10分钟在网站上增加一个AI助手
只需 10 分钟,为您的网站添加一个 AI 助手,以便全天候(7x24)回应客户咨询,提升用户体验、增强业务竞争力。
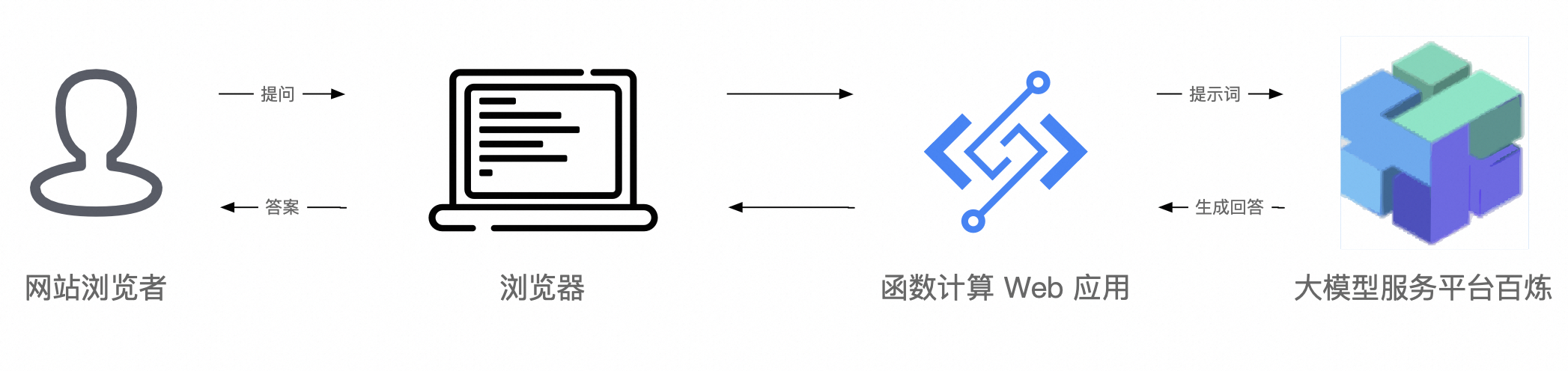
方案概览

在网站中引入一个 AI 助手,只需 4 步:
-
创建大模型问答应用:我们将先通过百炼创建一个大模型应用,并获取调用大模型应用 API 的相关凭证。
-
搭建示例网站:然后我们将通过函数计算,来快速搭建一个网站,模拟您的企业官网或者其他站点。
-
引入 AI 助手:接着我们将通过修改几行代码,实现在网站中引入一个 AI 助手。
-
增加私有知识:最后可以通过准备一些私有知识,让 AI 助理能回答原本无法准确回答的问题,帮助您更好的应对客户咨询。

1. 创建大模型问答应用
首先我们可以通过创建一个百炼应用,来获取大模型的推理 API 服务,用于实现 AI 助手。
百炼提供的 新用户免费额度可以完全覆盖本教程所需资源消耗。额度消耗完后按 token 计费,相比自行部署大模型可以显著降低初期投入成本。
1.1 创建应用
-
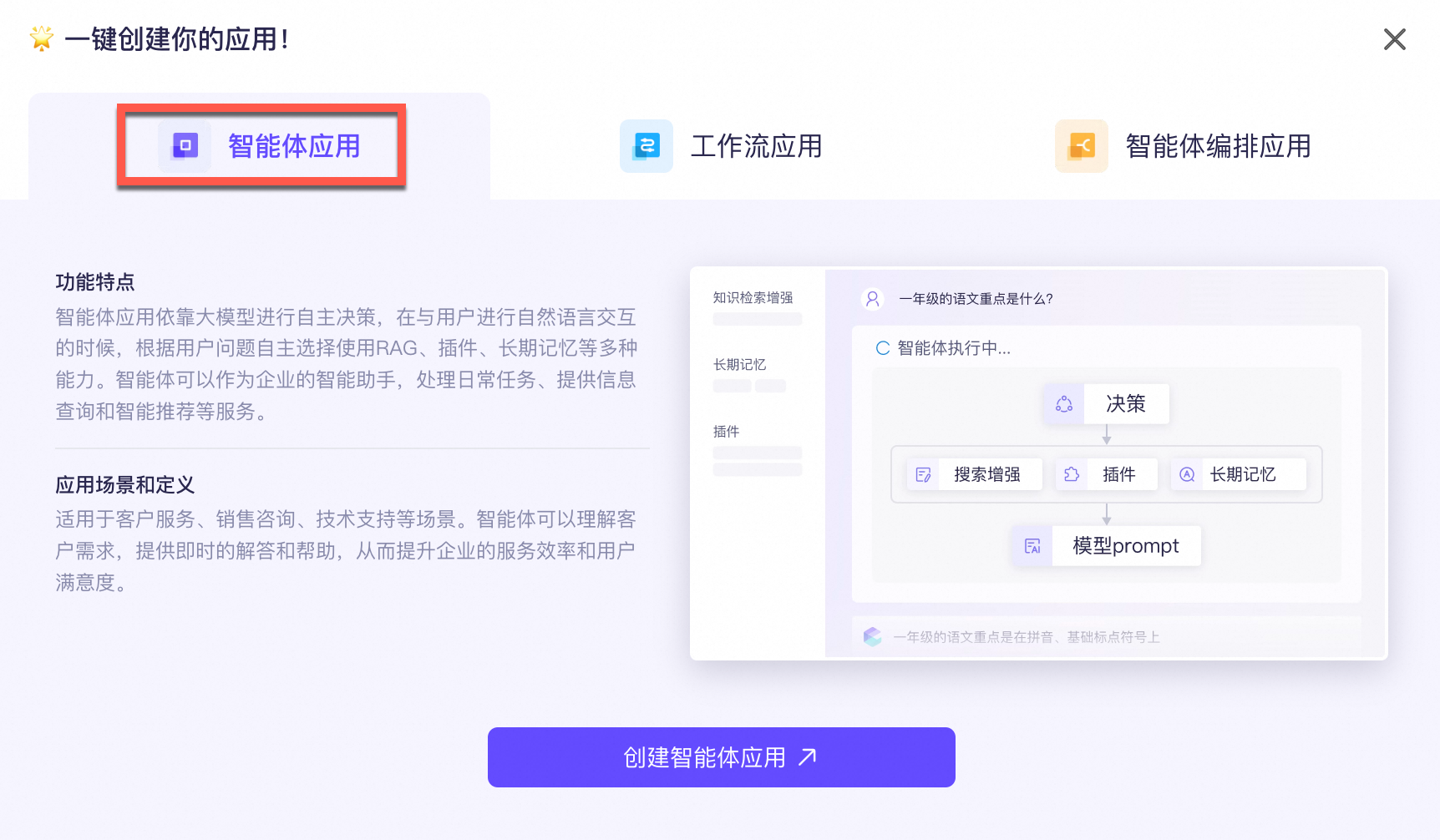
进入百炼控制台的我的应用,创建应用。在对话框,选择智能体应用并创建。

