微信小程序使用 ==== 粘性布局
目录
Chrome杀了个回马枪
position:sticky简介
你可能不知道的position:sticky
深入理解粘性定位的计算规则
粘性定位其他特征
代码实现
微信小程序在scroll-view中使用sticky
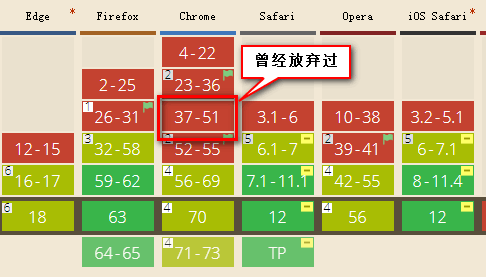
Chrome杀了个回马枪
position:sticky早有耳闻也有所了解,后来,Chrome放弃了对其支持,我也就不关心这个声明了,今天偶然发现,卧槽,Chrome什么时候杀了个回马枪,居然又支持了。眼瞅着,各个浏览器纷纷立了山头,要必要关心关心position:sticky了,不要被人留下厚此薄彼的口舌。

Safari目前还需要-webkit-私有前缀。
position:sticky简介
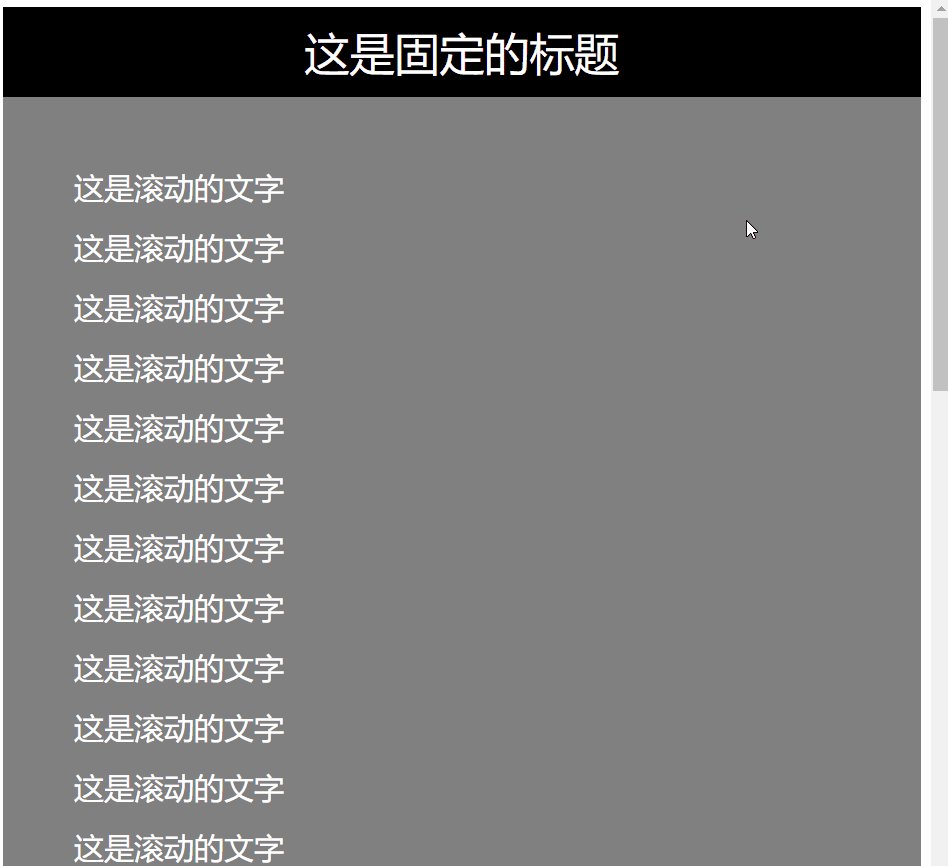
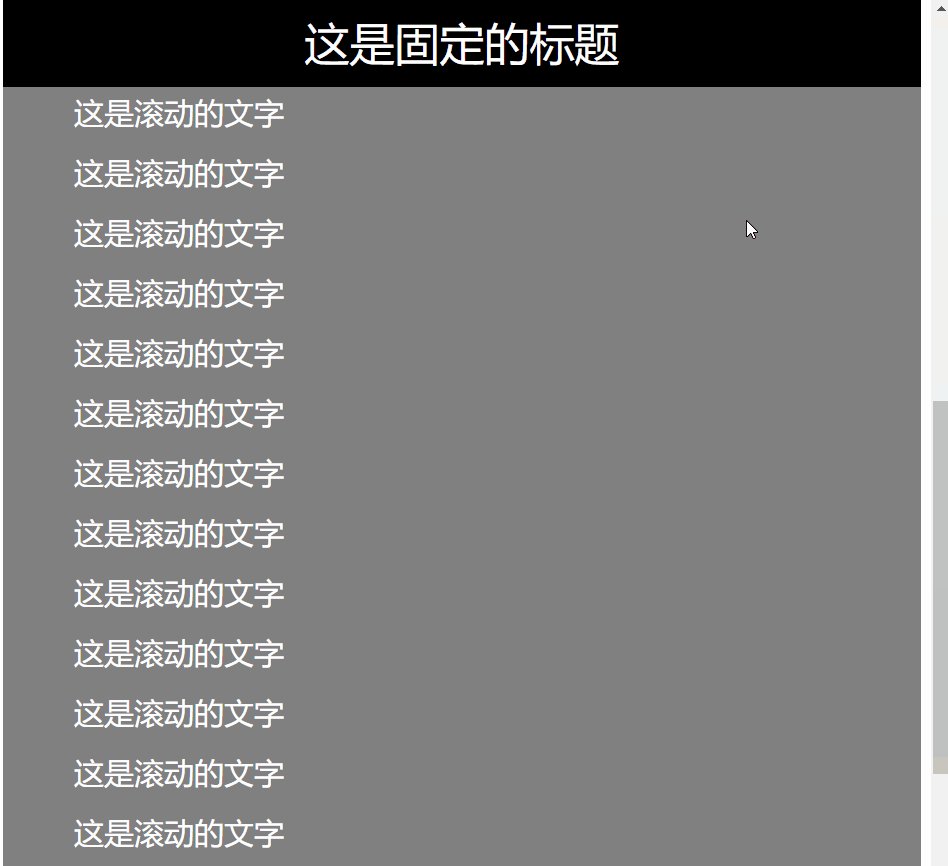
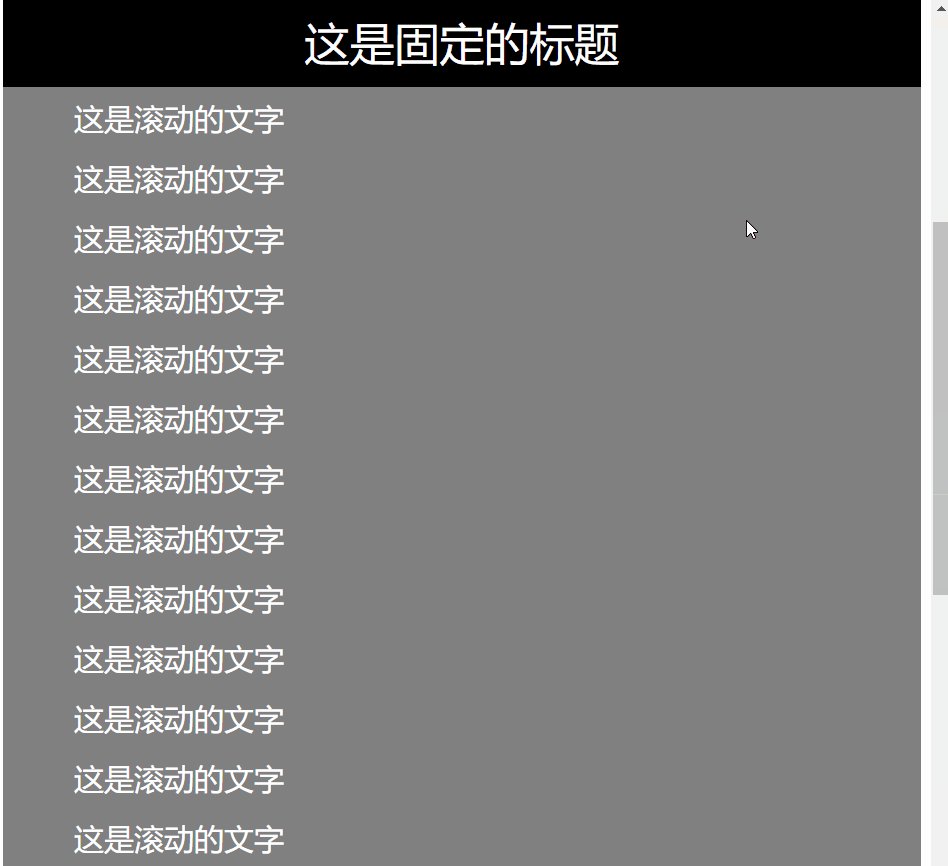
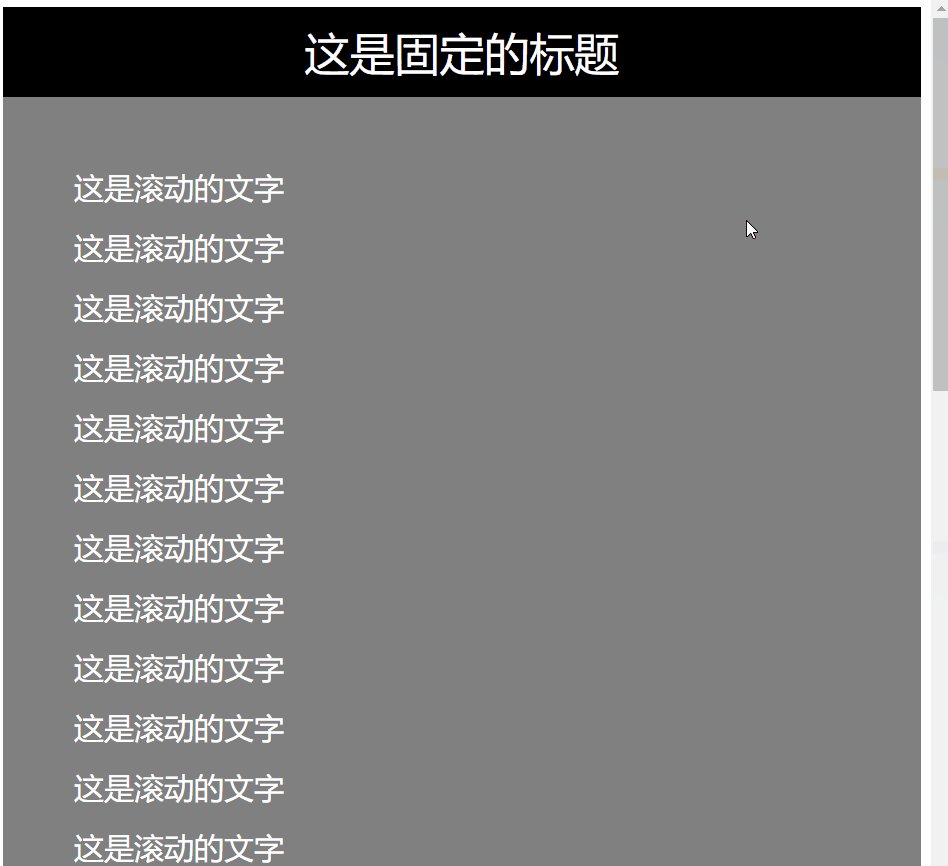
单词sticky的中文意思是“粘性的”,position:sticky表现也符合这个粘性的表现。基本上,可以看出是position:relative和position:fixed的结合体——当元素在屏幕内,表现为relative,就要滚出显示器屏幕的时候,表现为fixed。例如,可以滚动下面这个框框感受下交互表现:

其中导航元素设置了如下CSS:
nav {
position: -webkit-sticky;
position: sticky;
top: 0;
}
于是,正如大家看到,随着页面的滚动,当导航距离上边缘0距离的时候,黏在了上边缘,表现如同position:fixed。
position:sticky要想生效,top属性或则left属性(看滚动方向)是必须要有明确的计算值的,否则fixed的表现不会出现。
这就是
