2024 年最佳 Chrome 验证码扩展,解决 reCAPTCHA 问题

验证码,特别是 reCAPTCHA,已成为在线安全的不可或缺的一部分。虽然它们在区分人类和机器人方面起着至关重要的作用,但它们也可能成为合法用户和从事网络自动化的企业的主要障碍。无论您是试图简化在线体验的个人,还是依赖自动化工具的企业,高效解决 reCAPTCHA 挑战至关重要。这就是 Chrome 验证码扩展程序发挥作用的地方,今天我们将重点关注最优选择:CapSolver。
什么是 reCAPTCHA?
在深入研究最佳 Chrome reCAPTCHA 扩展程序之前,让我们首先了解什么是 reCAPTCHA。reCAPTCHA 由 Google 开发,是一项免费服务,通过区分人类用户和机器人来保护网站免受垃圾邮件和滥用。它通常涉及用户完成简单的任务,例如选择图像或点击复选框以证明他们不是自动脚本。
reCAPTCHA 随着时间的推移而发展,版本从 v1(要求用户输入扭曲图像中显示的文本)到更高级的 reCAPTCHA v2 和 v3。后一种版本旨在通过分析用户在页面上的行为来确定他们是否为人类,从而最大程度地减少用户交互。但是,对于涉及网络抓取、自动化甚至只是频繁浏览的任务,这些验证码可能是一个重大障碍,这就是为什么可靠的验证码扩展程序至关重要的原因
介绍 CapSolver:2024 年最佳 Chrome 验证码扩展程序
CapSolver 在 2024 年脱颖而出,成为解决 reCAPTCHA 挑战的最佳解决方案。CapSolver 基于先进的 AI 驱动技术构建,在解决验证码挑战方面提供无与伦比的效率和准确性,使其成为经常遇到 reCAPTCHA 的任何人的必备工具。
CapSolver 的主要功能:
- AI 驱动的验证码解决: CapSolver 利用最先进的 AI 来快速准确地解决验证码,确保流畅无阻的浏览体验。
- 高成功率: CapSolver 在解决 reCAPTCHA 挑战方面拥有极高的成功率,使其成为个人用户和企业的可靠选择。
- 用户友好的界面: 该扩展程序易于安装和配置,具有简单的界面,允许用户以最小的努力解决验证码。
