Harmony OS DevEco Studio低代码开发流程 - HarmonyOS开发自学5
一. 为什么要用低代码开发?
HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,例如基于图形化的自由拖拽、数据的参数化配置等,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
二. 低代码开发步骤
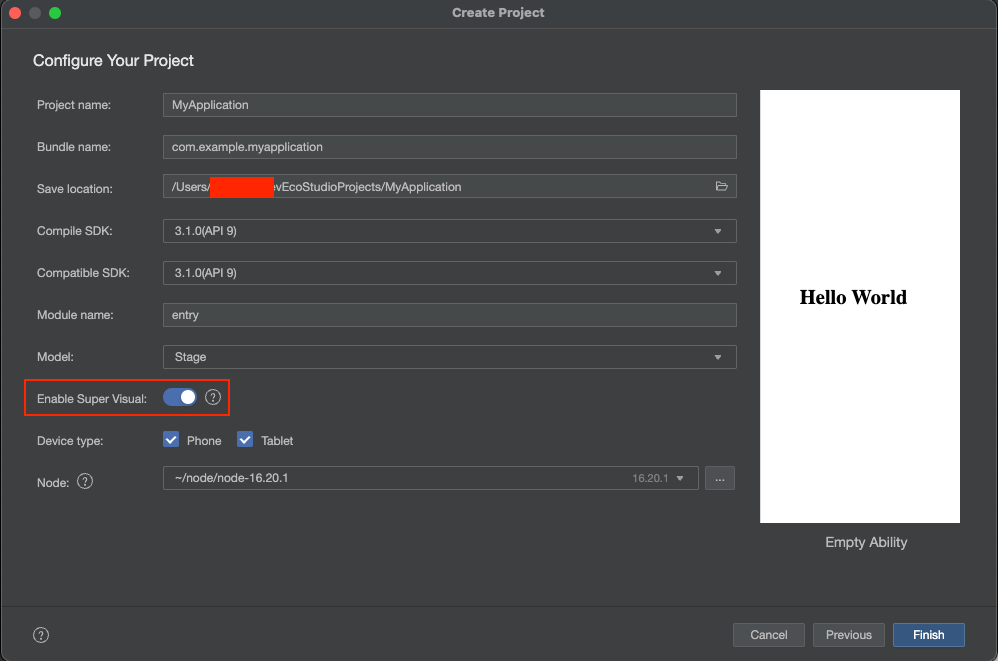
1. 创建新的工程
在如下界面中,打开红框中的 “Enable Super Visual”开关,工程中将自动创建可以自由拖拽的界面设计文件