-
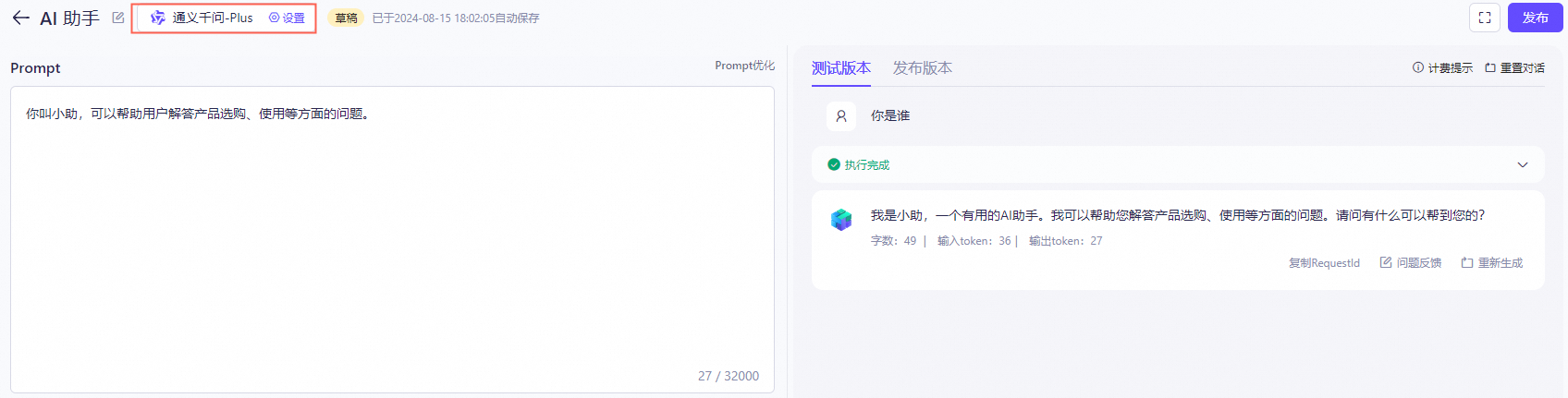
在应用设置页面,模型选择通义千问-Plus,其他参数保持默认。
您也可以选择输入一些 Prompt,比如设置一些人设以引导大模型更好的应对客户咨询。
你叫小助,可以帮助用户解答产品选购、使用等方面的问题。
-
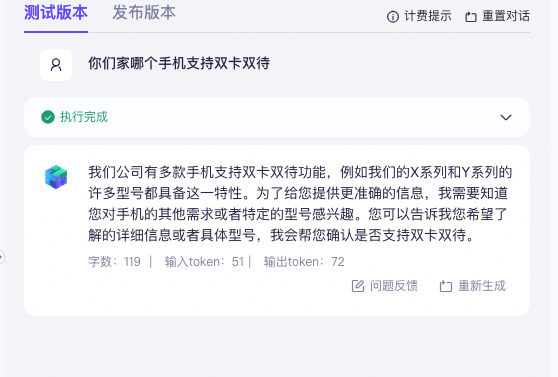
在页面右侧可以提问验证模型效果。不过您会发现,目前它还无法准确回答你们公司的商品信息。点击右上角的发布,我们将在后面的步骤中去解决这一问题。

1.2 获取调用 API 所需的凭证
为了在后续通过 API 调用大模型应用的能力,我们需要获取一个百炼应用的API-KEY 和应用 ID:
-
返回我的应用页面,点击查看我的API-KEY,在弹出窗口中创建一个新API-KEY。

-
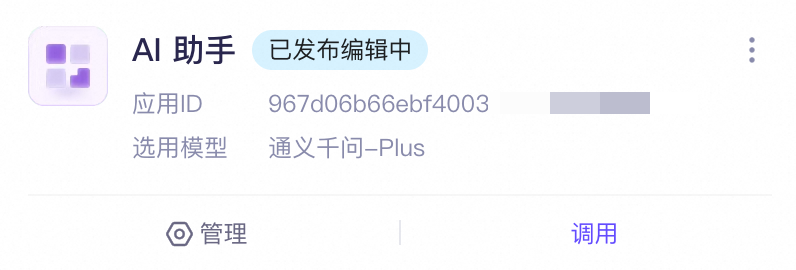
在应用列表中可以查看所有百炼应用 ID。

2. 搭建示例网站
在让 AI 助手能准确回答问题之前,我们可以先尝试快速将 AI 助手集成到网站中。
您可以通过我们提前准备好的应用模板,快速搭建一个空白的示例网站,用于模拟您的企业官网或者其他站点。详细步骤如下:
函数计算提供的 免费试用额度可以完全覆盖本教程所需资源消耗。额度消耗完后按量计费,对于本教程所涉及的 web 服务,只在有访问的情况下会产生费用。
2.1 创建应用
请打开我们提供的函数计算应用模板,参考下图选择直接部署、并填写前面获取到的百炼应用 ID 以及 API-KEY。
然后其他表单项保持默认,点击页面左下角的创建并部署默认环境,等待项目部署完成即可(预计耗时 1 分钟)。
这里需要填写百炼应用 ID 和 API-KEY,是因为我们预置的应用模板中包含了通过百炼应用调用大模型的代码,以便您在后续快速完成体验。

2.2 访问网站
应用部署完成后,您可以在应用详情的环境信息中找到示例网站的访问域名,点击即可查看,确认示例网站已经部署成功。


3. 为网站增加 AI 助手
在网站中增加 AI 助手非常简单,您只需要在网站的 html 文件中插入几行代码。
3.1 增加 AI 助手相关代码
示例工程中包含了被注释的引入 AI 助手代码,您需要找到并解除注释。详细操作步骤如下:
-
回到应用详情页,在环境详情的最底部找到函数资源,点击函数名称,进入函数详情页。

