在IDEA中如何创建web项目?——不使用Archetype
二、不使用Archetype
1、创建Maven项目
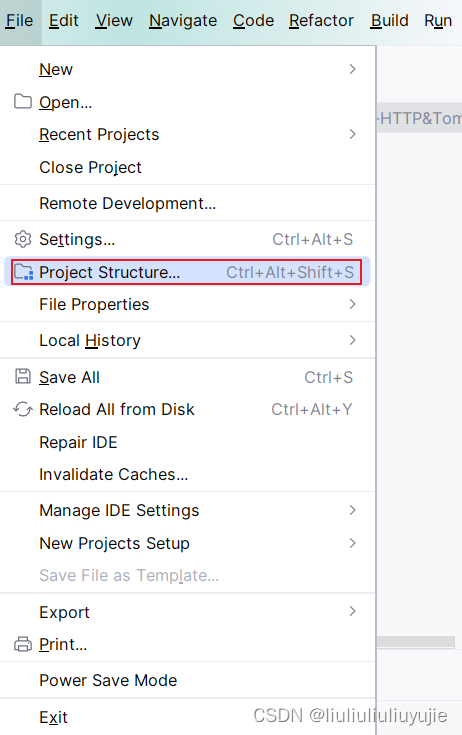
(1)首先打开Project Structure:File——>Project Structure或者快捷键crtl+alt+shift+s

(2)Module——>New Module:

(3)在新打开的页面下:对图中的Name、Location和Build system进行修改,然后点击OK或者Apply都可以。

(4)src下的main文件夹下有java、resources和webapp三个文件夹。可以看到main目录下缺少webapp文件夹以及webapp下的WEB-INF\web.xml文件

2、添加webapp文件夹并修改其路径
(1)添加webapp文件夹
①Project Structure——>Facets——>+——>Web:
(此步骤是为了选择给哪个module添加缺失的web文件夹 )

②在弹出的对话框里选择上面创建的Module:

此时webapp文件夹已经创建完成。
(2)修改webapp的路径
①上述步骤完成之后在右边可以看到Web Resource Directories,即web资源目录,双击或者选中之后点击🖊对webapp的路径进行修改:

②将web替换为src\main\webapp,点击OK之后会提示目录不存在,是否创建,点击Yes。
点击Yes之后webapp就会创建,但是webapp下没有WEB-INF\web.xml。


3、添加WEB-INF\web.xml文件并修改其位置
(1)修改web.xml文件路径
Module——>tomcat-demo2——>Web,在Deloyment Descriptors下双击或者选中之后点击🖊对WEB-INF\web.xml的路径进行修改:

在弹出的对话框里修改路径,将web\WEB-INF\web.xml修改为src\main\webapp\WEB-INF\web.xml:

(2)添加WEB-INF\web.xml文件
点击OK或者Apply,保存配置之后,WEB-INF\web.xml就会自动添加成功。
4、在pom.xml文件中设置war打包方式