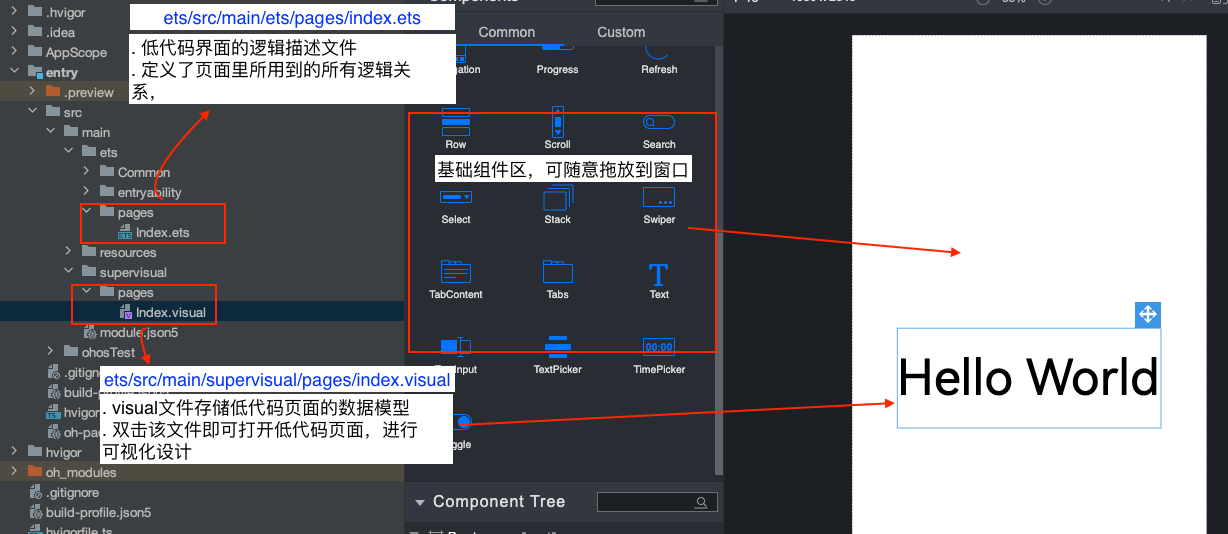
2.目录结构
来个重要的文件,
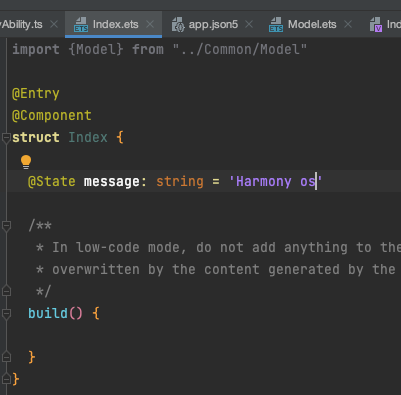
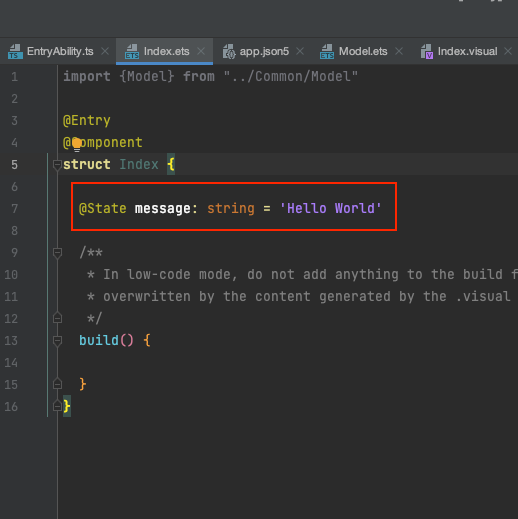
1) index.ets, 定义界面需要绑定的数据,包括基础数据类型,组合数据类型,或者类
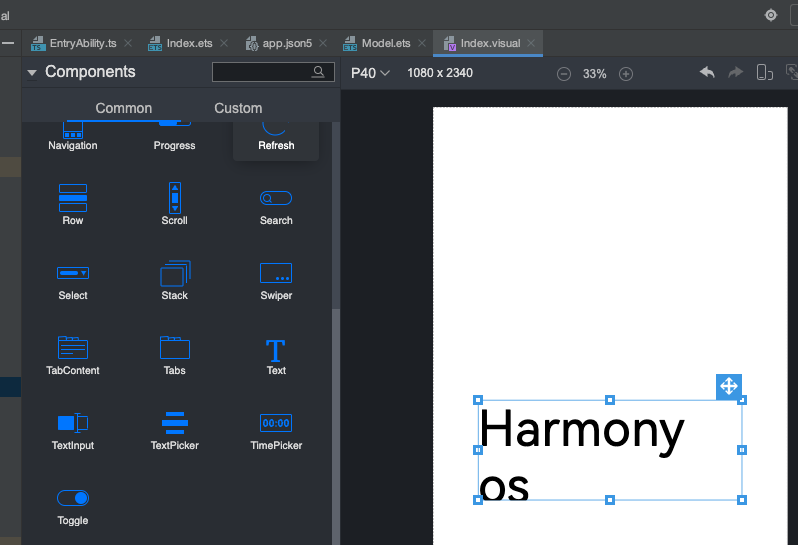
2) index.visual, 用于进行界面设计,并在属性窗口设置与index.ets文件中数据的绑定