-
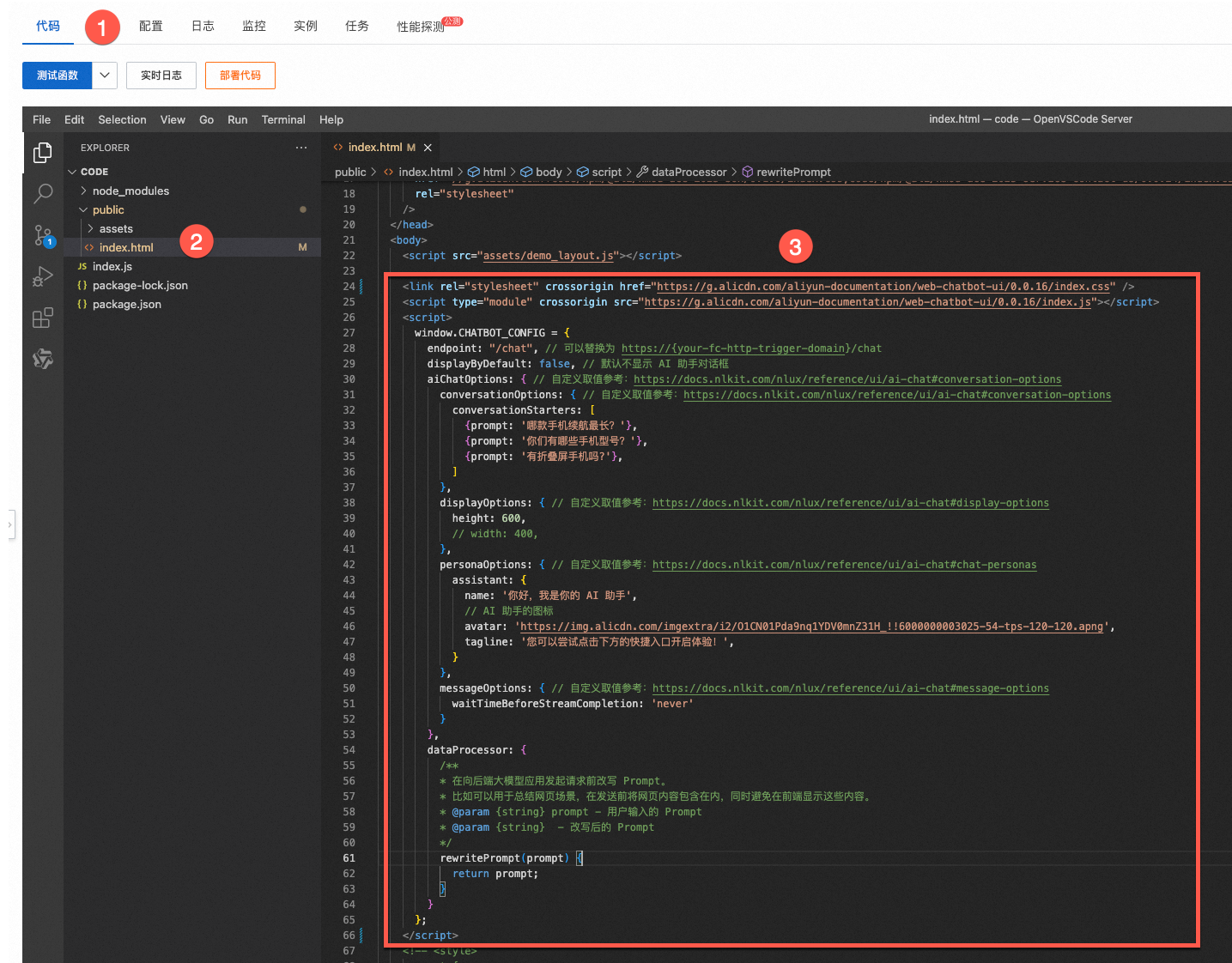
进入函数详情页后,在代码视图中找到
public/index.html文件,然后取消③所在位置的代码注释即可。
-
最后点击部署代码,等待部署完成即可。
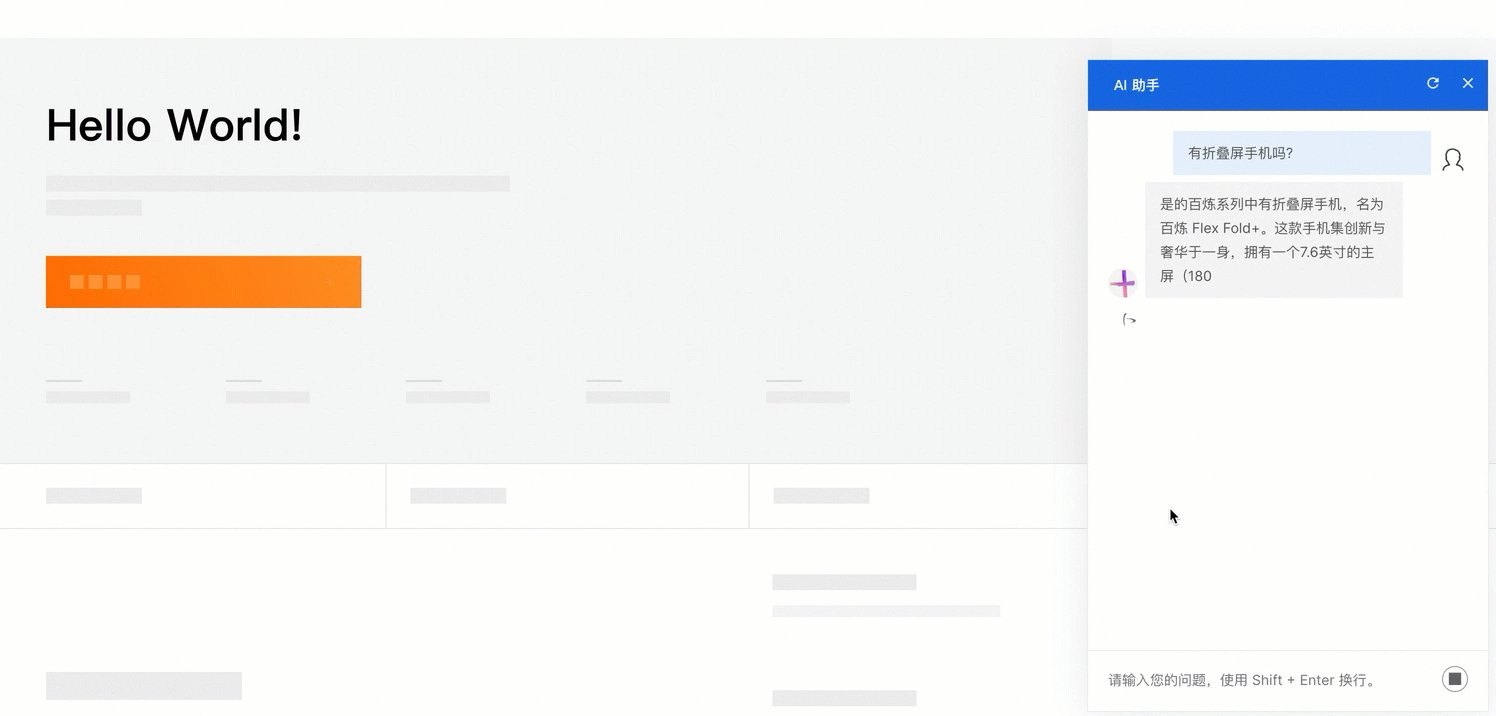