position:sticky最基本的表现,特别适合导航的跟随定位效果。
你可能不知道的position:sticky
position:sticky有个非常重要的特性,那就是sticky元素效果完全受制于父级元素们。
这和position:fixed定位有着根本性的不同,fixed元素直抵页面根元素,其他父元素对其left/top定位无法限制。
根据我简单的测试,发现了sticky元素以下一些特性表现:
- 父级元素不能有任何
overflow:visible以外的overflow设置,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)。因此,如果你的position:sticky无效,看看是不是某一个祖先元素设置了overflow:hidden,移除之即可。 - 父级元素设置和粘性定位元素等高的固定的
height高度值,或者高度计算值和粘性定位元素高度一样,也没有粘滞效果。我专门写了篇文章深入讲解了粘性效果无效的原因 - 同一个父容器中的sticky元素,如果定位值相等,则会重叠;如果属于不同父元素,且这些父元素正好紧密相连,则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。至于原因需要理解粘性定位的计算规则
- sticky定位,不仅可以设置
top,基于滚动容器上边缘定位;还可以设置bottom,也就是相对底部粘滞。如果是水平滚动,也可以设置left和right值。
深入理解粘性定位的计算规则
粘性定位中有一个“流盒”(flow box)的概念,指的是粘性定位元素最近的可滚动元素(overflow属性值不是visible的元素)的尺寸盒子,如果没有可滚动元素,则表示浏览器视窗盒子。
粘性定位中还有一个名叫“粘性约束矩形”的概念,表示的是粘性定位元素的包含块在文档流中呈现的矩形区域和流盒的四个边缘在应用粘性定位元素的left、top、right、bottom属性的偏移计算值后的新矩形的交集。
由于滚动的时候,流盒不变,而粘性定位元素的包含块跟着滚动,因此粘性约束矩形随着滚动的进行是实时变化的。
