字符串压缩为一行,减少数据传输大小。
三、如何使用Json Helper?
1. 安装Json Helper插件
在IntelliJ IDEA中,依次点击“File” -> “Settings” -> “Plugins”,在插件市场搜索“Json Helper”,找到后点击“Install”进行安装。安装完成后,重启IDEA。

2. 使用Json Helper

(1)格式化JSON
将光标放在JSON字符串上,右键选择“Json Helper” -> “Format Json”,即可将JSON字符串格式化。
(2)校验JSON
将光标放在JSON字符串上,右键选择“Json Helper” -> “Validate Json”,插件会提示JSON字符串是否有效。
(3)编辑JSON
将光标放在JSON字符串上,右键选择“Json Helper” -> “Edit Json”,在弹出的编辑器中修改JSON数据,修改完成后,点击“Apply”按钮即可。
(4)预览JSON
将光标放在JSON字符串上,右键选择“Json Helper” -> “Preview Json”,插件会以树状结构展示JSON数据。
(5)压缩JSON
将光标放在JSON字符串上,右键选择“Json Helper” -> “Compress Json”,即可将JSON字符串压缩为一行。
四、总结
Json Helper插件为IntelliJ IDEA提供了便捷的JSON处理功能,让开发者能够在编码过程中更加高效地处理JSON数据。通过本文的介绍,相信您已经掌握了Json Helper的使用方法。在实际开发中,不妨尝试一下这款插件,相信它会为您带来便捷。如有疑问,欢迎在评论区留言讨论。