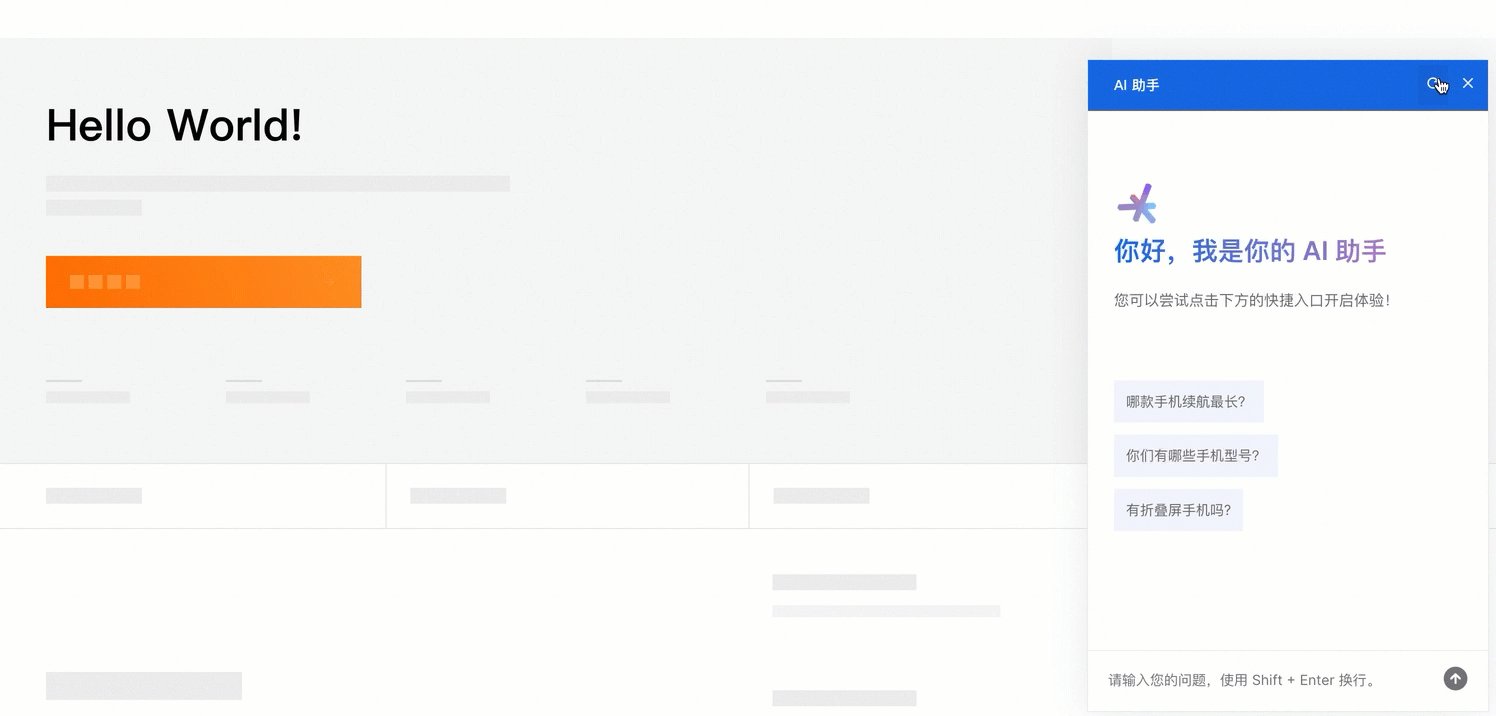
3.2 验证网站上的 AI 助手
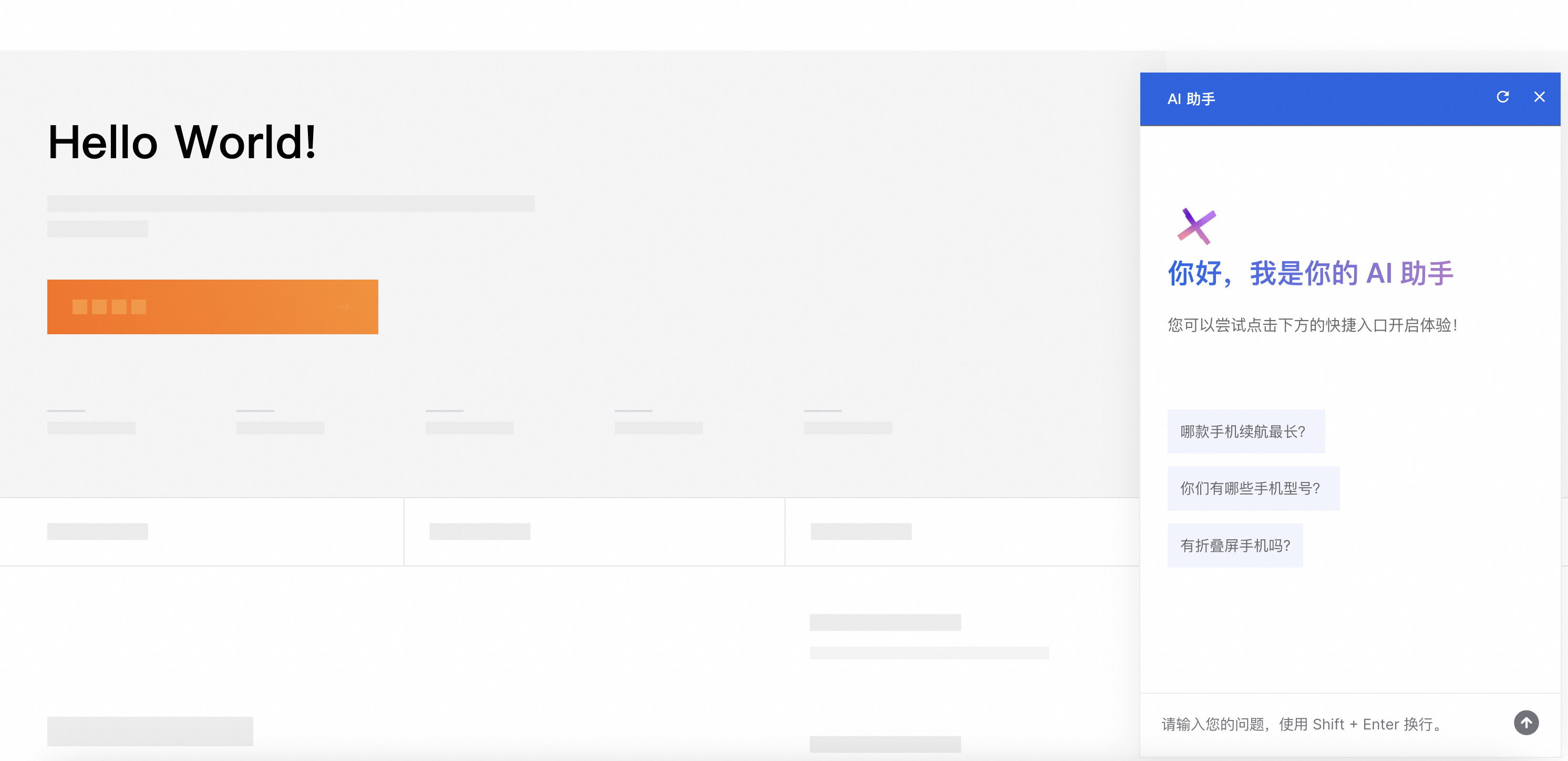
现在,您可以重新访问示例网站页面以查看最新效果。此时您会发现网站的右下角出现了 AI 助手图标