假设我们的粘性定位元素只设置了top属性值,则粘贴定位元素碰到粘性约束矩形的顶部的时候开始向下移动,直到它完全包含在粘贴约束矩形中。
下面我们根据一个简单的例子来进一步理解上面的规则,例如,有一个页面是窗体滚动,包含<div>元素和<nav>元素,这两个元素是父子关系,HTML代码如下:
<div>
<nav>导航</nav>
</div>
其中:
div {
height: 100px;
margin-top: 50px;
border: solid deepskyblue;
}
nav {
position: sticky;
top: 20px;
background: lightskyblue;
}
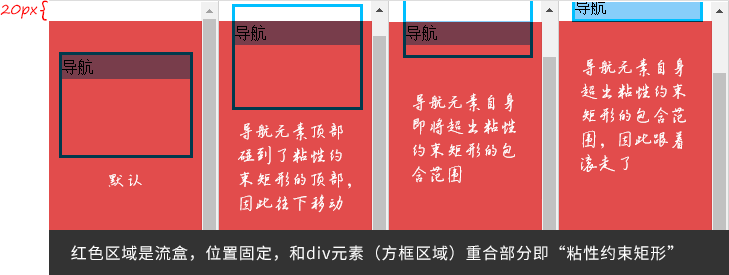
则随着滚动的进行,<nav>元素的粘性约束矩形范围和实际的渲染表现如图1所示:

详细的计算规则如下:
由于<nav>这个粘性定位元素的top偏移是20px,因此,流盒矩形就是滚动窗口矩形再往下偏移20px,就是图中的红色色块区域。而<nav>这个粘性定位元素的包含块就是其父元素<div>元素(设置了边框),粘性约束矩形指的是流盒矩形和包含块的重叠区域,因此,图所示的粘性约束矩形就是红色色块区域和方框区域重叠的矩形区域。
然后:
-
在默认状态下(图1左一),由于
<div>元素设置了margin-top:50px,因此,<nav>这个粘性定位元素的顶部距离粘性约束矩形的顶部还有33px的大小,不会有粘性效果。 -
随着浏览器滚动,
<nav>元素和粘性约束矩形的顶部距离越来越小,直到为0。此时<nav>元素开始下移,使自己约束在粘性约束矩形范围内,如图1左二所示。 -
浏览器继续滚动,
<nav>元素的底部也快要超出粘性约束矩形范围的限制了,如图1右二所示。 -
最终,
<nav>元素的底部和粘性约束矩形范围的底部重合,由于粘性定位元素不能超出粘性约束矩形的范围限制,因此此时粘性效果失效,<nav>元素被跟着一起滚走了,如图1右一所示。
如果还不是很理解,您可以狠狠地点击这里:帮助理解粘性定位的学习页面