- 通用集成: CapSolver 可以轻松集成到各种自动化工具中,包括 Selenium、Puppeteer 和 Playwright,使其成为开发人员和自动化专家的通用解决方案。
奖励代码
索取您的 奖励代码 以获取顶级验证码解决方案;CapSolver: WEBS。兑换后,每次充值后您将获得额外 5% 的奖励,无限次
如何安装和使用 CapSolver Chrome 扩展程序
安装和使用 CapSolver Chrome 扩展程序是一个简单的过程。以下我们将指导您完成使用最佳验证码扩展程序来解决 reCAPTCHA 的步骤:
使用 Chrome 开发人员工具进行验证码解决的基本操作
- 打开 Chrome 开发人员工具 (F12):
要开始检查网页上的网络流量和元素,请按 F12 以打开开发人员工具窗口。

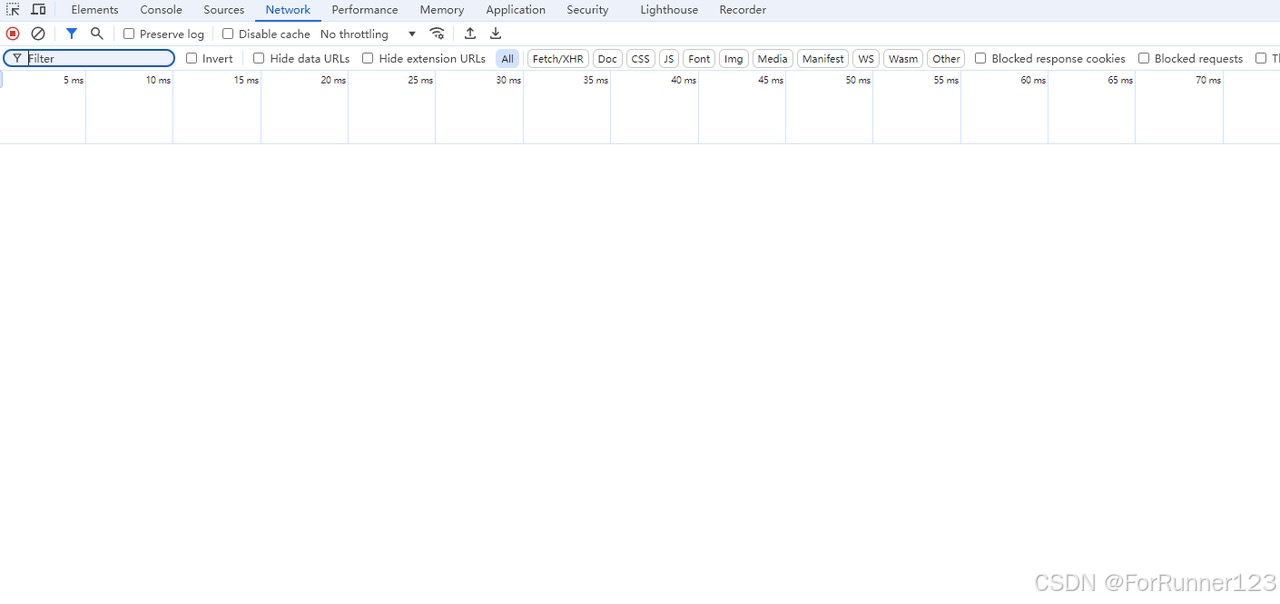
- 导航到网络选项卡:
在开发人员工具中,单击 网络 选项卡。本节允许您监控浏览器发送到网站服务器的所有请求,包括有关表单数据、API 调用和资源的详细信息。
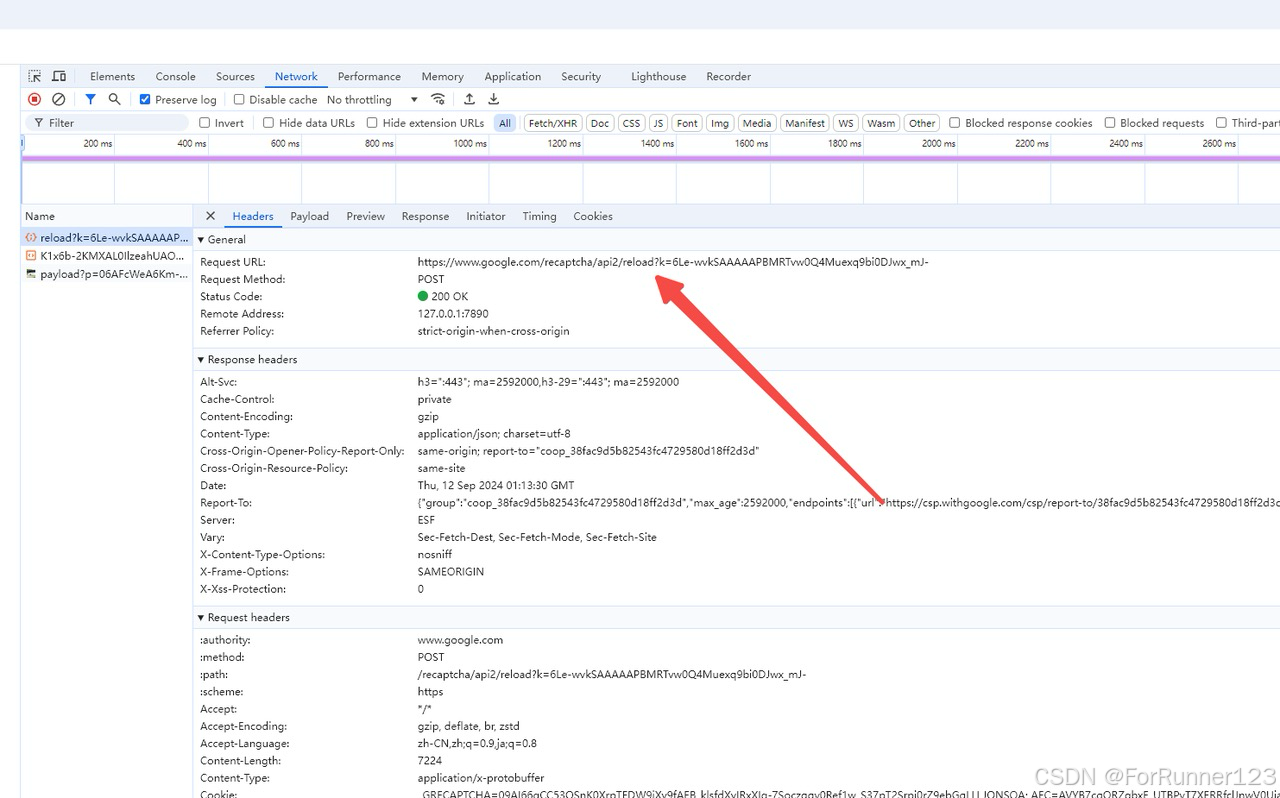
- 分析网络流量(示例 - Google reCAPTCHA 演示页面):
出于演示目的,我们将使用 URL Google reCAPTCHA 演示。当您加载此页面时,您可以找到并检查网络请求,包括页面发送的 reCAPTCHA 站点密钥。

使用此方法,您可以识别解决任何网站上 CAPTCHA 所需的关键元素,这些元素稍后可以集成到您的自动化任务中。
CapSolver 与自动化工具集成
CapSolver 不仅仅是一个 Chrome 扩展程序——它还是开发人员和从事网络自动化的企业必不可少的工具。通过与 Selenium 和 Puppeteer 等广泛使用的框架无缝集成,CapSolver 能够提供可靠的 CAPTCHA 解决方案,使其成为解决 reCAPTCHA 挑战的理想选择。
以下是将 CapSolver 集成到您的 Selenium 和 Puppeteer 脚本中的分步教程:
使用 CapSolver 解决 reCAPTCHA 的 Selenium 教程
此示例演示了如何使用 Selenium 自动化网页、绕过 reCAPTCHA 并使用 CapSolver 提交表单。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import requests
import time
# 设置 ChromeDriver
driver = webdriver.Chrome()
site_url = "https://www.google.com/recaptcha/api2/demo"
driver.get(site_url)
# 定义您的 CapSolver API 密钥和 reCAPTCHA 站点密钥
api_key = "您的 capsolver API 密钥"
site_key = "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-"
# 等待页面上的元素加载
wait = WebDriverWait(driver, 10)
def capsolver():
payload = {
"clientKey": api_key,
"task": {
"type": 'ReCaptchaV2TaskProxyLess',
"websiteKey": site_key,
"websiteURL": site_url
}
}
# 创建一个任务来解决 CAPTCHA
res = requests.post("https://api.capsolver.com/createTask", json=payload)
resp = res.json()
task_id = resp.get("taskId")
if not task_id:
print("创建任务失败:", res.text)
return
print(f"获取 taskId:{task_id} / 获取结果...")