3. 什么数据可以绑定到界面?
可以绑定的变量有以下两种:
1)在index.ets文件中,用@state 定义的变量,
@State 表示组件中的状态变量,此状态变化会引起 UI 变更。
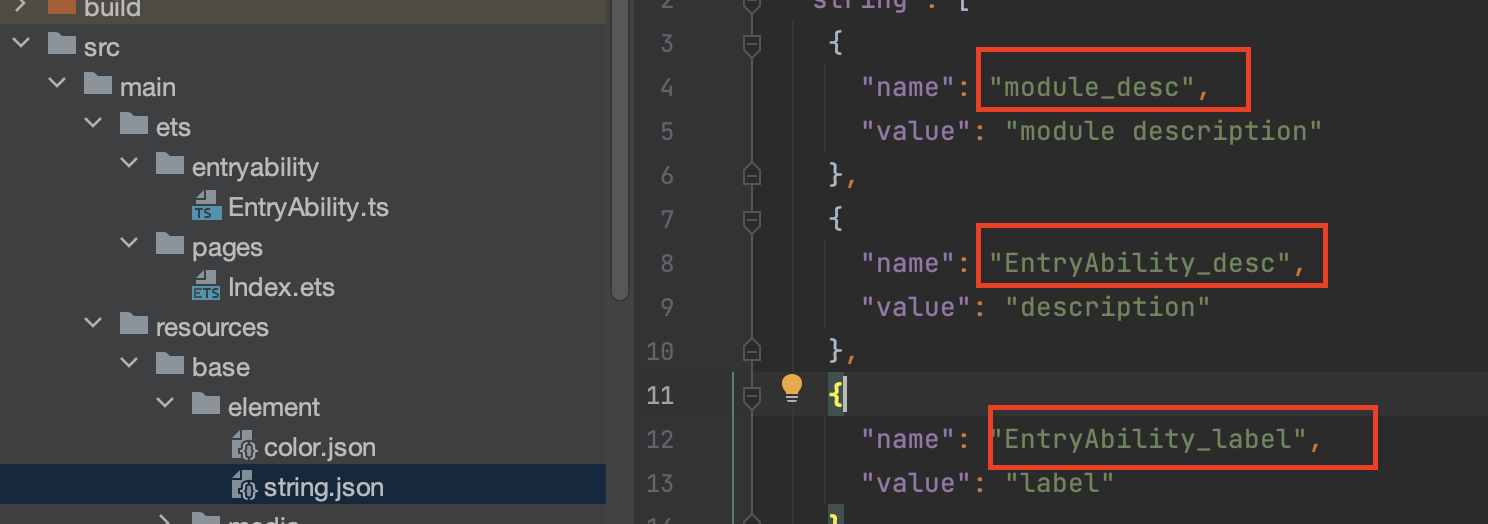
2). 在resource/base/element/string.json中红框的变量

4. 如何绑定
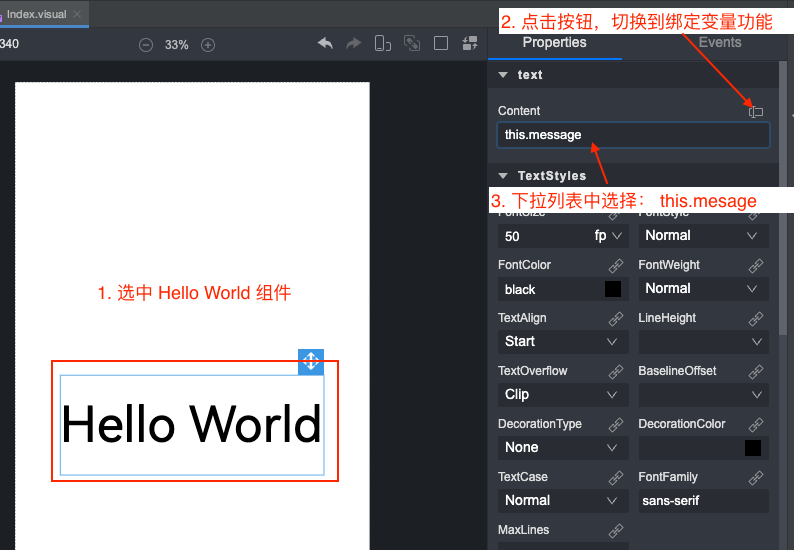
比如index.ets中用@State修饰的字符串变量message,可以绑定到界面中的“Hello World” Text组件

按下图操作,即可完成绑定

5. 当修改message变量的值时,界面上的显示也发生改变