,点击即可唤起 AI 助手。

4. 为 AI 助手增加私有知识
通过前面的步骤,您已经拥有了一个可以和客户对话的 AI 助手。但是,如果想让 AI 助手像公司员工一样,更加精准且专业地回答与商品相关的问题,我们还需要为大模型应用配置知识库。
假设您在一家售卖智能手机的公司工作。您的网站上会有很多与智能手机相关的信息,如支持双卡双待、屏幕、电池容量、内存等信息。不同机型的详细配置清单参考:百炼系列手机产品介绍.docx。
4.1 配置知识库
接下来,我们可以尝试让大模型在面对客户问题时参考这份文档,以产出一个更准确的回答和建议。
-
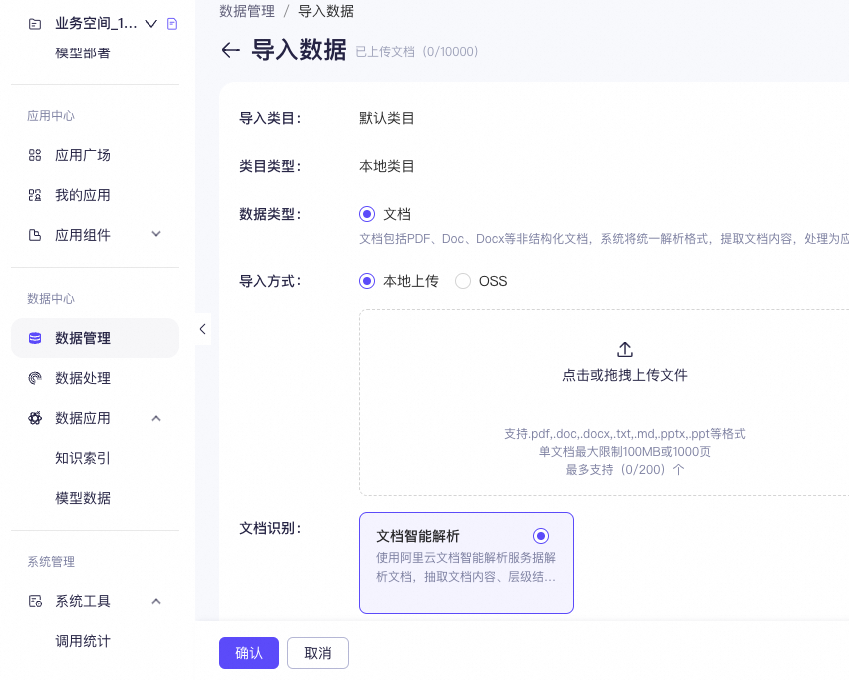
上传文件:在百炼控制台的数据管理中点击导入数据,根据引导上传我们虚构的百炼系列手机产品介绍:
根据您上传的文档大小,百炼需要一定时间解析,通常占用1~6分钟,请您耐心等待。