right、left以及bottom方向的定位与top方向类似。
明白了粘性定位的计算规则,也就明白为什么粘性定位元素父元素和自身高度计算值一样的时候没有粘性效果了。因为此时包含块高度和粘性定位元素一样,导致粘性约束矩形的高度最大也就是和粘性定位元素一样高,粘性定位元素的已经完全没有了实现粘性效果的空间。
粘性定位其他特征
本文一开始还提到了粘性定位其他两个特征:
- 如果我们的粘性定位元素的某个祖先元素的
overflow属性值不是visible,那么页面滚动的时候就不会有粘性定位效果。 - 同一容器中多个粘贴定位元素独立偏移,因此可能重叠;位置上下靠在一起的不同容器中的粘贴定位元素则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。
第一个特性源自粘性定位的定义,这么设计主要是为了避免当多个滚动互相嵌套的时候,粘性定位混乱。
第二个特性原因就是本文提到的粘性定位的计算规则,具体解释:
当我们的粘性定位元素都在一个容器的时候,大家都公用一个巨大的粘性约束矩形,因此,滚动的时候会一个一个往上重叠。
当我们的粘性定位元素属于不同容器的时候,就会有多个不同的粘性约束矩形,这些粘性约束矩形正好一个一个排列得很整齐,于是视觉上达成一个巧合一般的约定,即上一个粘性定位元素被滚走,下一个粘性定位元素正好开始有粘性效果。
代码实现
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>粘性定位效果原理示意</title>
<style>
body {
line-height:1.5;
}
body {
overflow-x: hidden;
height: 2000px;
}
div {
height: 100px;
border: solid deepskyblue;
margin-top: 50px;
}
nav {
position: sticky;
top: 20px;
background: lightskyblue;
}
.flow-box {
position: fixed;