# 轮询任务完成情况
while True:
time.sleep(3)
payload = {"clientKey": api_key, "taskId": task_id}
res = requests.post("https://api.capsolver.com/getTaskResult", json=payload)
resp = res.json()
status = resp.get("status")
if status == "ready":
return resp.get("solution", {}).get('gRecaptchaResponse')
if status == "failed" or resp.get("errorId"):
print("解决失败!响应:", res.text)
return
# 从 CapSolver 获取 CAPTCHA 响应
g_recaptcha_response = capsolver()
# 将解决方案注入网页
js_code = "document.getElementById('g-recaptcha-response').style.display = 'block';"
driver.execute_script(js_code)
driver.execute_script(f"document.getElementById('g-recaptcha-response').innerHTML = '{g_recaptcha_response}';")
js_code = "document.getElementById('g-recaptcha-response').style.display = 'none';"
driver.execute_script(js_code)
# 提交表单
submit_button = wait.until(EC.element_to_be_clickable((By.ID, "recaptcha-demo-submit")))
submit_button.click()
input()
driver.quit()
使用 CapSolver 解决 reCAPTCHA 的 Puppeteer 教程
此示例显示了如何使用 Puppeteer 通过 CapSolver 的 API 解决 reCAPTCHA 并将令牌提交到网页。
const axios = require('axios');
const puppeteer = require("puppeteer-core");
// CapSolver API 密钥和 reCAPTCHA 站点密钥
const api_key = "您的_api_密钥";
const site_key = "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-";
const site_url = "https://www.google.com/recaptcha/api2/demo";
async function capsolver() {
const payload = {
clientKey: api_key,
task: {
type: 'ReCaptchaV2TaskProxyLess',
websiteKey: site_key,
websiteURL: site_url,
}
};
try {
const res = await axios.post("https://api.capsolver.com/createTask", payload);
const task_id = res.data.taskId;
if (!task_id) {
console.log("创建任务失败:", res.data);
return;
}
console.log("获取 taskId:", task_id);
while (true) {
await new Promise(resolve => setTimeout(resolve, 1000)); // 延迟 1 秒
const getResultPayload = {clientKey: api_key, taskId: task_id};
const resp = await axios.post("https://api.capsolver.com/getTaskResult", getResultPayload);
const status = resp.data.status;
if (status === "ready") {
return resp.data.solution.gRecaptchaResponse;
}
if (status === "failed" || resp.data.errorId) {
console.log("解决失败!响应:", resp.data);
return;
}
}
} catch (error) {
console.error("错误:", error);
}
}
const wait = (ms) => new Promise(resolve => setTimeout(resolve, ms));
async function reqSite() {
let response_token;
const browser = await puppeteer.launch({
headless: false,
executablePath: "您的浏览器路径"
});
const page = await browser.newPage();
await page.goto(site_url);
// 从 CapSolver 获取令牌
await capsolver().then(token => {
response_token = token;
});
// 将响应令牌注入 reCAPTCHA 表单
await page.evaluate(() => {
document.getElementById('g-recaptcha-response').style.display = 'block';
});
await page.evaluate((response) => {
document.getElementById('g-recaptcha-response').innerHTML = response;
}, response_token);
await page.evaluate(() => {
document.getElementById('g-recaptcha-response').style.display = 'none';
});
// 提交表单
await page.waitForSelector('#recaptcha-demo-submit');
await page.click('#recaptcha-demo-submit');
await browser.close();
}
reqSite().then();
如何安装和使用 CapSolver Chrome 扩展程序
安装和使用 CapSolver Chrome 扩展程序非常简单,对于寻求轻松解决 CAPTCHA 的开发人员来说非常有效。以下是开始的步骤。首先在我们的网站上注册 CapSolver 帐户。
-
下载 CapSolver 扩展程序:
访问 Chrome 网上应用商店并搜索“CapSolver”。像安装任何 Chrome 扩展程序一样安装扩展程序。 -
激活 CapSolver 扩展程序:
安装后,通过单击 Chrome 工具栏中的图标打开扩展程序。使用来自仪表板的 CapSolver API 密钥激活扩展程序。 -
开始解决 CAPTCHA:
扩展程序会自动检测您访问的页面上的 CAPTCHA 并实时为您解决。您也可以手动解决 CAPTCHA 或为自动 CAPTCHA 解决设置自定义首选项。
通过遵循这些步骤,您可以将 CapSolver 无缝集成到您的自动化工作流程中,从而显着减少解决 CAPTCHA 所需的时间和精力。
结论
无论您是遇到频繁 CAPTCHA 的个人,还是自动化网络任务的企业,CapSolver 的 AI 驱动解决方案、高成功率以及与 Selenium 和 Puppeteer 等工具的轻松集成都使其成为必备工具。通过使用 CapSolver 的 Chrome 扩展程序,用户可以以最小的努力克服 CAPTCHA 障碍,从而简化其浏览和自动化工作流程。
CapsolverCN官 方代理交流扣 群:497493756