-
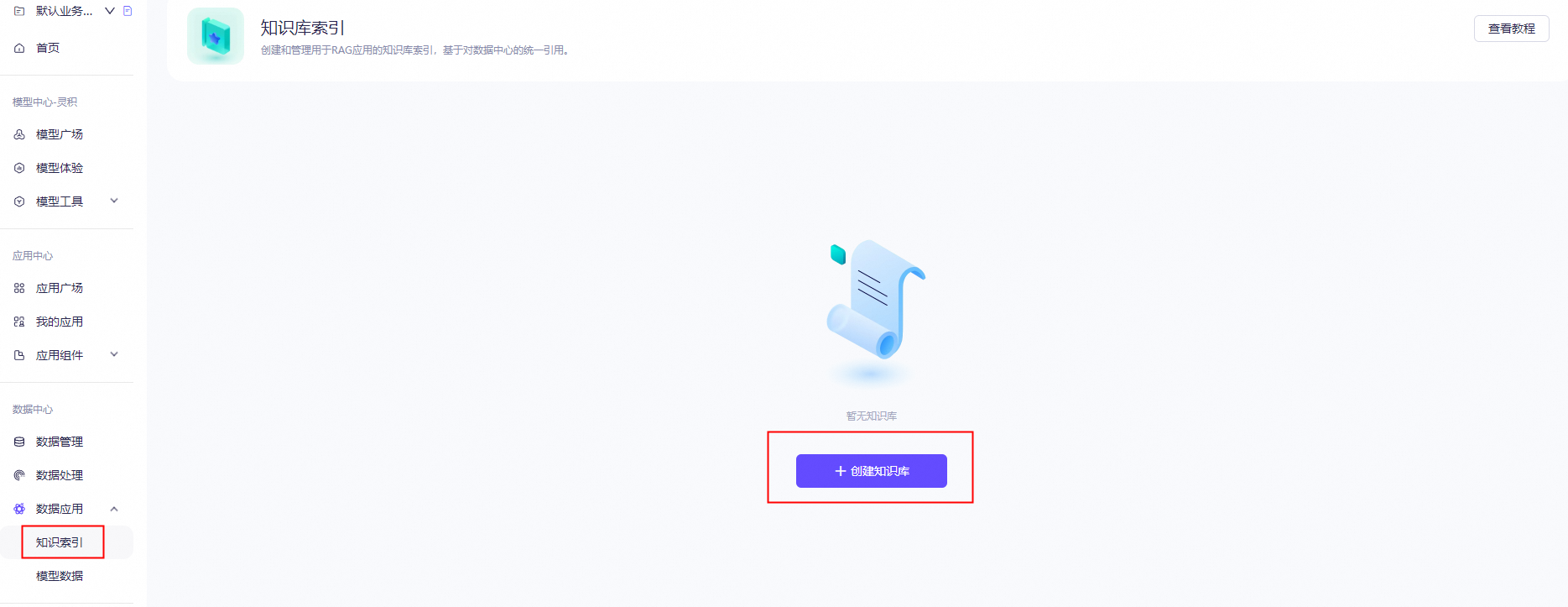
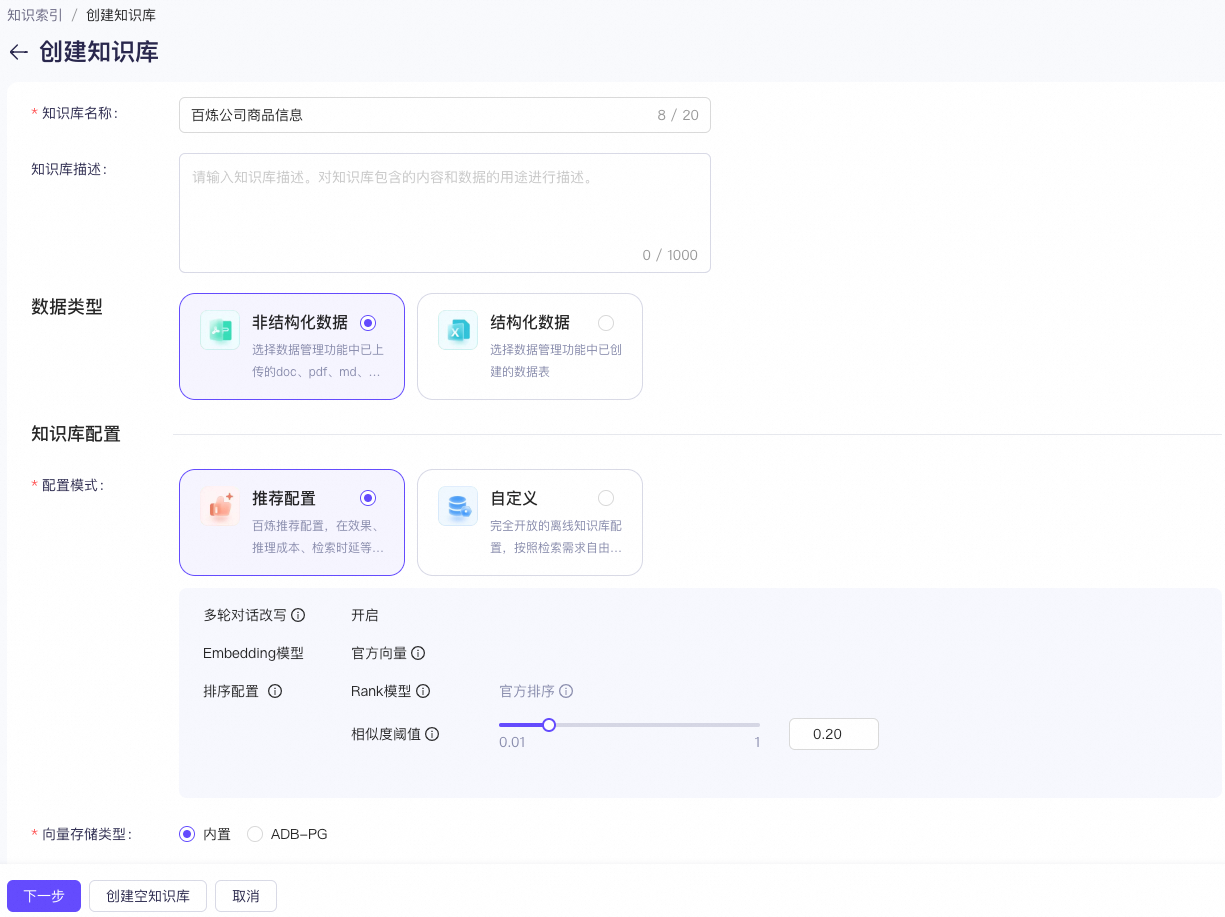
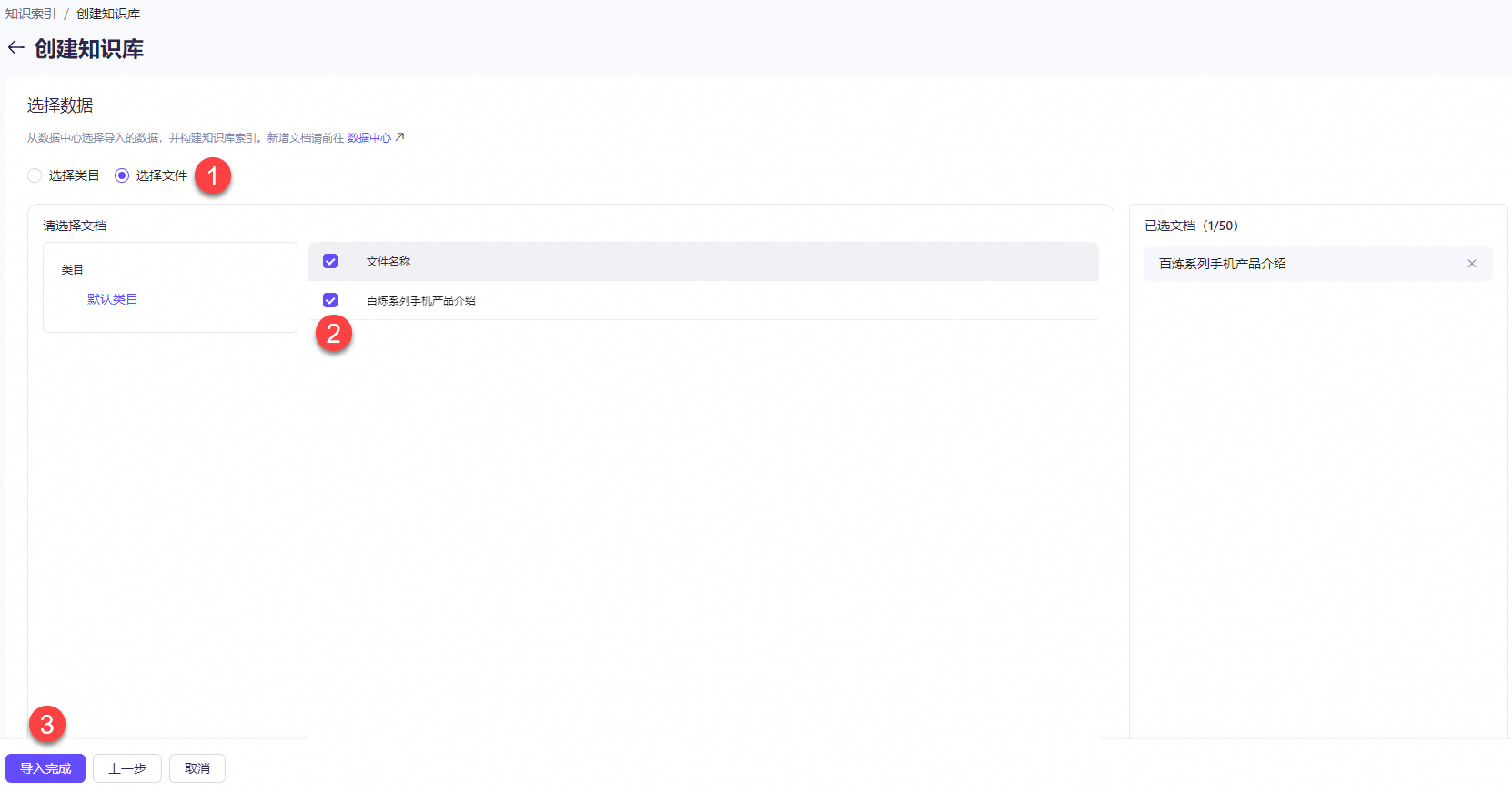
建立索引:进入知识索引,根据引导创建一个新的知识库,并选择刚才上传的文件,其他参数保持默认即可。知识库将为上一步骤中准备的文档建立索引,以便后续大模型回答时检索参考。