top: 20px; left: 0; right: 0; bottom: 0;
background-color: #d30000;
opacity: .7;
mix-blend-mode: multiply;
}
</style>
</head>
<body>
<div>
<nav>导航</nav>
</div>
<s class="flow-box"></s>
</body>
</html>微信小程序在scroll-view中使用sticky
1.父元素不能是over:hidden
2.scroll-view里要加个view再嵌套sticky进去
准确来说,如果希望sticky元素对于整个scroll-view容器起作用,在scroll-view中应有且仅有一个view作为其所有子元素的根元素。
解释:因为平台scroll-view的特性问题,sticky元素在离开了原定的scroll-view的height距离后,就不能识别scroll-view的距顶高度了,所以用一个无样式的view撑开整个scroll-view中元素的高度,让这个view以能够替代scroll-view被获取高度,从而达到样式正常。更改前 <scroll-view> <一堆子元素> </scroll-view> 更改后 <scroll-view> <view> <一堆子元素> </view> </scroll-view>
.container{
width: 600rpx;
height: 800rpx;
}
.a {
position: sticky;
position: -webkit-sticky;
top: 0;
width: 100%;
height: 200rpx;
background-color: black;
}
.b {
width: 100%;
height: 3000rpx;
background-color: red;
}
<scroll-view class="container">
<view>
<view class="a"></view>
<view class="b"></view>
</view>
</scroll-view>