选择向量存储类型时,如果您希望集中存储、灵活管理多个应用的向量数据,可选择 ADB-PG。

-
引用知识:完成知识库的创建后,可以返回我的应用进入到刚才创建的应用设置界面,打开知识检索增强开关、选择知识库,测试验证符合预期后点击发布。Prompt 中会被自动添加一段信息,以便大模型在后续回答时参考检索出来的信息。

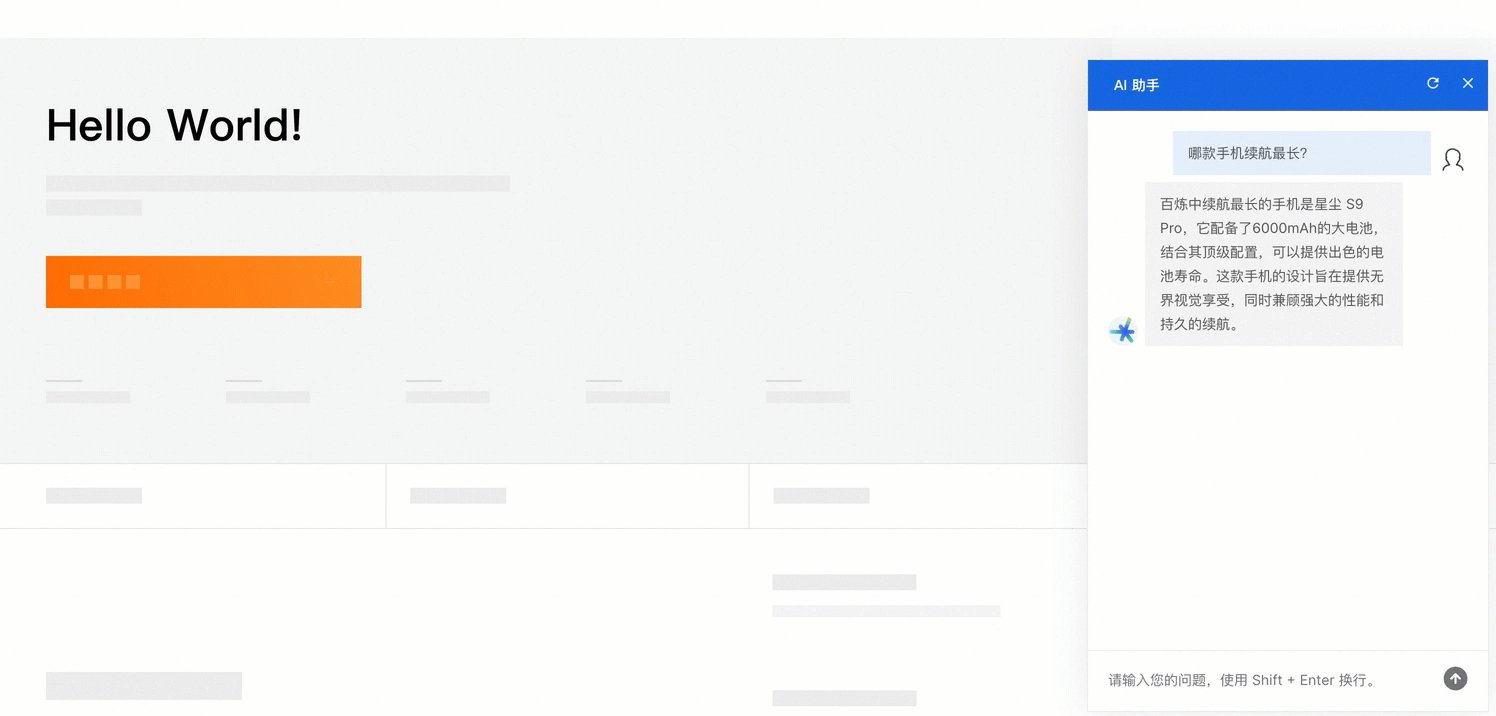
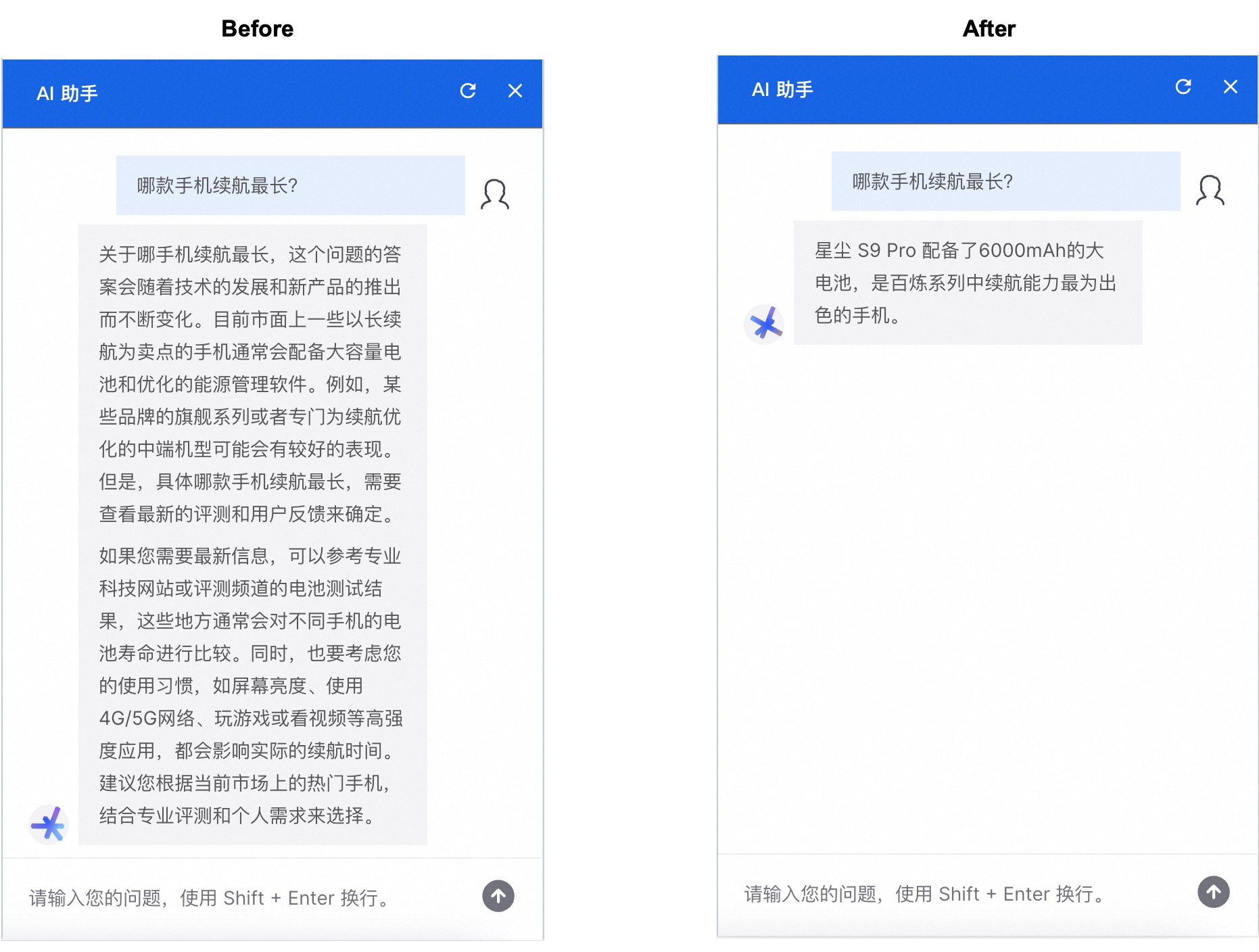
4.2 检验效果
有了参考知识,AI 助手就能准确回答关于您公司的商品的问题了。

总结
通过前面的学习,您已经能搭建一个大模型 RAG 应用,并且将其以 AI 助手的形式添加到网站中来应对客户咨询,过程仅需 0 元(免费试用额度内) 10 分钟。
应用于生产环境
在正式的将 AI 助手引入到您的生产环境之前,建议您了解如下信息:
前端代码
前面创建的网站 AI 助手,是基于NLUX(一个用于开发大模型对话机器人的前端库)开发的示例,功能还比较简单。
如果您对于 AI 助理有更多定制化的需求,如希望调整样式、支持历史会话管理等,可以参考 NLUX 的文档进行定制开发。
本文档的 AI 助理前端源代码从 web-chatbot-ui 仓库获取。
参考:定制前端组件的样式和内容
<link rel="stylesheet" crossorigin href="https://g.alicdn.com/aliyun-documentation/web-chatbot-ui/0.0.15/index.css" />
<script type="module" crossorigin src="https://g.alicdn.com/aliyun-documentation/web-chatbot-ui/0.0.15/index.js"></script>
<script>
window.CHATBOT_CONFIG = {
endpoint: "/chat", // 可以替换为 https://{your-fc-http-trigger-domain}/chat
displayByDefault: false, // 默认不展示 AI 助手聊天框
aiChatOptions: { // aiChatOptions 中 options 会传递 aiChat 组件,自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat
conversationOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#conversation-options
conversationStarters: [
{prompt: '哪款手机续航最长?'},
{prompt: '你们有哪些手机型号?'},
{prompt: '有折叠屏手机吗?'},
]
},
displayOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#display-options
height: 600,
},
personaOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#chat-personas
assistant: {
name: '你好,我是你的 AI 助手',
// AI 助手的图标
avatar: 'https://img.alicdn.com/imgextra/i2/O1CN01Pda9nq1YDV0mnZ31H_!!6000000003025-54-tps-120-120.apng',
tagline: '您可以尝试点击下方的快捷入口开启体验!',
}
}
},
dataProcessor: {
/**
* 在向后端大模型应用发起请求前改写 Prompt。
* 比如可以用于总结网页场景,在发送前将网页内容包含在内,同时避免在前端显示这些内容。
* @param {string} prompt - 用户输入的 Prompt
* @param {string} - 改写后的 Prompt
*/
rewritePrompt(prompt) {
return prompt;
}
}
};
</script>
<style>
:root {
/* webchat 工具栏的颜色 */
--webchat-toolbar-background-color: #1464E4;
/* webchat 工具栏文字和按钮的颜色 */
--webchat-toolbar-text-color: #FFF;
}
/* webchat 对话框如果被遮挡,可以尝试通过 z-index、bottom、right 等设置来调整位置 */
.webchat-container {
z-index: 100;
bottom: 10px;
right: 10px;
}
/* webchat 的唤起按钮如果被遮挡,可以尝试通过 z-index、bottom、right 等设置来调整位置 */
.webchat-bubble-tip {
z-index: 99;
bottom: 20px;
right: 20px;
}
</style>服务端代码
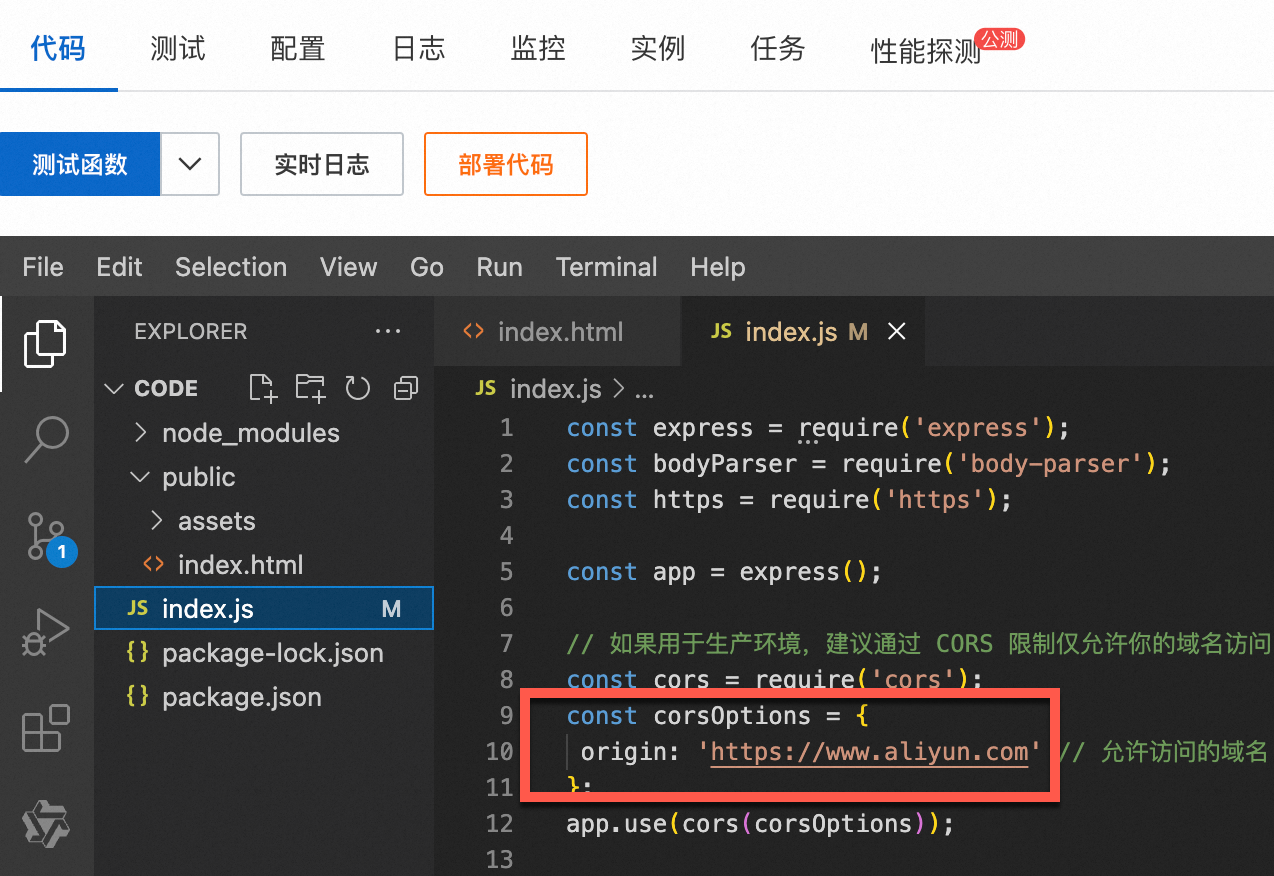
前面创建的示例网站代码中,包含了一个调用大模型获取答案的接口POST /chat,具体实现代码在文件index.js中。
函数计算应用在没有访问时不产生任何费用,您完全可以保留此函数应用,在后续用作调用大模型的转发服务。
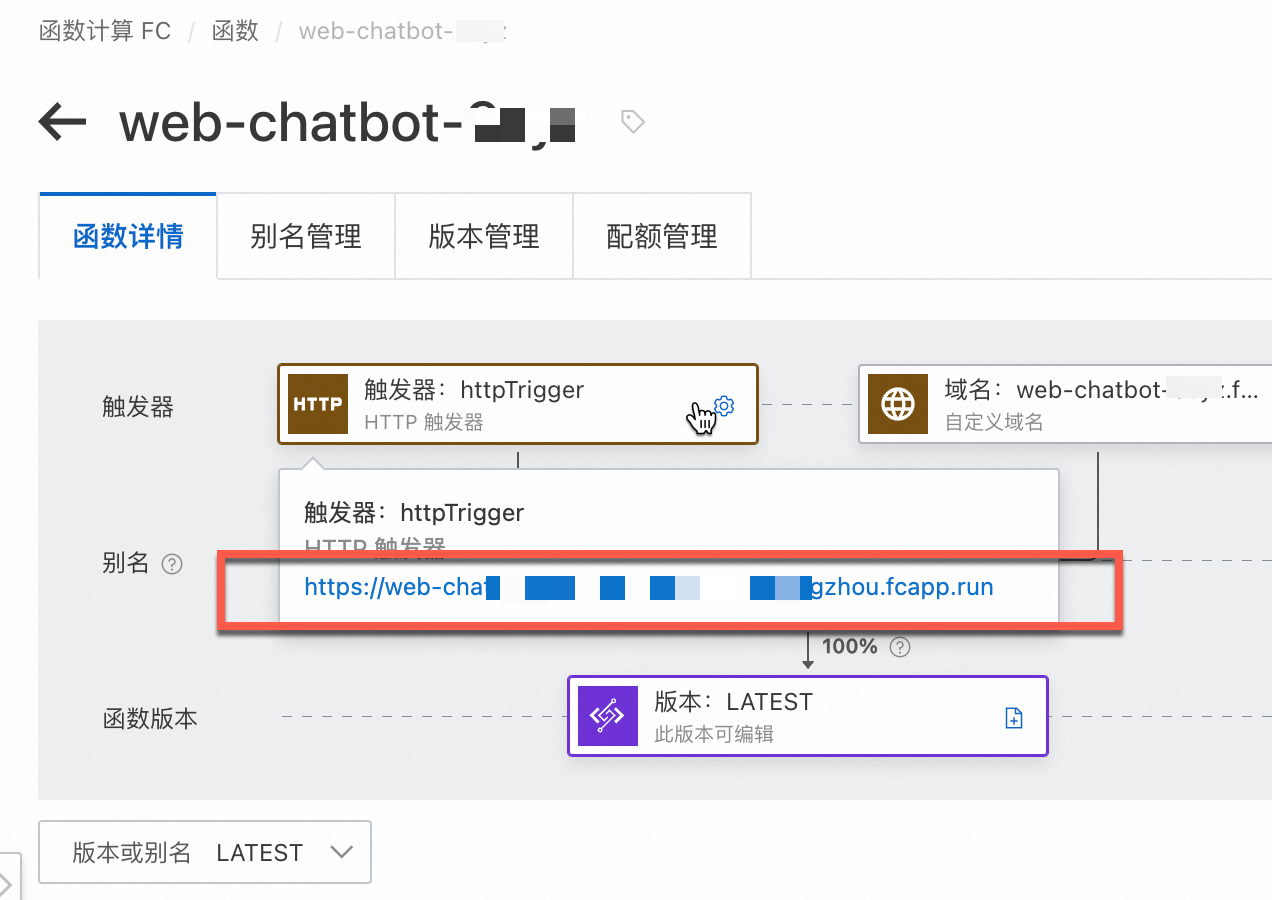
函数计算应用部署时附带的 **.devsapp.net 域名会在下发后 30 天内回收,且不支持 https 访问,只适合于测试验证。如果您希望在您的网站上直接调用函数计算中部署的POST /chat接口,建议使用函数计算 http 触发器中提供的域名,如:https://web-chat****.fcapp.run/chat。与此同时,建议您修改index.js中的 cors 配置,禁止其他站点对此接口的访问。


应用评测
建议在正式上线 AI 助手前,组织业务人员一起参与应用评测,确保大模型应用的回答效果符合预期。如果不符合预期,可以通过优化提示词、完善补充私有知识、调整文档切分策略等方法来改进回答效果。
